Xem mục lục
Website bán hàng
Hướng dẫn sử dụng
Website cửa hàng
- KiotViet cung cấp tính năng Website bán hàng (KVWEB), giúp chủ gian hàng mở rộng kênh bán hàng. Tối ưu mục tiêu bán hàng đa kênh.
- Với KVWEB, chủ gian hàng không tốn chi phí phát triển bên ngoài đã có ngay 1 website đặt lịch và dễ dàng chia sẻ trang bán tới khách mua hàng.
- Về thông tin chính sách: Gói chuyên nghiệp và cao cấp được dùng theo hạn hợp đồng khách đã ký, gói hỗ trợ sẽ dùng thử trong vòng 10 ngày.
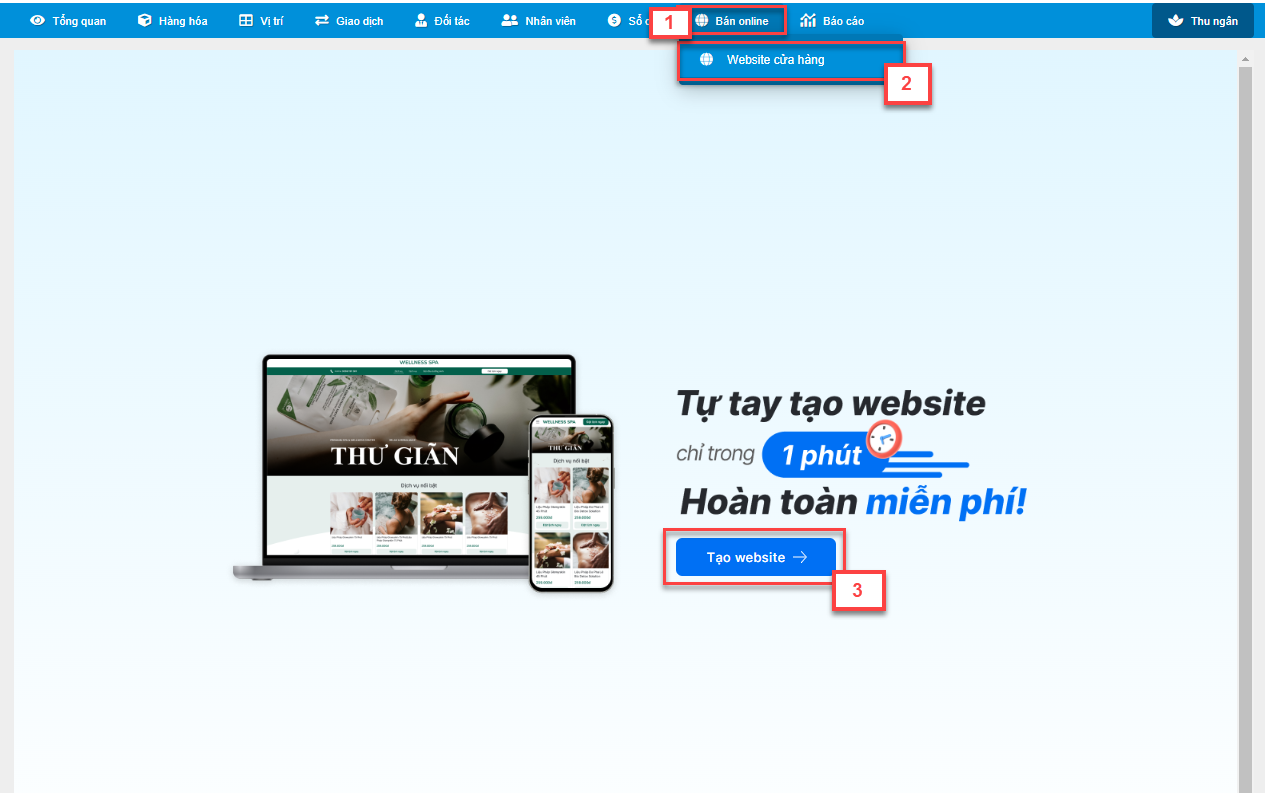
- Để tạo website bán hàng, trên gian hàng KiotViet, tại màn hình Quản lý, bạn kích Bán Online (1) -> Website cửa hàng (2) -> chọn Tạo website (3).

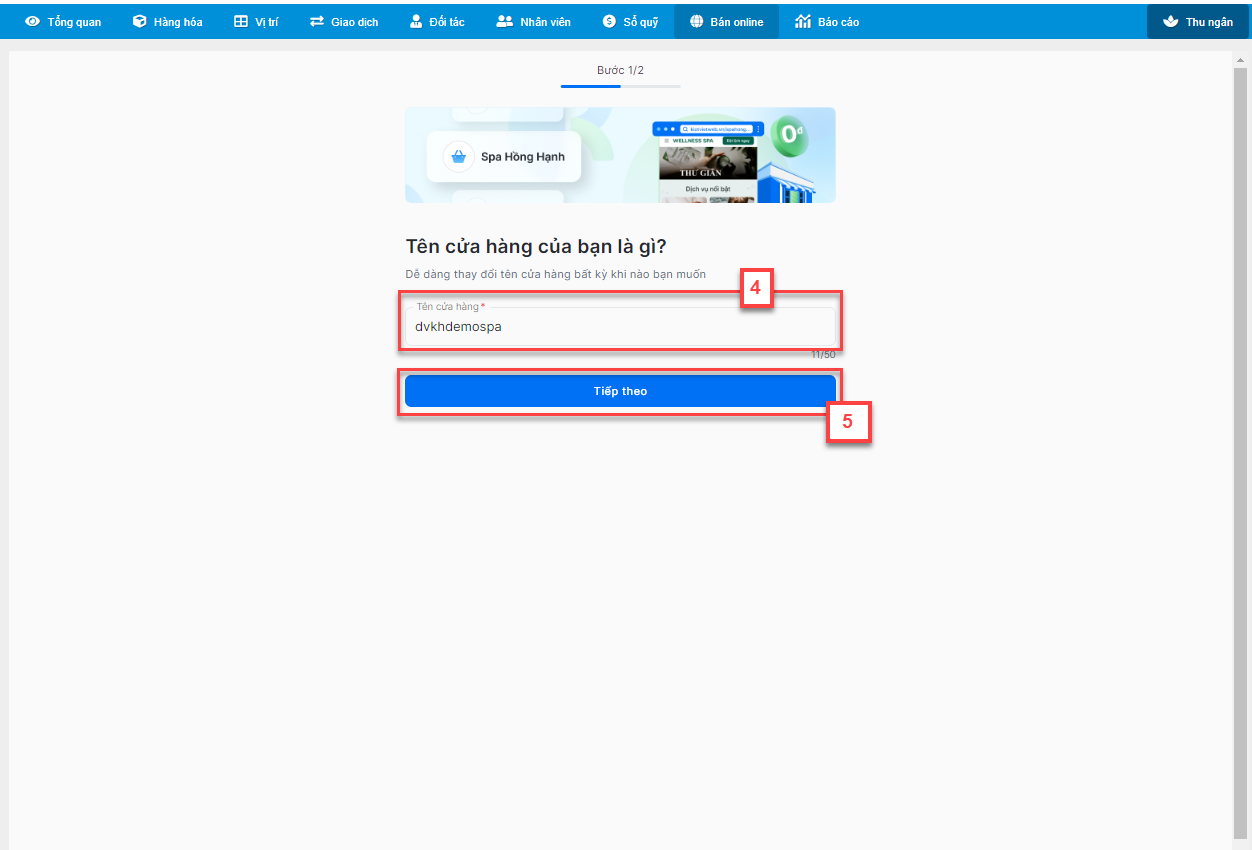
- Bạn nhập lại Tên cửa hàng mong muốn hiển thị trên website (nếu tên cửa hàng khác với tên gian hàng trên KiotViet) (4) -> kích Tiếp theo (5)

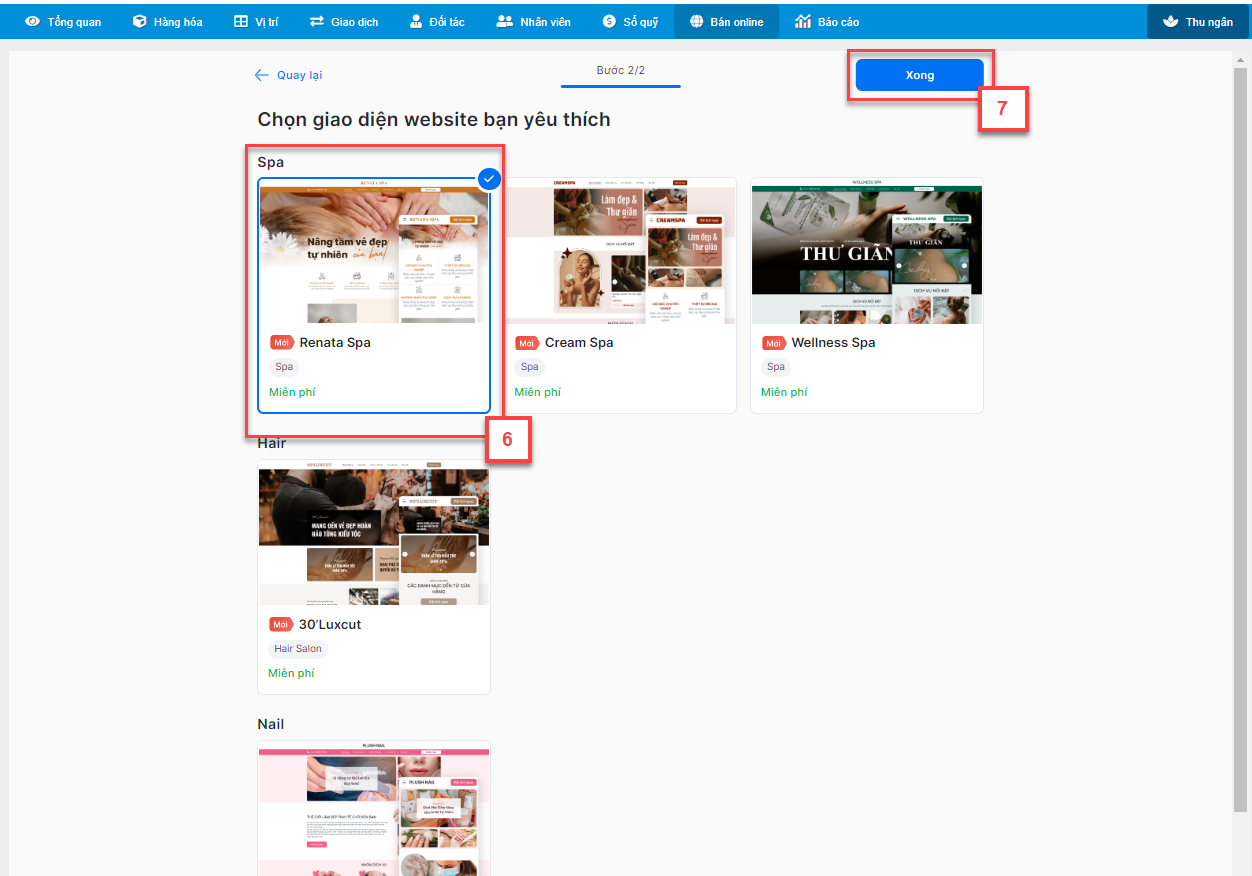
- Bạn chọn giao diện website muốn hiển thị (6) -> chọn Xong (7)

- Bạn vui lòng chờ trong giây lát để hệ thống đồng bộ dữ liệu.
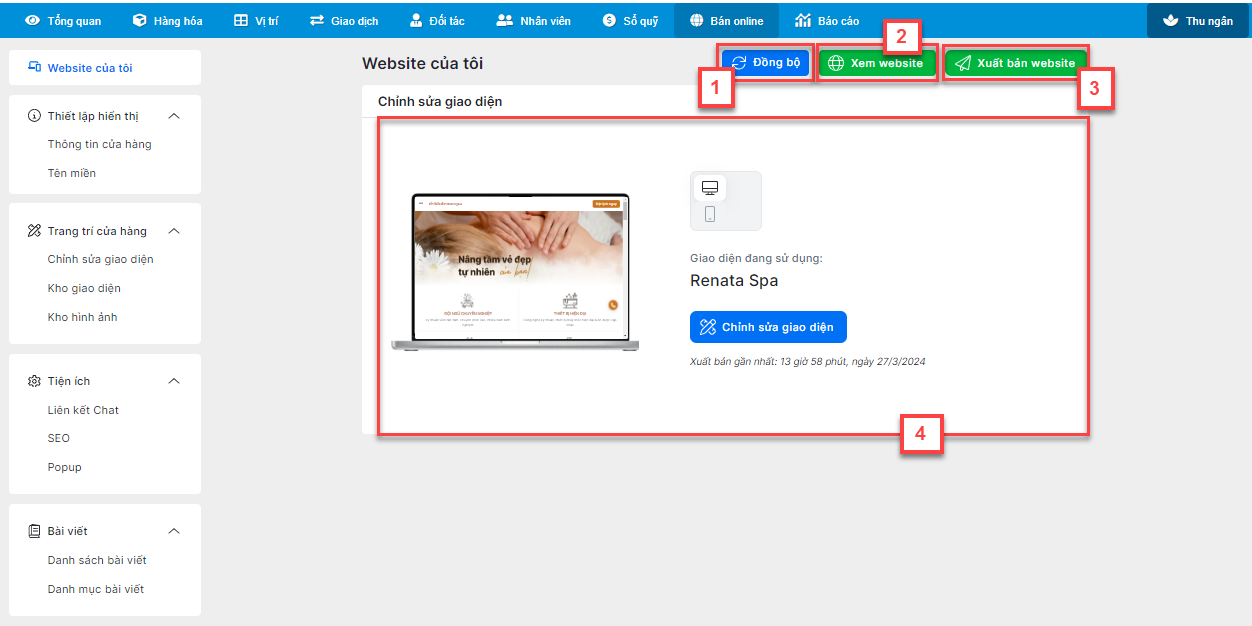
- Hệ thống hiện màn hình Website của tôi. Tại đây, bạn có thể:
- Chủ động Đồng bộ dữ liệu từ KiotViet (1)
- Xem website (2)
- Xuất bản website (3)
- Chỉnh sửa giao diện (4)

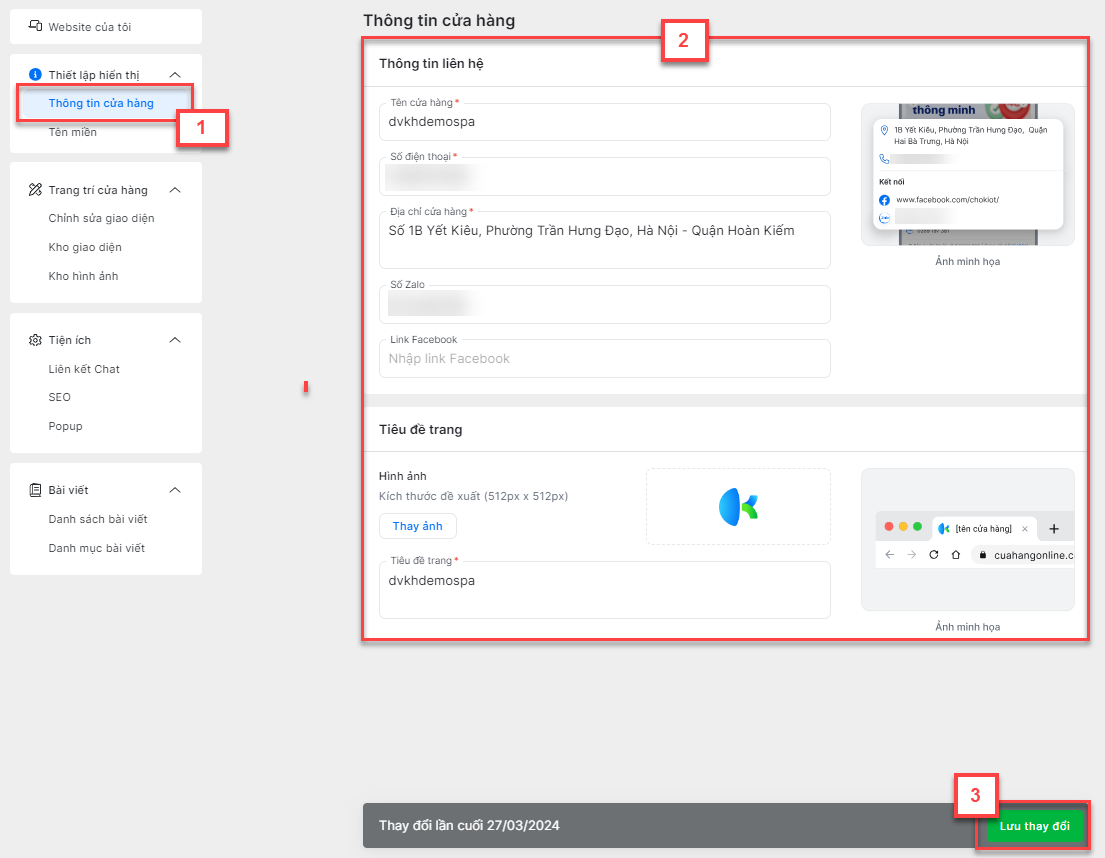
1.1. Thông tin cửa hàng
- Bạn chọn Thông tin cửa hàng (1) -> điền các Thông tin liên hệ hiển thị trên website (thông tin trên KiotViet không đổi) (2) bao gồm:
- Tên cửa hàng: bạn nhập tên cửa hàng không quá 50 ký tự.
- Số điện thoại: bắt buộc nhập.
- Địa chỉ: bạn nhập địa chỉ cửa hàng không quá 255 ký tự.
- Số Zalo: bạn nhập số điện thoại đăng ký Zalo.
- Link Facebook: bạn nhập link facebook, có dạng fb.com, www.facebook.com, facebook.com , fb.me, facebook.me
- Hình ảnh: bạn thay đổi hình ảnh favicon (biểu tượng đại diện cho website) muốn hiển thị trên tab trình duyệt.
- Tiêu đề trang: bạn nhập thông tin muốn hiển thị cạnh favicon trên tab trình duyệt khi truy cập link website. Tối đa 50 ký tự.

- Sau khi thay đổi thông tin, bạn kích Lưu thay đổi (3) để website ghi nhận thông tin.
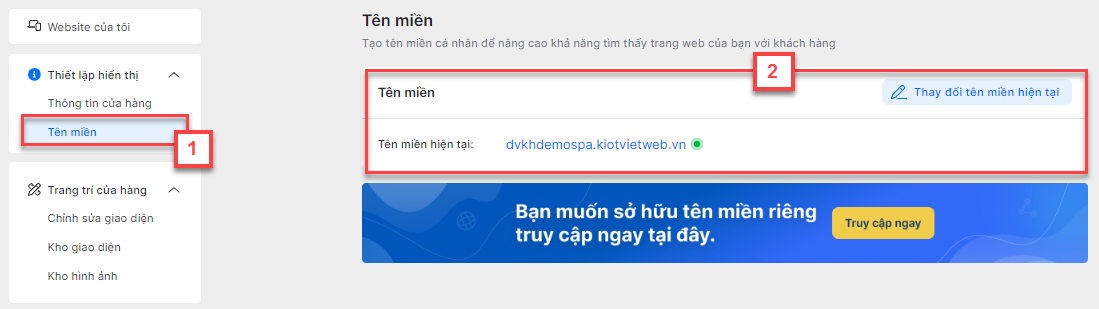
1.2. Tên miền
- Thiết lập Tên miền là tính năng cho phép gian hàng trỏ tên miền riêng về KVWEB nhằm thay thế địa chỉ mặc định của KVWEB cung cấp, gian hàng có thể trỏ tên miền đã mua riêng

- Gian hàng cần có tên miền trước khi thực hiện các thao tác dưới đây, để mua tên miền, bạn có thể liên hệ tới các đối tác cung cấp như “Mắt bão”, “Z.com”, “GoDaddy”…
- Các đơn vị cung cấp tên miền sẽ cung cấp cho gian hàng công cụ quản lý Domain.
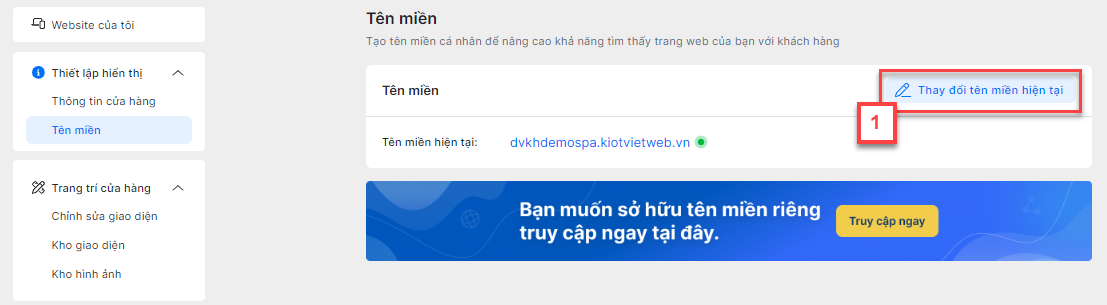
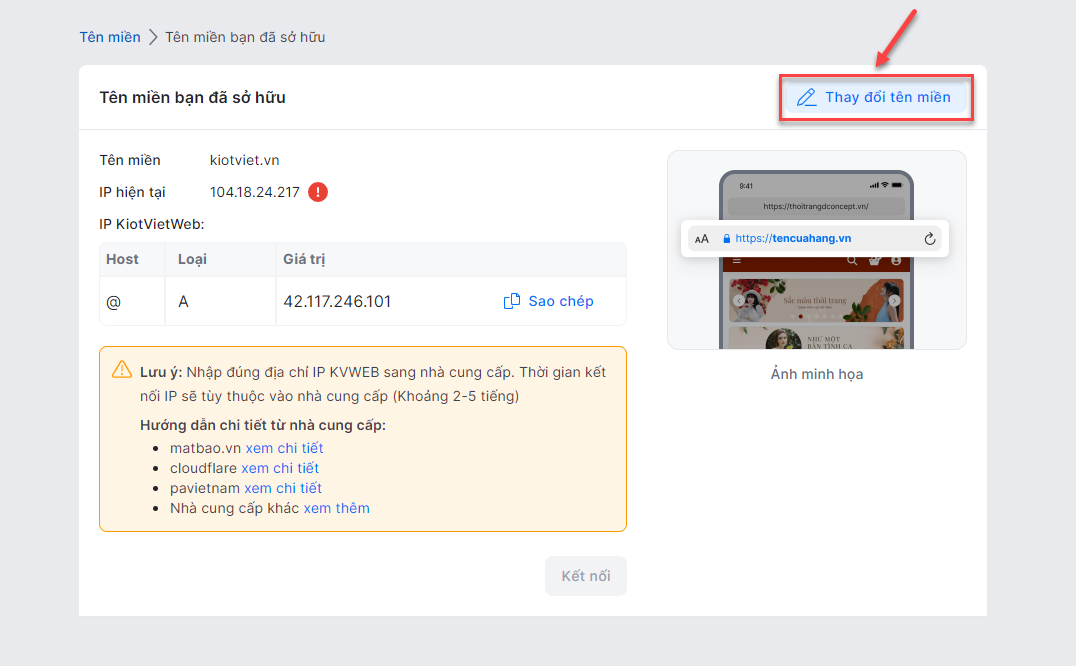
- Bạn chọn Thay đổi tên miền hiện tại (1).

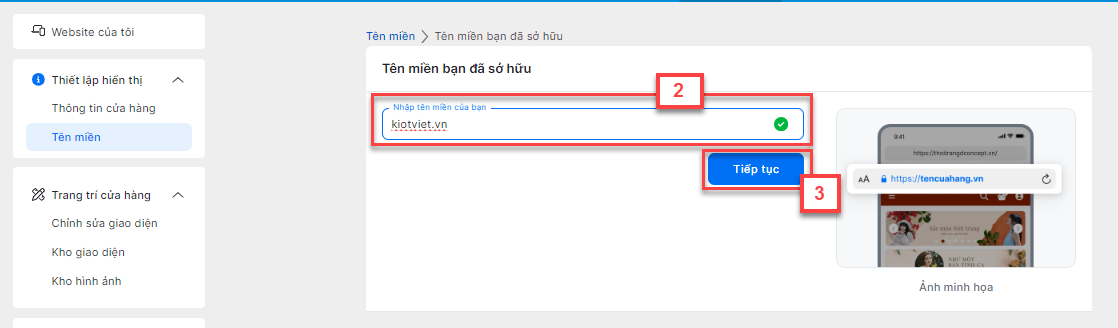
- Bạn nhập tên miền muốn thay đổi (2) -> kích chọn Tiếp tục (3)

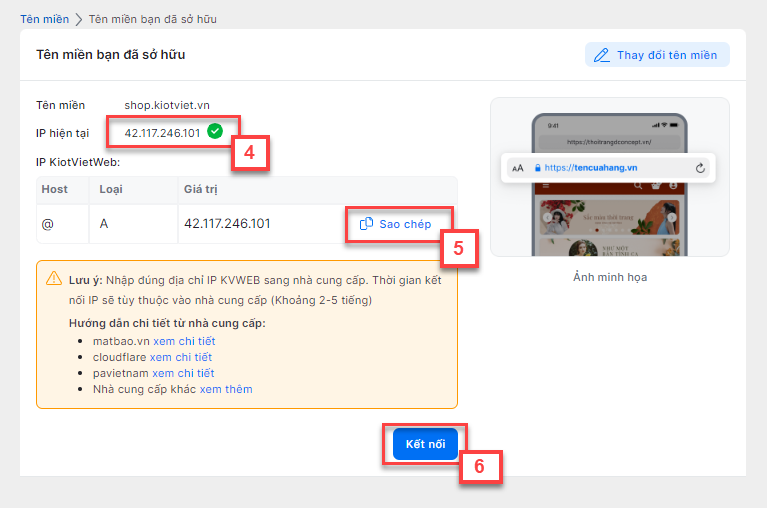
- Với tên miền hợp lệ, hệ thống sẽ trả về giá trị IP (4), bạn kích Sao chép (5) để dễ dàng dán thông tin vào mục DNS trên trang quản trị domain của đơn vị cung cấp tên miền.
- Sau khi địa chỉ IP của tên miền được thay đổi thành công, bạn kích Kết nối (6)

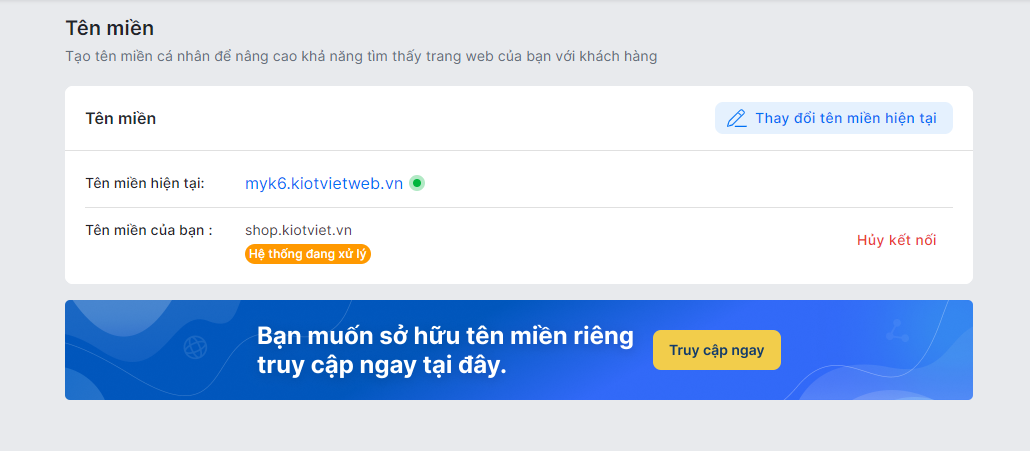
- Hệ thống tiến hành thiết lập tên miền:

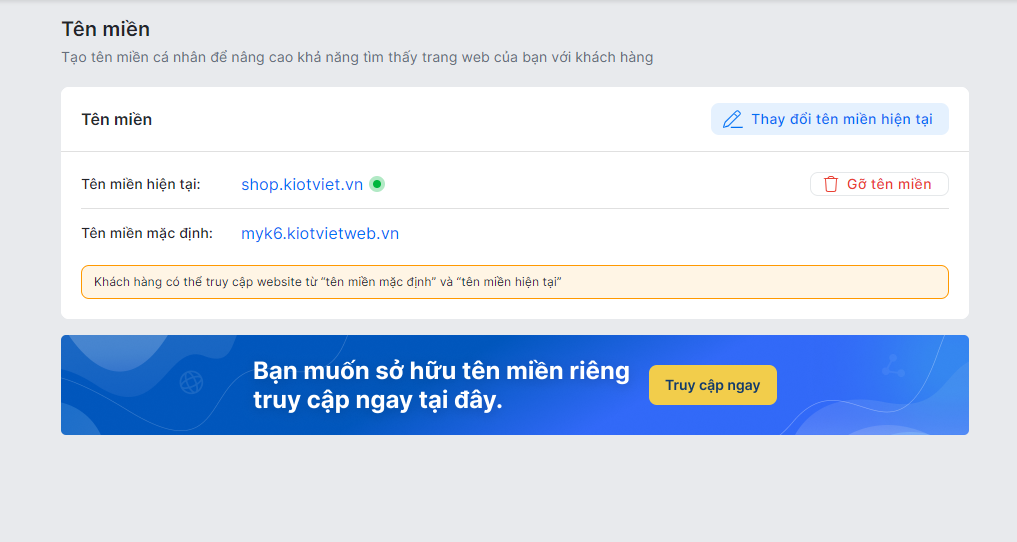
- Thiết lập thành công hiển thị như sau

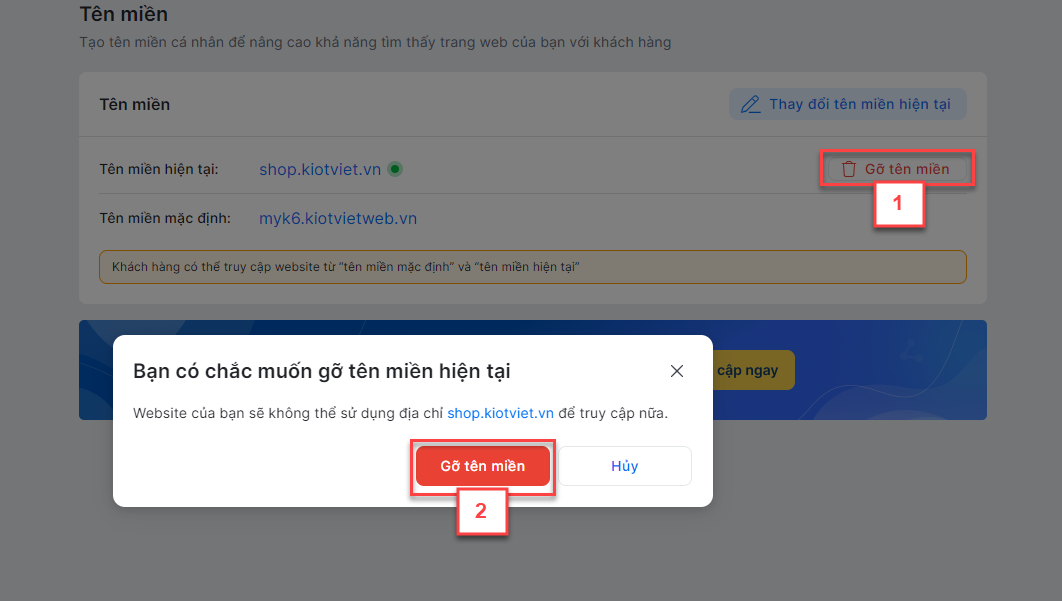
- Nếu không muốn kết nối với tên miền hiện tại, bạn kích chọn Gỡ tên miền

- Lưu ý:
- Sau khi nhập tên miền, hệ thống hiển thị thông báo lỗi và không cho thiết lập với các trường hợp:
- Tên miền không đúng định dạng.
- Tên miền đã được sử dụng trên gian hàng khác.
- Tên miền chưa được đăng ký.
- Tên miền đã được sử dụng.
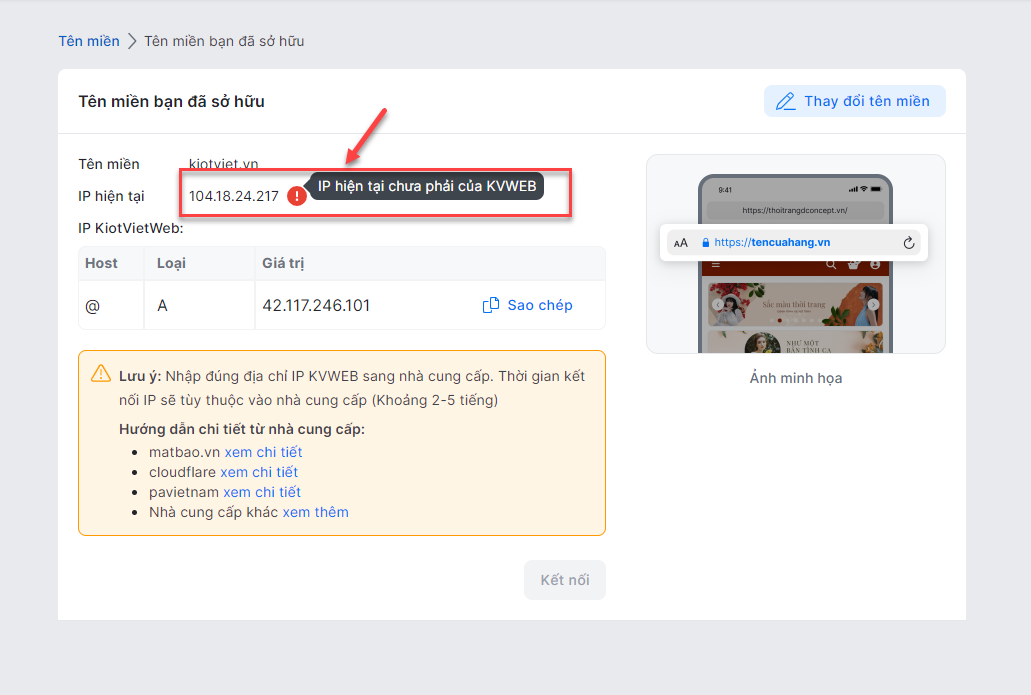
- Nếu địa chỉ IP của tên miền khác với địa chỉ IP của KVWEB, màn hình Tên miền sẽ hiển thị icon báo đỏ và ẩn nút Kết nối

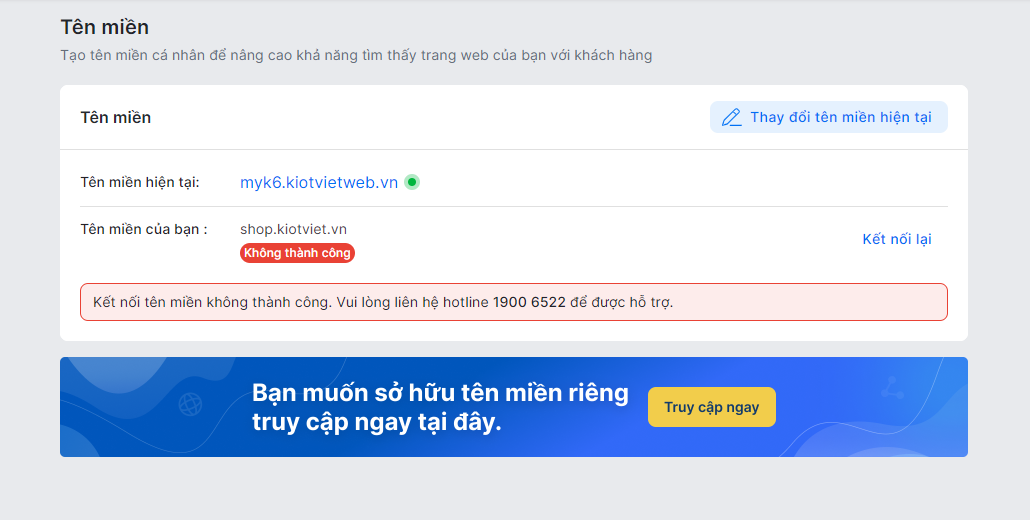
- Nếu thiết lập tên miền không thành công, hệ thống sẽ hiển thị thông tin như sau:

- Khi chưa thiết lập tên miền tùy chỉnh thành công, bạn có thể thay đổi tên miền:

- Sau khi kích hoạt thành công, giao diện của website trước đó (nếu có) sẽ thay đổi thành giao diện của KVWEB
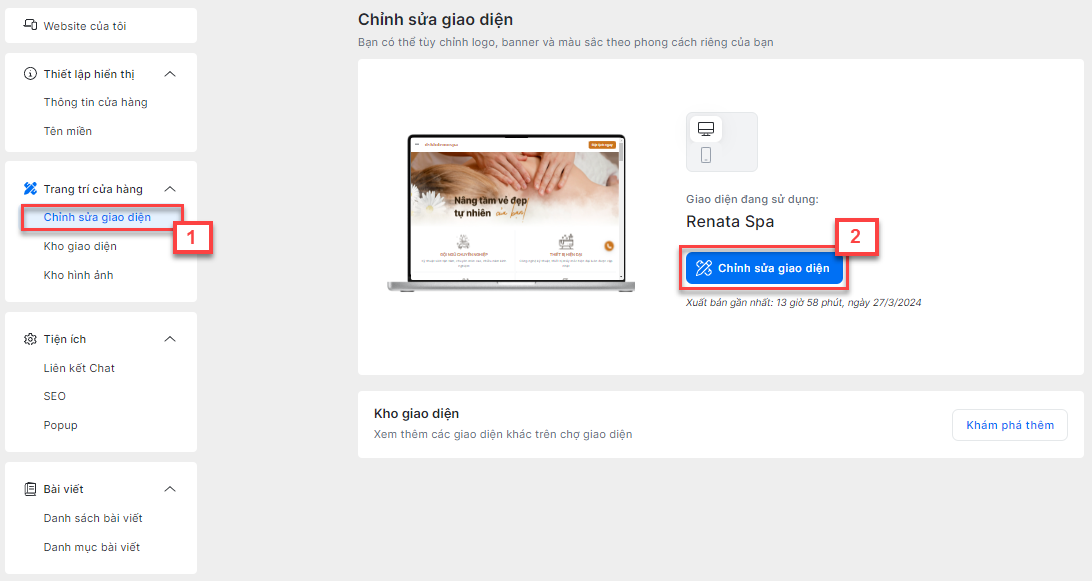
2.1. Chỉnh sửa giao diện
- Để chỉnh sửa giao diện, bạn kích Tùy chỉnh giao diện.

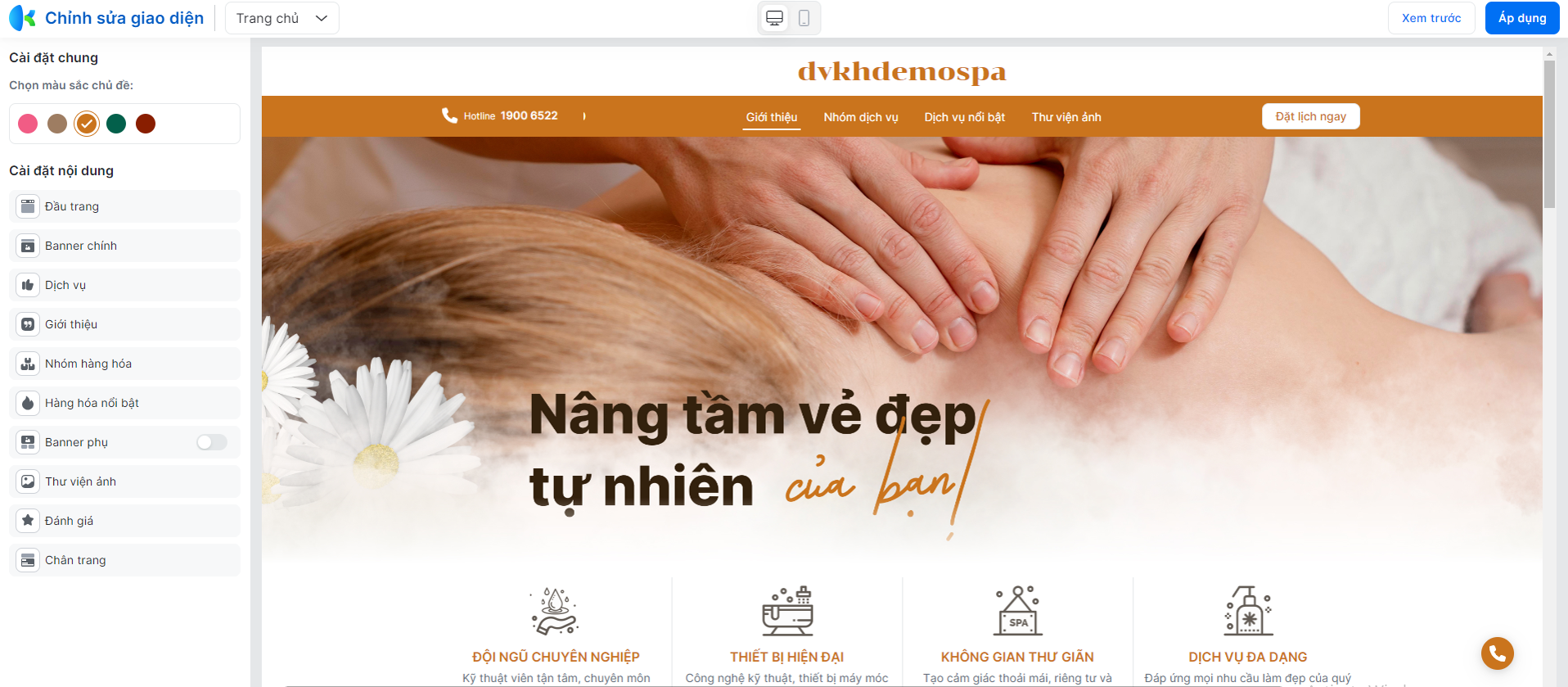
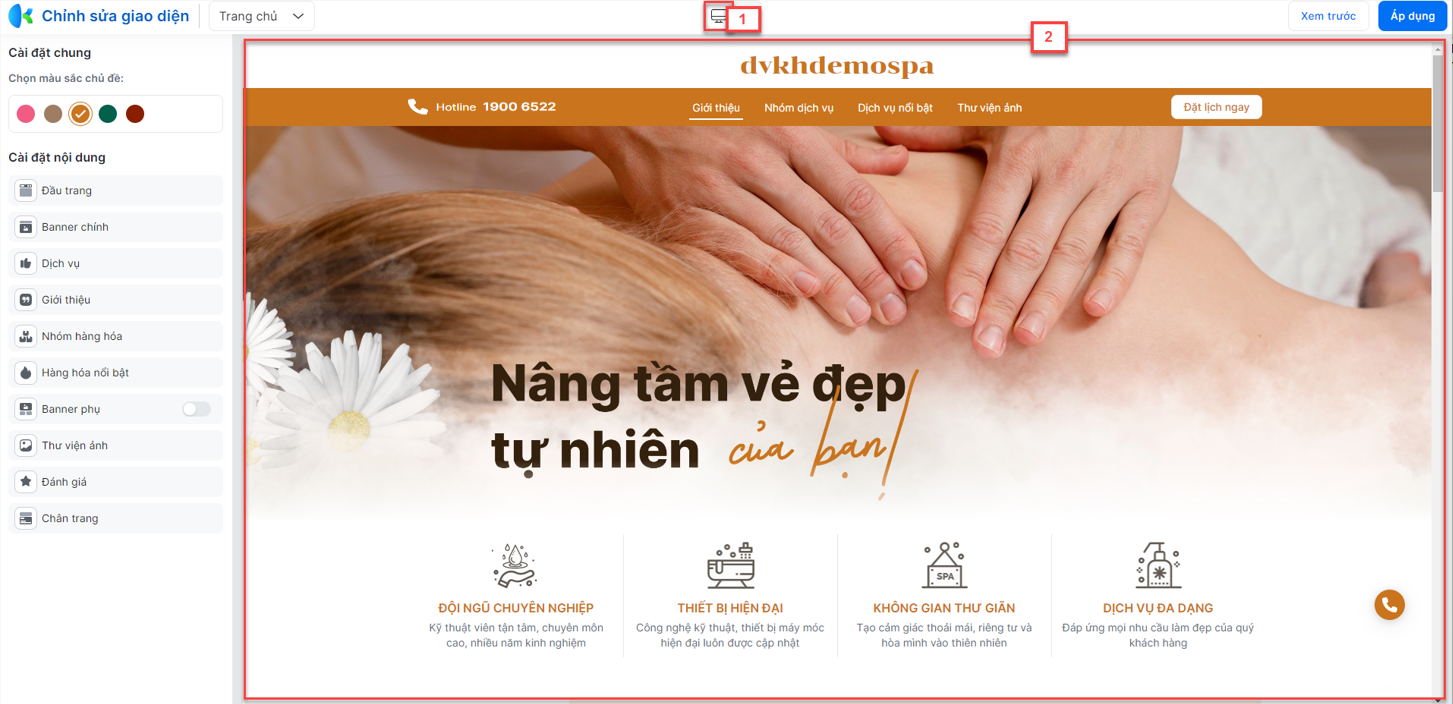
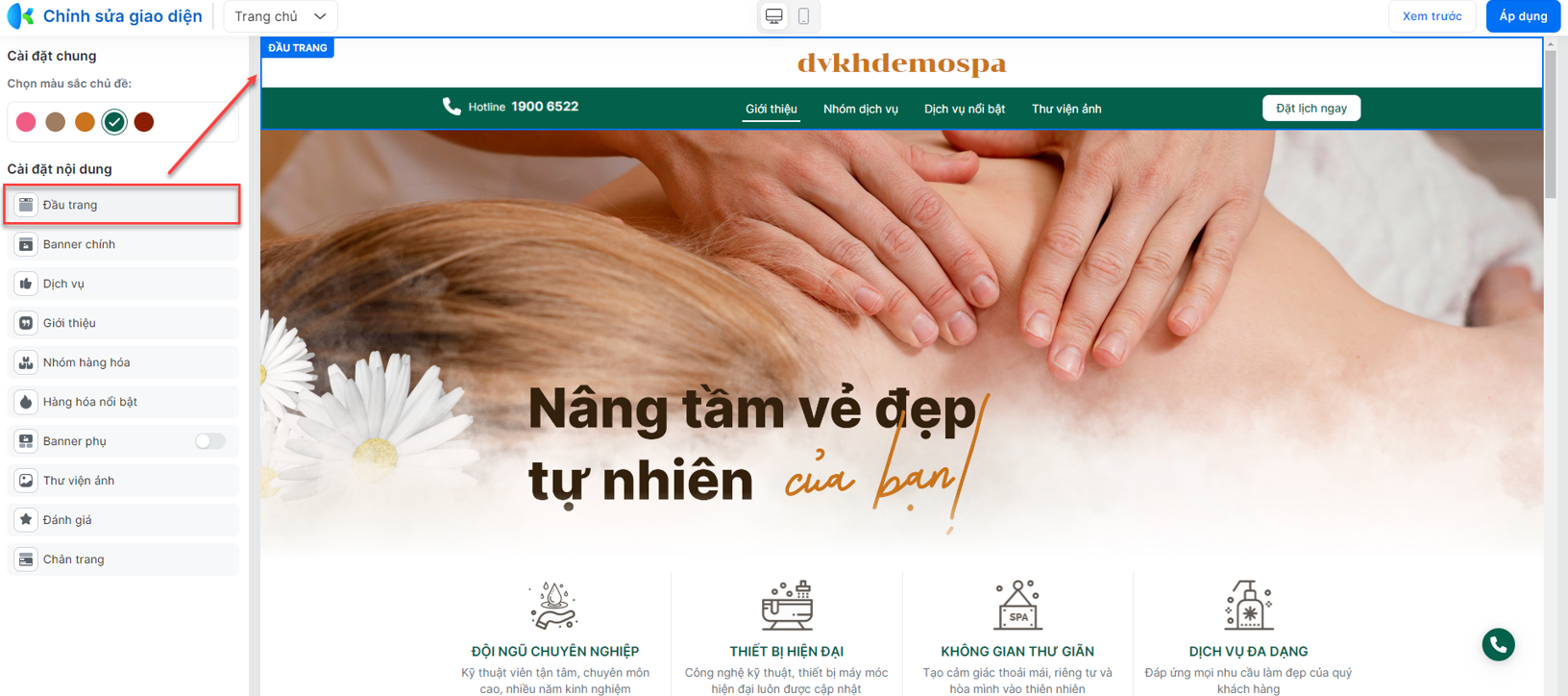
- Hệ thống chuyển đến màn hình Trang trí cửa hàng, giao diện như sau:

- Tại đây, bạn có thể:
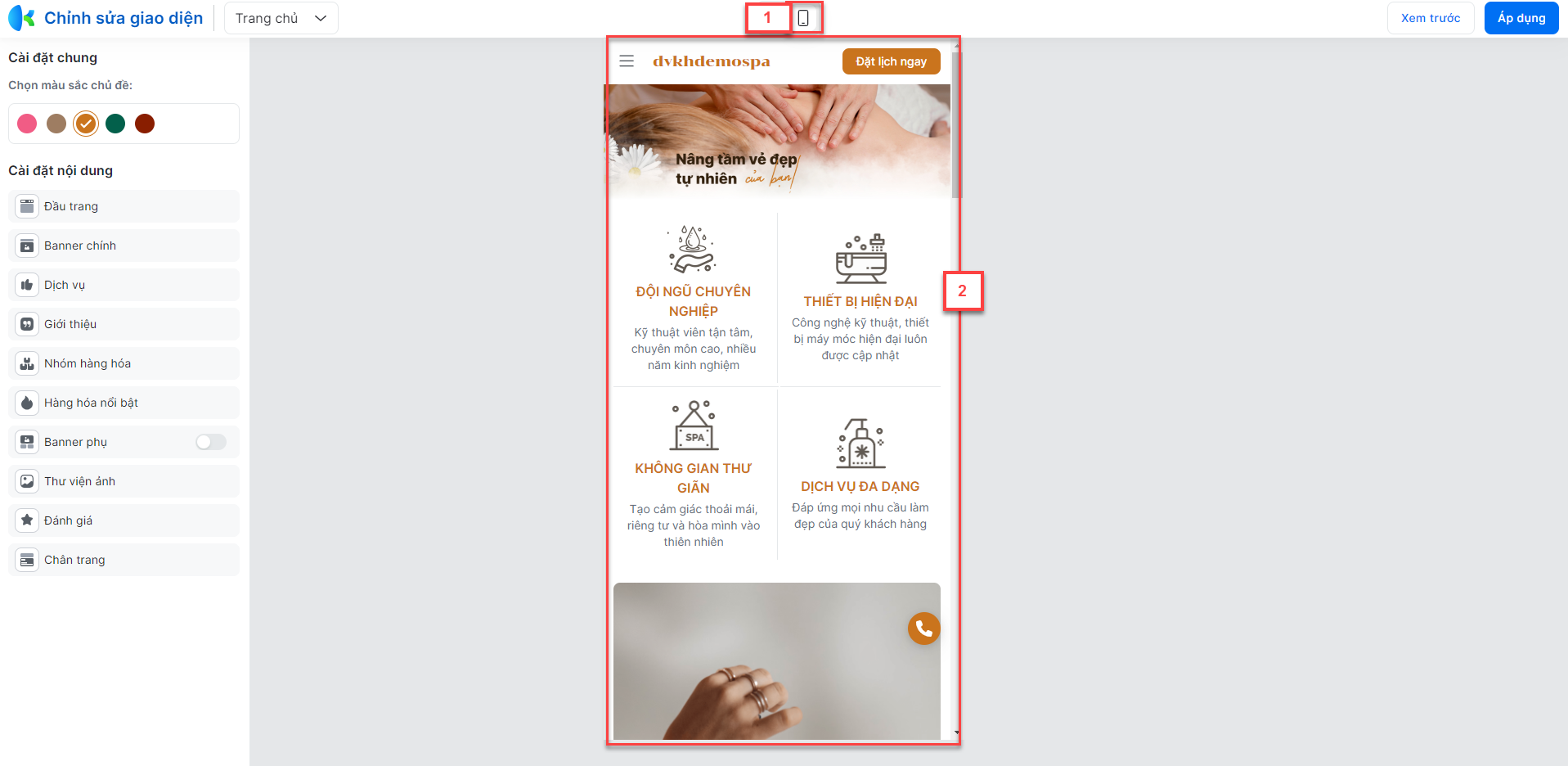
- Xem giao diện theo phiên bản (1): Máy tính, Điện thoại.
- Chọn màu sắc chủ đề (2)
- Cài đặt bố cục, nội dung, hình ảnh (3) của các thành phần:
- Đầu trang.
- Banner chính.
- Dịch vụ.
- Giới thiệu
- Nhóm hàng hóa.
- Hàng hóa nổi bật
- Banner phụ
- Thư viện ảnh
- Đánh giá
- Chân trang.
- Xem trước giao diện (4)
- Áp dụng giao diện sau khi chỉnh sửa (5)

- Để thay đổi giao diện nhanh chóng, tránh mất nhiều thời gian chỉnh sửa, gian hàng có thể chuẩn bị trước các hình ảnh với kích thước tương ứng:
Nội dung | Hình ảnh | Kích thước khuyên dùng | |
| Đầu trang | Logo | 120x40px | |
| Banner chính | Kiểu tổng hợp 1 | Banner slide | 744x374px |
| Banner phụ | 363x182px | ||
| Kiểu tổng hợp 2 | Banner slide | 1920x480px | |
| Banner phụ | 552x136px | ||
| Kiểu tổng hợp 3 | Banner slide | 1120x280px | |
| Banner phụ | 552x136px | ||
| 1 hình ảnh | Banner slide | 1920x640px | |
| Banner phụ | Banner | 552x278px | |
| Chân trang | Hình ảnh | 552x276px | |
- Chi tiết như sau:
2.1.1. Phiên bản
- Hệ thống hỗ trợ xem nhanh giao diện website theo 2 phiên bản:
- Máy tính

- Điện thoại

2.1.2. Màu sắc chủ đề
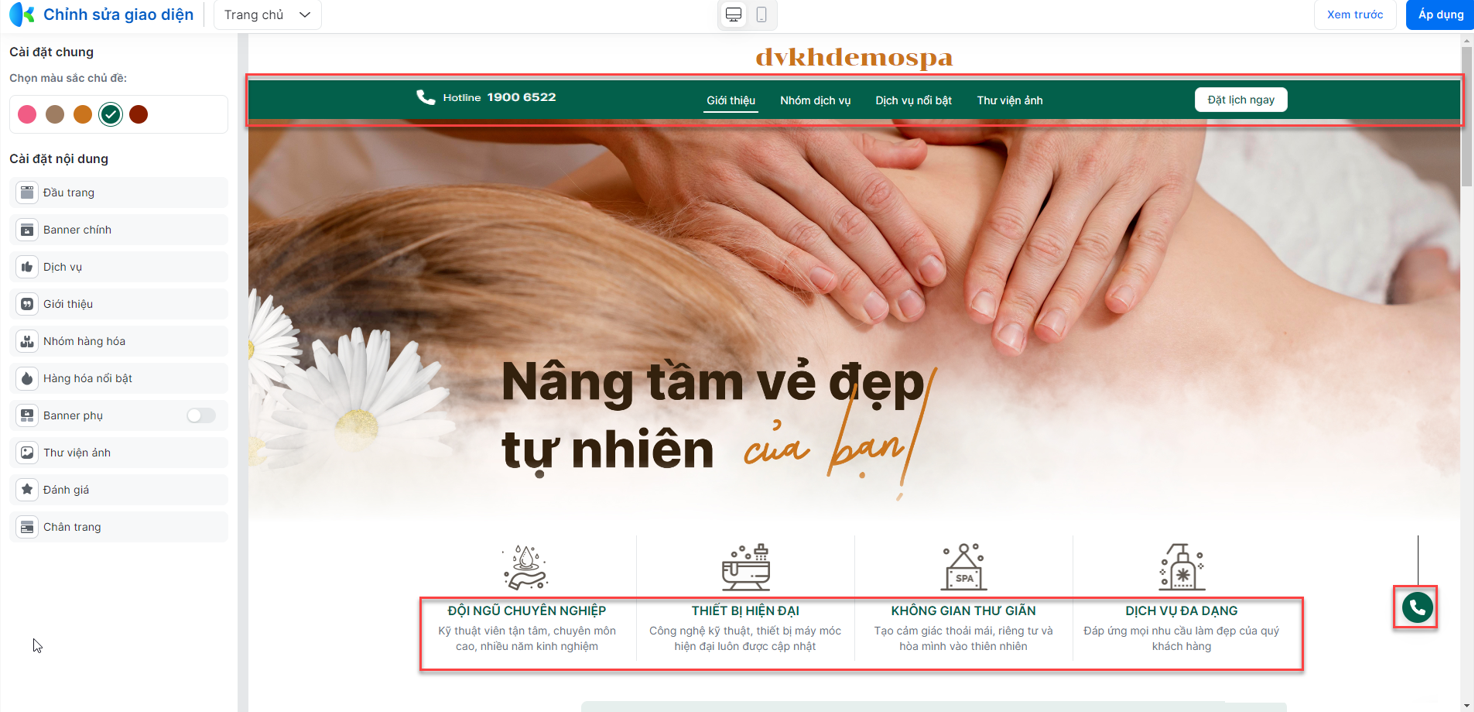
- Các chi tiết được thay đổi theo màu sắc chủ đề bao gồm:
- Màn hình Trang chủ:
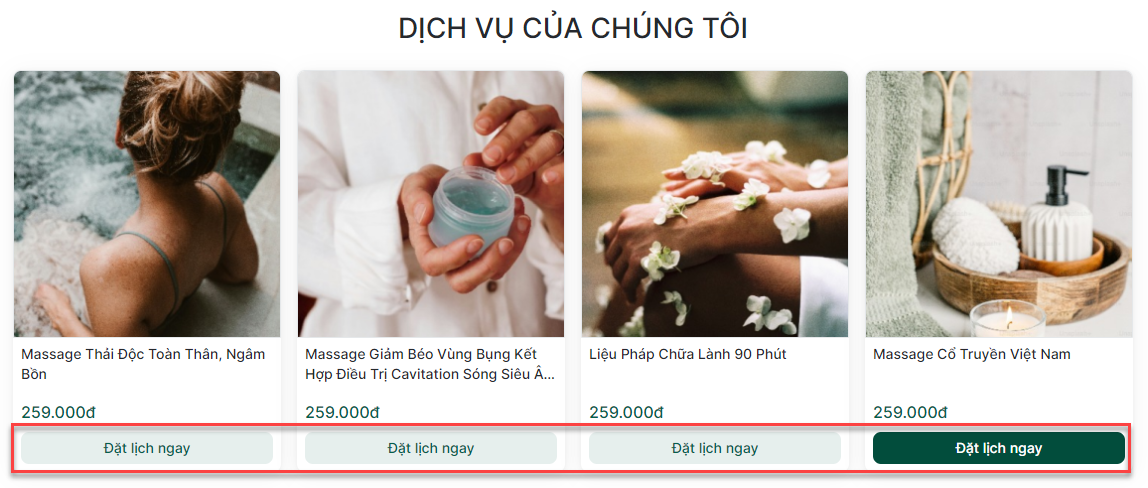
- Dịch vụ.
- Nút Đặt lịch.
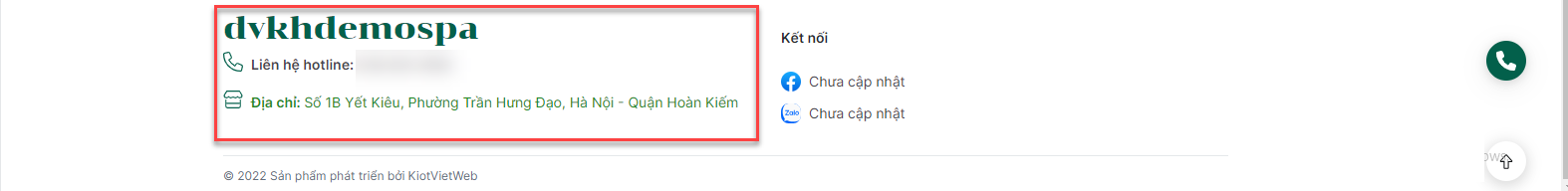
- Chân trang: biểu tượng địa chỉ, điện thoại.



2.1.3. Đầu trang
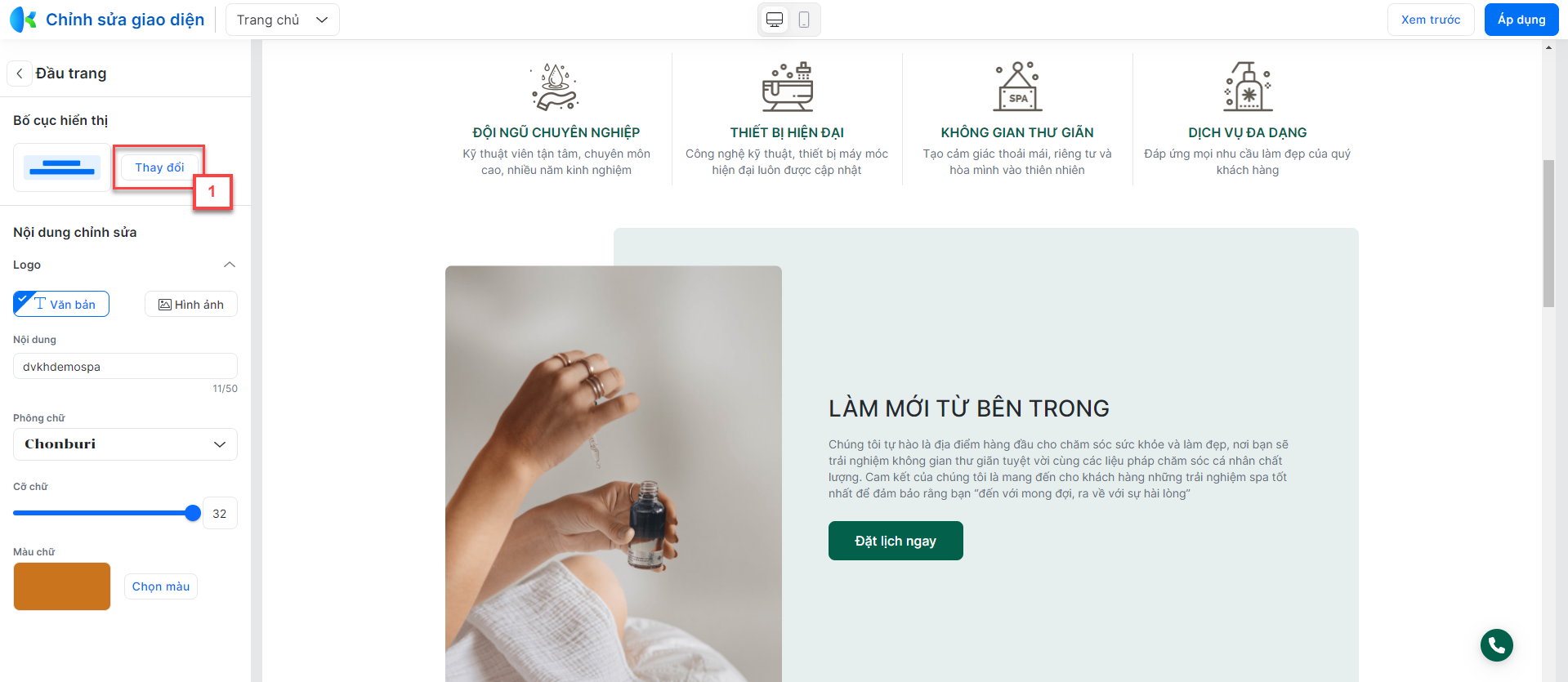
- Bạn kích Đầu trang để thay đổi thiết lập, bao gồm

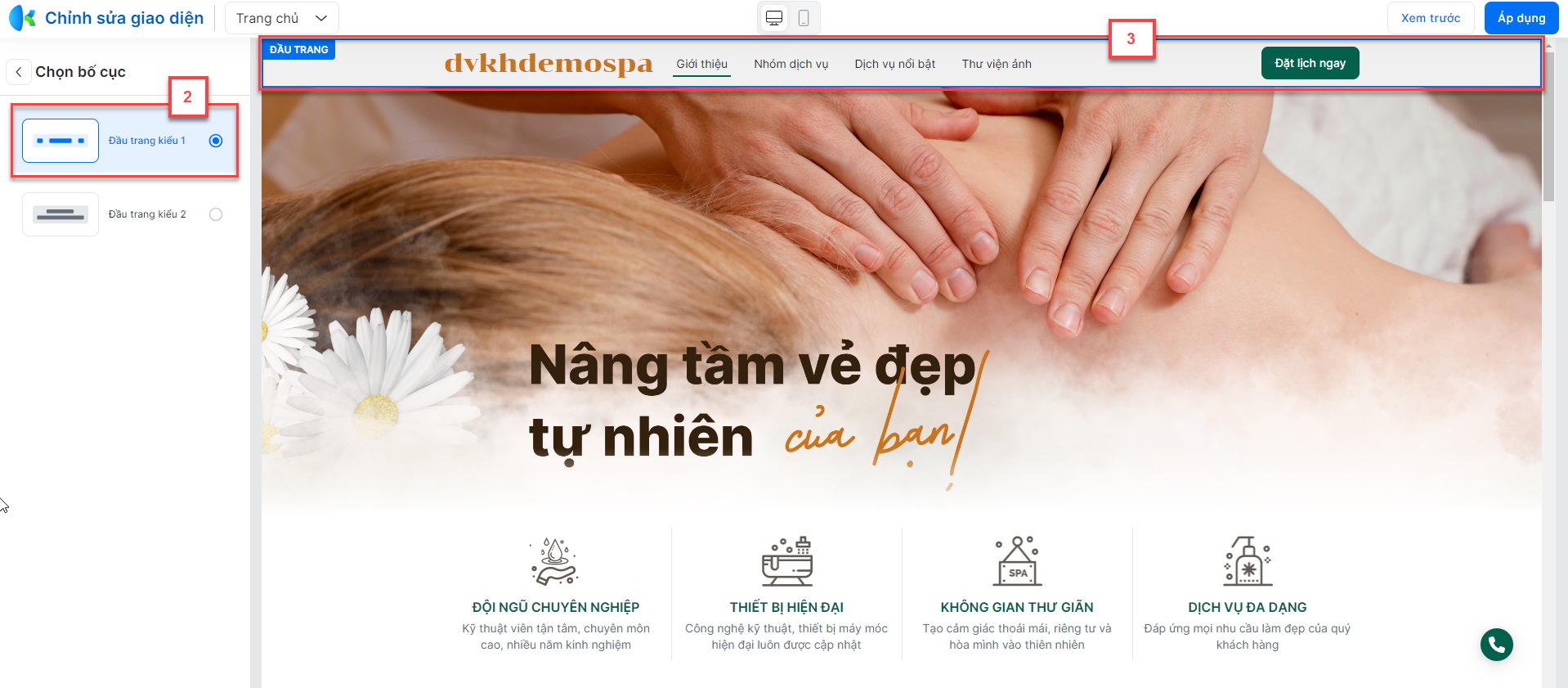
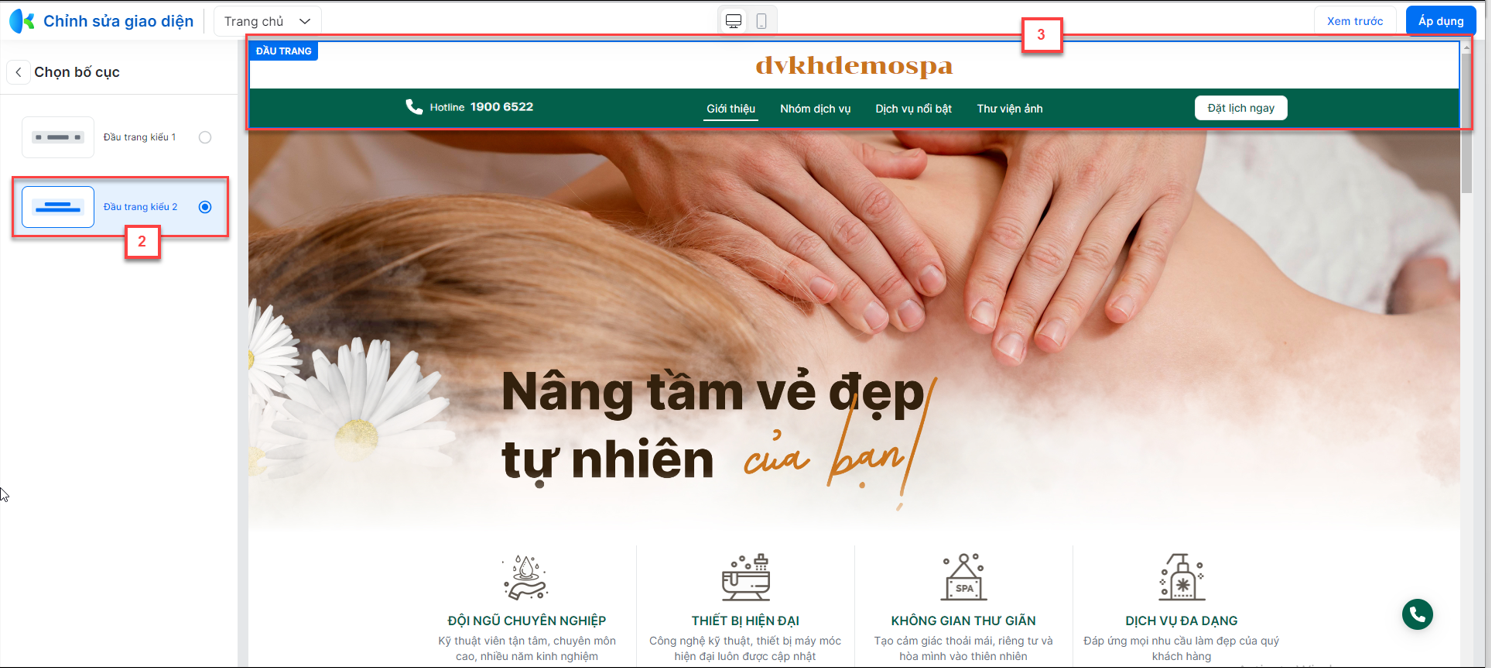
- Bố cục hiển thị: Hệ thống hỗ trợ 2 kiểu bố cục:

- Kiểu 1:

- Kiểu 2:

- Nội dung chỉnh sửa: Tùy theo kiểu bố cục -> hệ thống hiển thị nội dung hỗ trợ chỉnh sửa tương ứng:
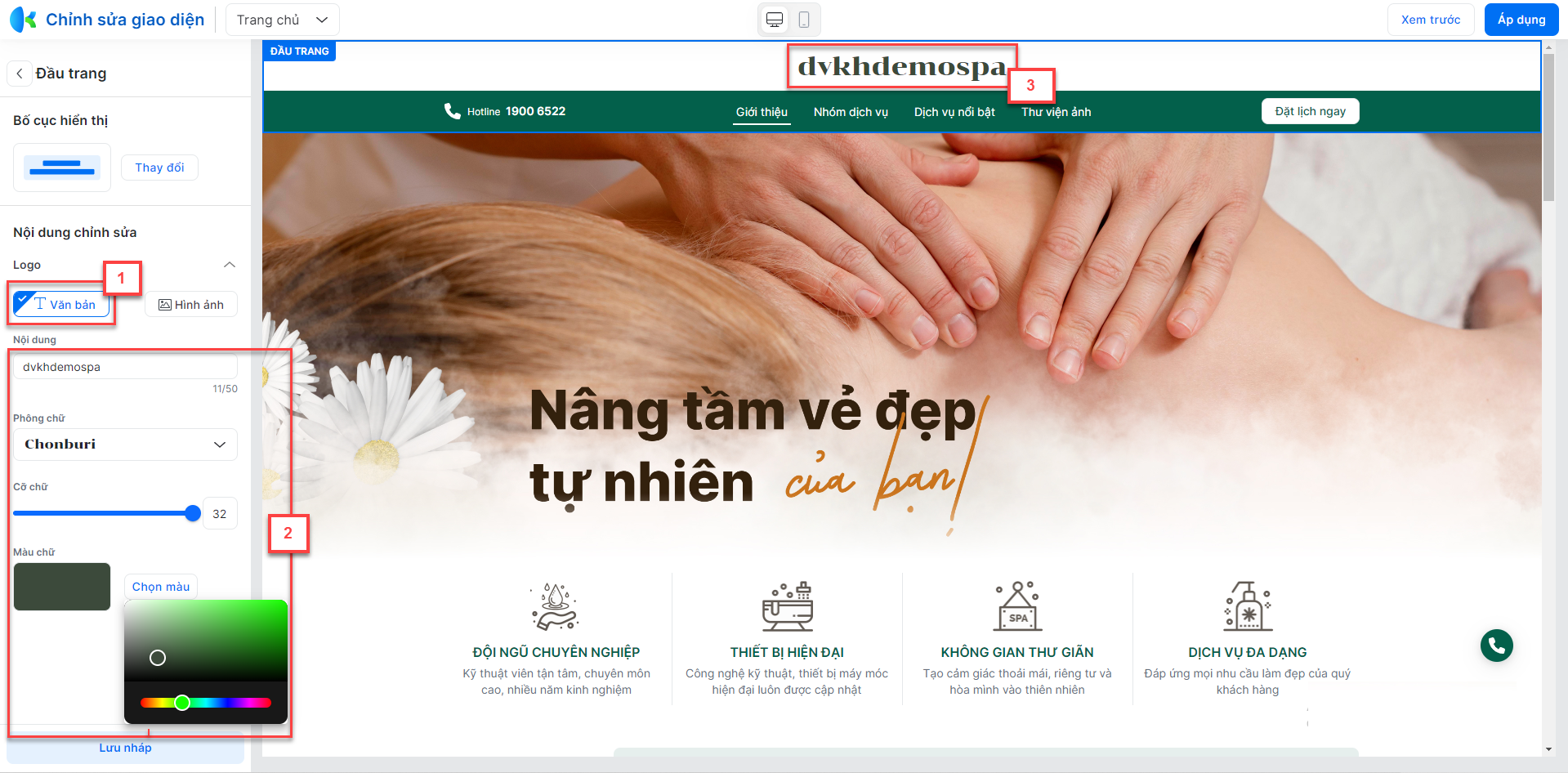
- Logo: bạn chọn 1 trong 2 hình thức: Văn bản hoặc hình ảnh.
- Lưu ý: Với gian hàng đang dùng logo mặc định của KiotViet -> hệ thống sẽ mặc định hiển thị logo dạng văn bản theo tên của hàng.
- Văn bản:
- Hệ thống hỗ trợ thay đổi:
- Nội dung logo.
- Phông chữ.
- Cỡ chữ.
- Màu chữ
- Khi bạn thay đổi logo:
- Kích Lưu nháp -> logo sẽ được đồng nhất ở: đầu trang và chân trang trên trang xem trước.
- Kích Áp dụng -> logo sẽ được đồng nhất ở: đầu trang, chân trang và hiển thị lên website.

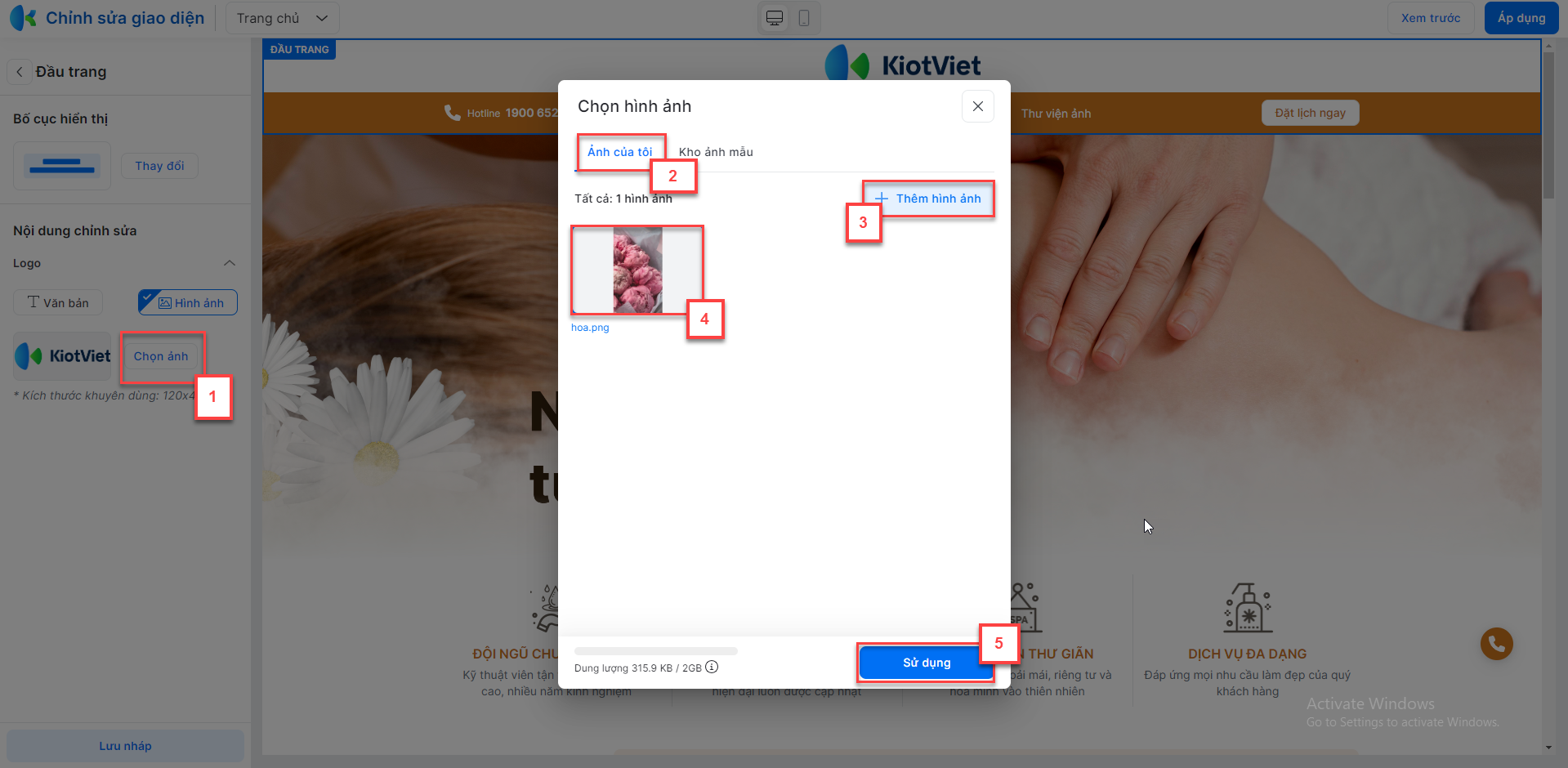
- Hình ảnh:
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Kích thước khuyên dùng: 120x40px.
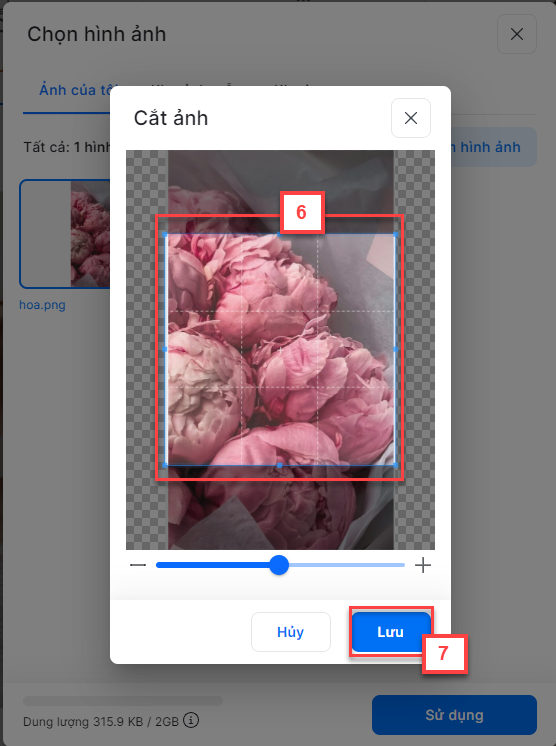
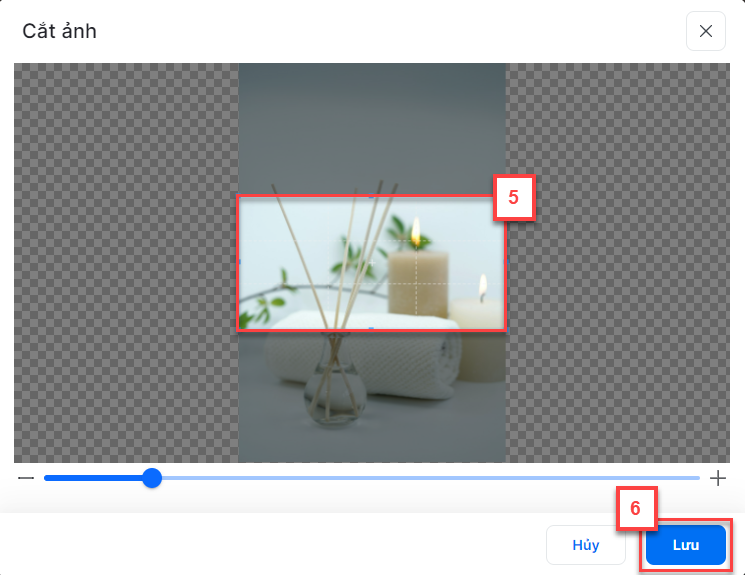
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
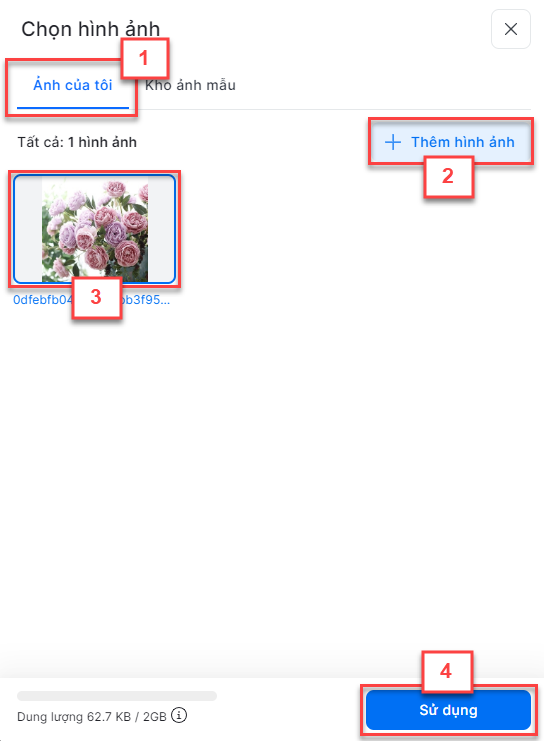
- Tab Ảnh của tôi:

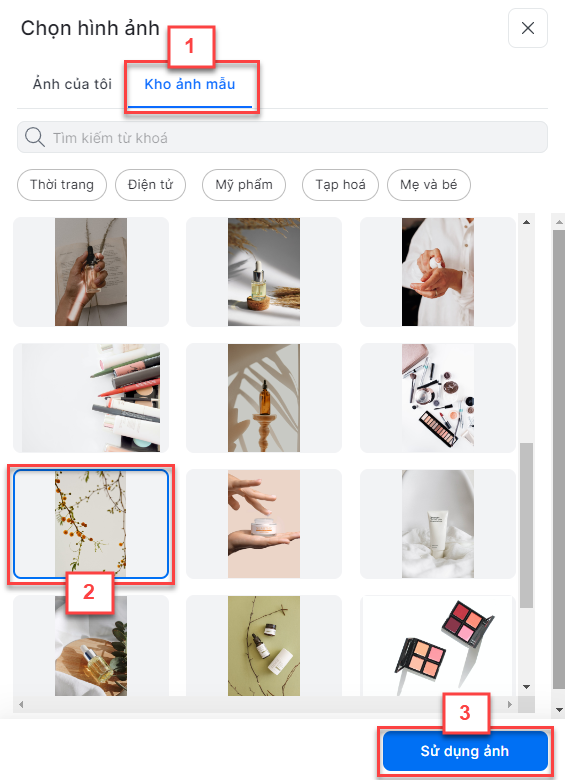
- Tab Kho ảnh mẫu:

- Hotline: Bạn nhập thông tin để khi kích vào số hotline sẽ thực hiện kết nối gọi điện.
- Số hotline mặc định sẽ được đồng bộ từ Thông tin cửa hàng trên trang quản trị.
- Khi bạn thay đổi số hotline:
- Kích Lưu nháp -> số điện thoại sẽ được đồng nhất ở: đầu trang và chân trang trên trang xem trước.
- Kích Áp dụng -> số điện thoại sẽ được đồng nhất ở: đầu trang, chân trang, trang quản trị và hiển thị lên website.
- Bạn kích Lưu nháp để ghi nhận thay đổi đầu trang trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
2.1.4. Banner chính

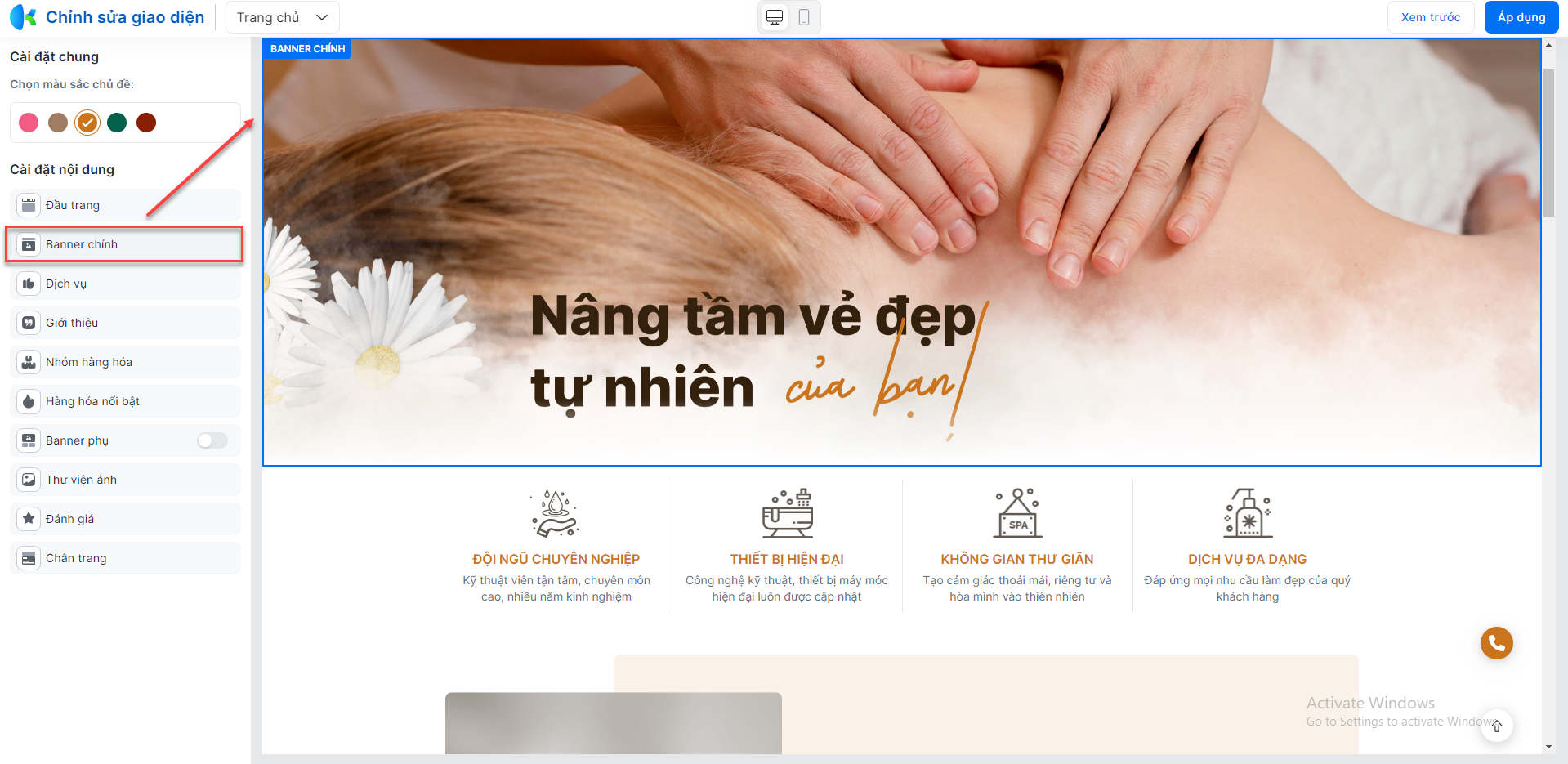
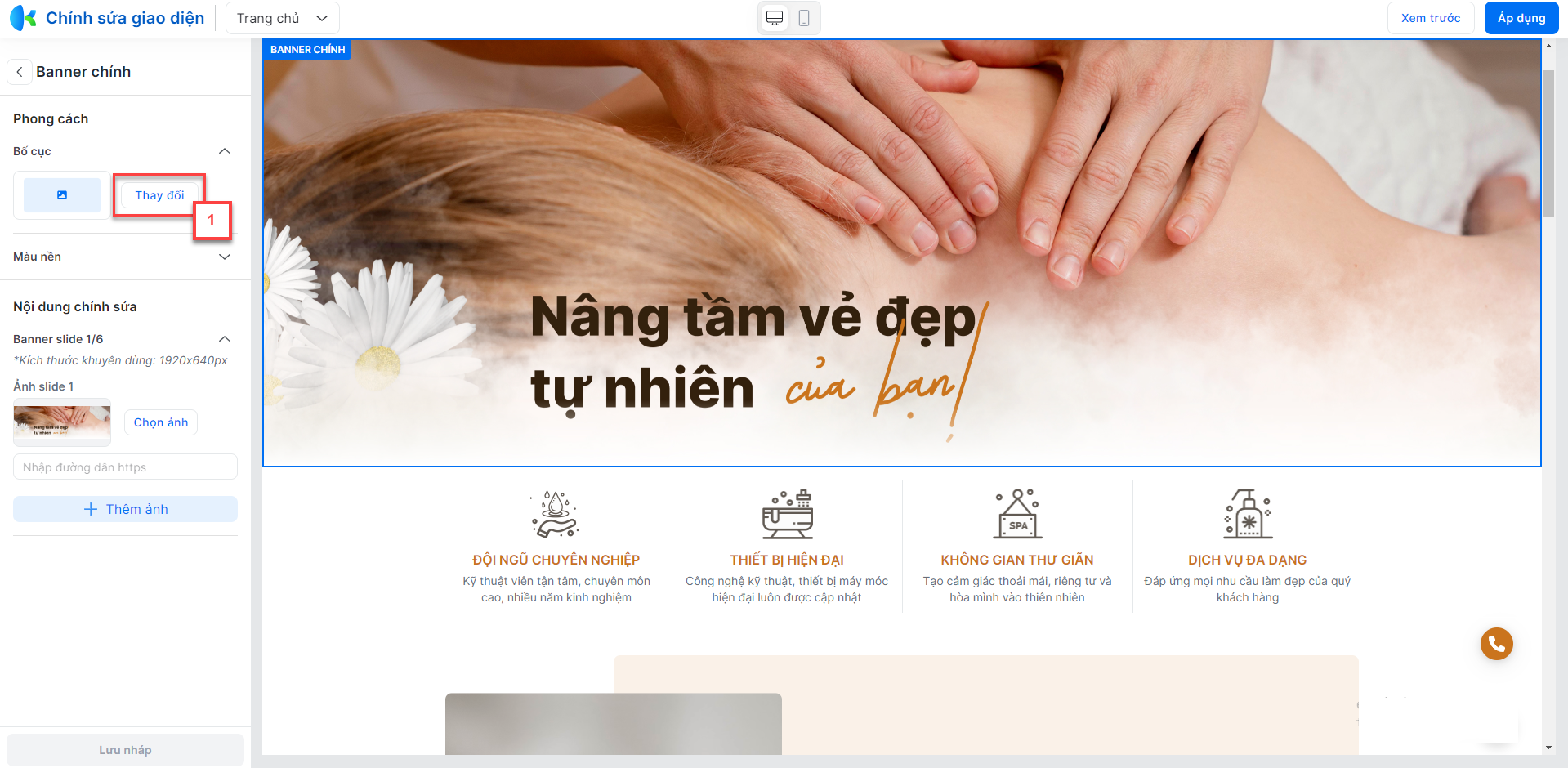
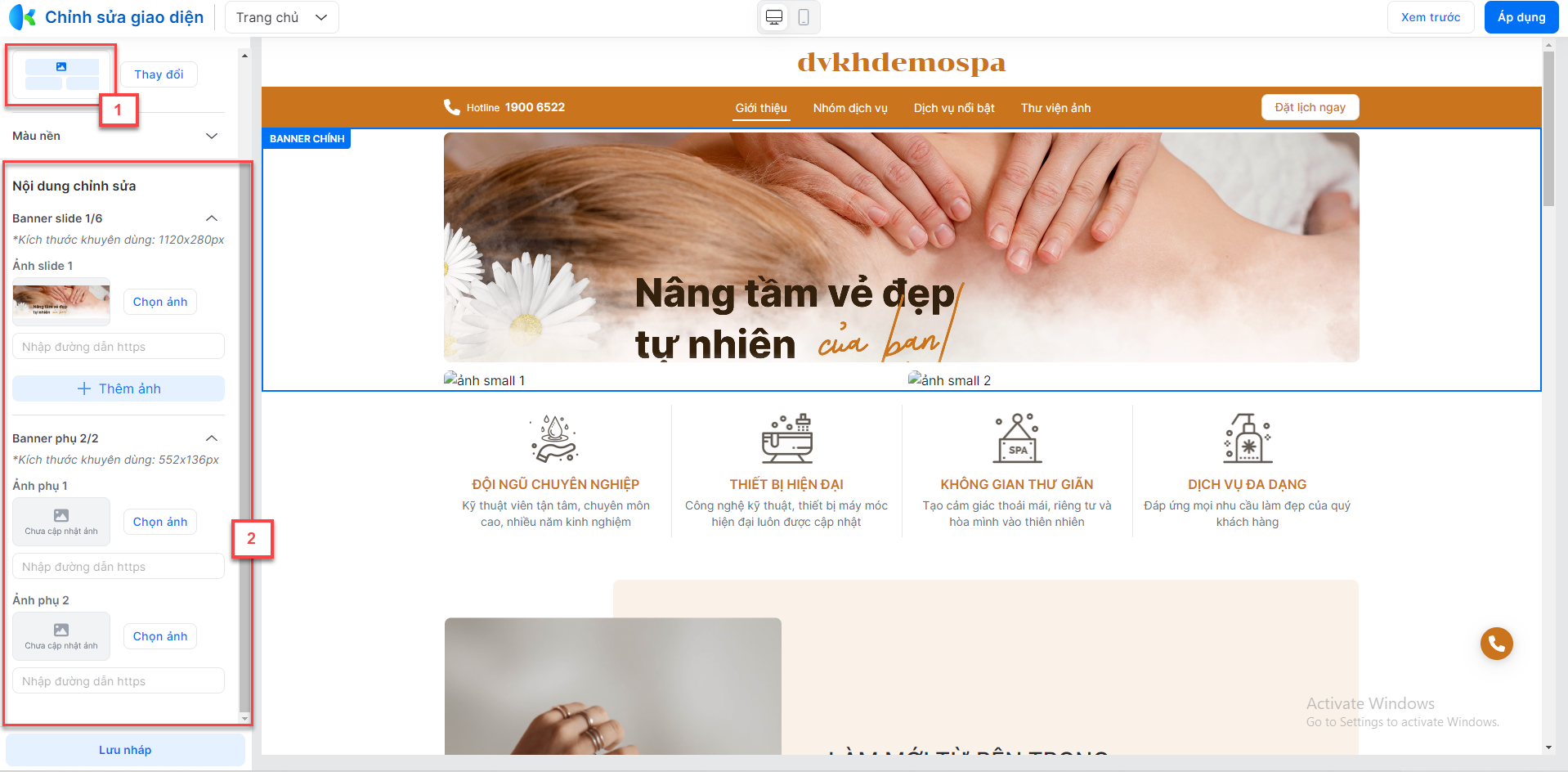
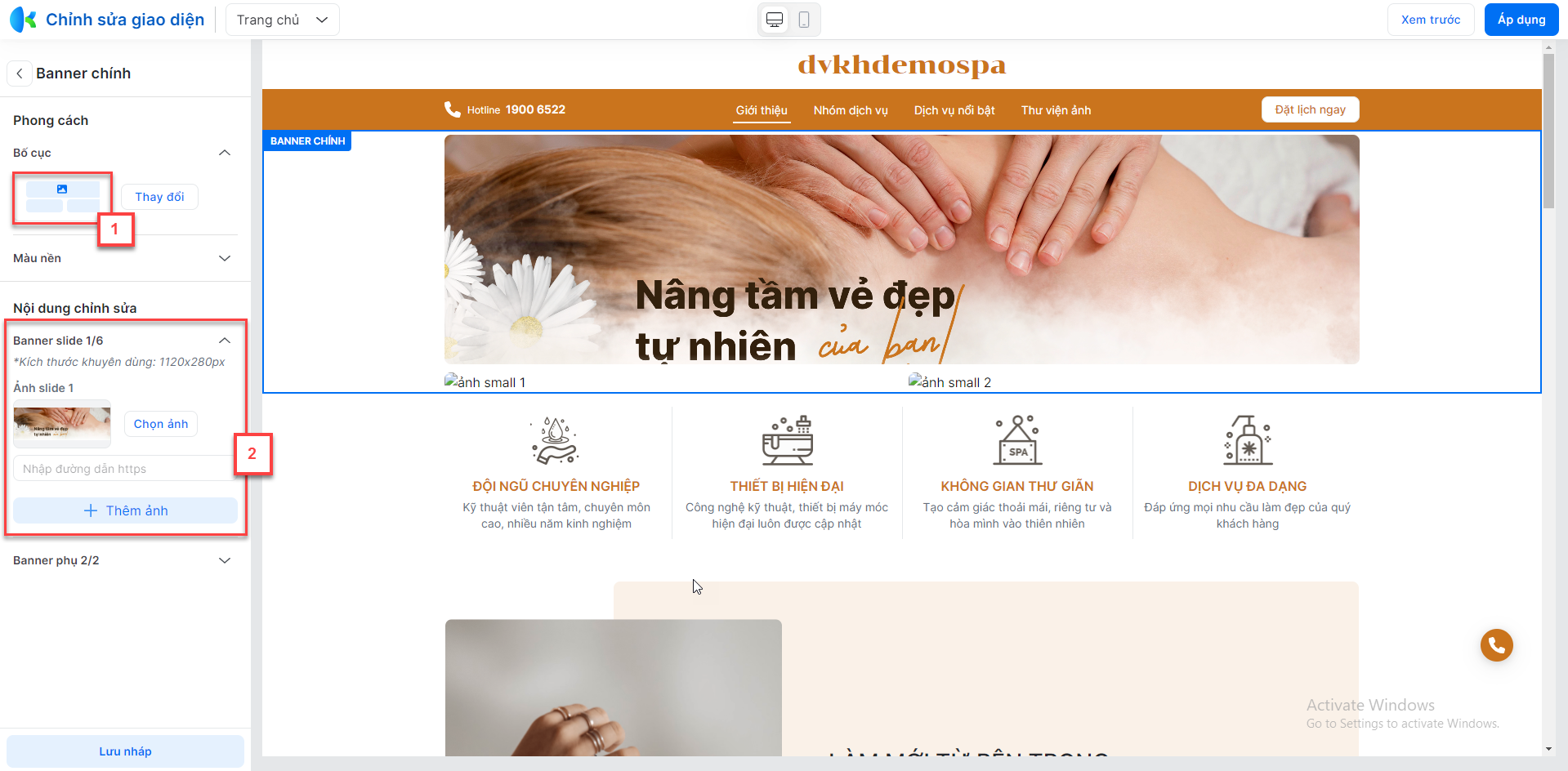
- Bạn kích Banner chính để thay đổi thiết lập, bao gồm:
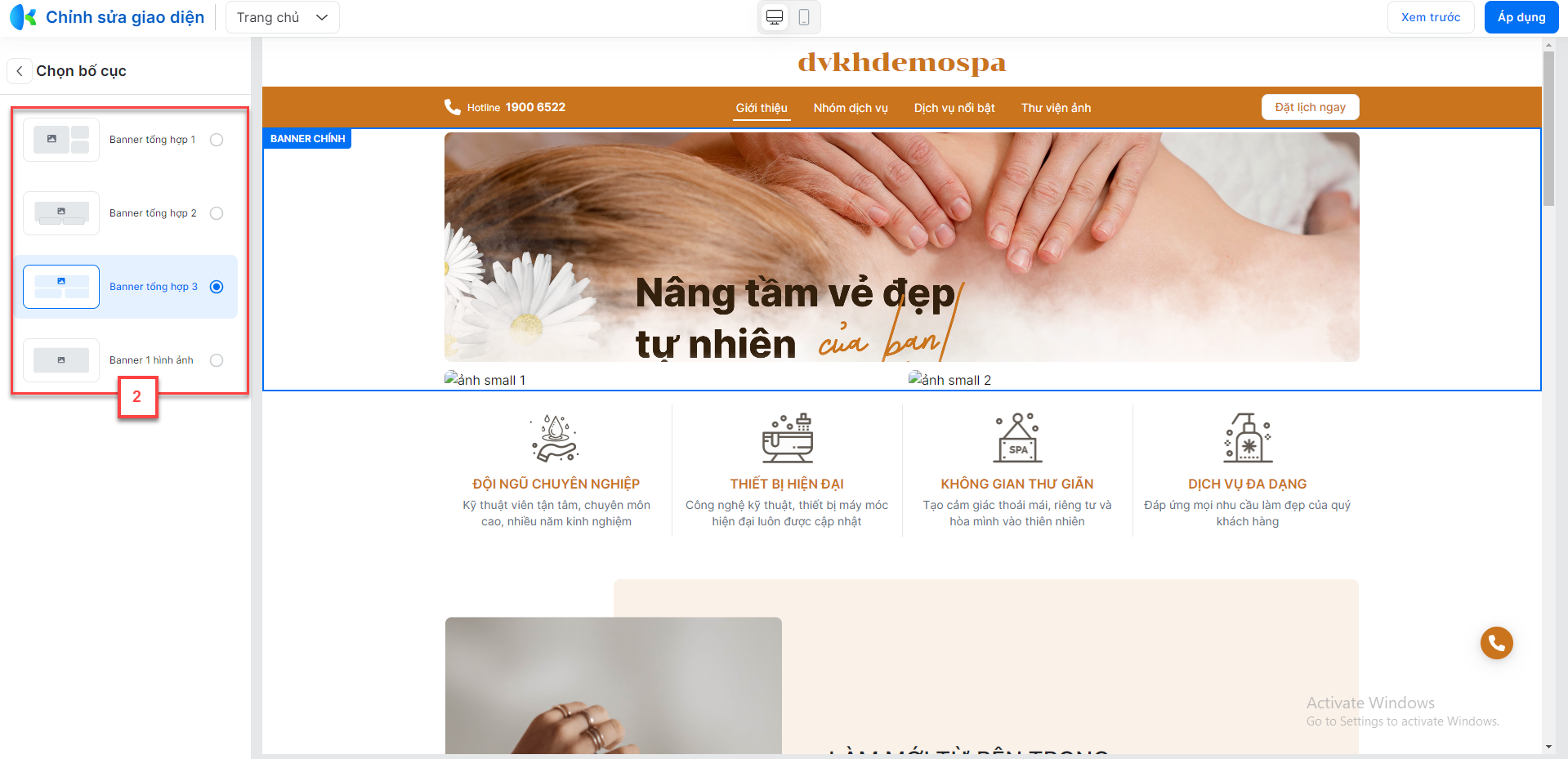
- Bố cục hiển thị: Hệ thống hỗ trợ 4 kiểu bố cục:
- Banner tổng hợp 1
- Banner tổng hợp 2
- Banner tổng hợp 3
- Banner 1 hình ảnh


- Nội dung hiển thị: Tùy theo kiểu bố cục tổng hợp hoặc 1 hình ảnh -> hệ thống hiển thị nội dung chỉnh sửa tương ứng:
- Tổng hợp:

- 1 hình ảnh:

- Thông tin cụ thể:
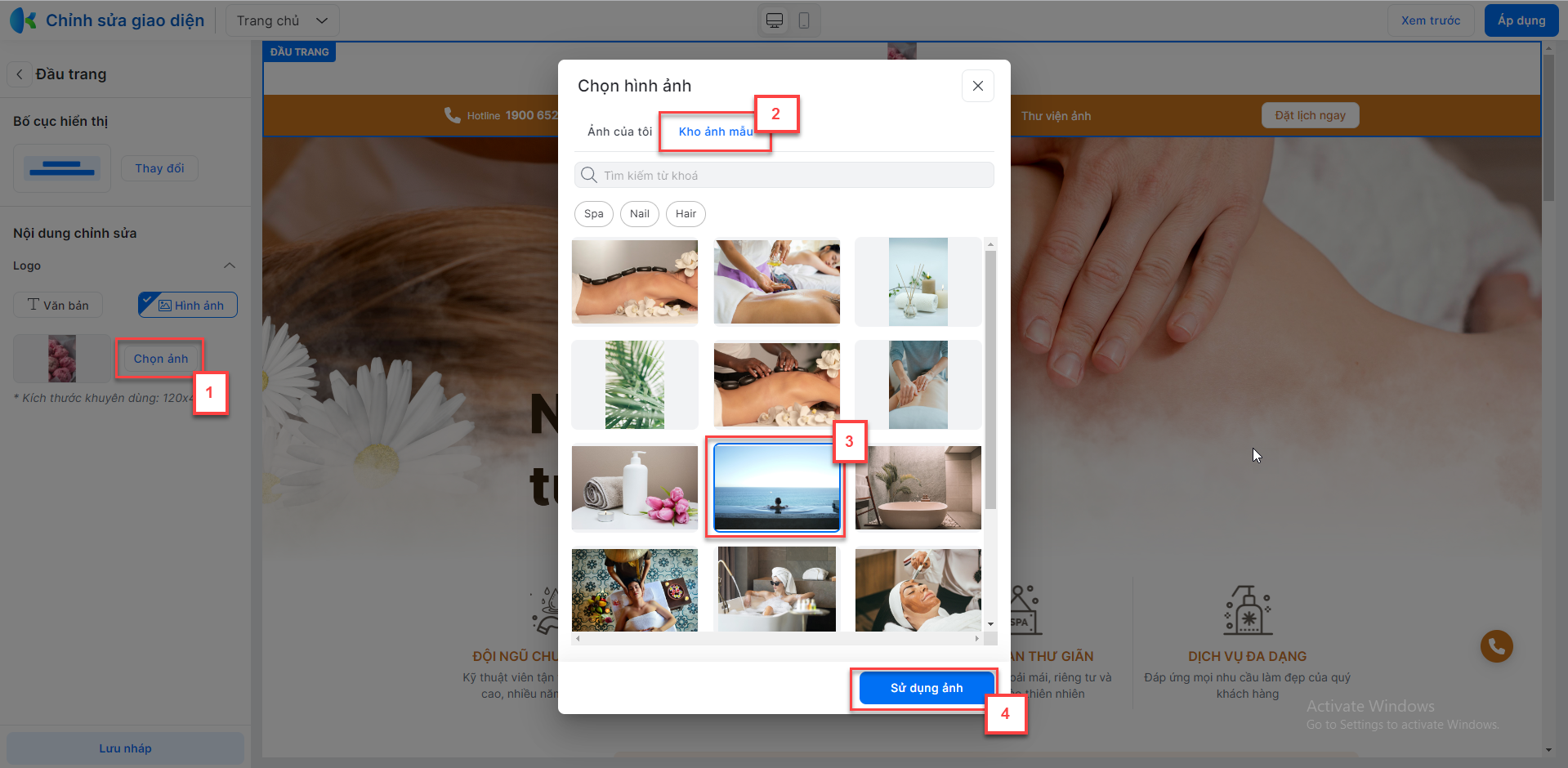
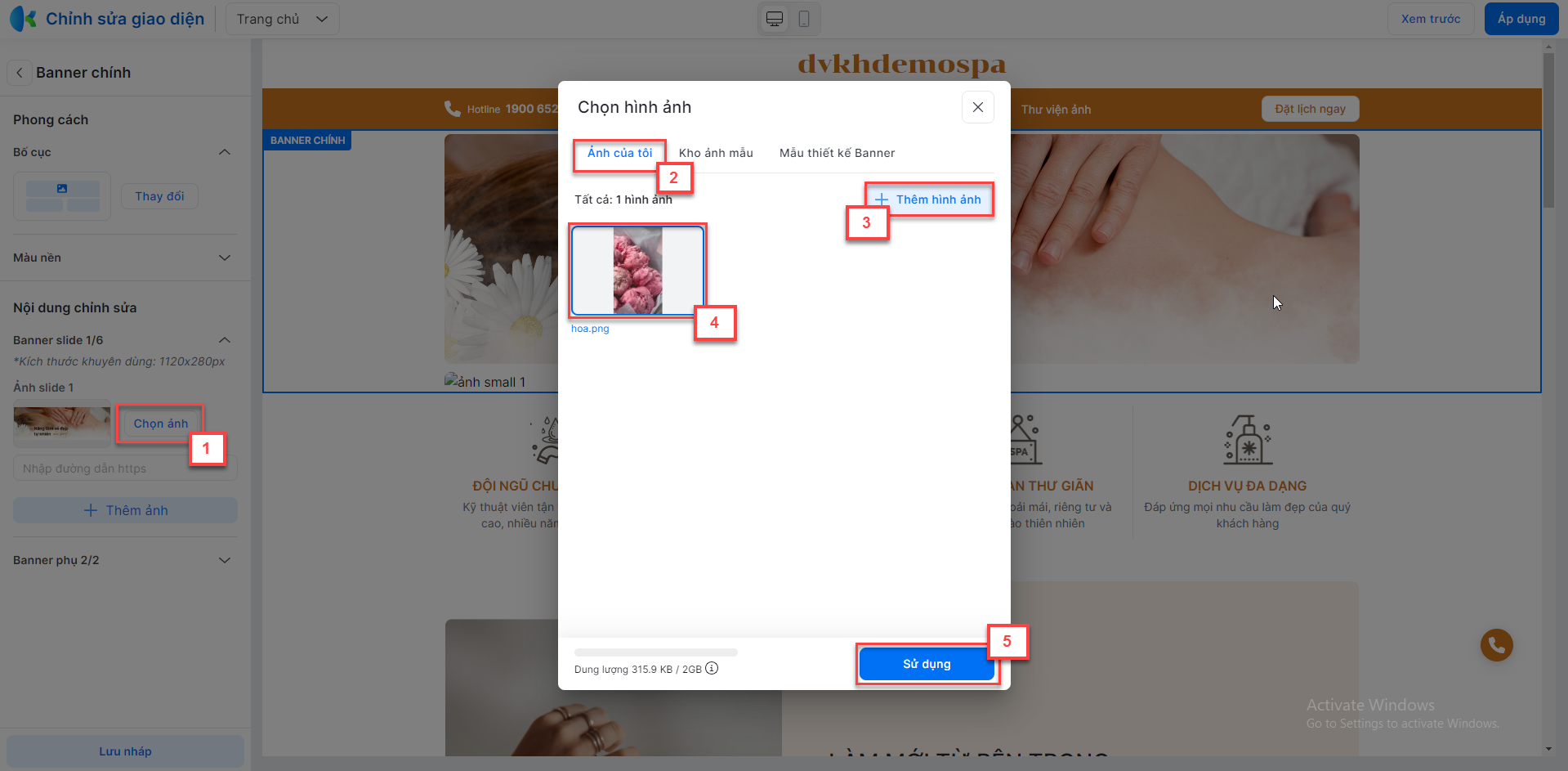
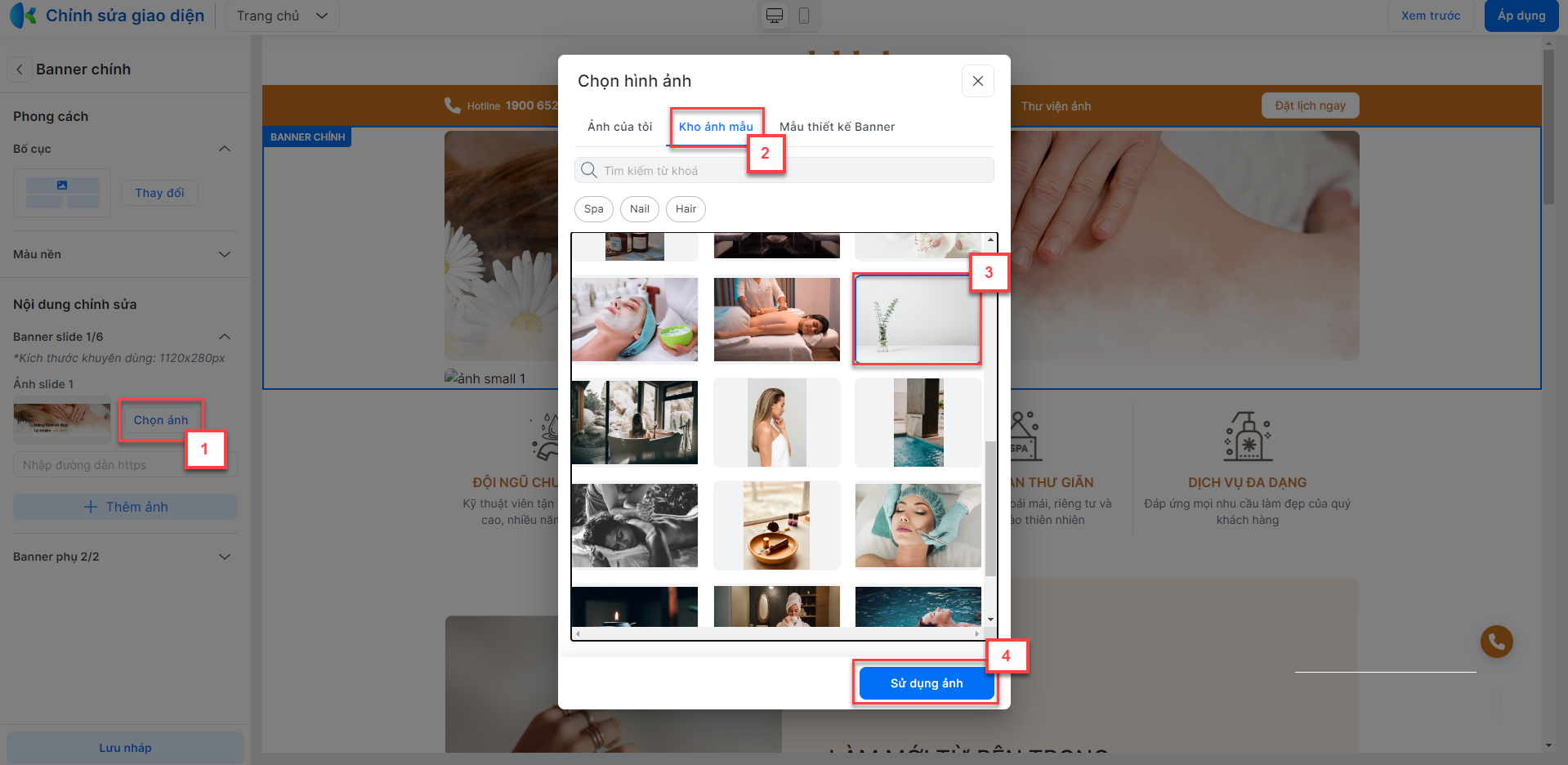
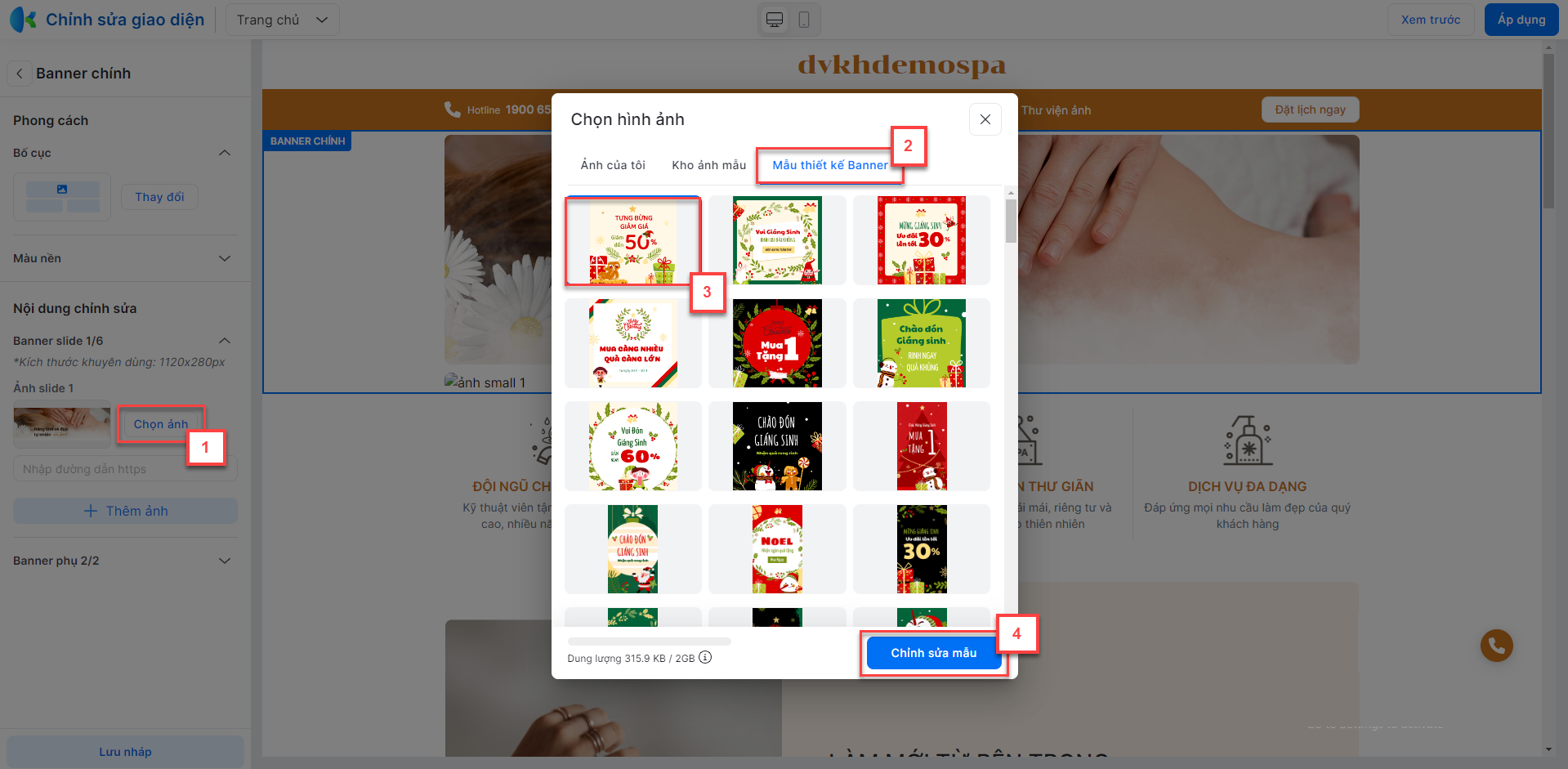
- Hình ảnh: Bạn có thể chọn hình ảnh trên thiết bị, hình ảnh có sẵn trong thư viện ảnh của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống hoặc áp dụng mẫu thiết kế banner tại các tab tương ứng:
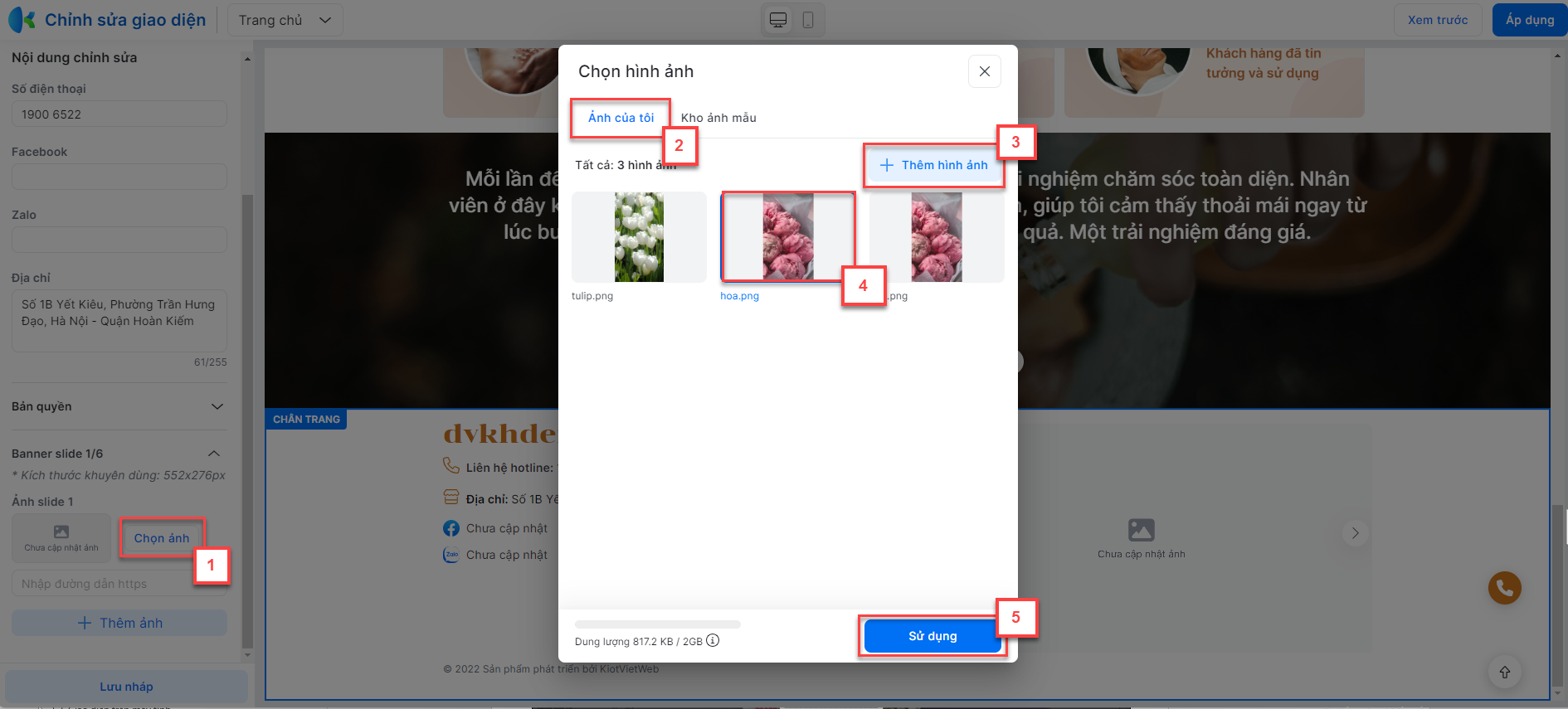
- Tab Ảnh của tôi:
- Bạn chọn ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh của gian hàng:
- Tab Ảnh của tôi:

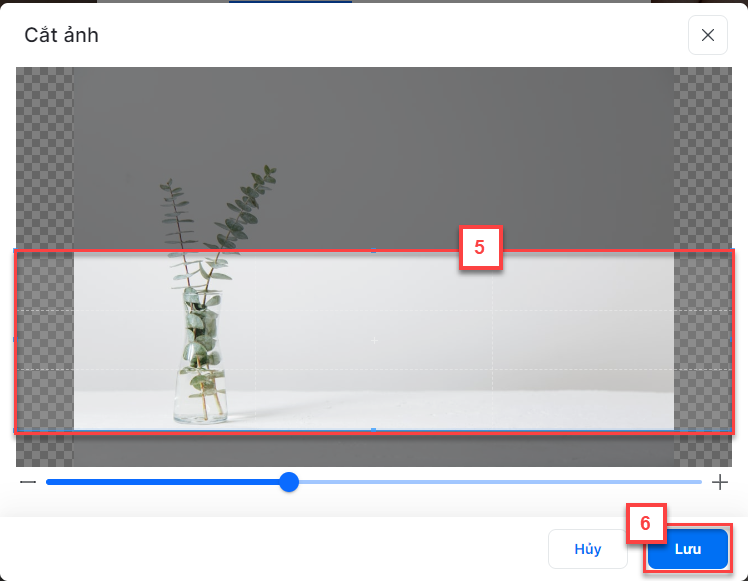
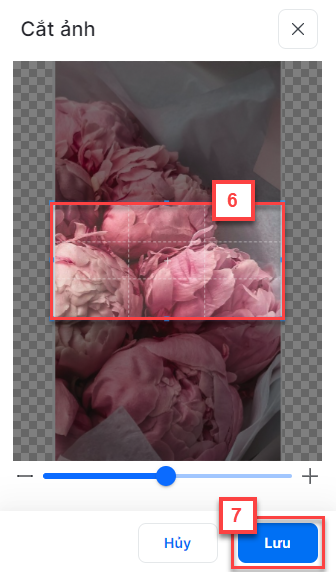
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
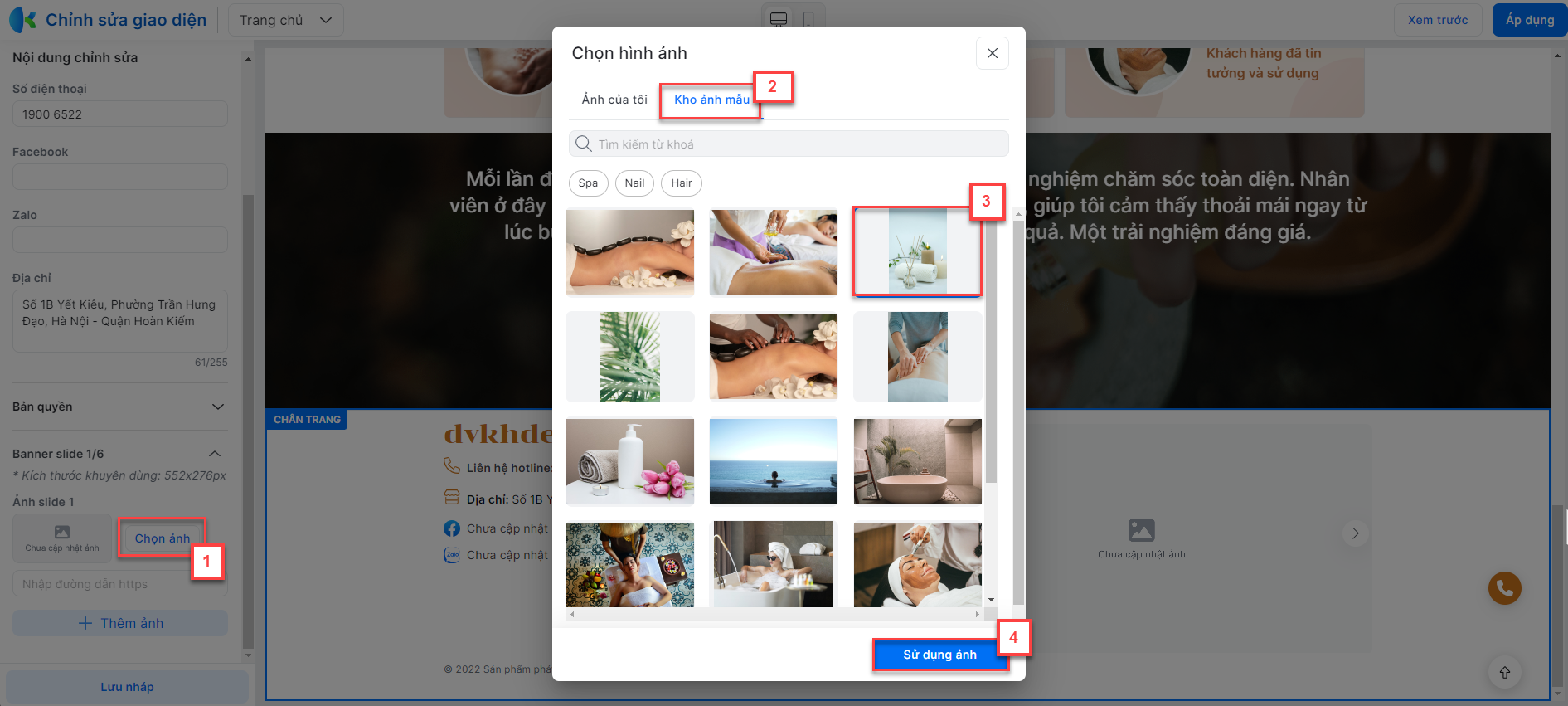
- Tab Kho ảnh mẫu:


- Tab Mẫu thiết kế Banner:
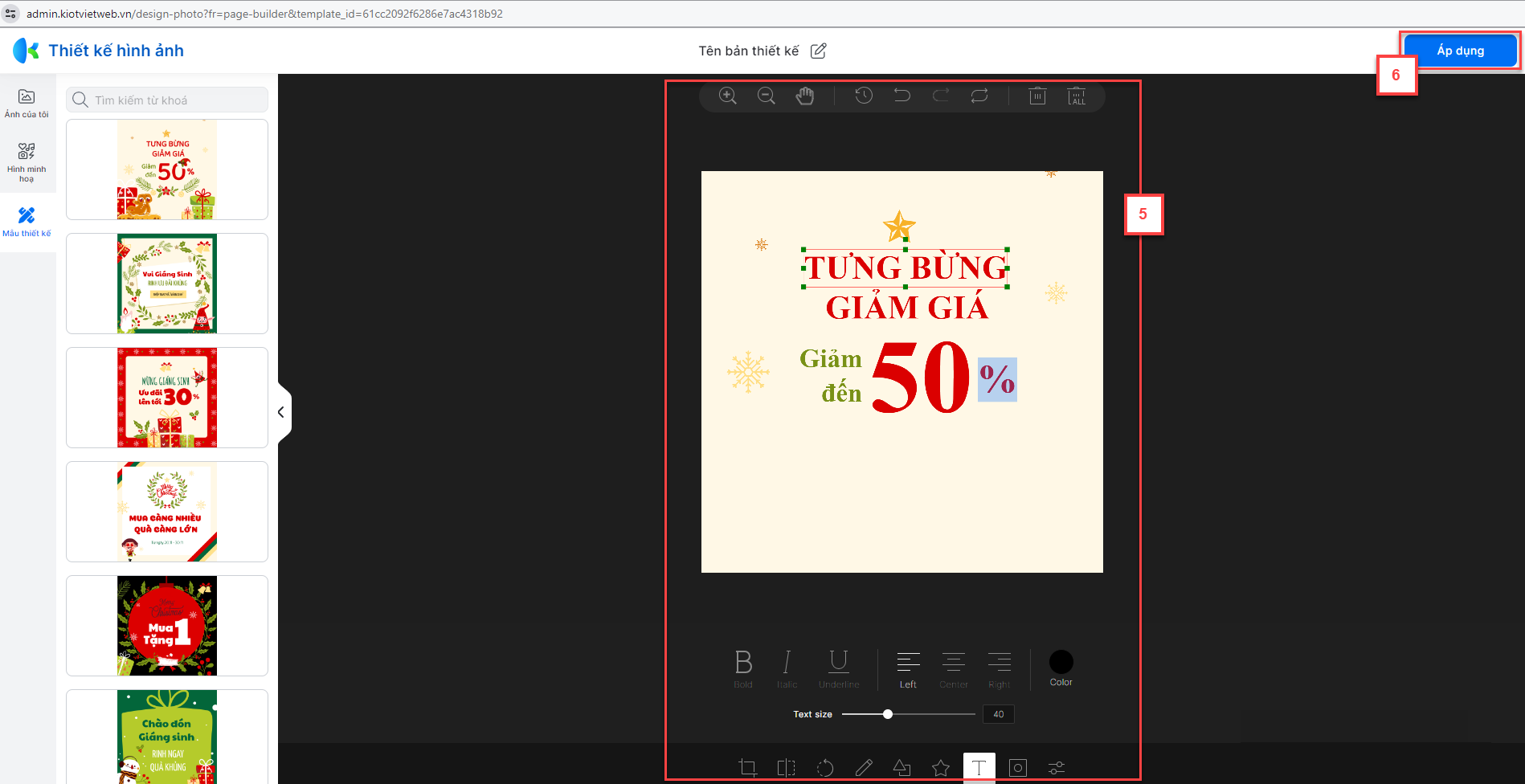
- Bạn chọn một mẫu banner -> chọn Chỉnh sửa:

- Sau khi hoàn thành thiết kế banner -.> bạn kích Áp dụng để hệ thống ghi nhận thông tin.

- Đường dẫn: Bạn nhập thông tin để khi kích vào hình ảnh banner sẽ chuyển đến đường dẫn này.
- Banner slide:
- Tối đa 6 hình.
- Kích thước khuyên dùng: 744x374px.
- Banner phụ:
- Tối đa 2 hình
- Kích thước khuyên dùng: 363x182px.
- Bạn kích Lưu nháp để ghi nhận thay đổi banner chính trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
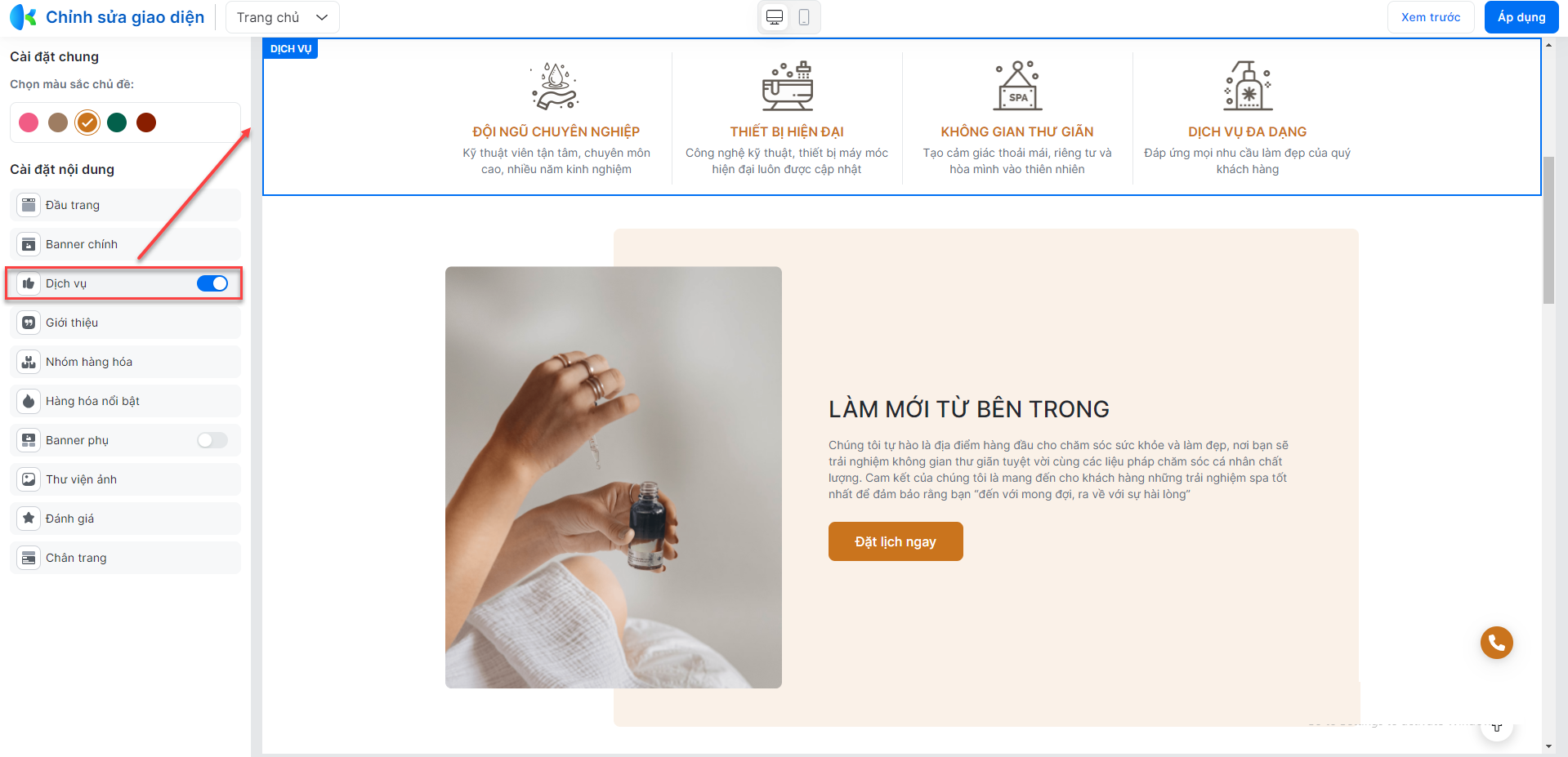
2.1.5. Dịch vụ

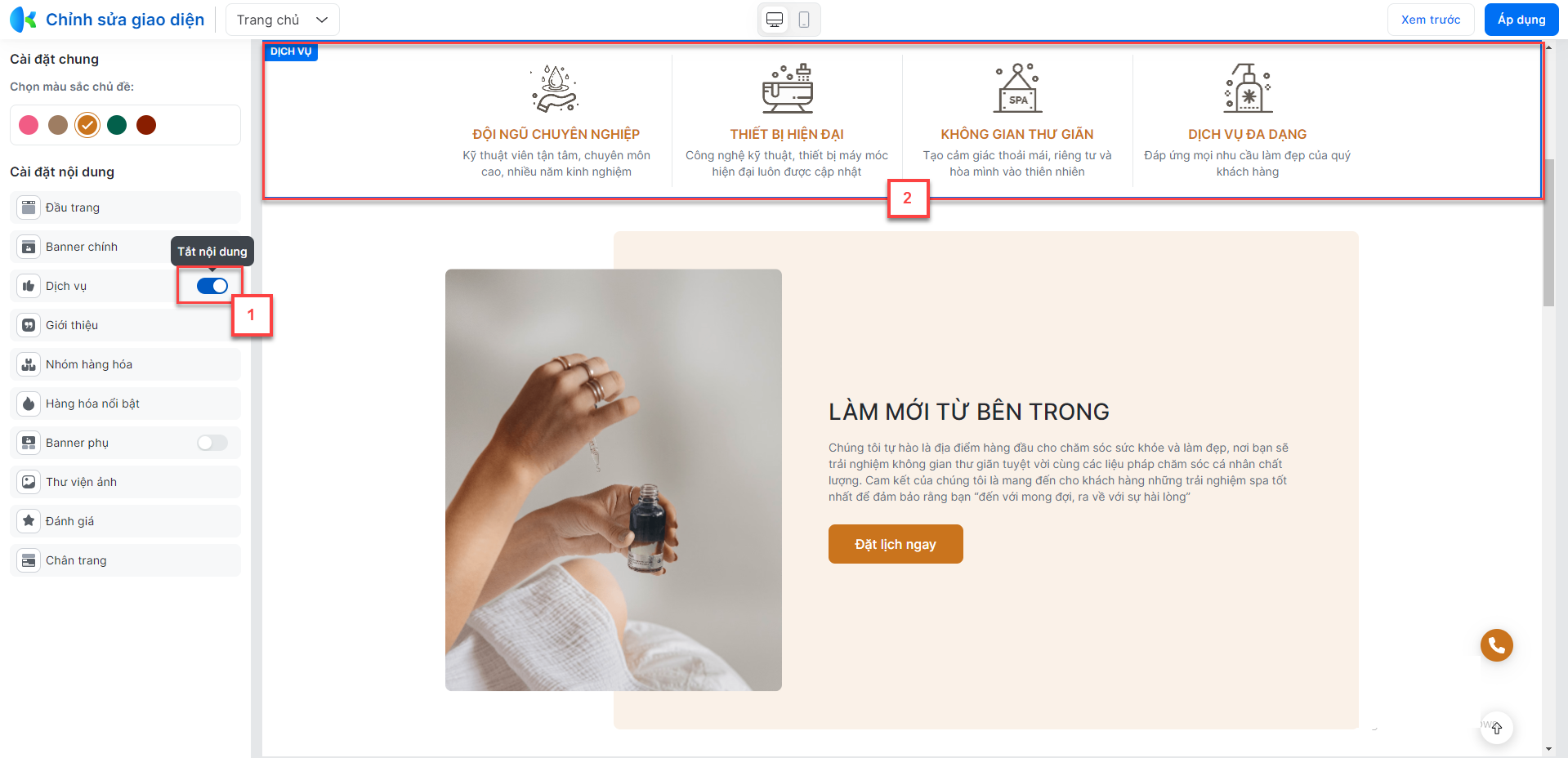
- Bạn bật/tắt Dịch vụ ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
- Bật/tắt hiển thị:
- Bật
 để hiển thị dịch vụ.
để hiển thị dịch vụ.
- Bật

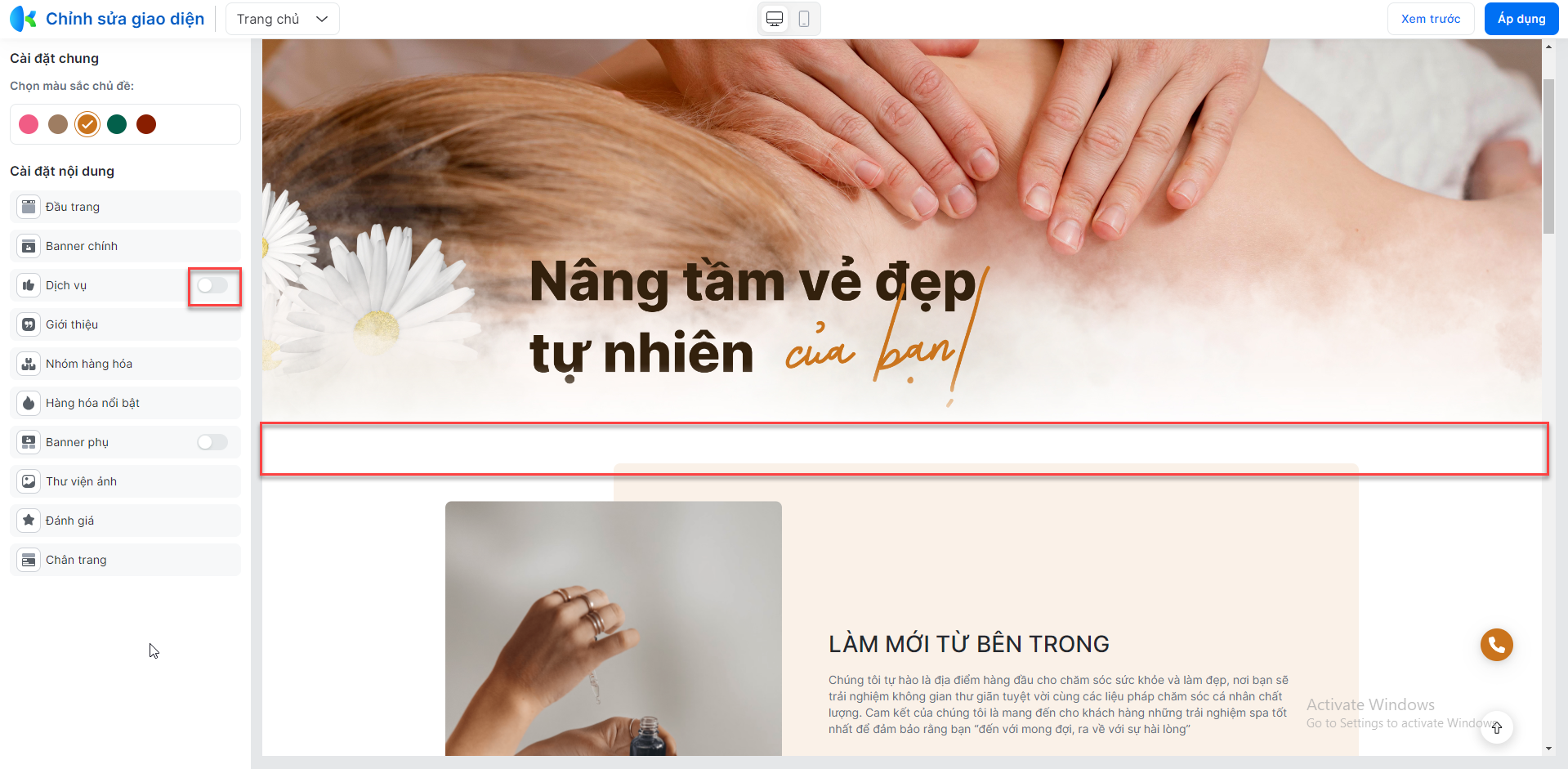
- Tắt
 để ẩn dịch vụ.
để ẩn dịch vụ.

- Bố cục hiển thị:

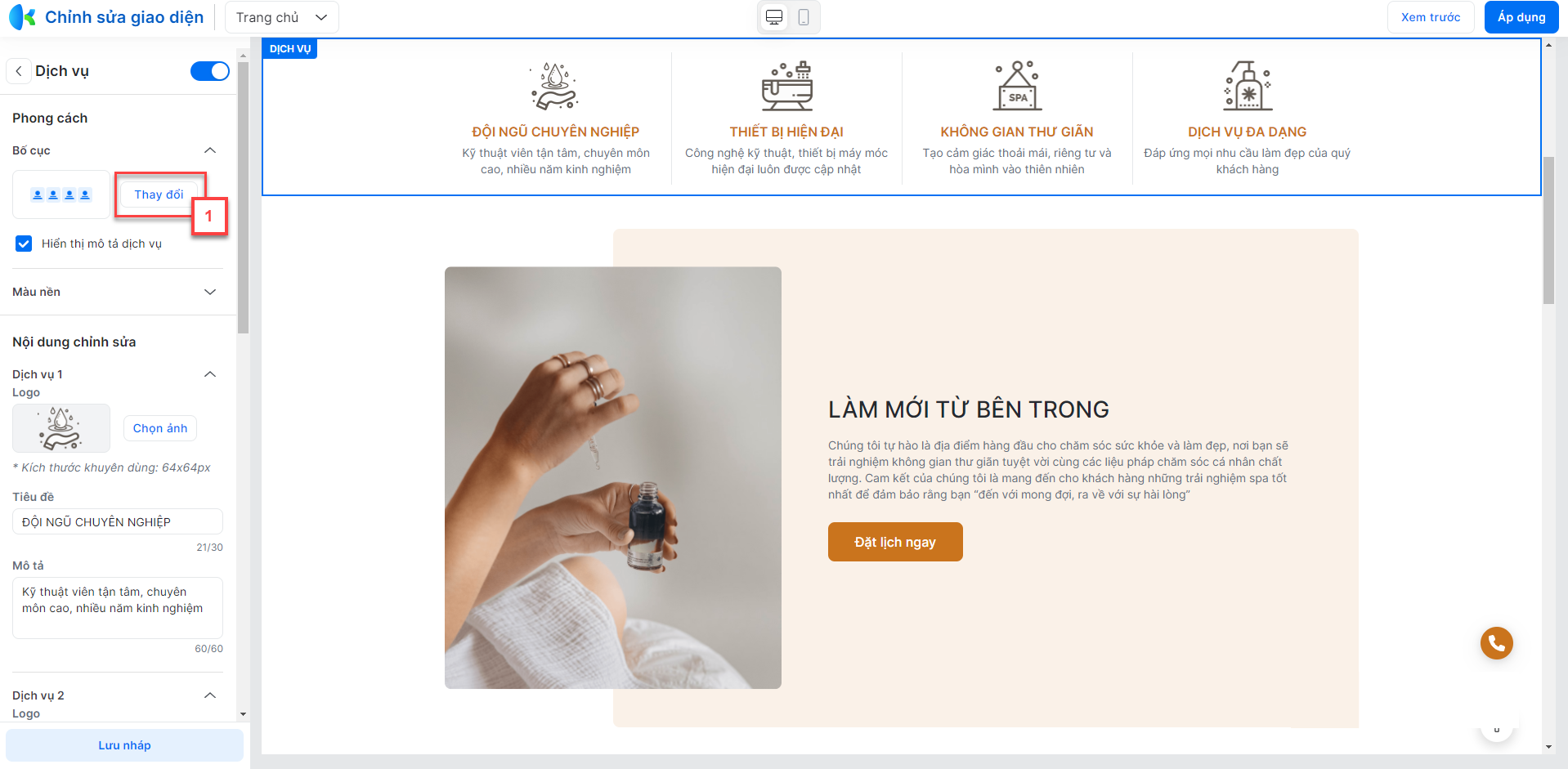
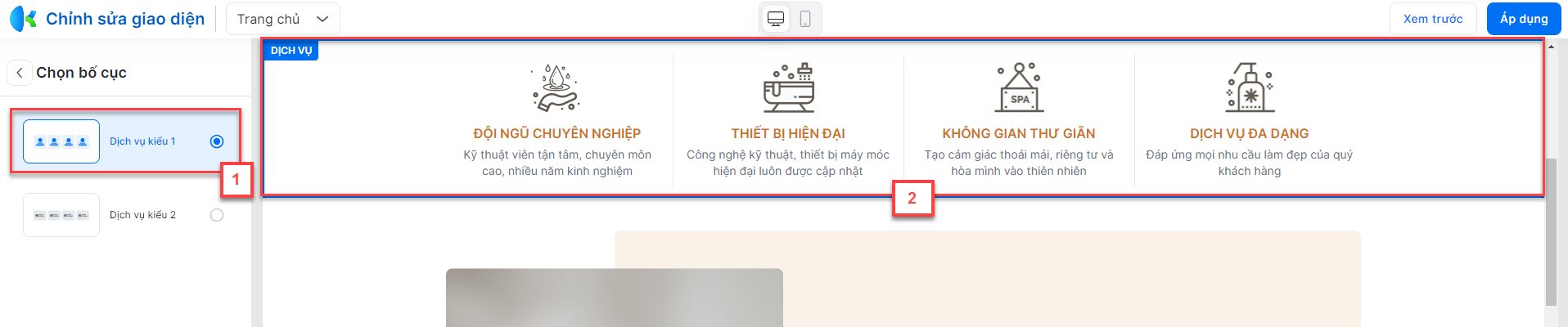
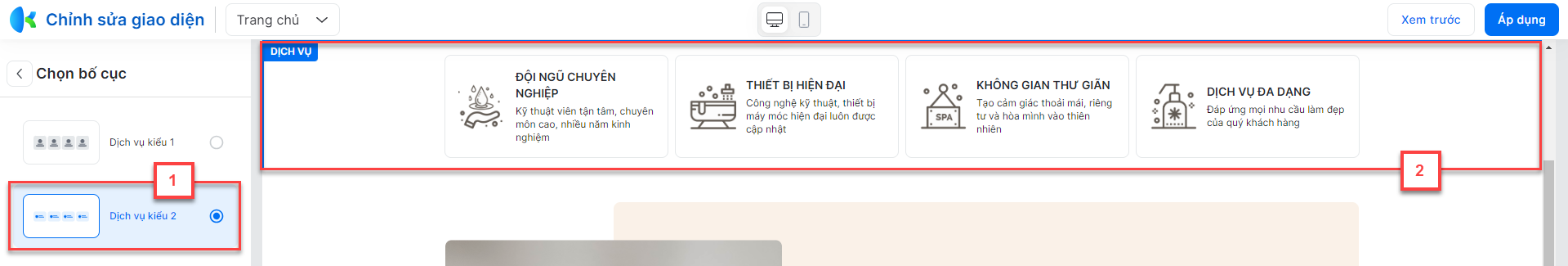
- Hệ thống hỗ trợ 2 kiểu bố cục:
- Kiểu 1

- Kiểu 2

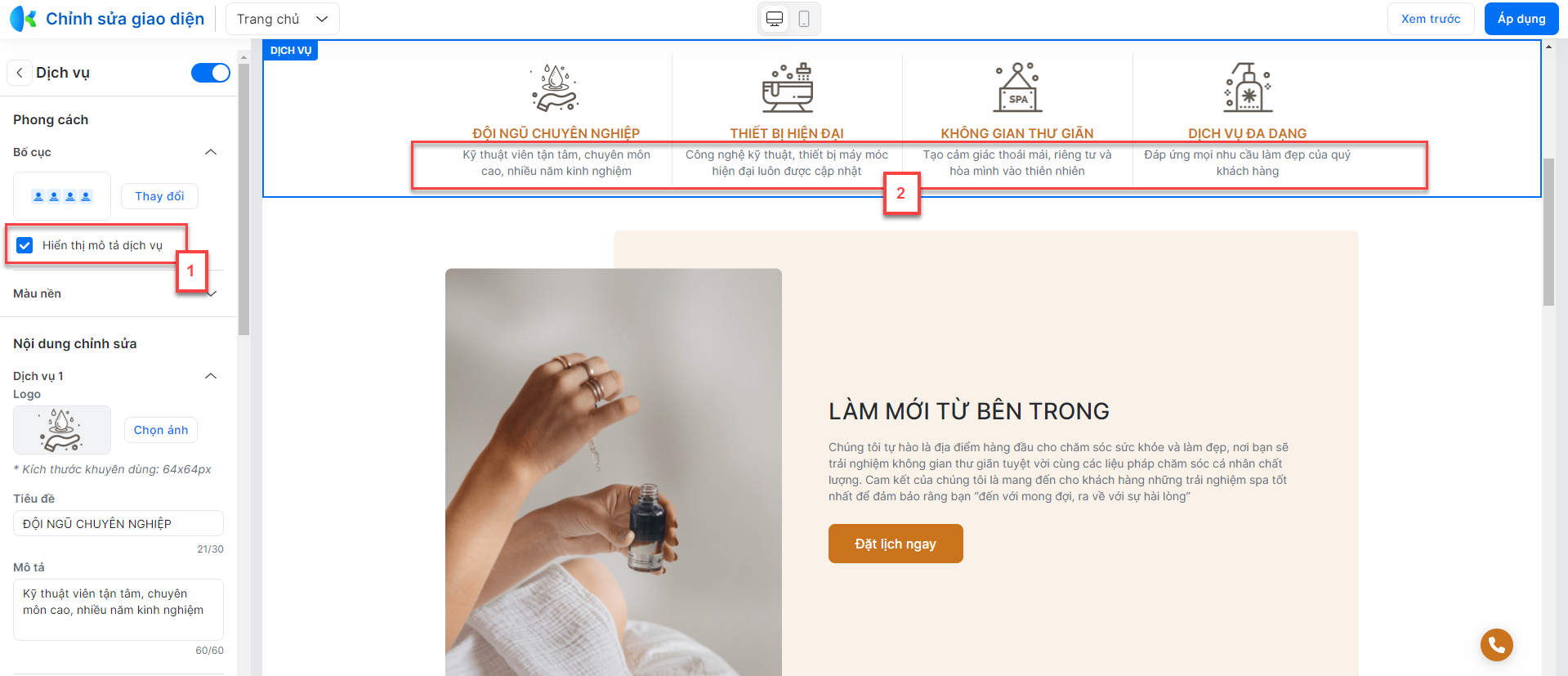
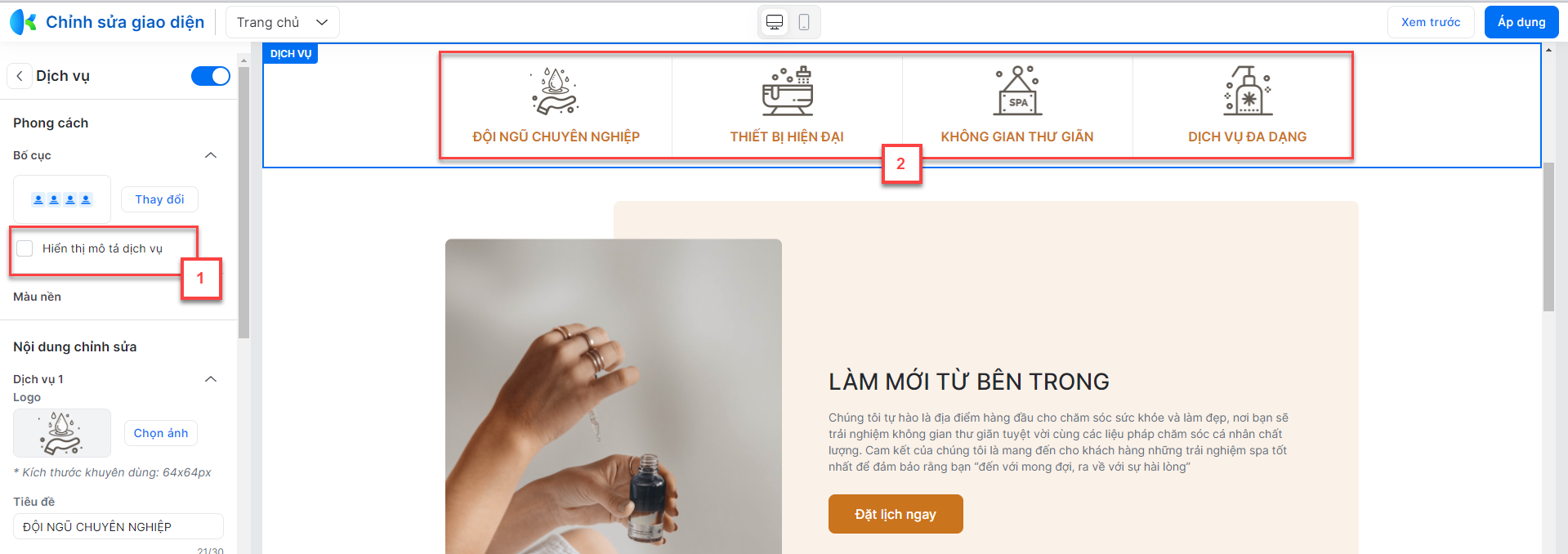
- Bật/tắt Hiển thị mô tả dịch vụ:
- Tích để hiển thị mô tả.

- Không tích để ẩn mô tả.

- Nội dung chỉnh sửa: Mặc định có 4 dịch vụ. Bạn có thể chỉnh sửa logo, tiêu đề và mô tả của từng dịch vụ:
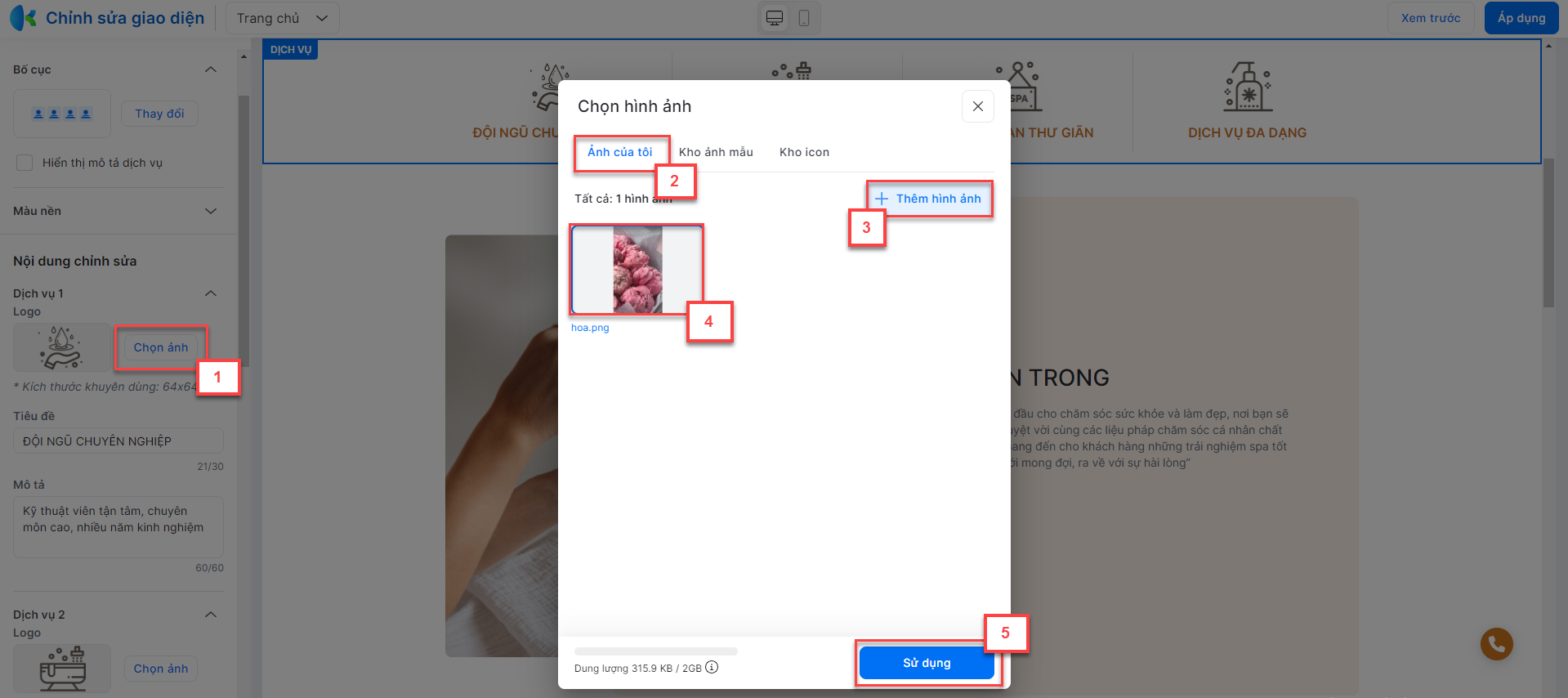
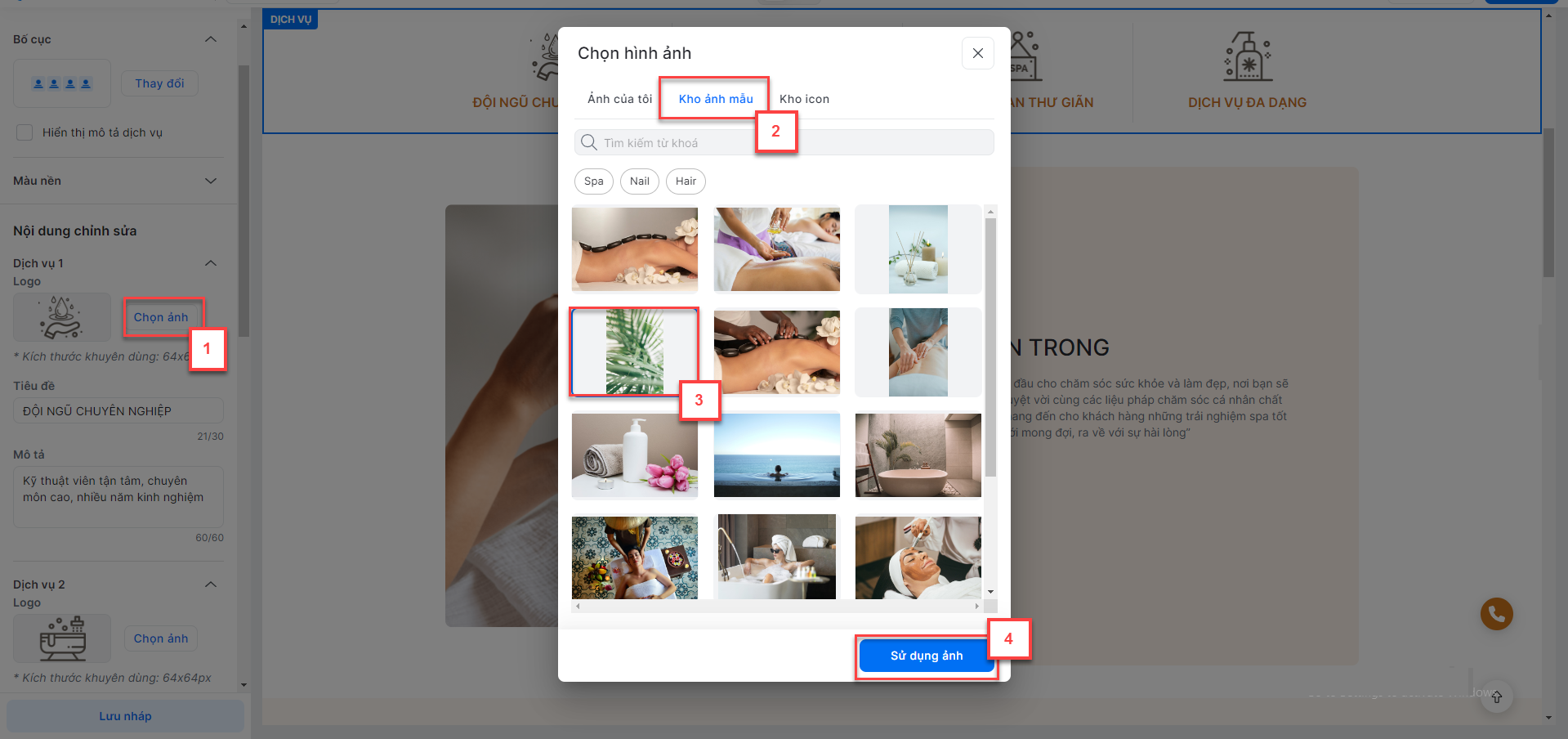
- Logo:
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Kích thước khuyên dùng: 64x64px.
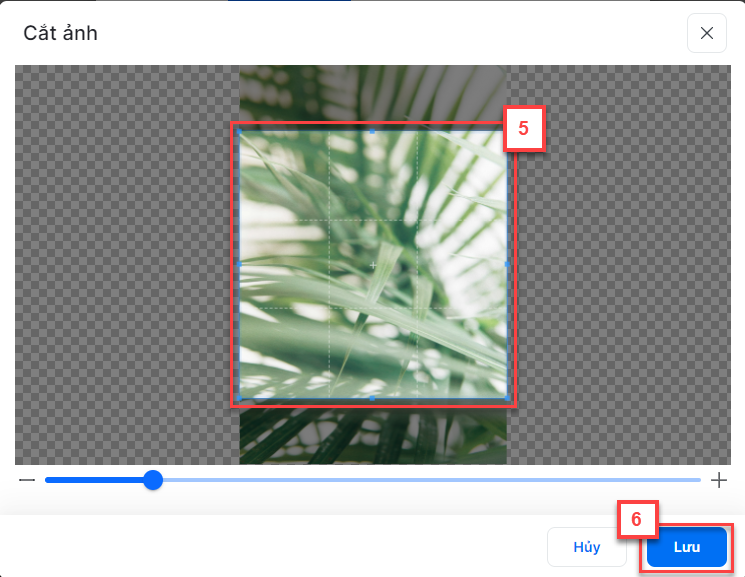
- Sau khi chọn ảnh à hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi:


- Tab Kho ảnh mẫu:


- Tab Kho icon:
![]()
- Tiêu đề: Tối đa 30 ký tự.
- Mô tả: Tối đa 60 ký tự.
- Bạn kích Lưu nháp để ghi nhận thay đổi dịch vụ trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
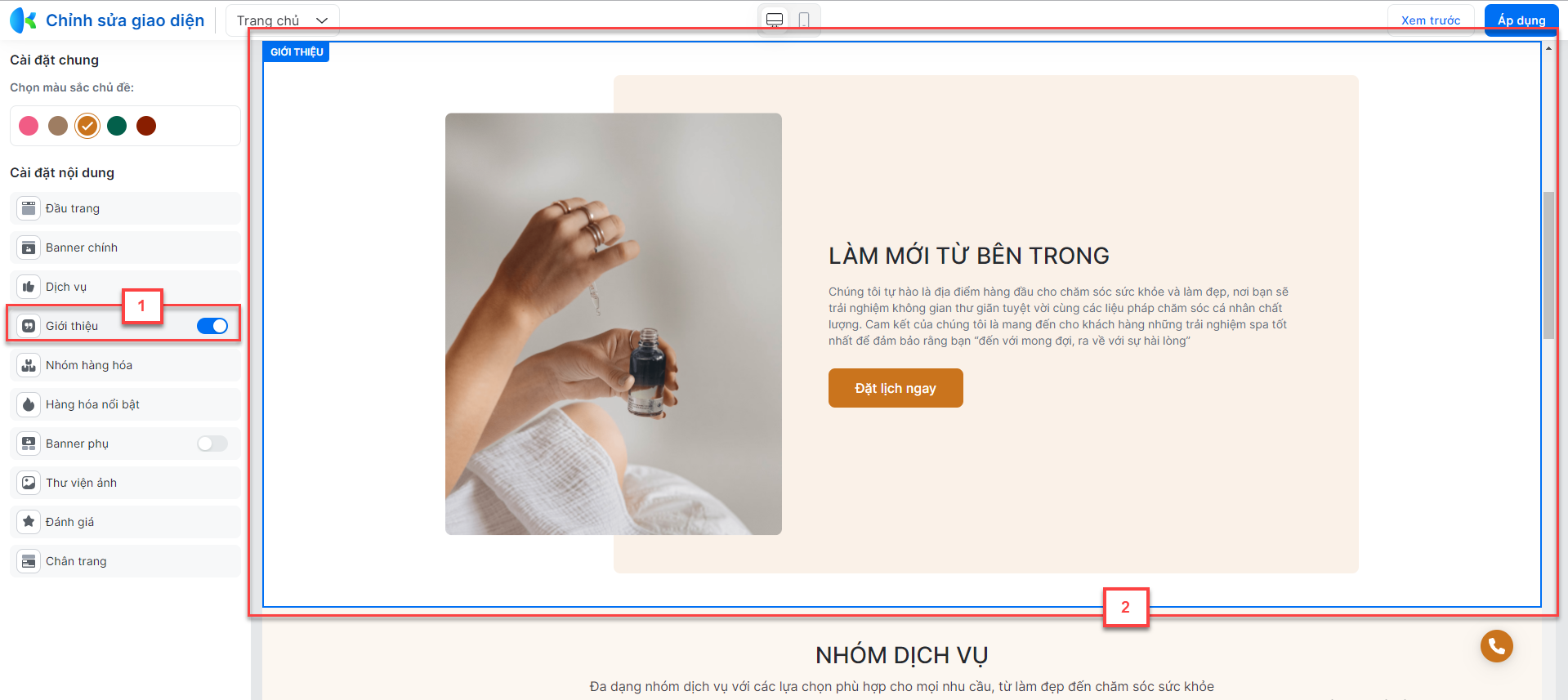
2.1.6. Giới thiệu
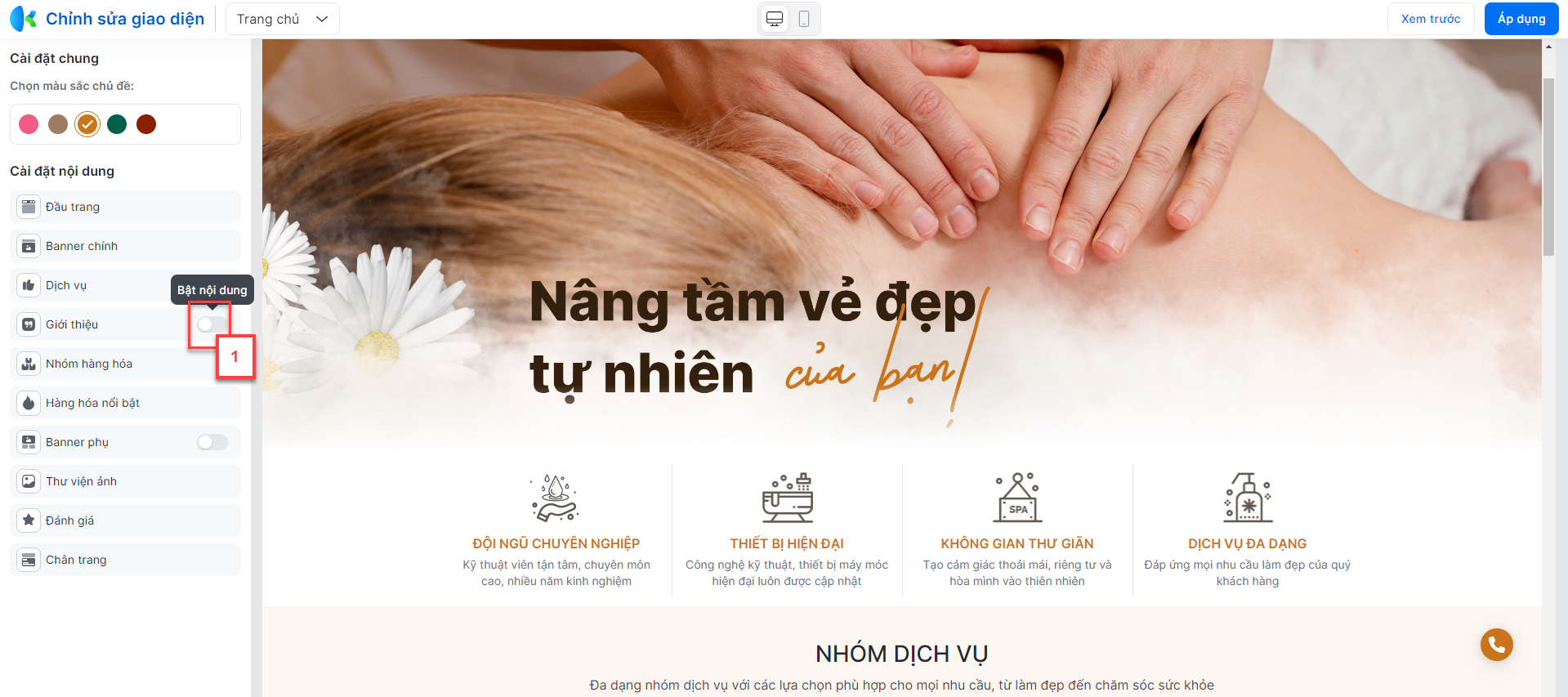
- Bạn bật/tắt Giới thiệu ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
- Bật/tắt hiển thị:
- Bật
 để hiển thị mục Giới thiệu:
để hiển thị mục Giới thiệu:

- Tắt
 để ẩn banner phụ
để ẩn banner phụ

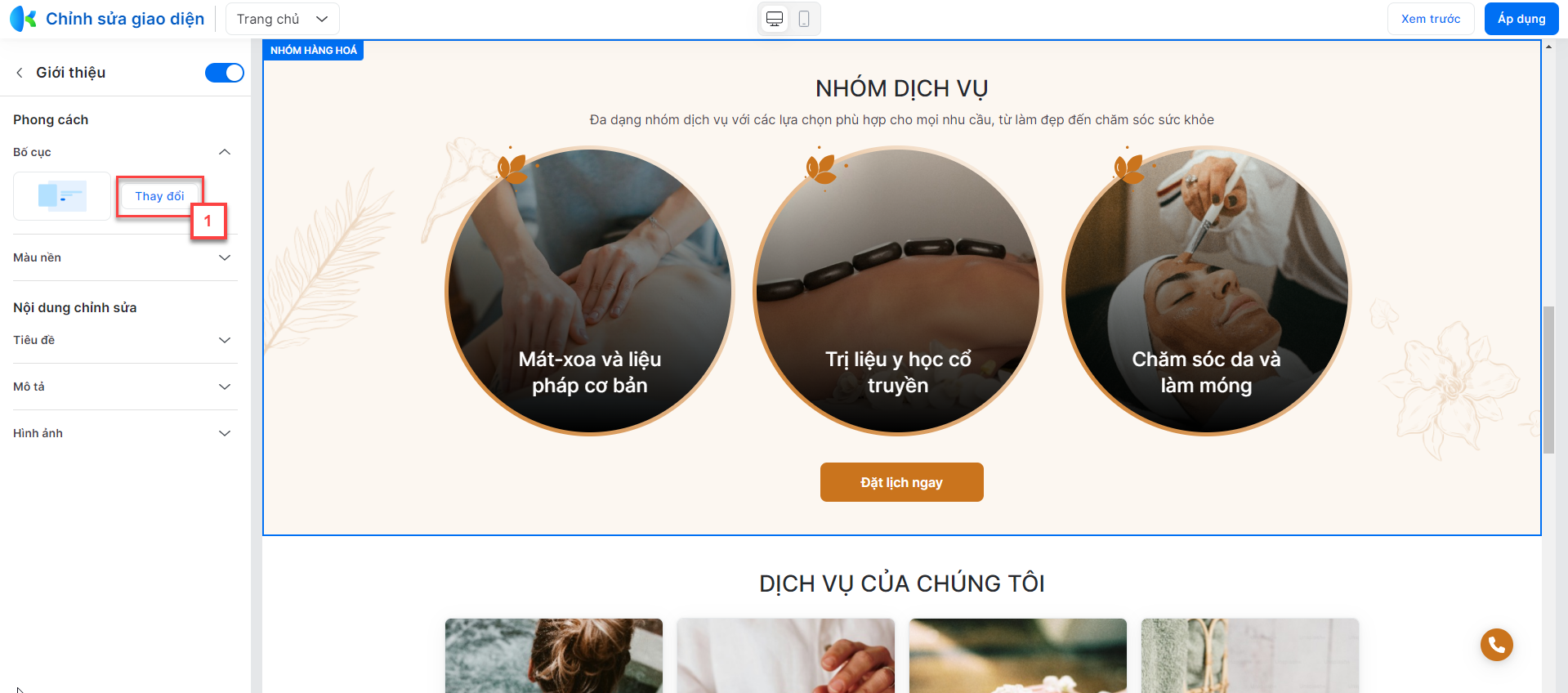
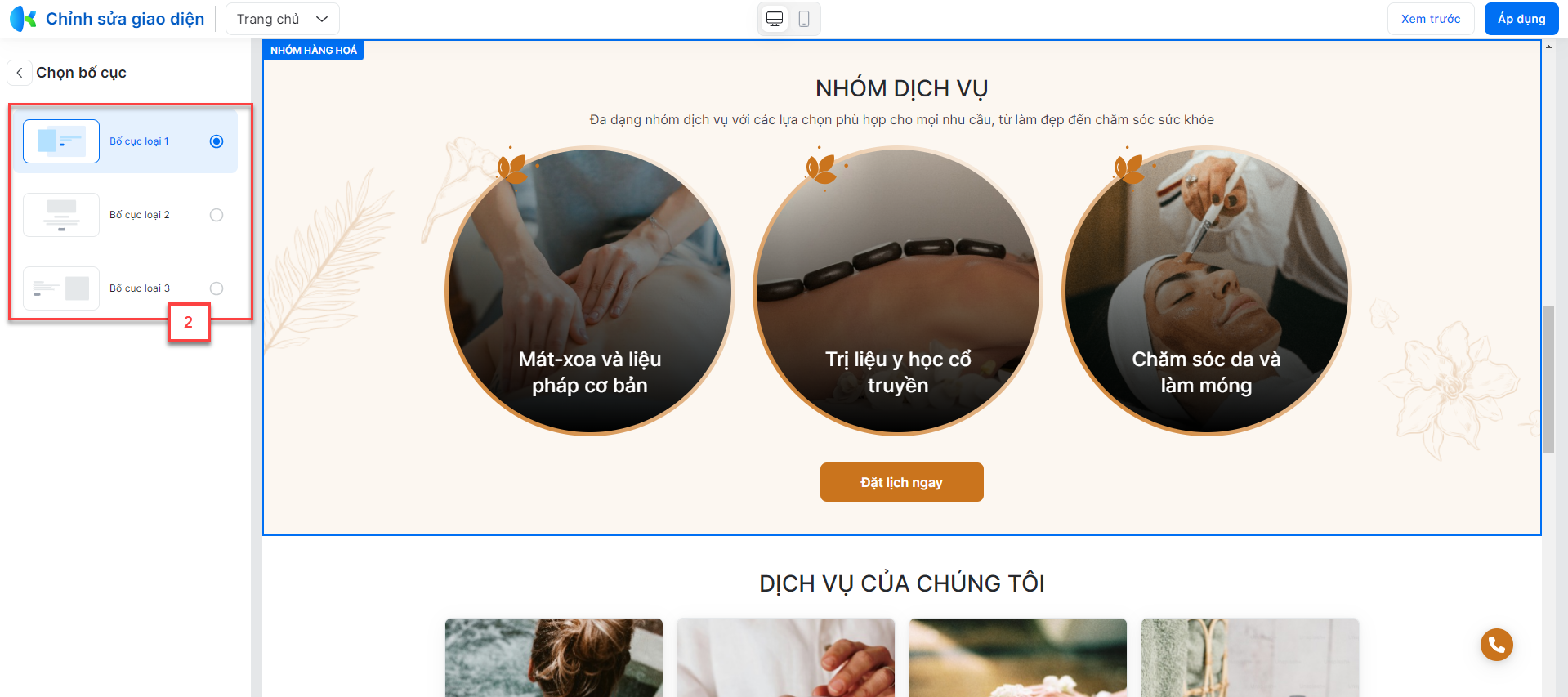
- Bố cục hiển thị: Hệ thống hỗ trợ 3 kiểu bố cục:
- Bố cuc loại 1
- Bố cuc loại 2
- Bố cuc loại 3


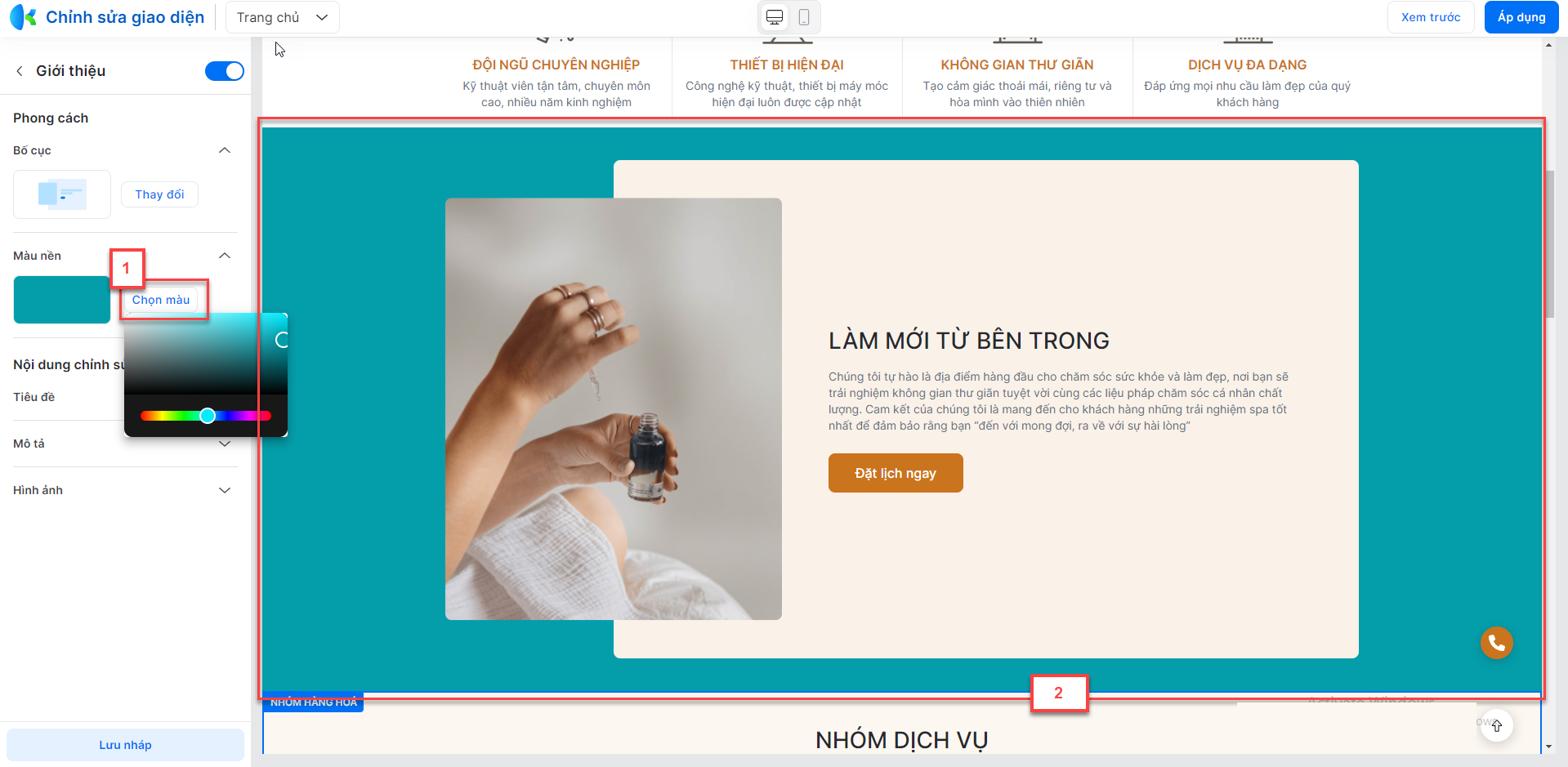
- Màu nền:

- Nội dung chỉnh sửa:
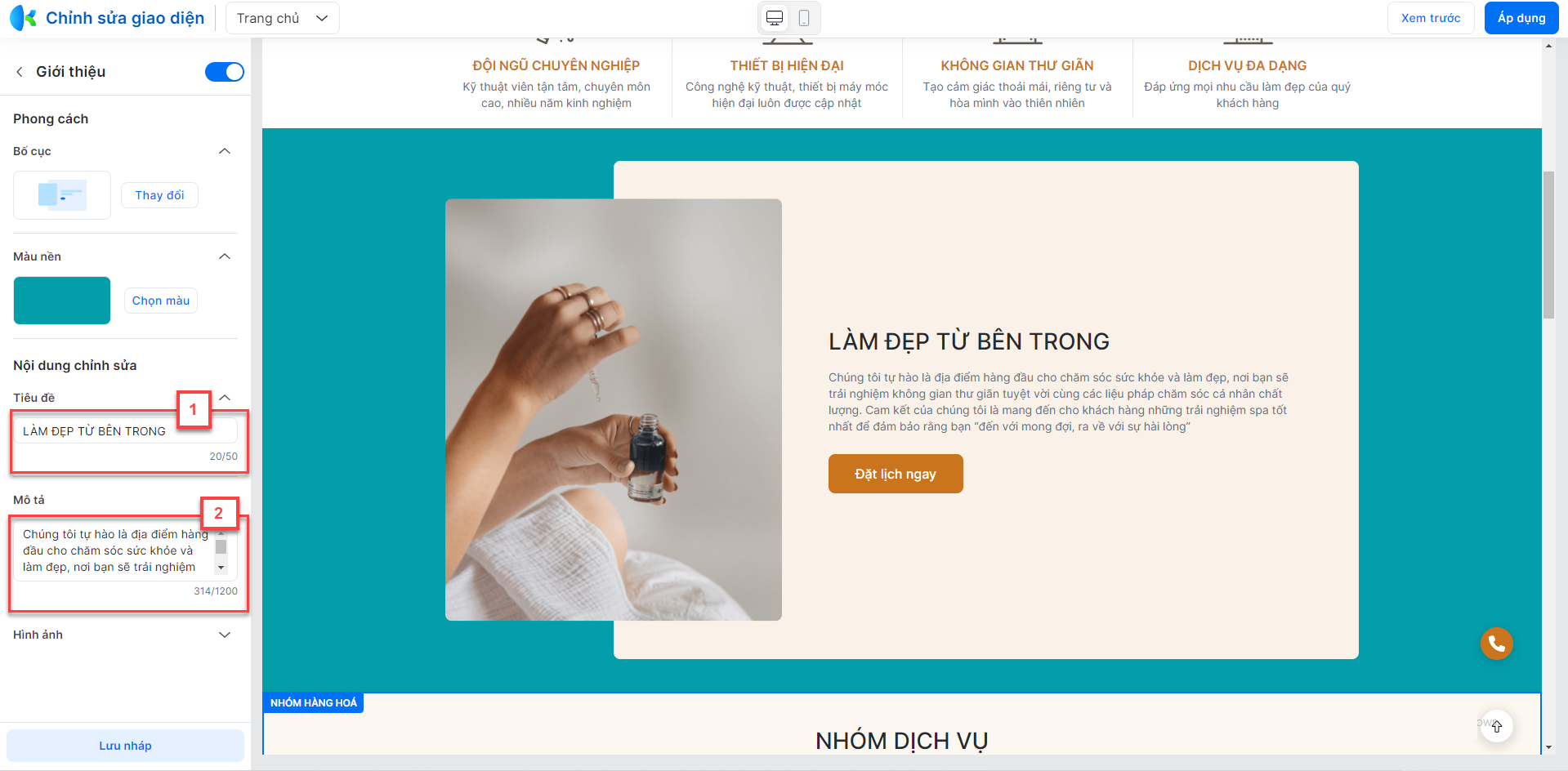
- Tiêu đề: ban nhập nội dung tiêu đề cần hiển thị, giới hạn 50 ký tự (1).
- Mô tả: bạn nhập thông tin mô ta chi tiết, giới hạn 1200 ký tự (2).

- Hình ảnh
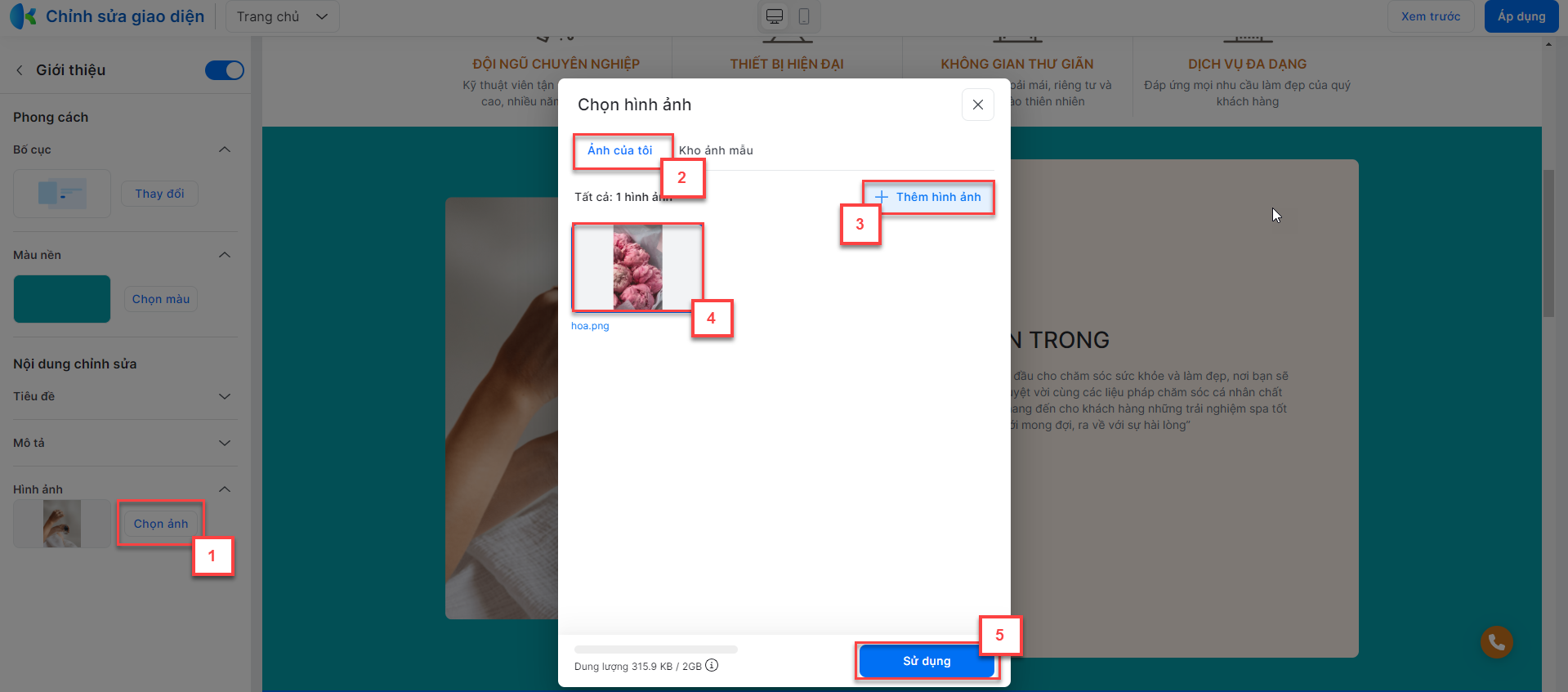
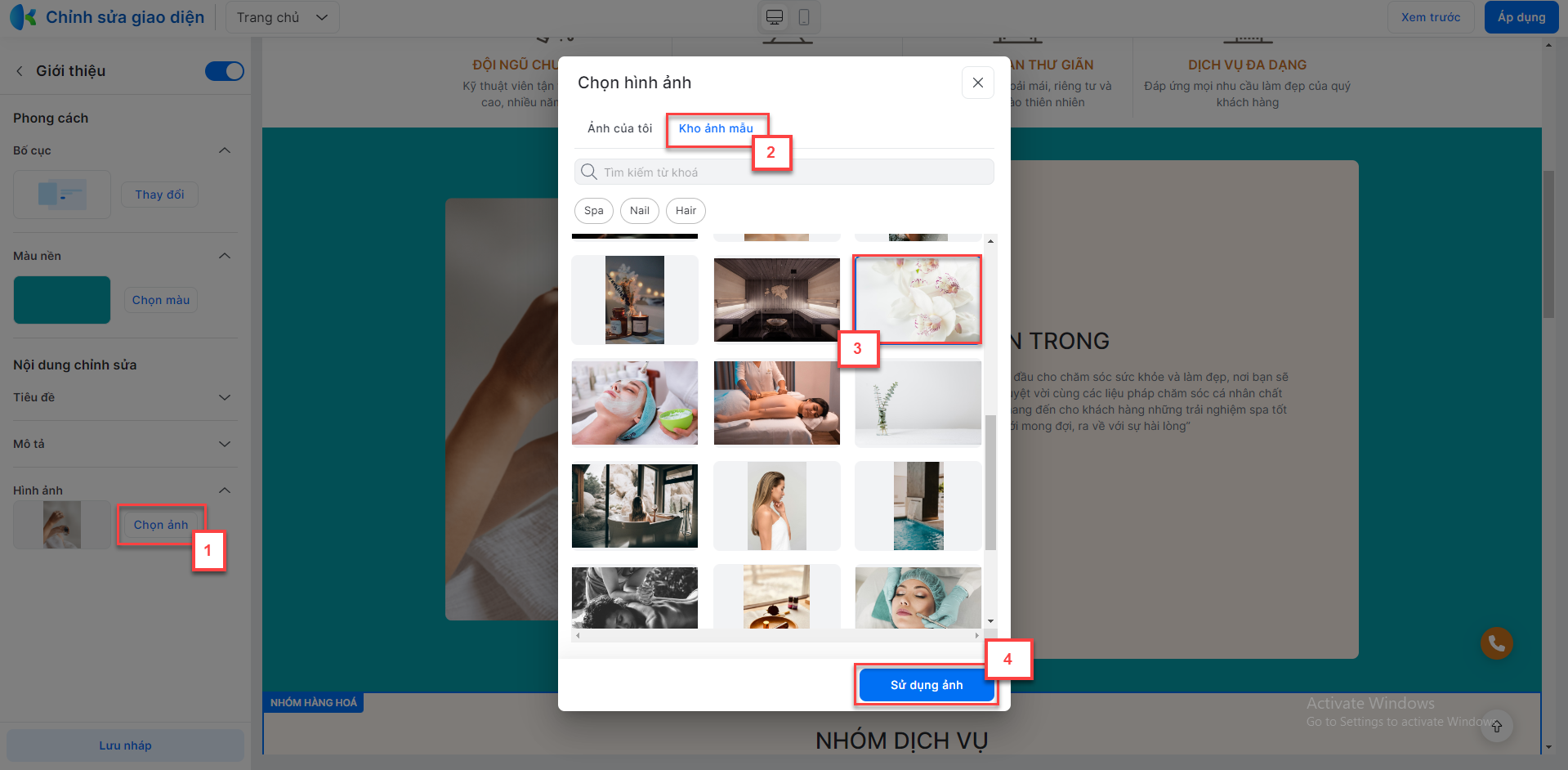
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
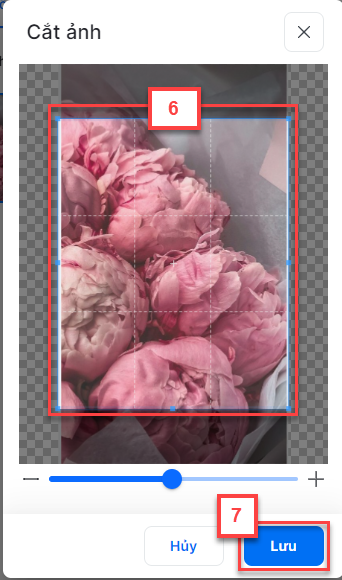
- Sau khi chọn ảnh à hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi:


- Tab Kho ảnh mẫu:


2.1.7. Nhóm hàng hóa

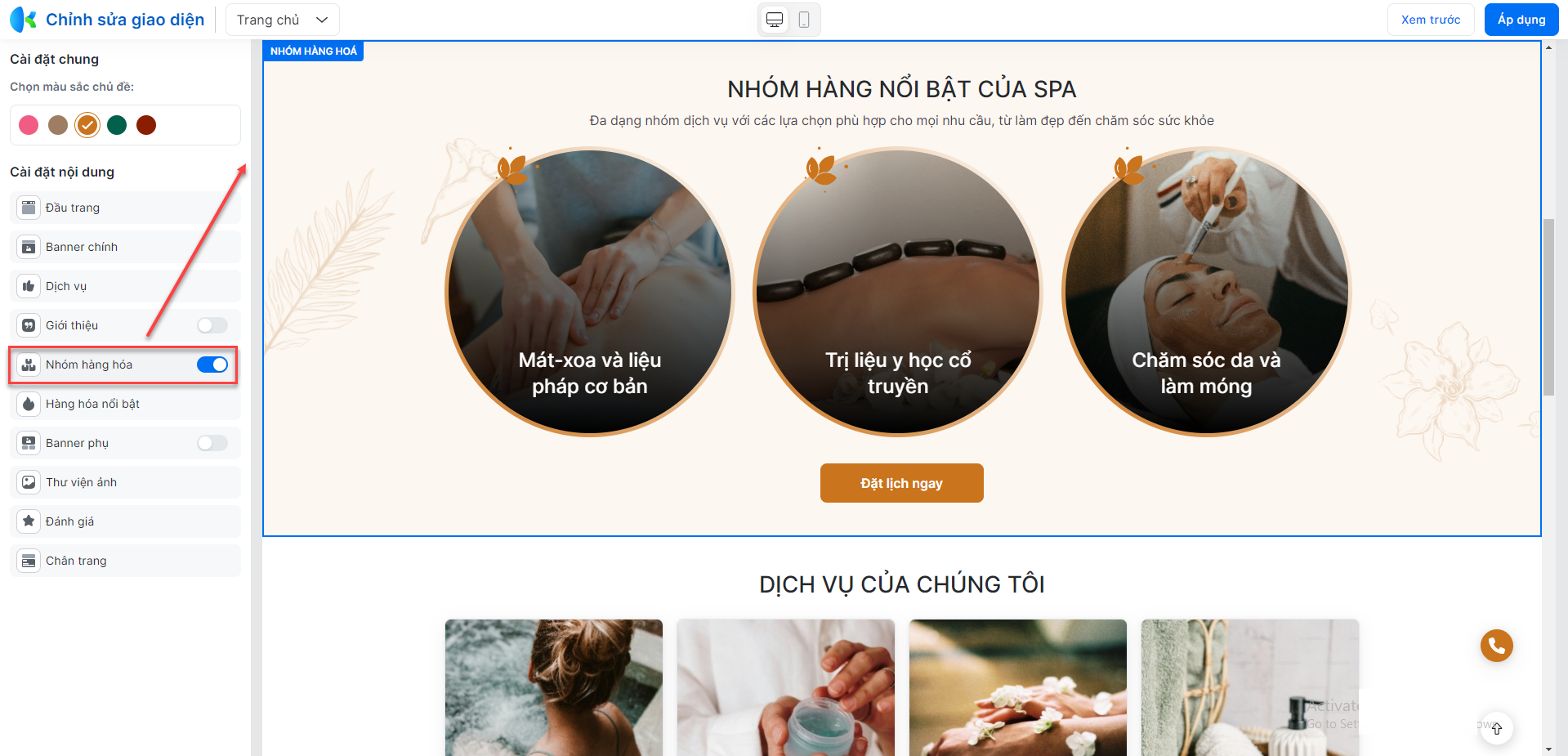
- Bật/tắt hiển thị:
- Bật
 để hiển thị nhóm hàng hóa
để hiển thị nhóm hàng hóa

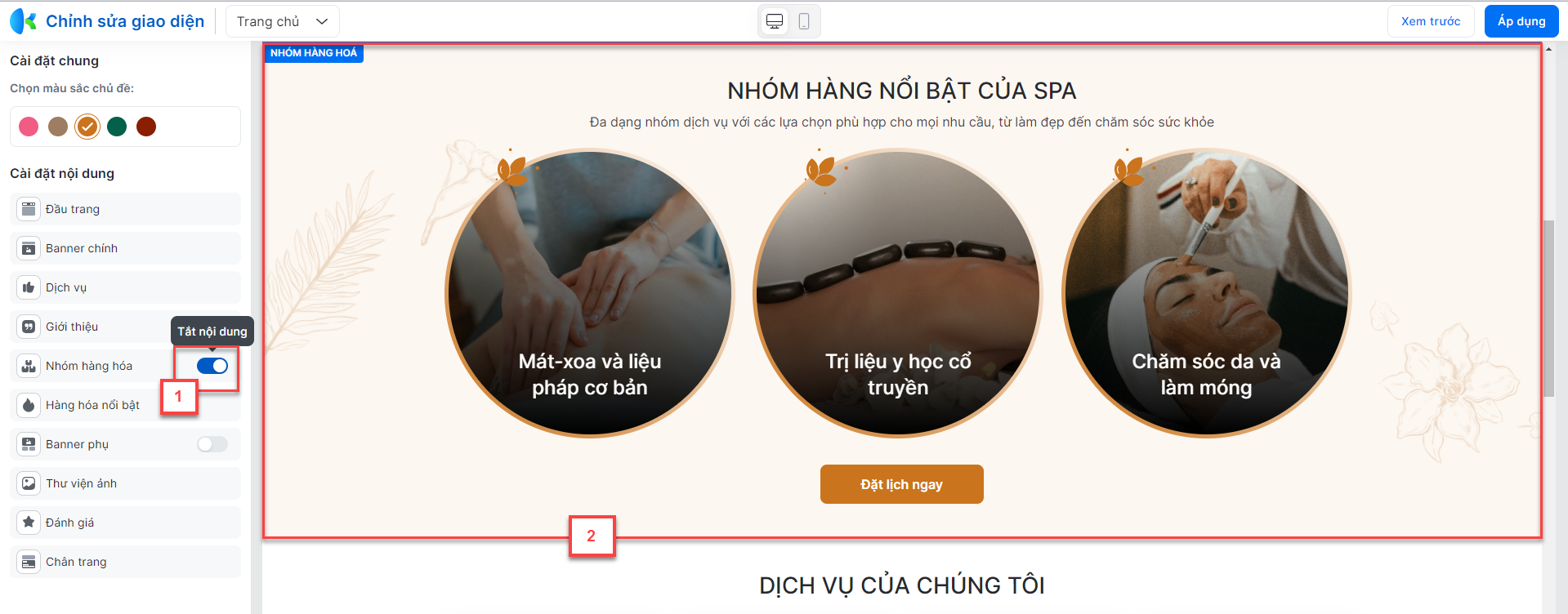
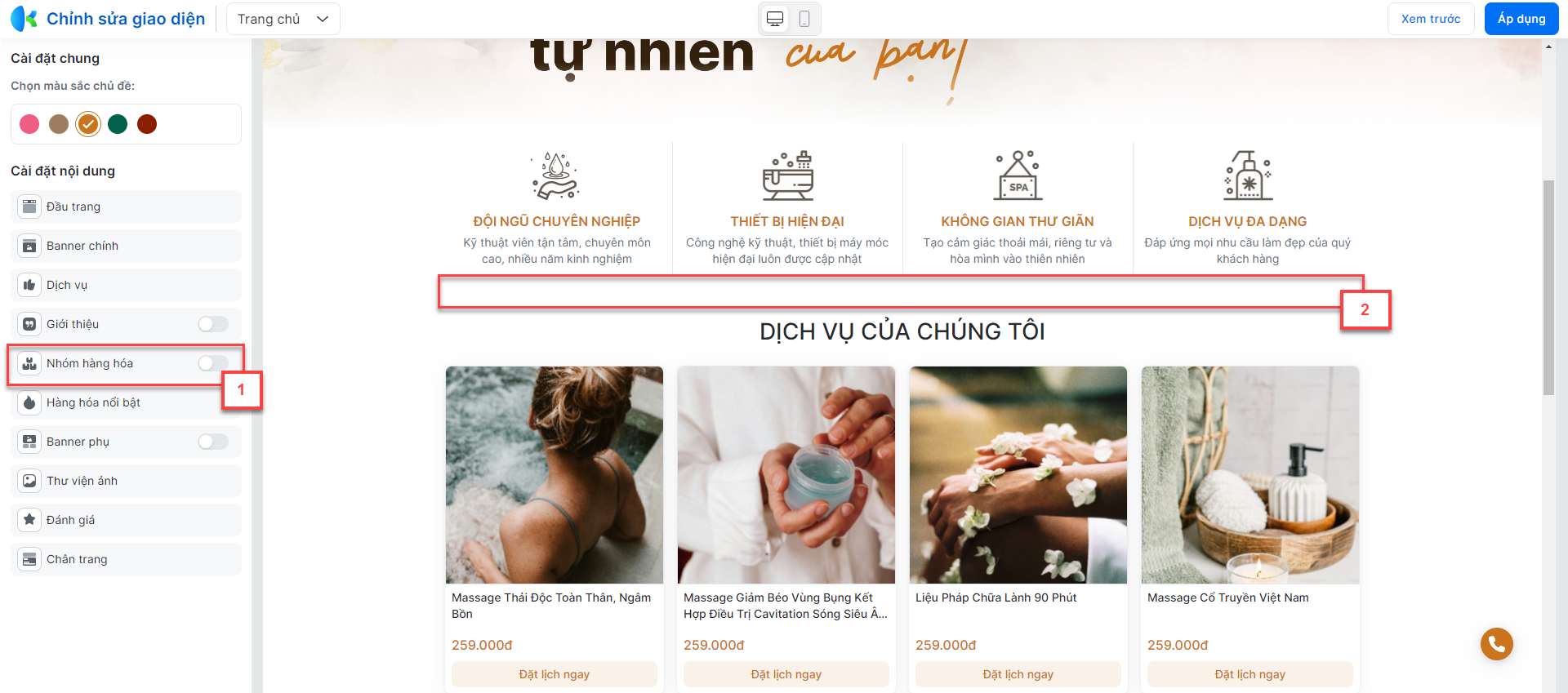
- Tắt
 để ẩn banner phụ
để ẩn banner phụ

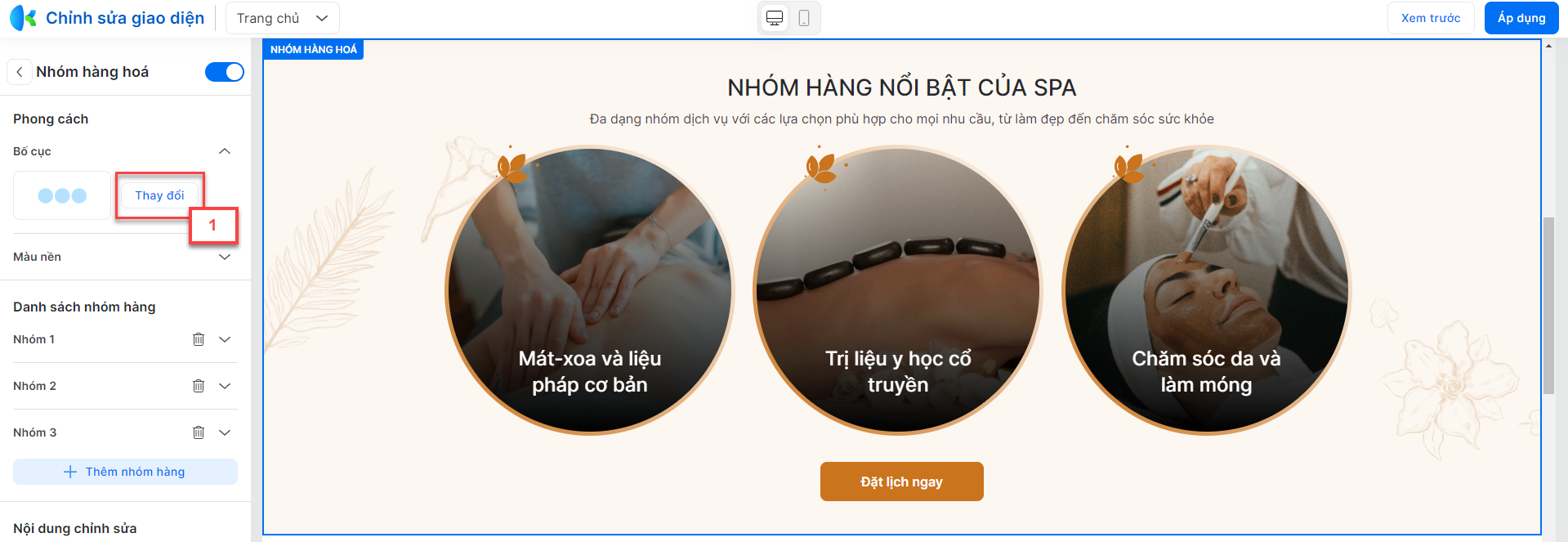
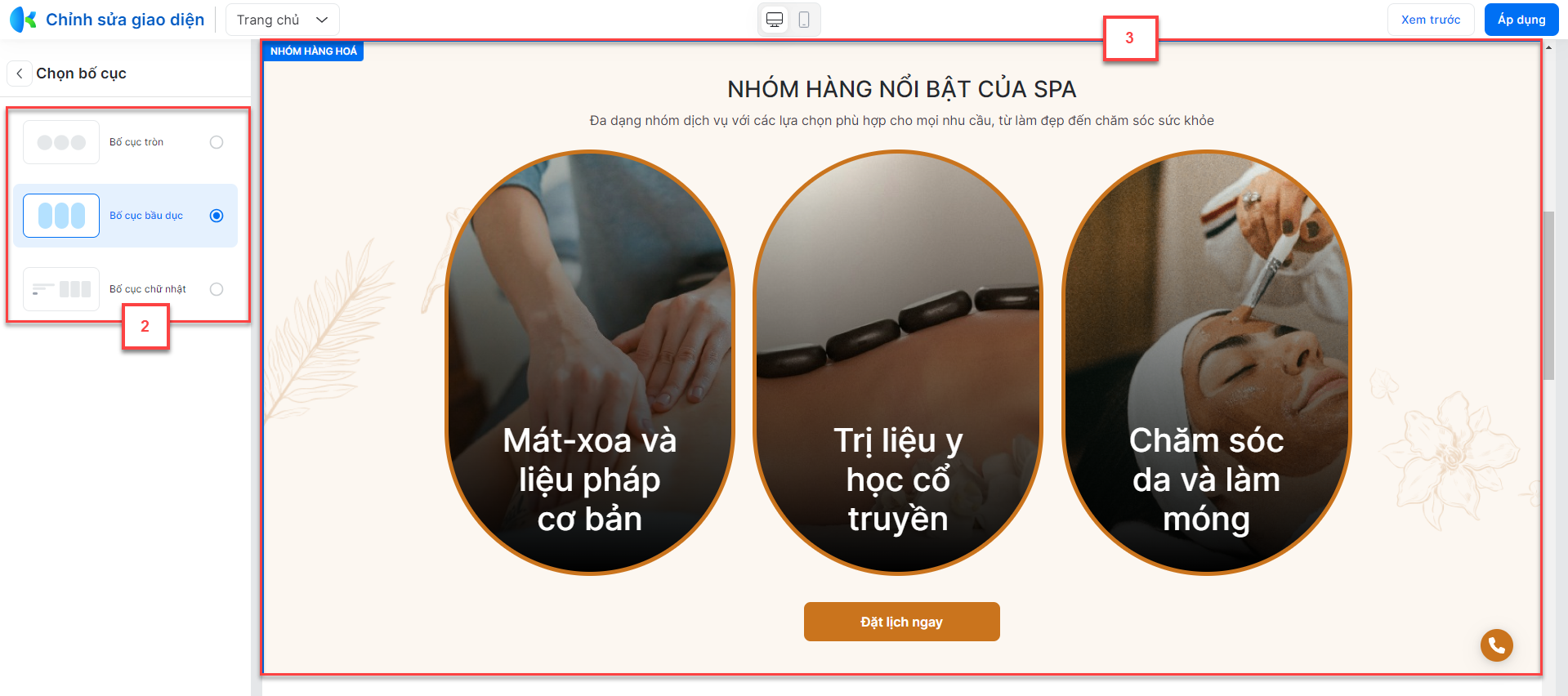
- Bố cục hiển thị: Hệ thống hỗ trợ 3 kiểu bố cục:
- Kiểu 1: bố cục tròn
- Kiểu 2: bố cục bầu dục
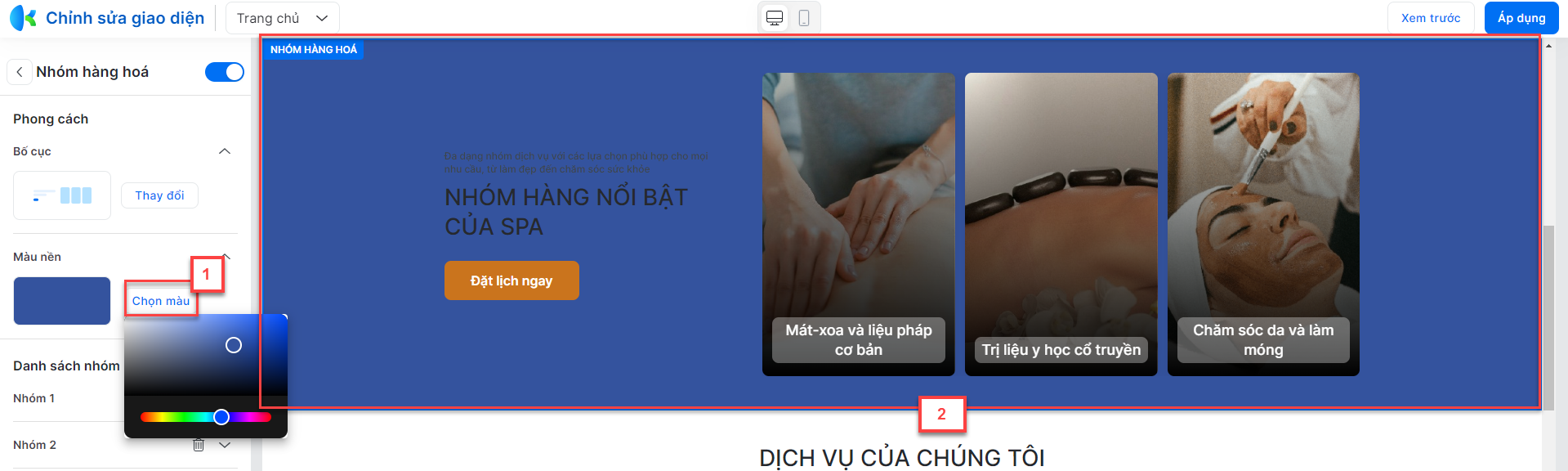
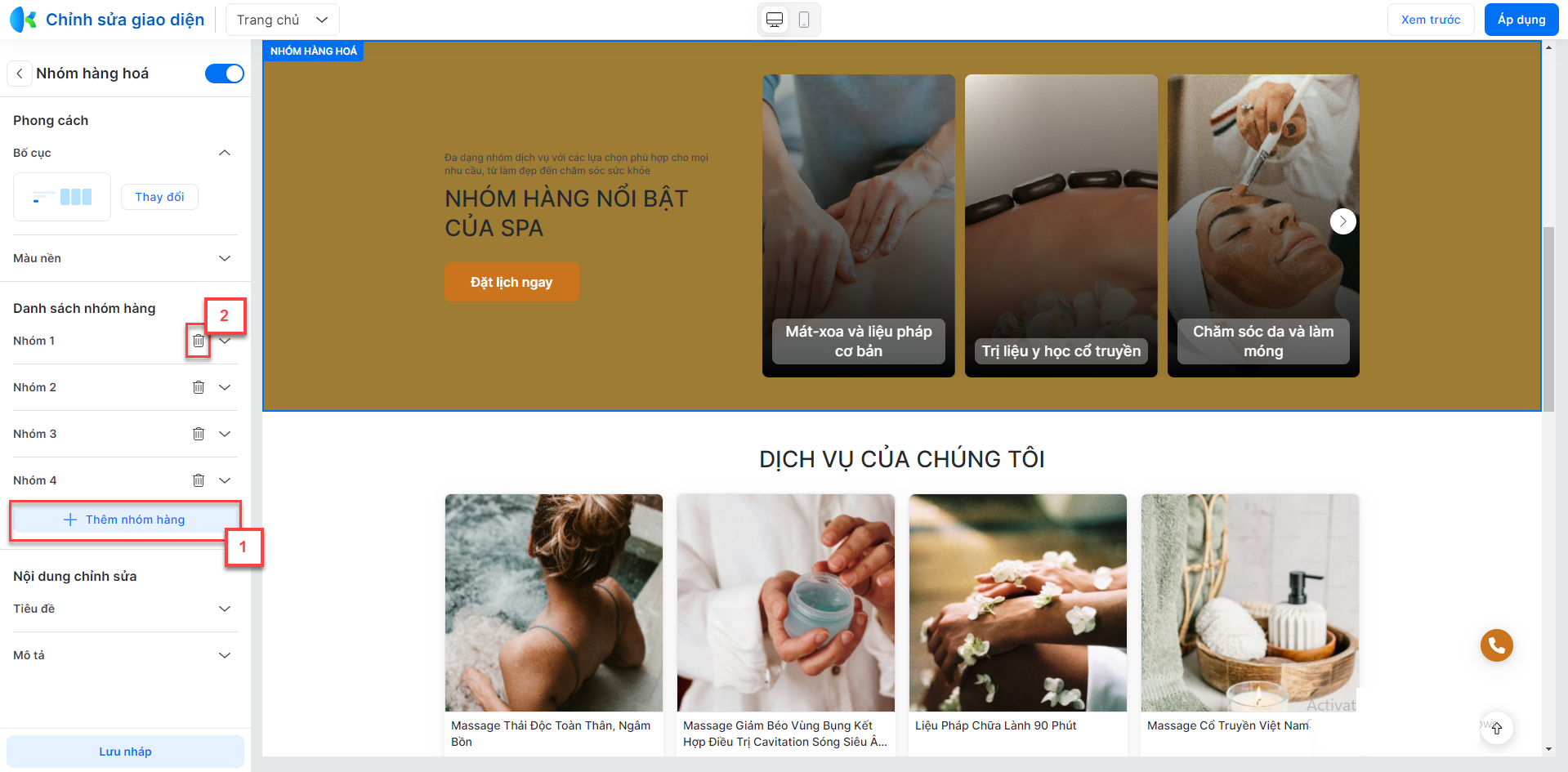
- Kiểu 3: bố cục chữ nhật


- Màu nền:

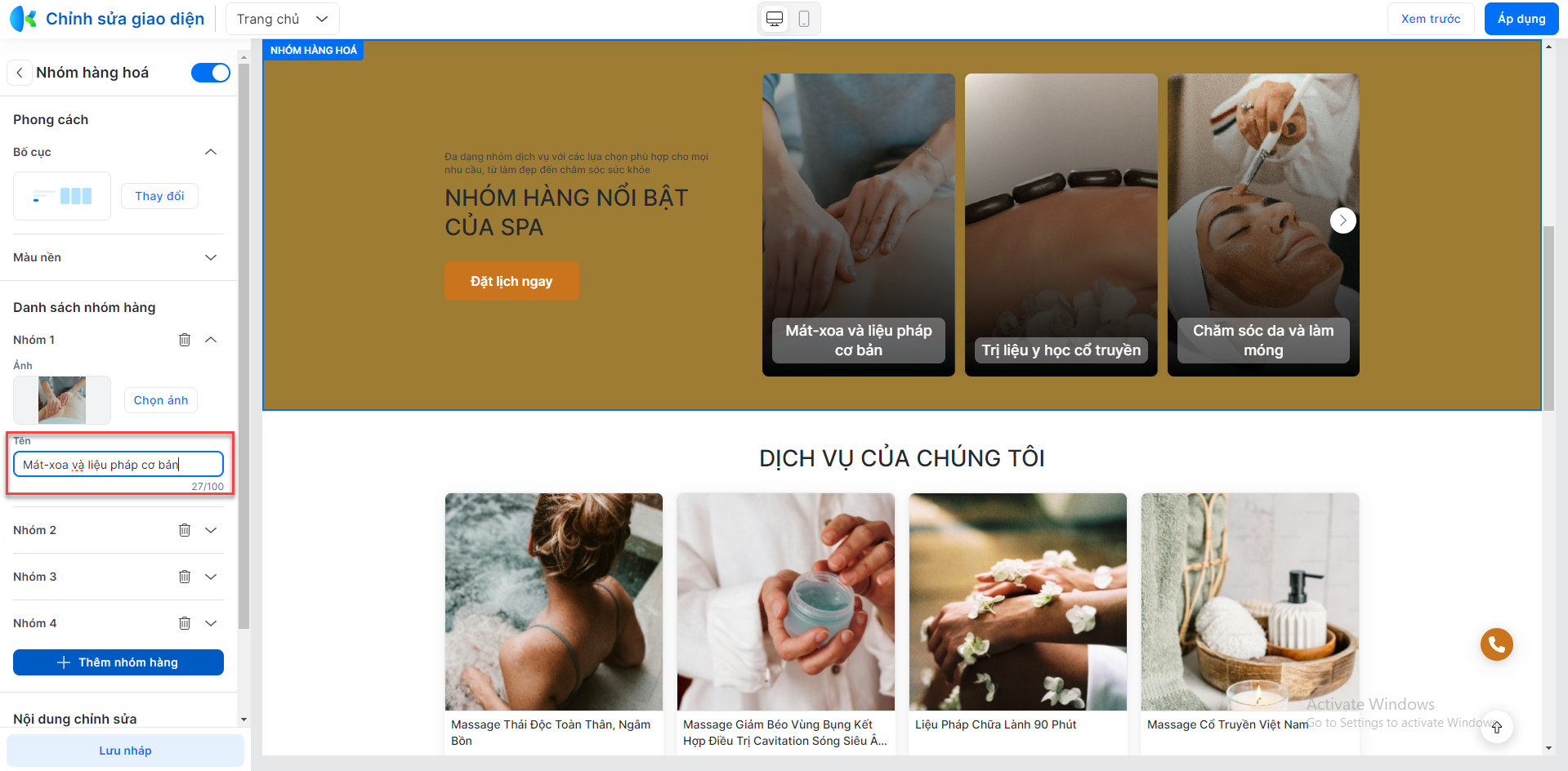
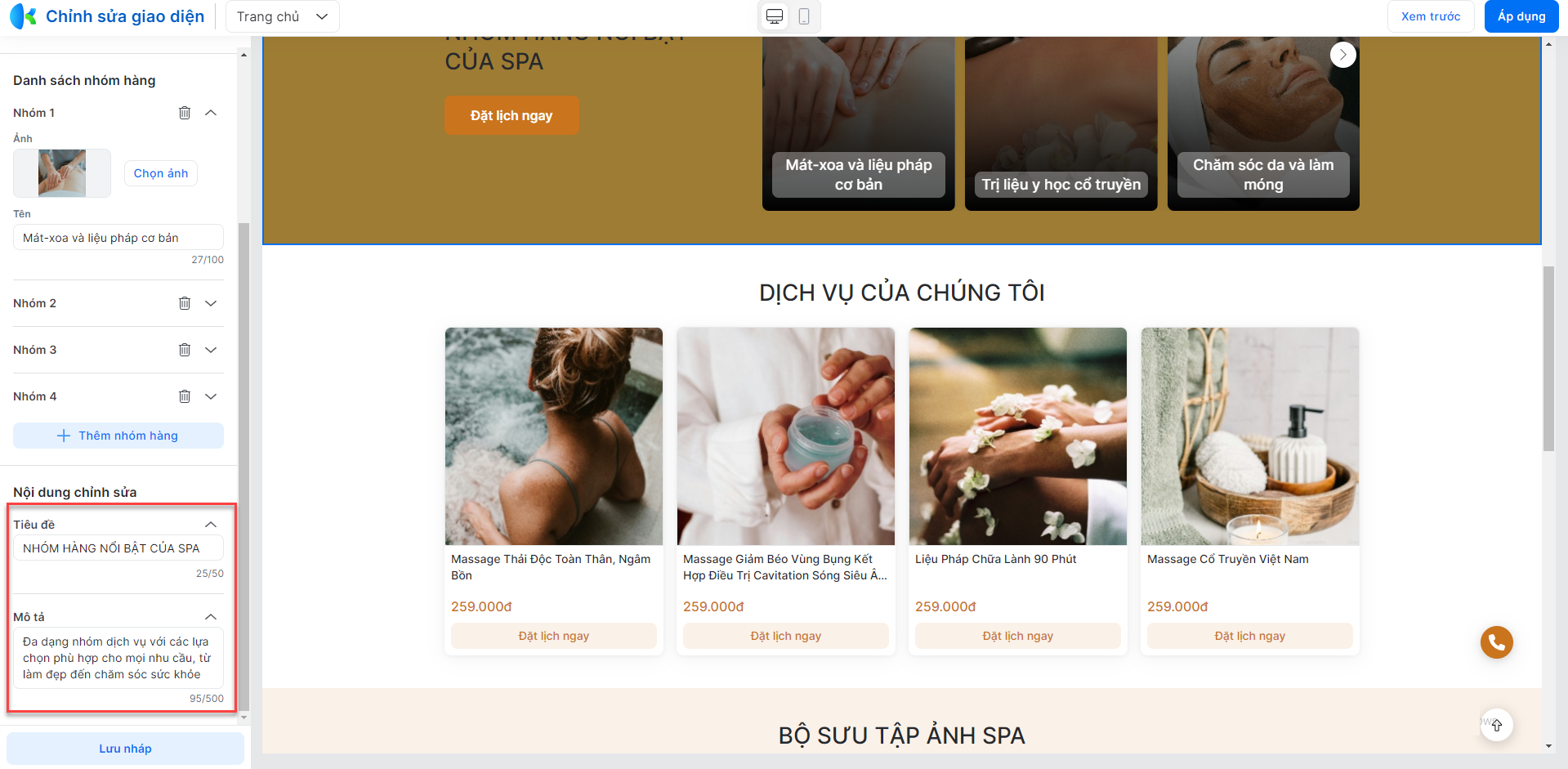
- Danh sách nhóm hàng: Hỗ trợ tối đa 9 nhóm. Bạn chọn +Thêm nhóm hàng (1) hoặc nhấn biểu tượng để tùy chỉnh số lượng hiển thị cho phù hợp.

- Tên: bạn điền thông tin tên của nhóm hàng muốn hiển thị, giới hạn 100 ký tự.

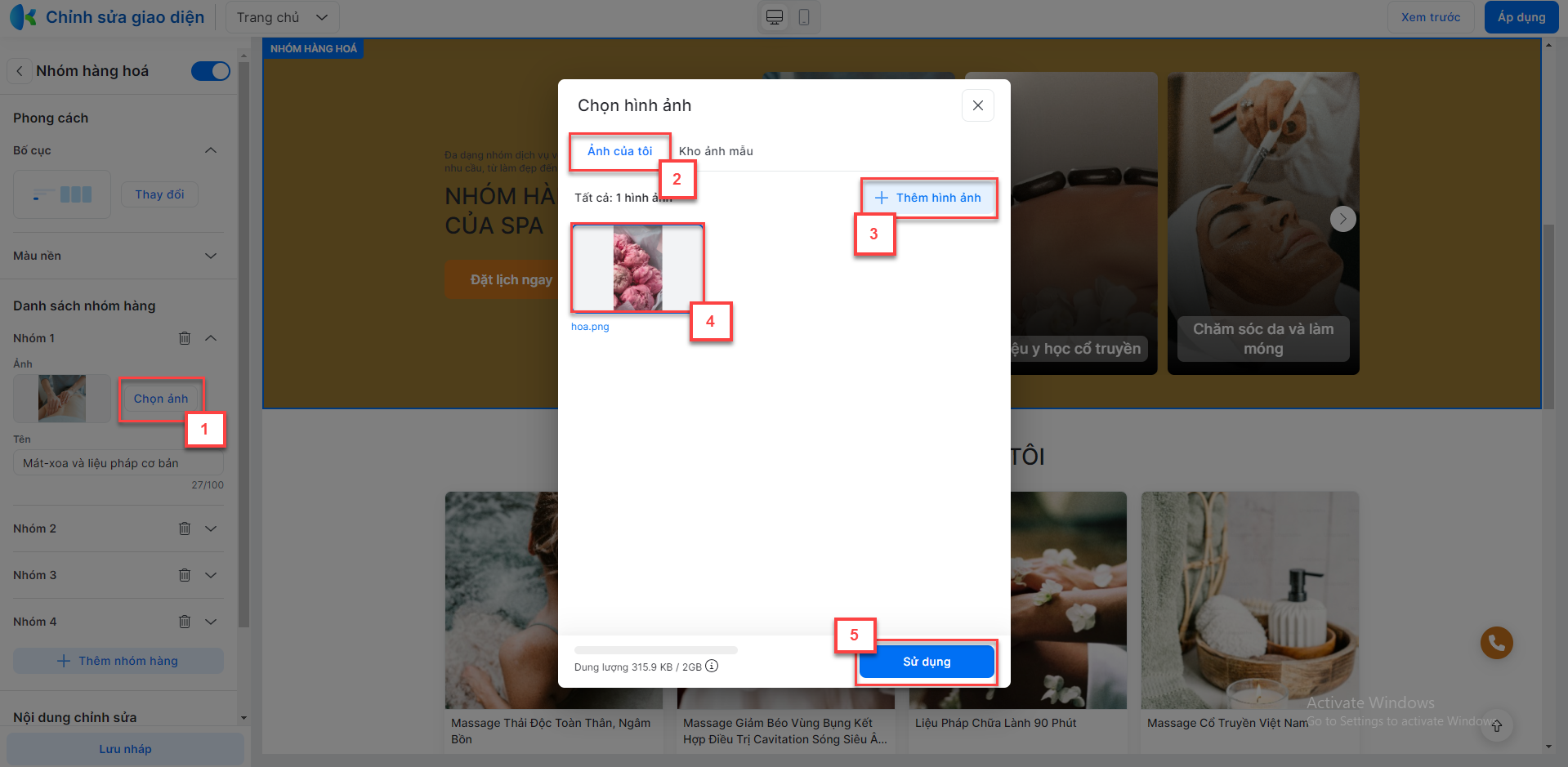
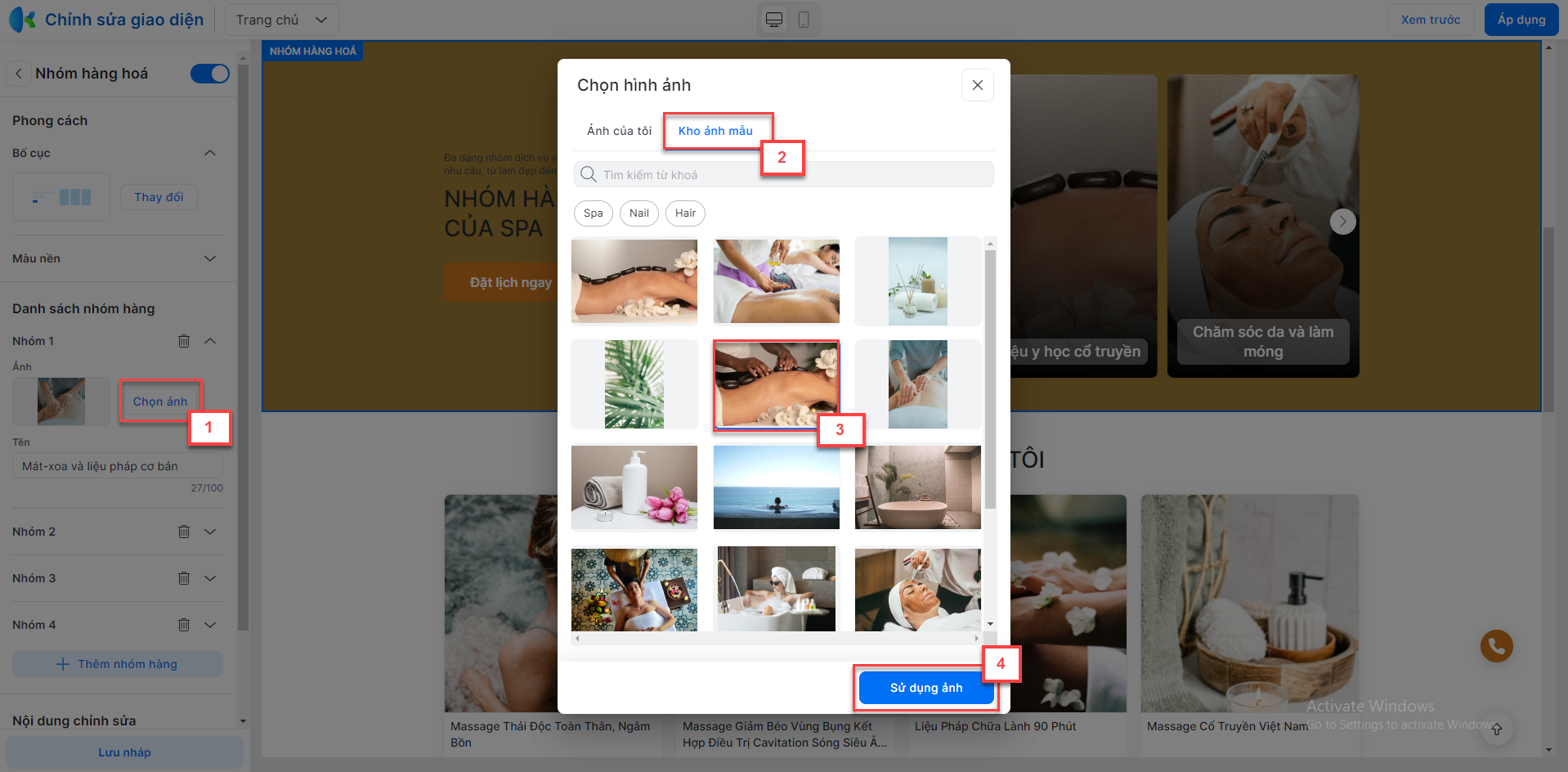
- Ảnh: Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
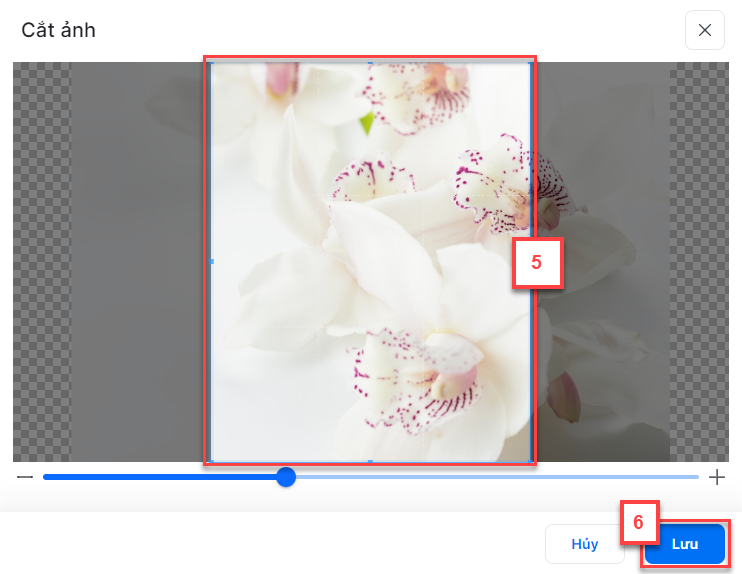
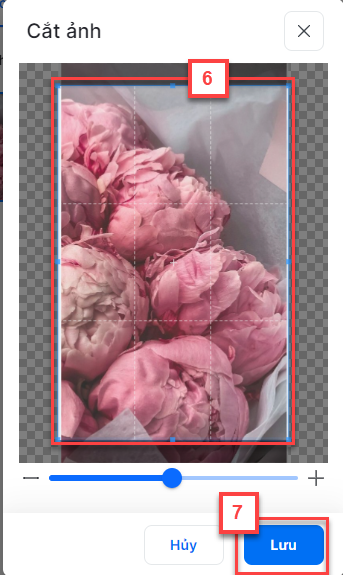
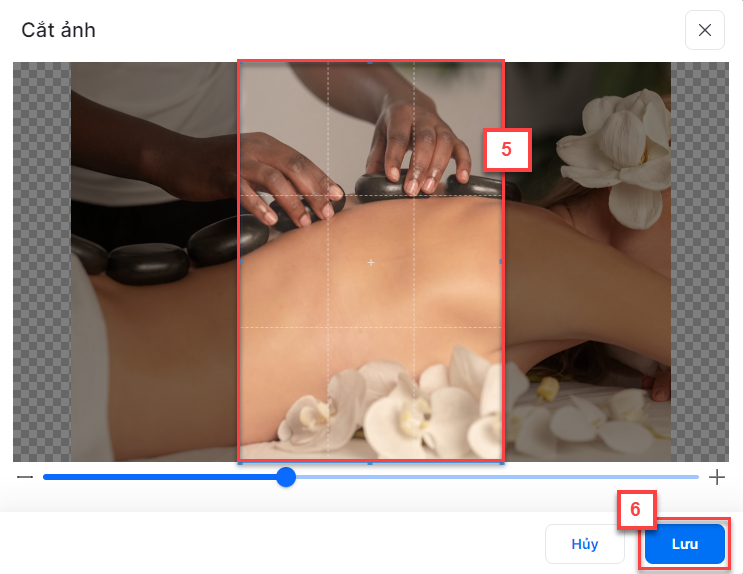
- Sau khi chọn ảnh à hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi:


- Tab Kho ảnh mẫu:


- Nội dung chỉnh sửa: Tùy theo kiểu bố cục, hệ thống hiển thị thông tin Tiêu đề và Mô tả của nhóm hàng hóa. Trong đó:
- Tiêu đề giới hạn 50 ký tự
- Mô tả giới hạn 500 ký tự

- Bạn kích Lưu nháp để ghi nhận thay đổi nhóm hàng hóa trên trang xem trước à kích Áp dụng để website hiển thị thay đổi.
2.1.8. Hàng hóa nổi bật

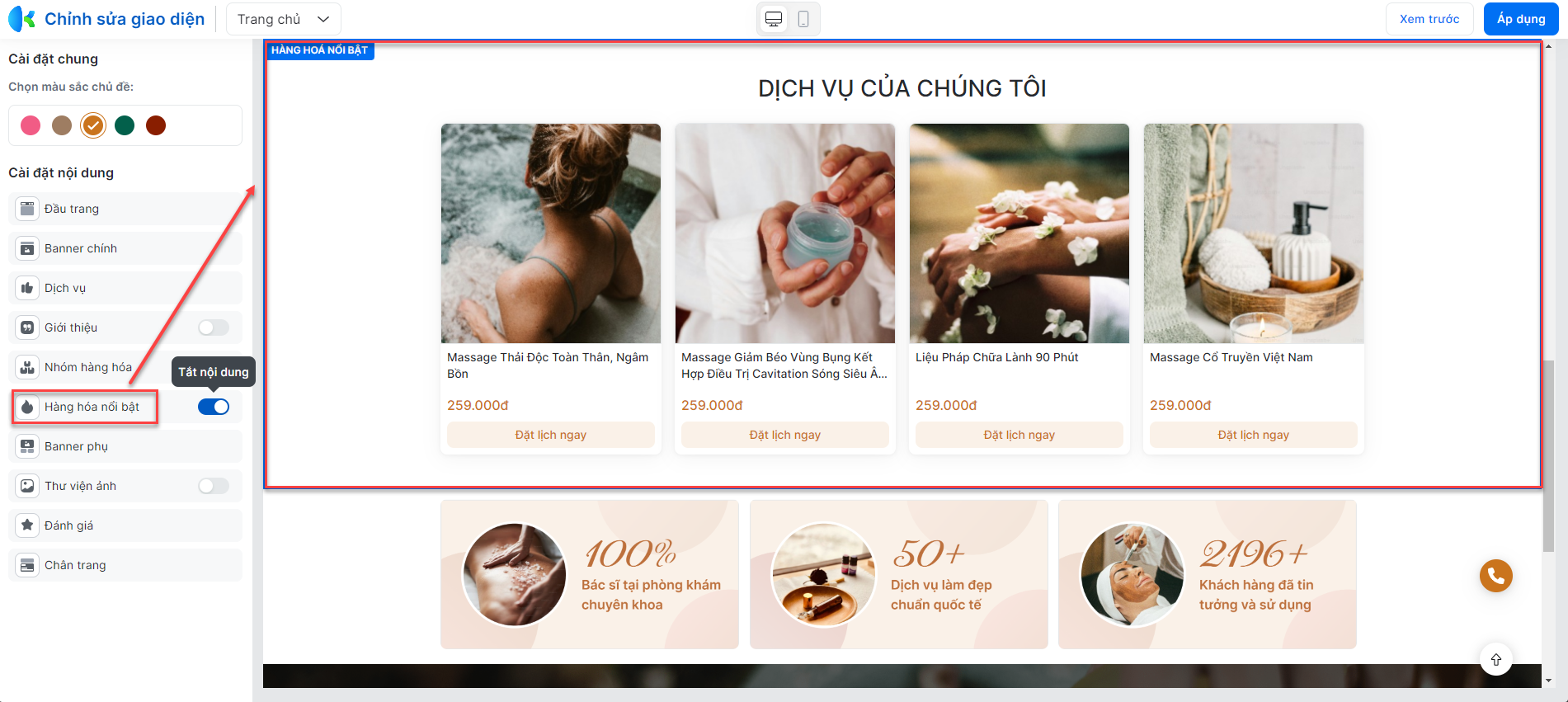
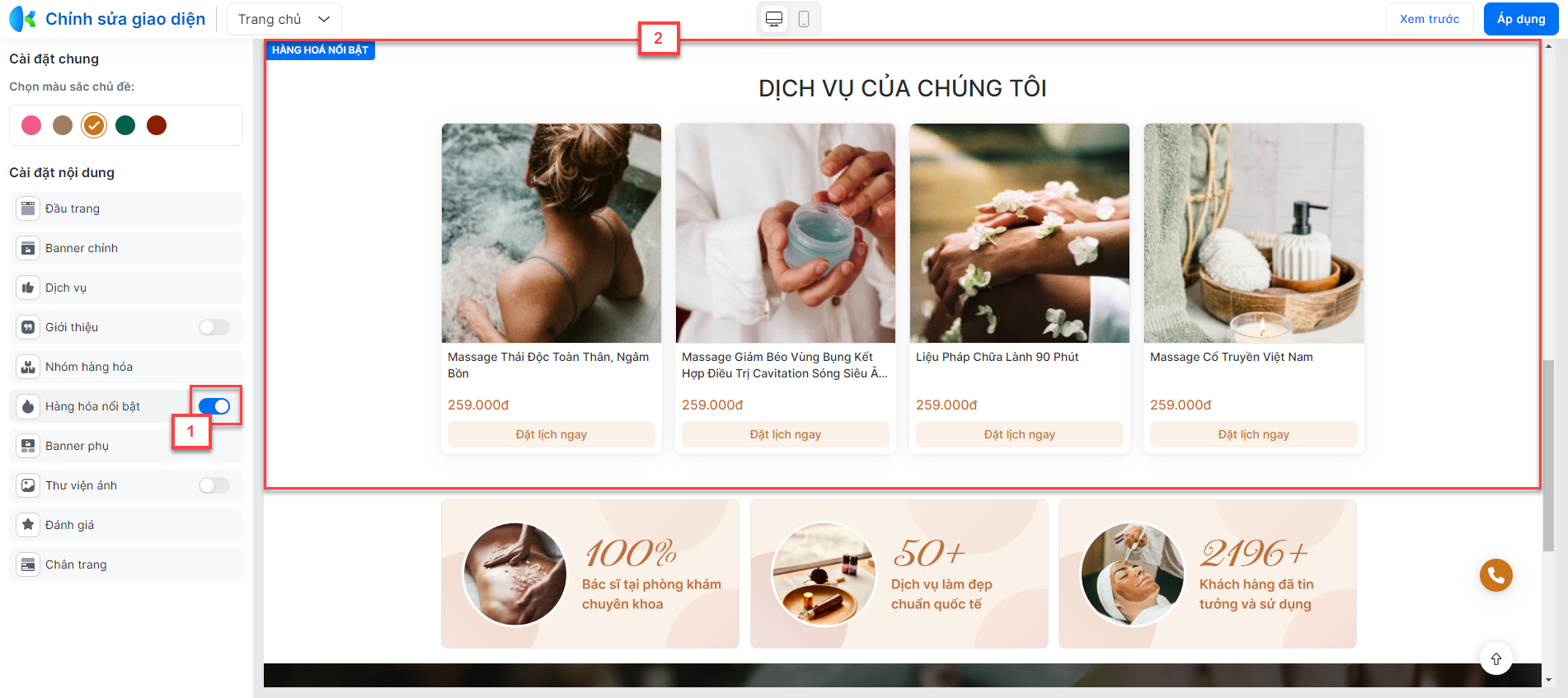
- Bạn bật/tắt Hàng hóa nổi bật ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
- Bật/tắt hiển thị:
- Bật
 để hiển thị
để hiển thị
- Bật

- Tắt
 để ẩn
để ẩn

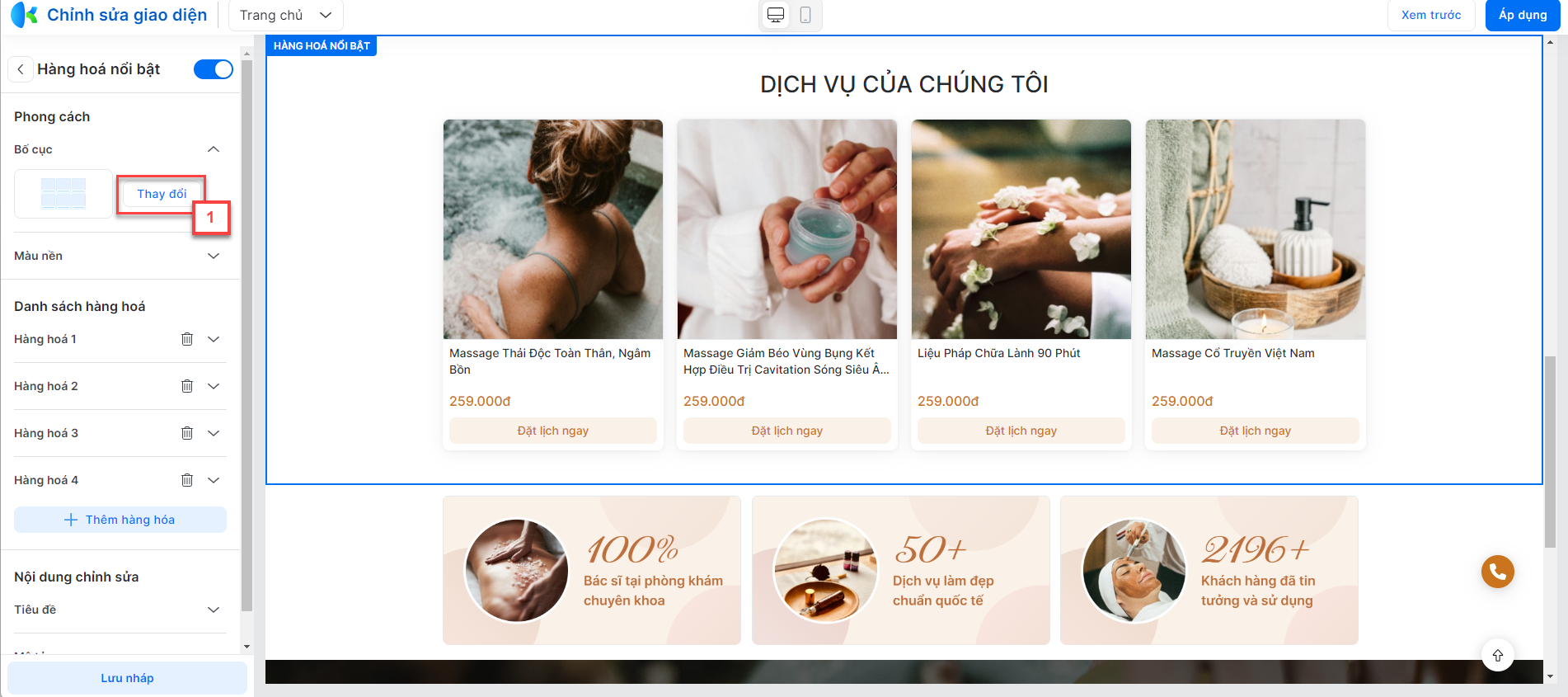
- Bố cục hiển thị: Hệ thống hỗ trợ 3 kiểu bố cục:
- Bố cục gạch
- Bố cục kèm ảnh
- Bố cục trượt

- Màu nền: bạn chọn màu hiển thị mong muốn.
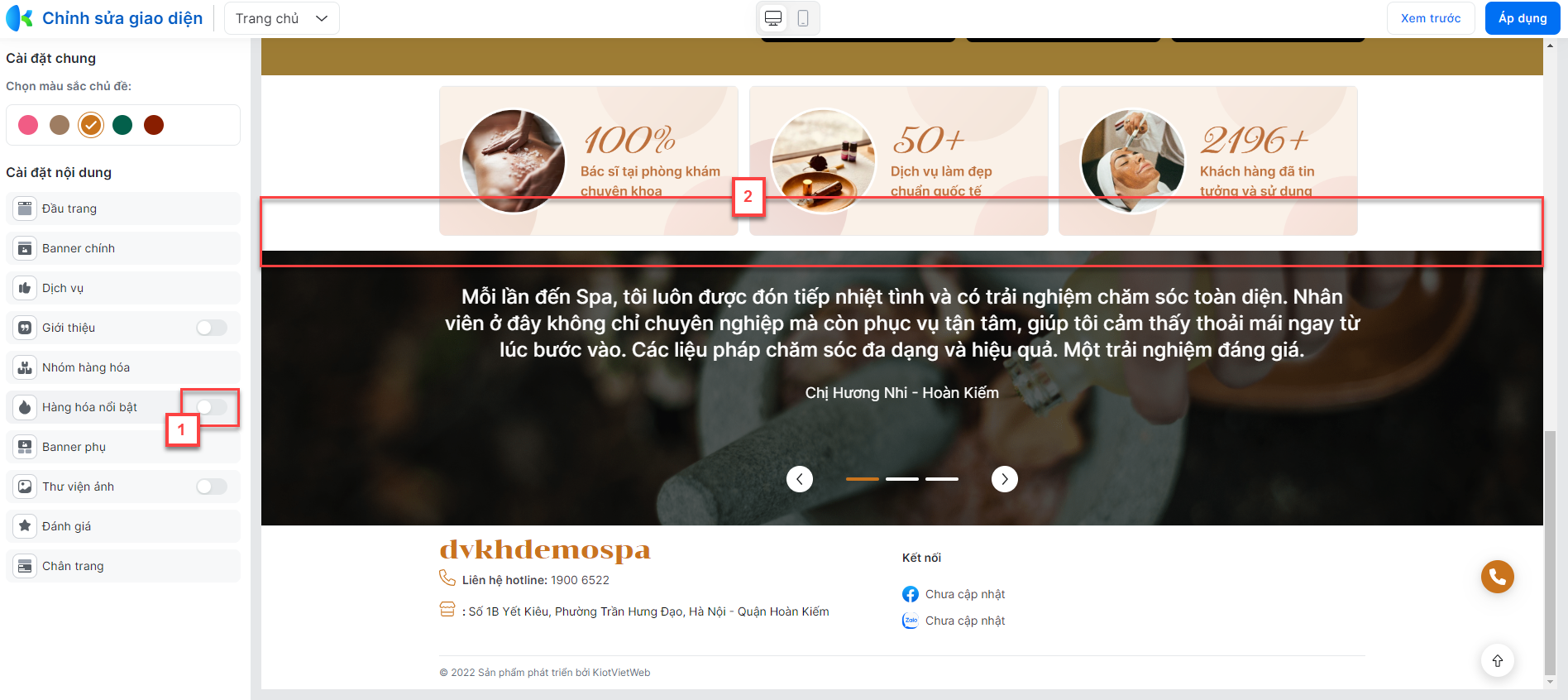
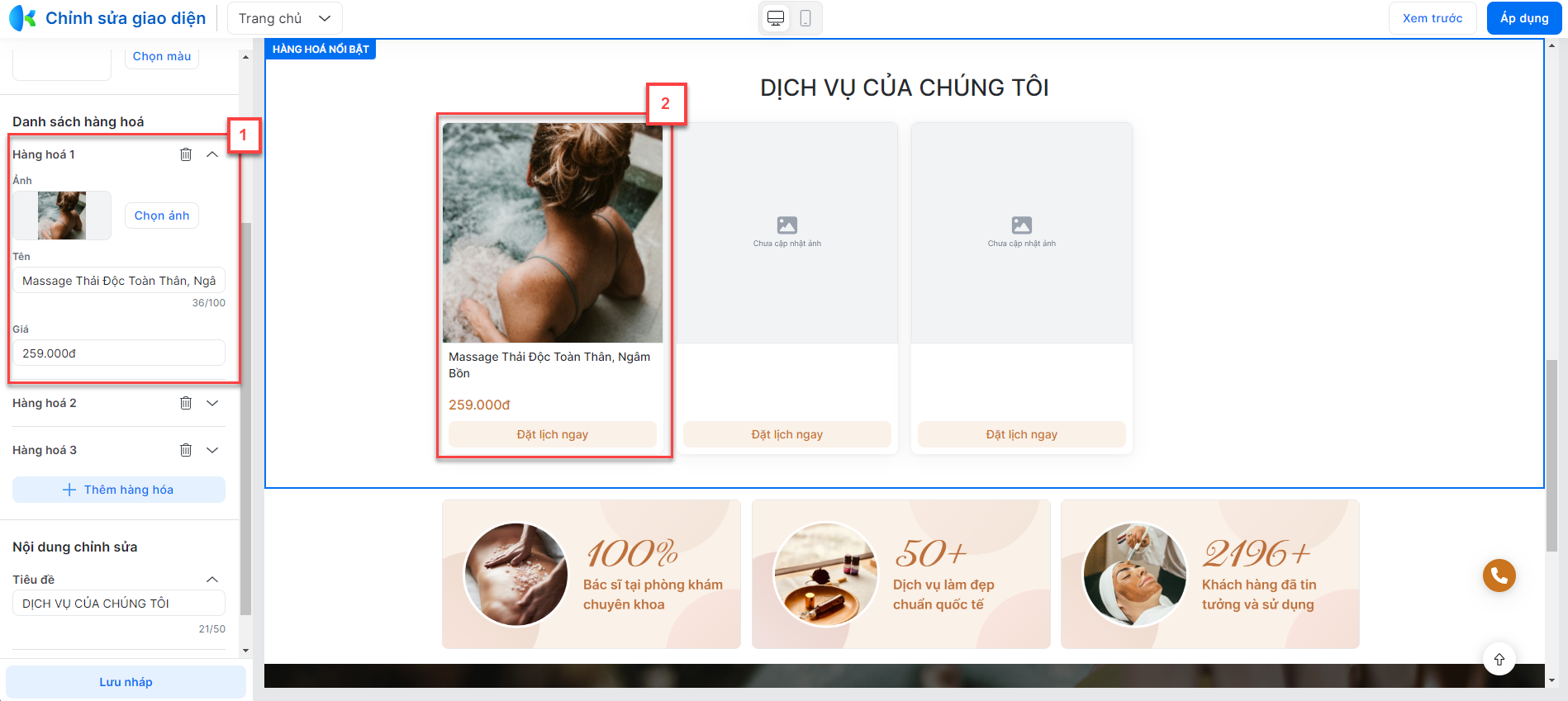
- Danh sách hàng hóa: tùy theo nhu cầu, bạn nhập thông tin hàng hóa muốn hiển thị trên web để cung cấp khách hàng cái nhìn rõ hơn về các sản phẩm của gian hàng. Các trường thông tin bao gồm:
- Ảnh hàng hóa
- Tên
- Giá sản phẩm

- Nội dung chỉnh sửa: bạn nhập thông tin Tiêu đề và Mô tả mong muốn hiển thị.
- Bạn kích Lưu nháp để ghi nhận thay đổi trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
2.1.9. Banner phụ

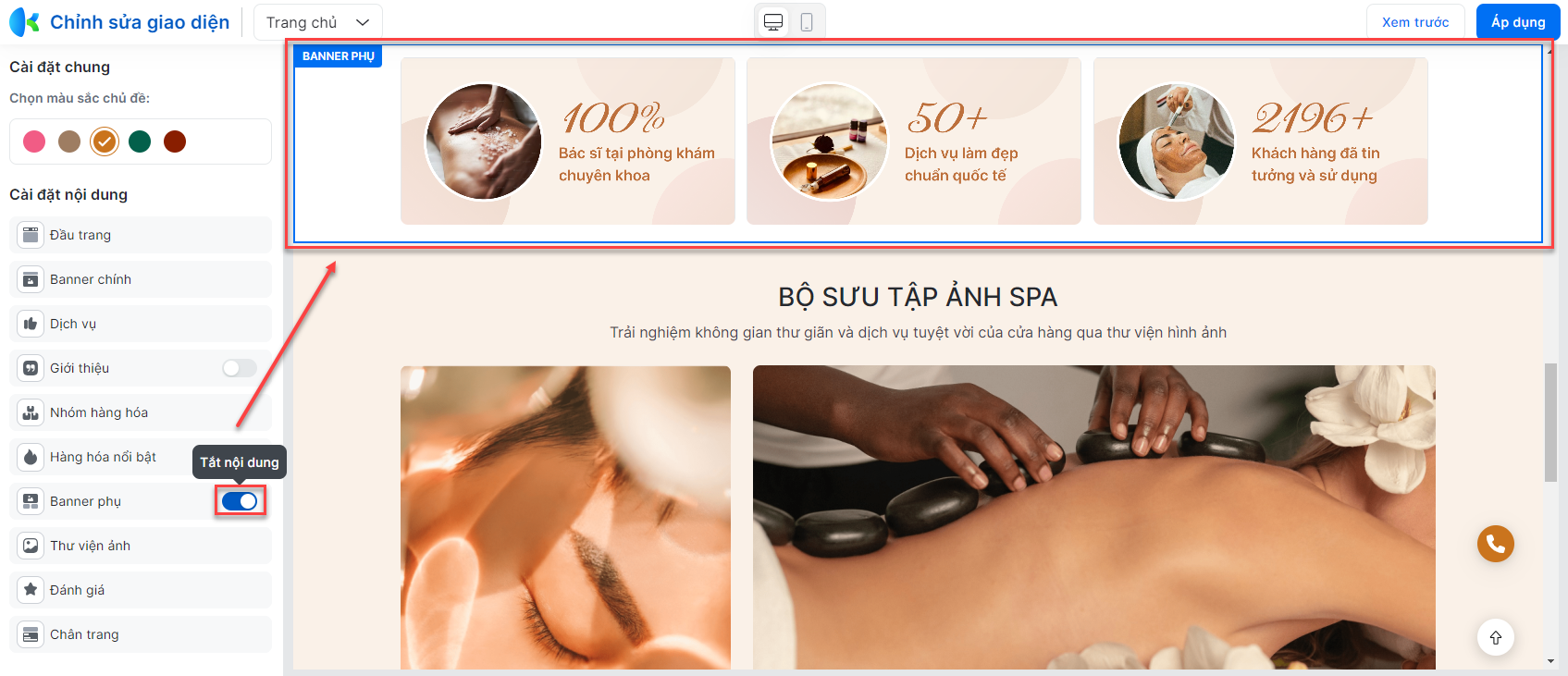
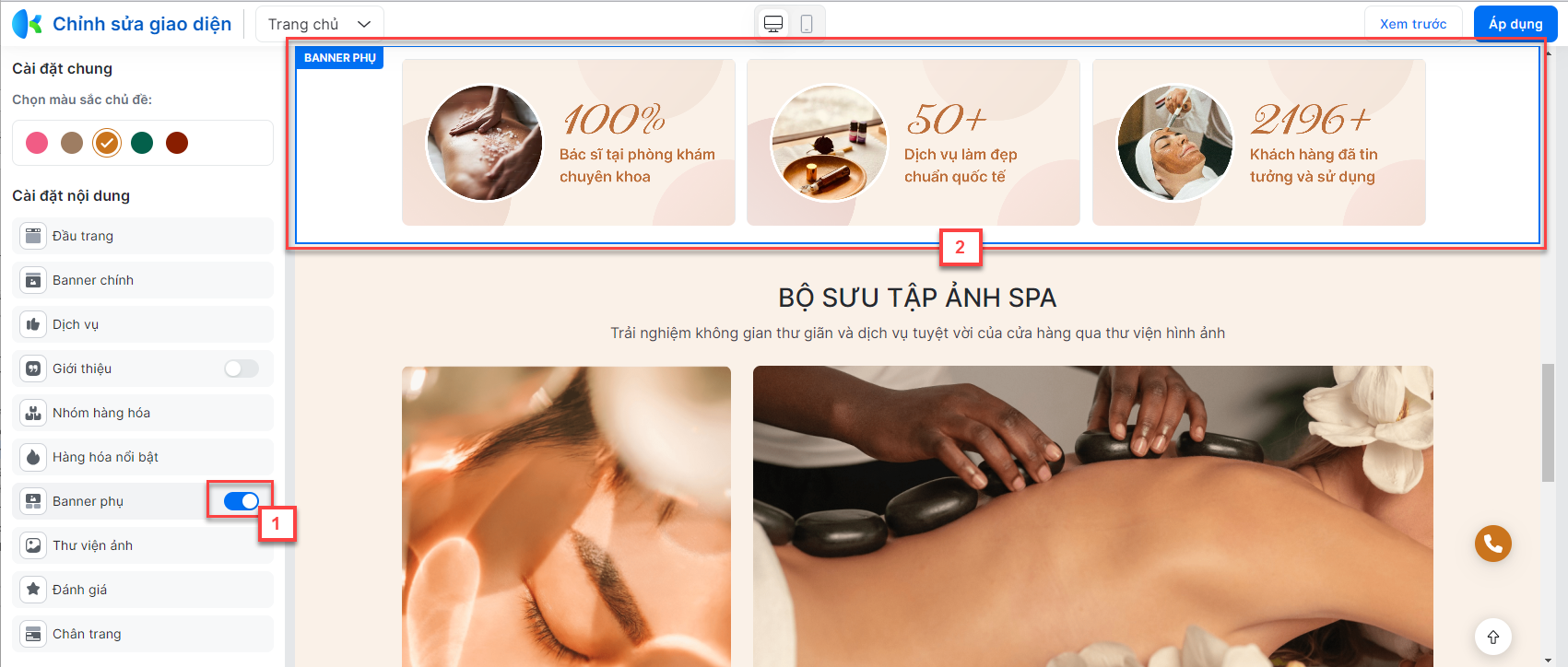
- Bạn bật/tắt Banner phụ ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
- Bật/tắt hiển thị:
- Bật
 để hiển thị banner phụ
để hiển thị banner phụ
- Bật

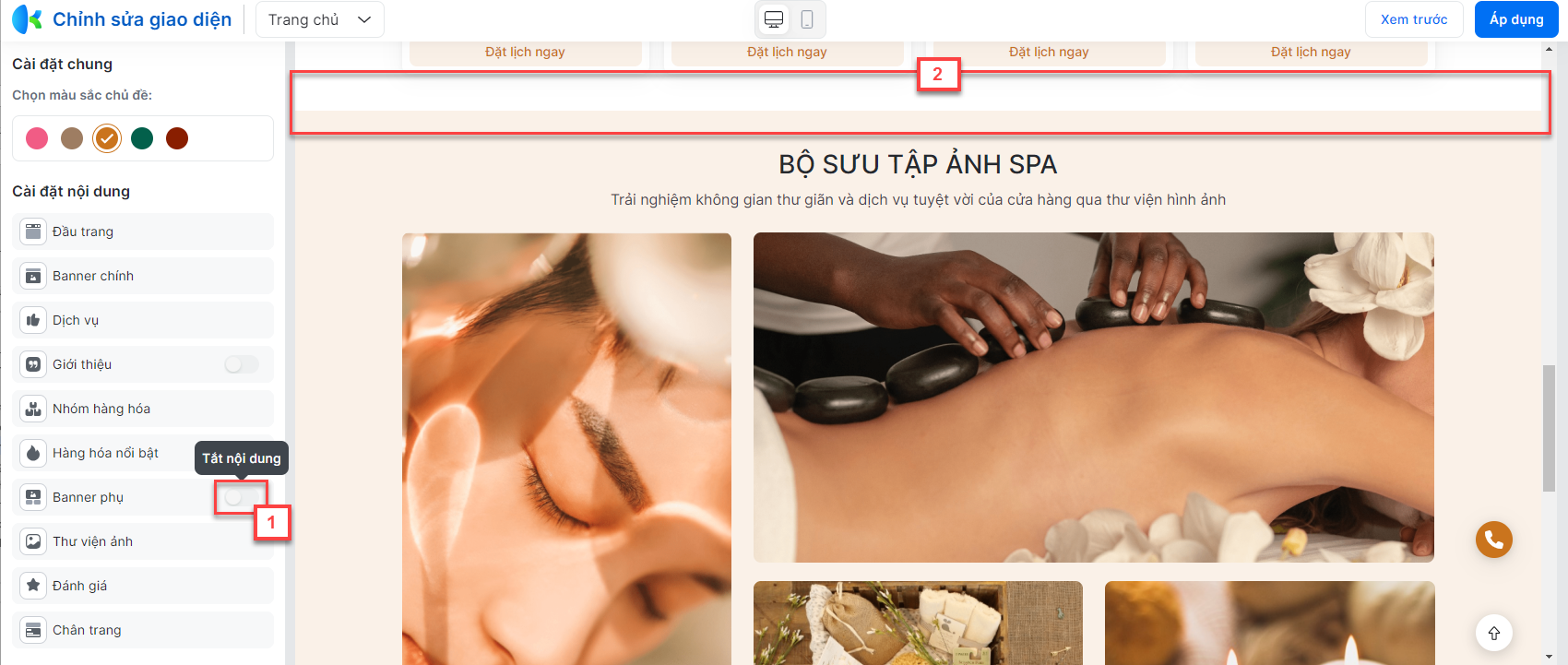
- Tắt
 để ẩn banner phụ
để ẩn banner phụ

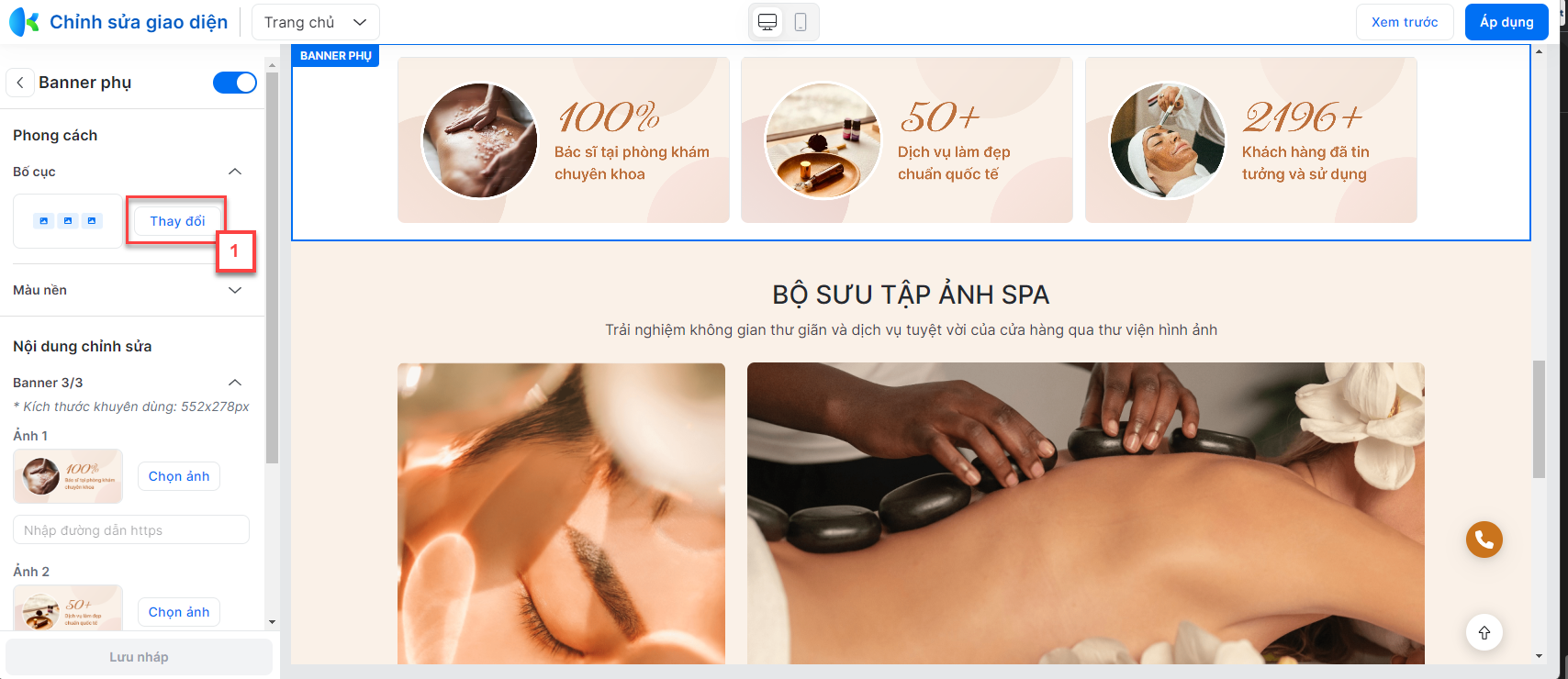
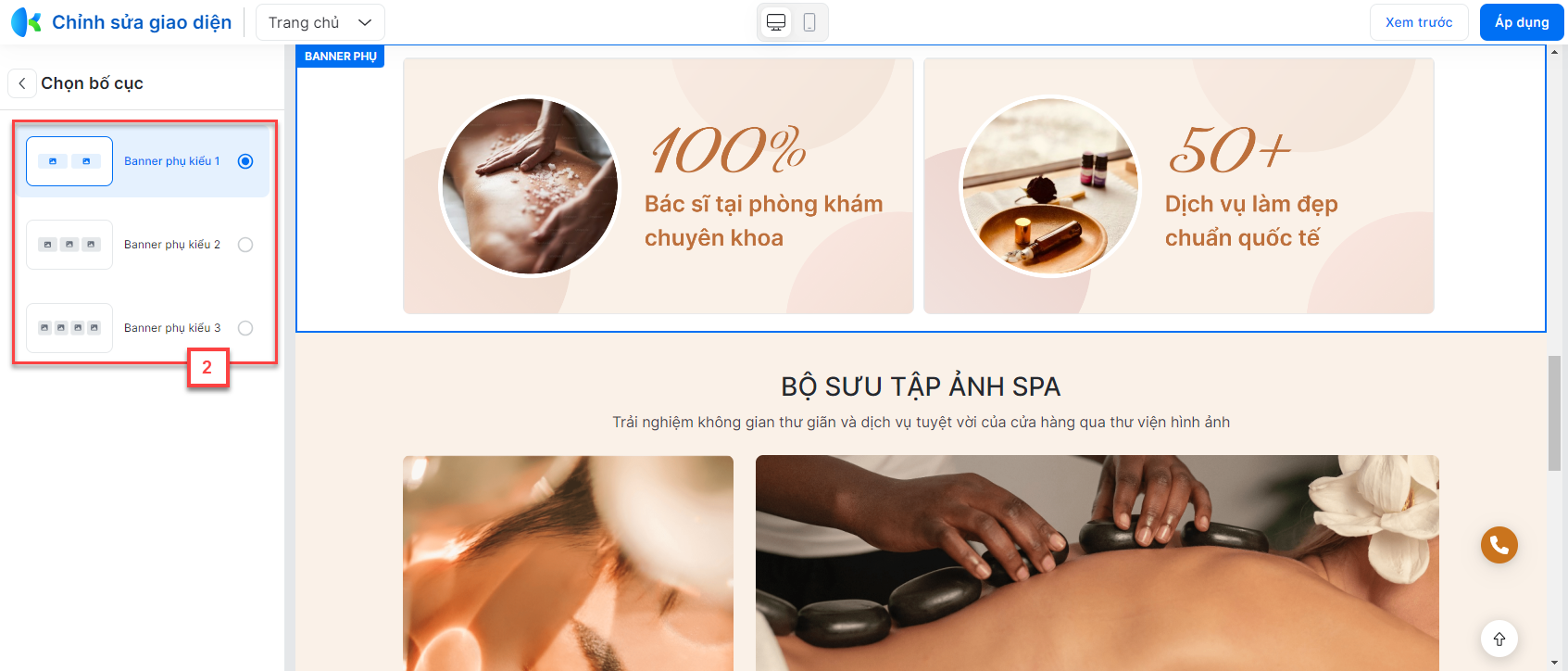
- Bố cục hiển thị: Hệ thống hỗ trợ 3 kiểu bố cục:
- Banner phụ kiểu 1
- Banner phụ kiểu 2
- Banner phụ kiểu 3


- Nội dung chỉnh sửa: Tùy theo kiểu bố cục à hệ thống hiển thị nội dung chỉnh sửa tương ứng với từng hình ảnh:
- Hình ảnh
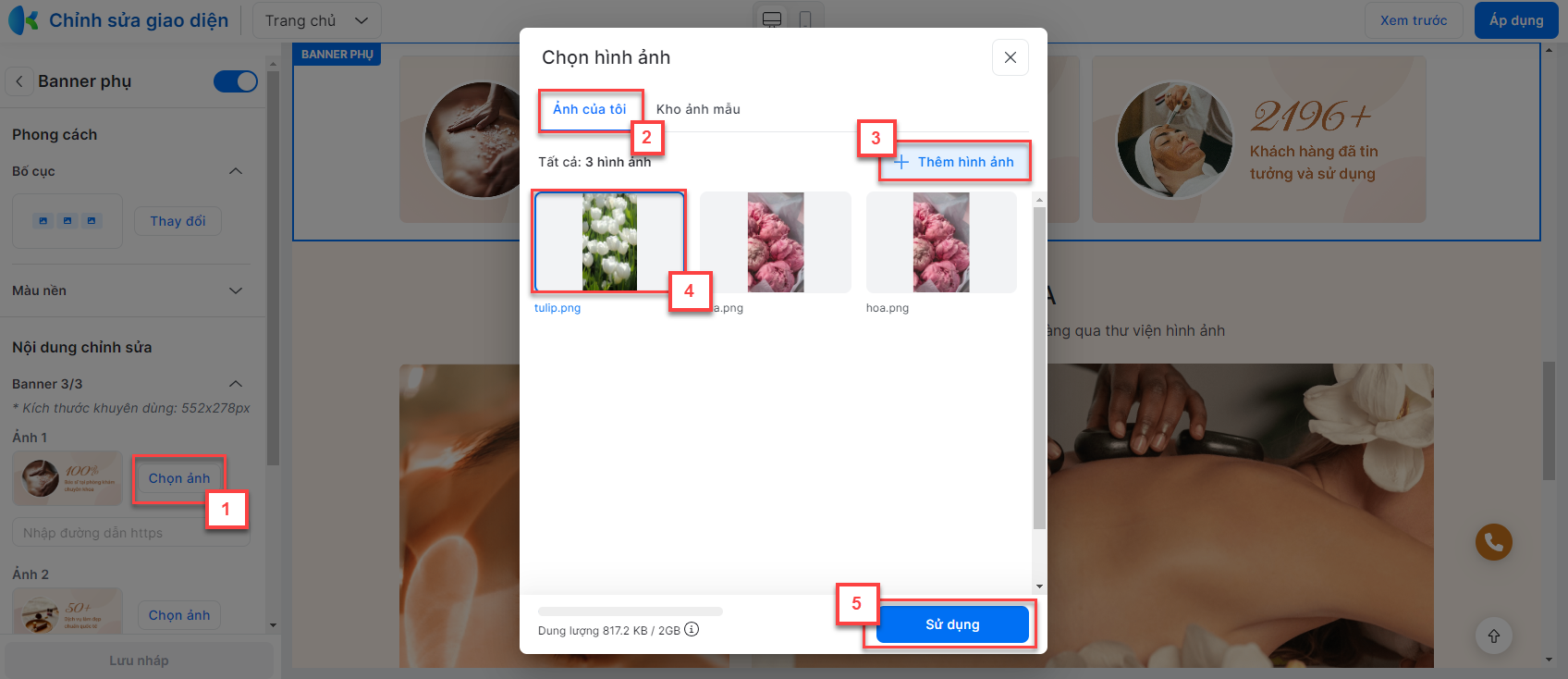
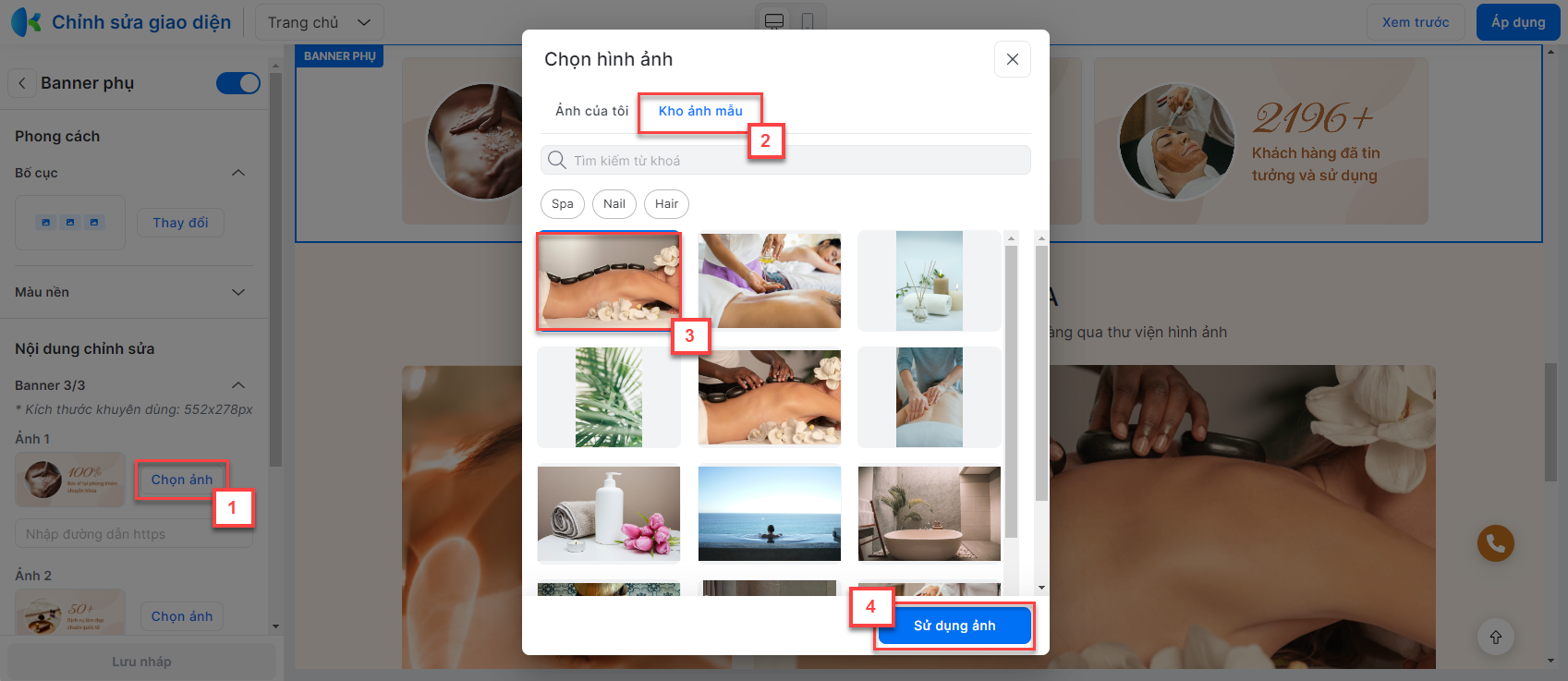
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Kích thước khuyên dùng: 552x278px.
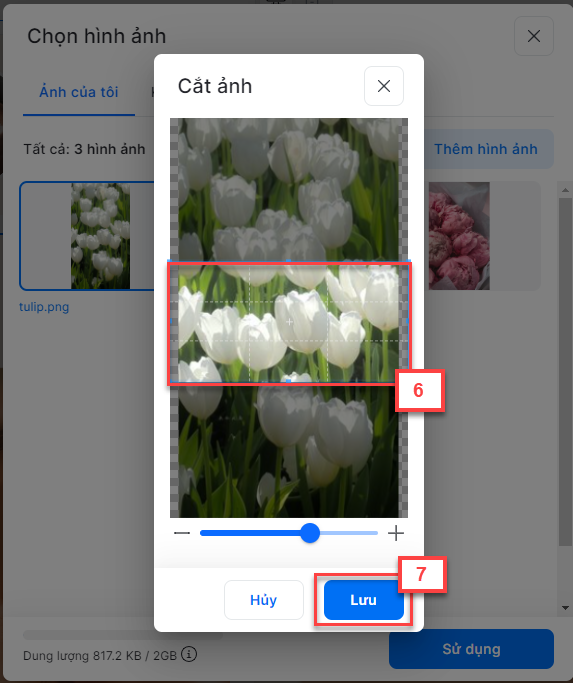
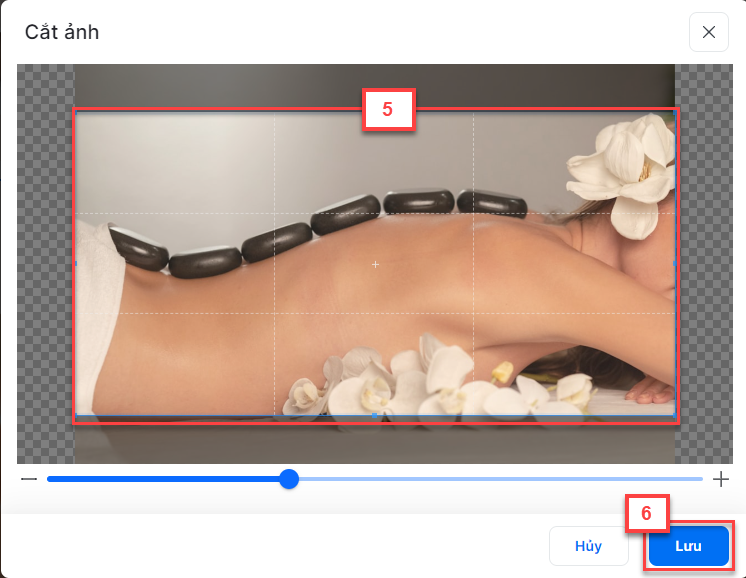
- Sau khi chọn ảnh à hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi:


- Tab Kho ảnh mẫu:


- Đường dẫn: Bạn nhập thông tin để khi kích vào hình ảnh banner sẽ chuyển đến đường dẫn này.
- Bạn kích Lưu nháp để ghi nhận thay đổi banner phụ trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
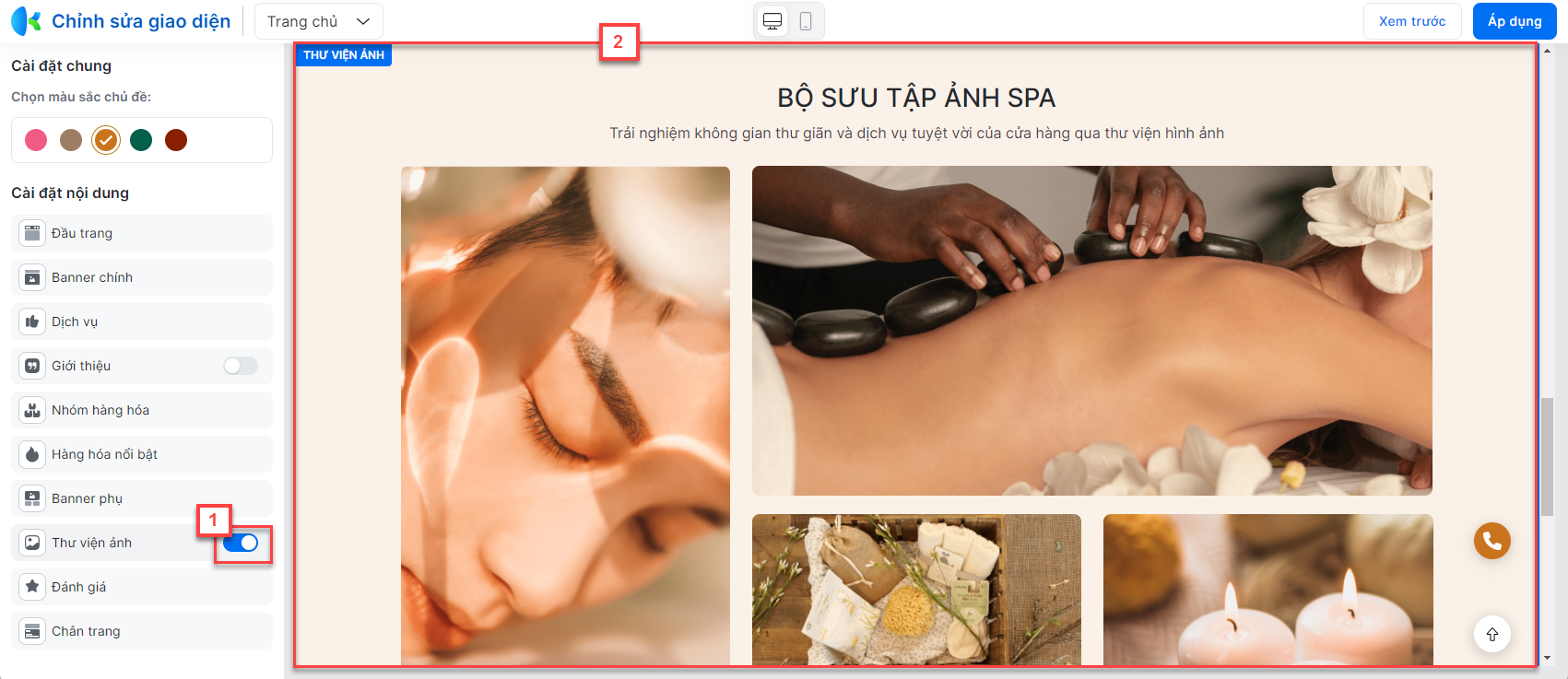
2.1.10. Thư viện ảnh
- Bạn bật/tắt Logo thương hiệu ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
- Bật/tắt hiển thị:
- Bật t
 để hiển thị Thư viện ảnh.
để hiển thị Thư viện ảnh.
- Bật t

- Tắt
 để ẩn Thư viện ảnh.
để ẩn Thư viện ảnh.

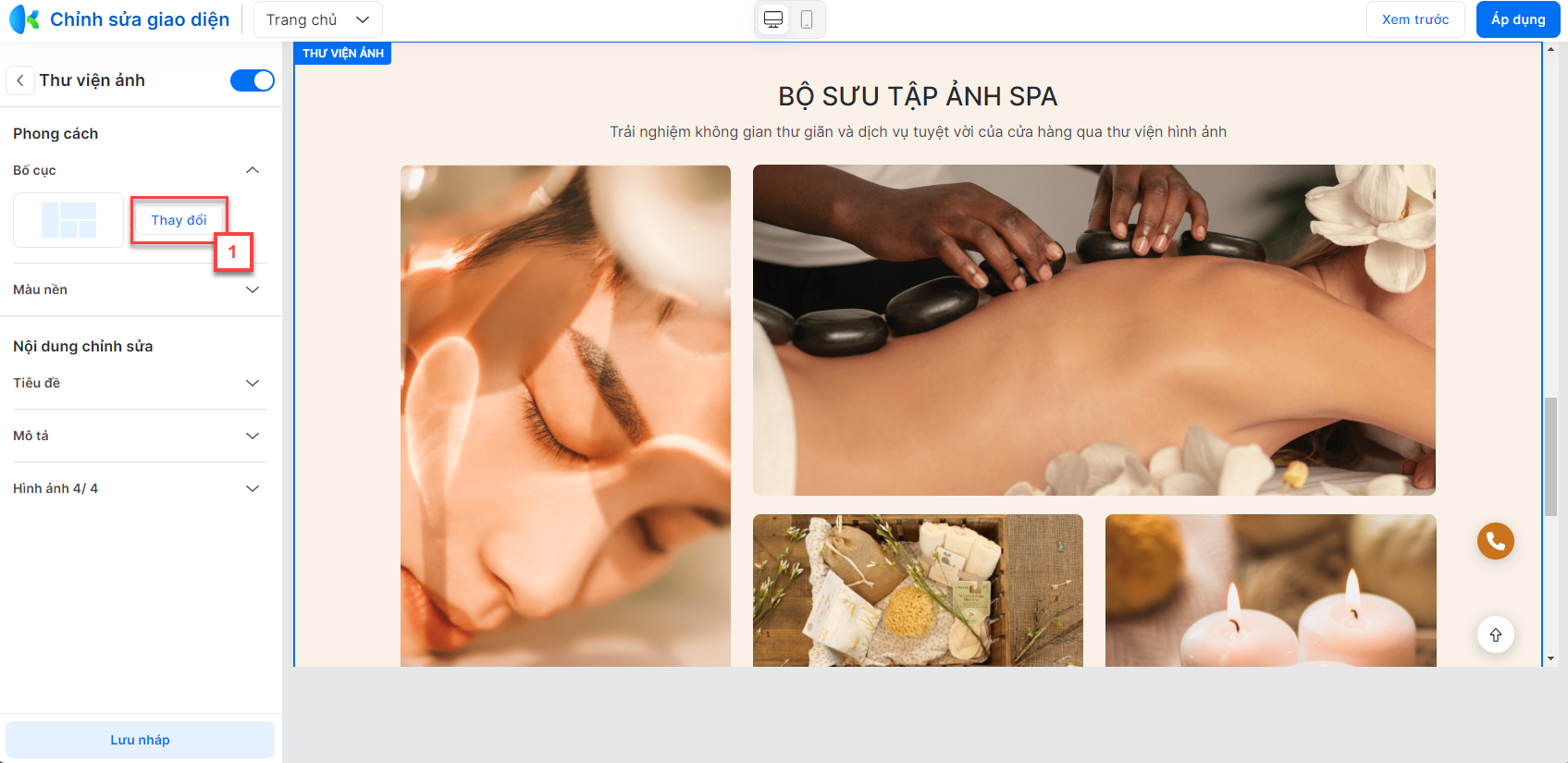
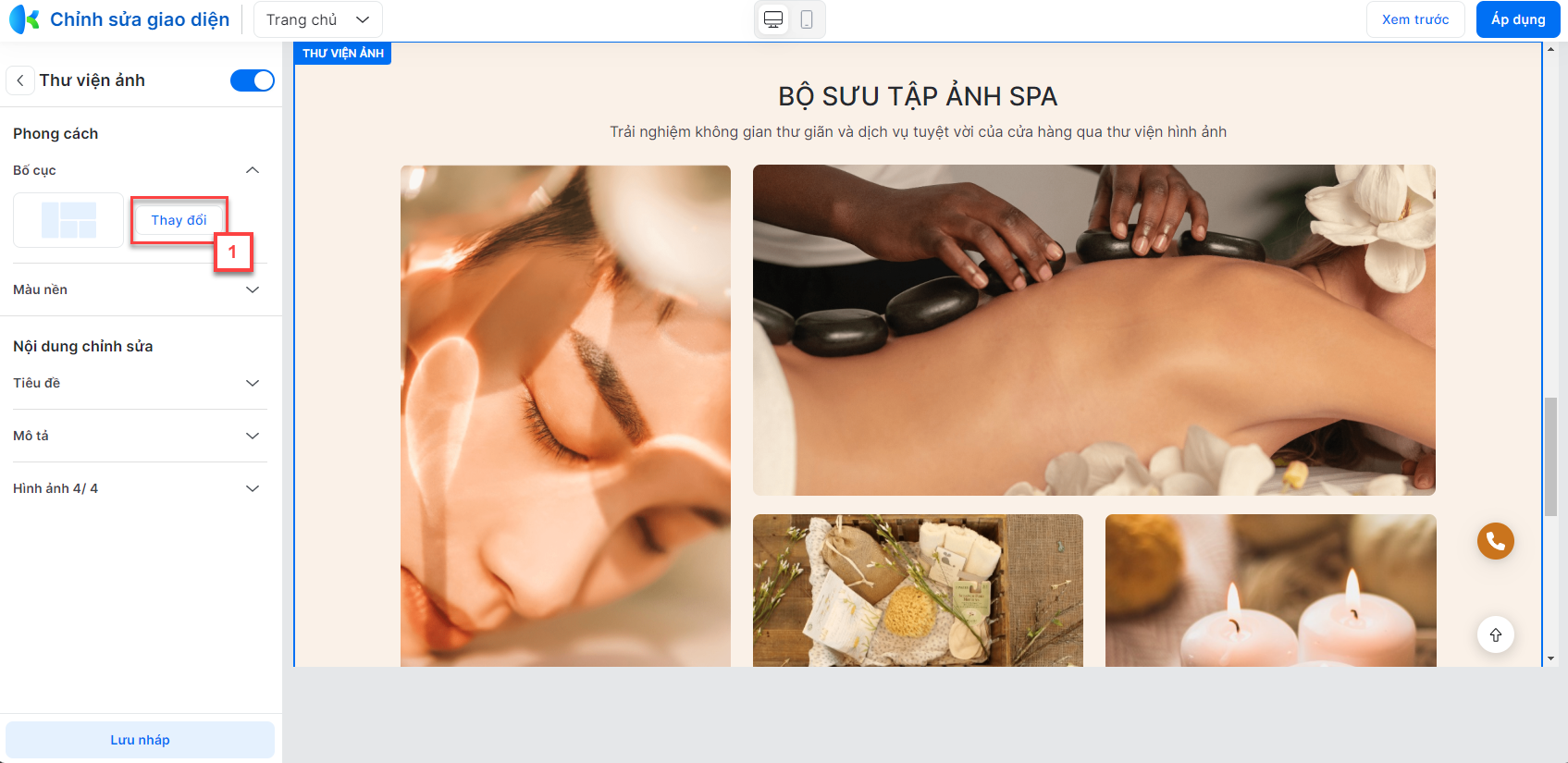
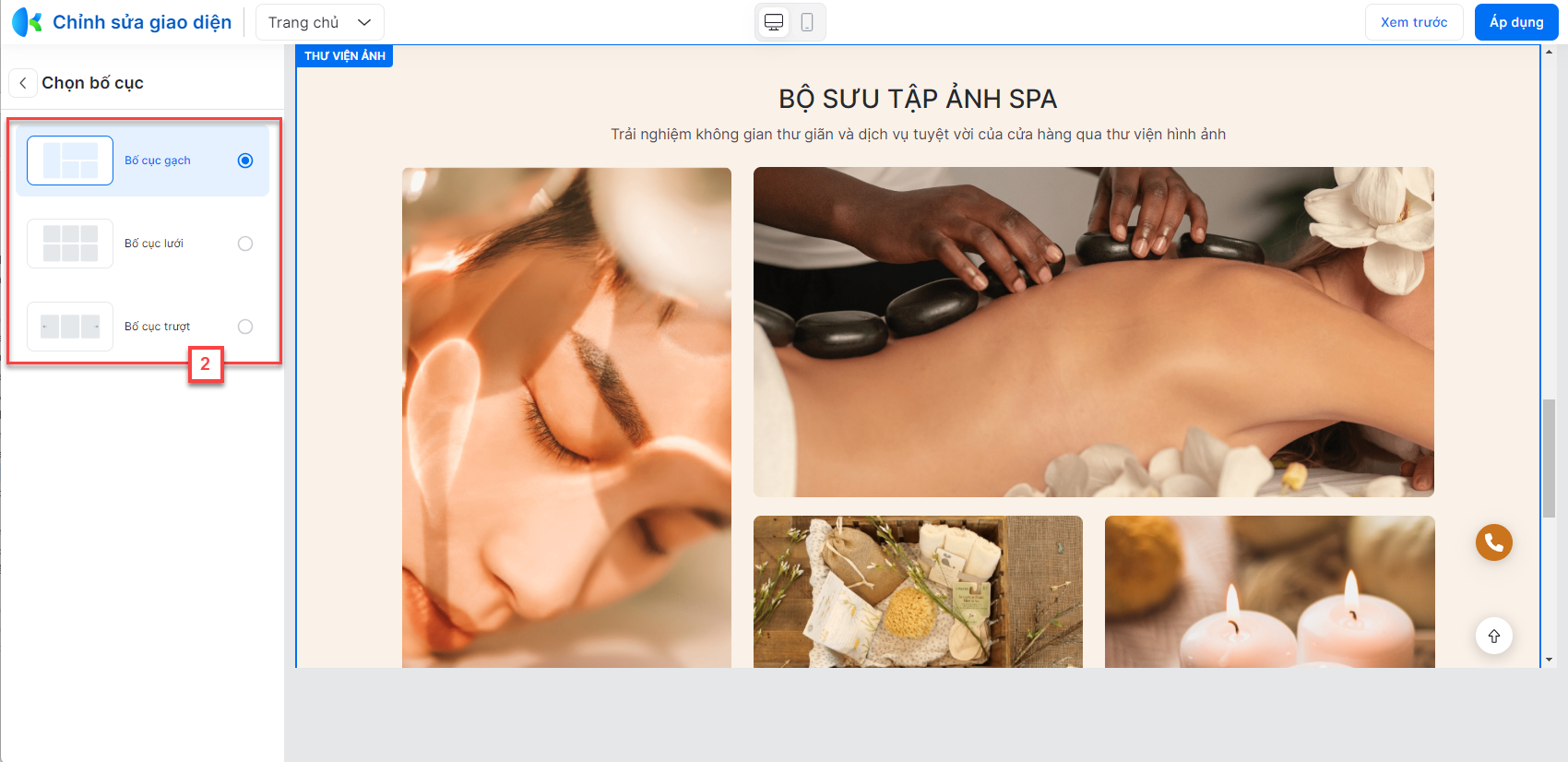
- Bố cục hiển thị: Hệ thống hỗ trợ 3 kiểu bố cục:
- Bố cục gạch
- Bố cục lưới
- Bố cục trượt


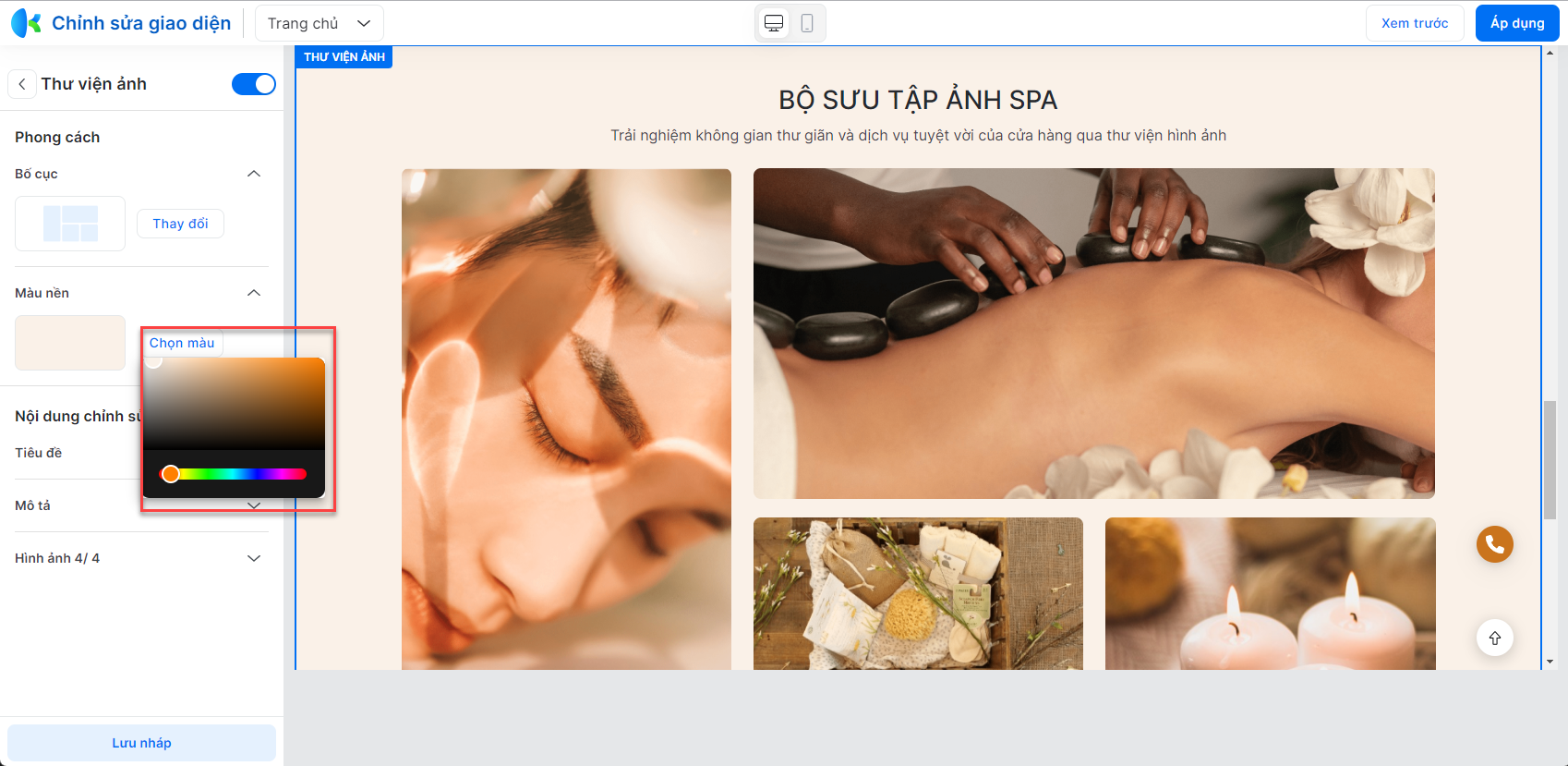
- Màu nền: bạn có thể chọn màu nền mong muốn để hiển thị ở mục Thư viện ảnh.

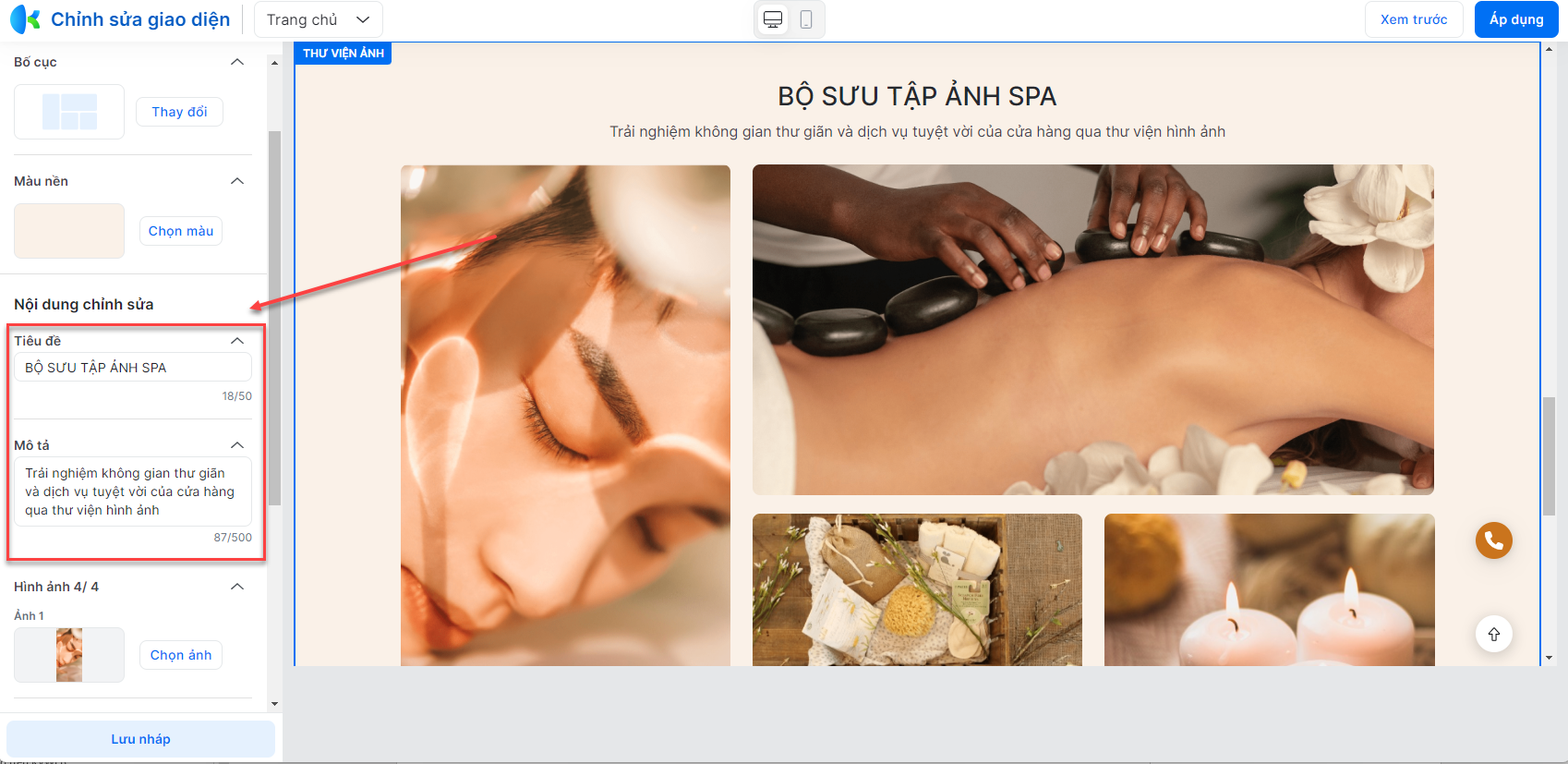
- Nội dung chỉnh sửa:
- Bạn nhập thông tin Tiêu đề và Mô tả mong muốn.

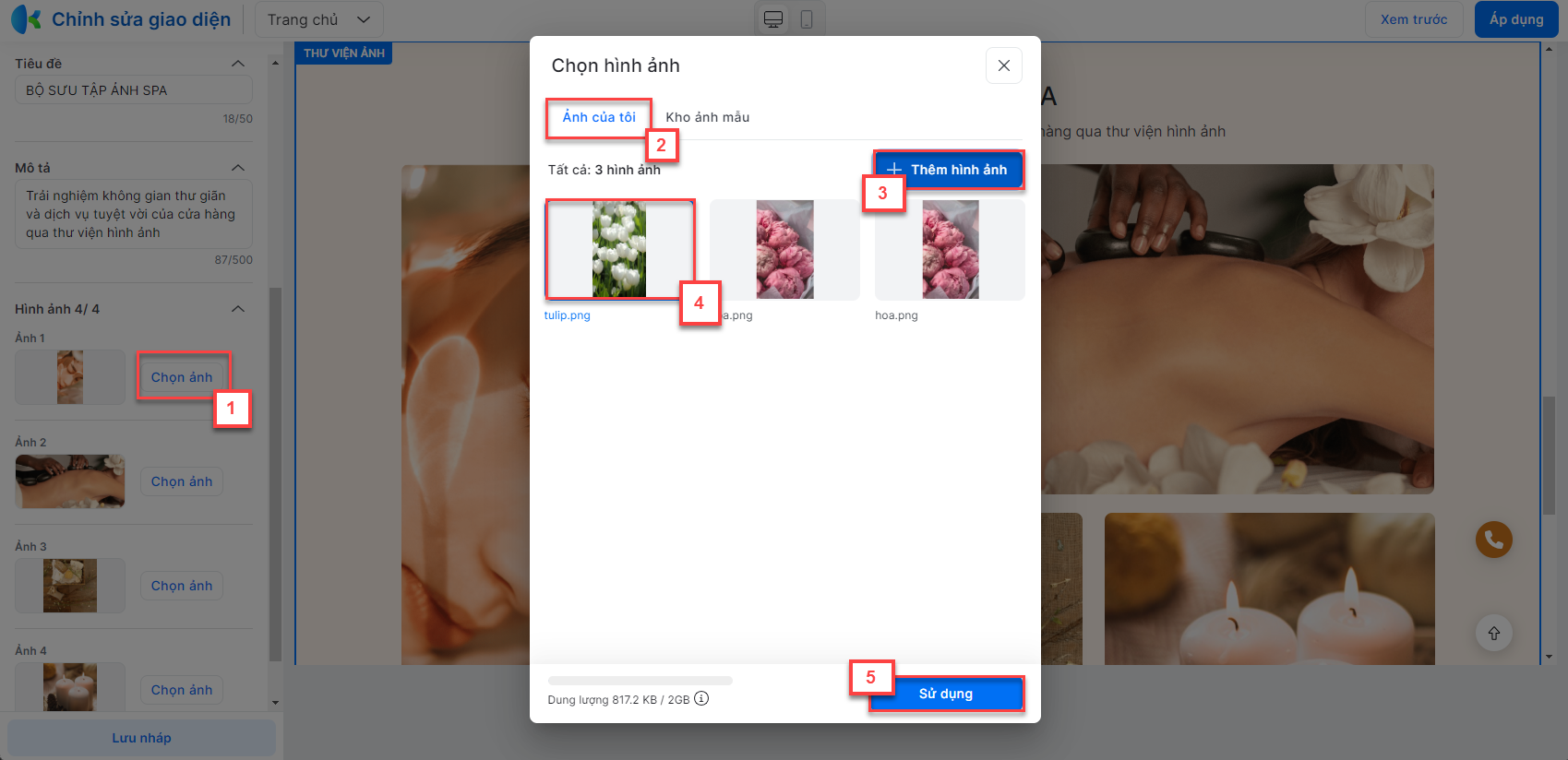
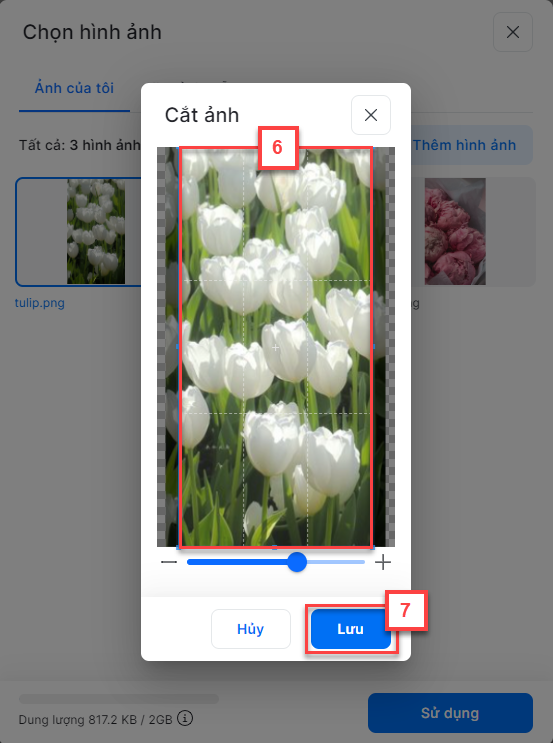
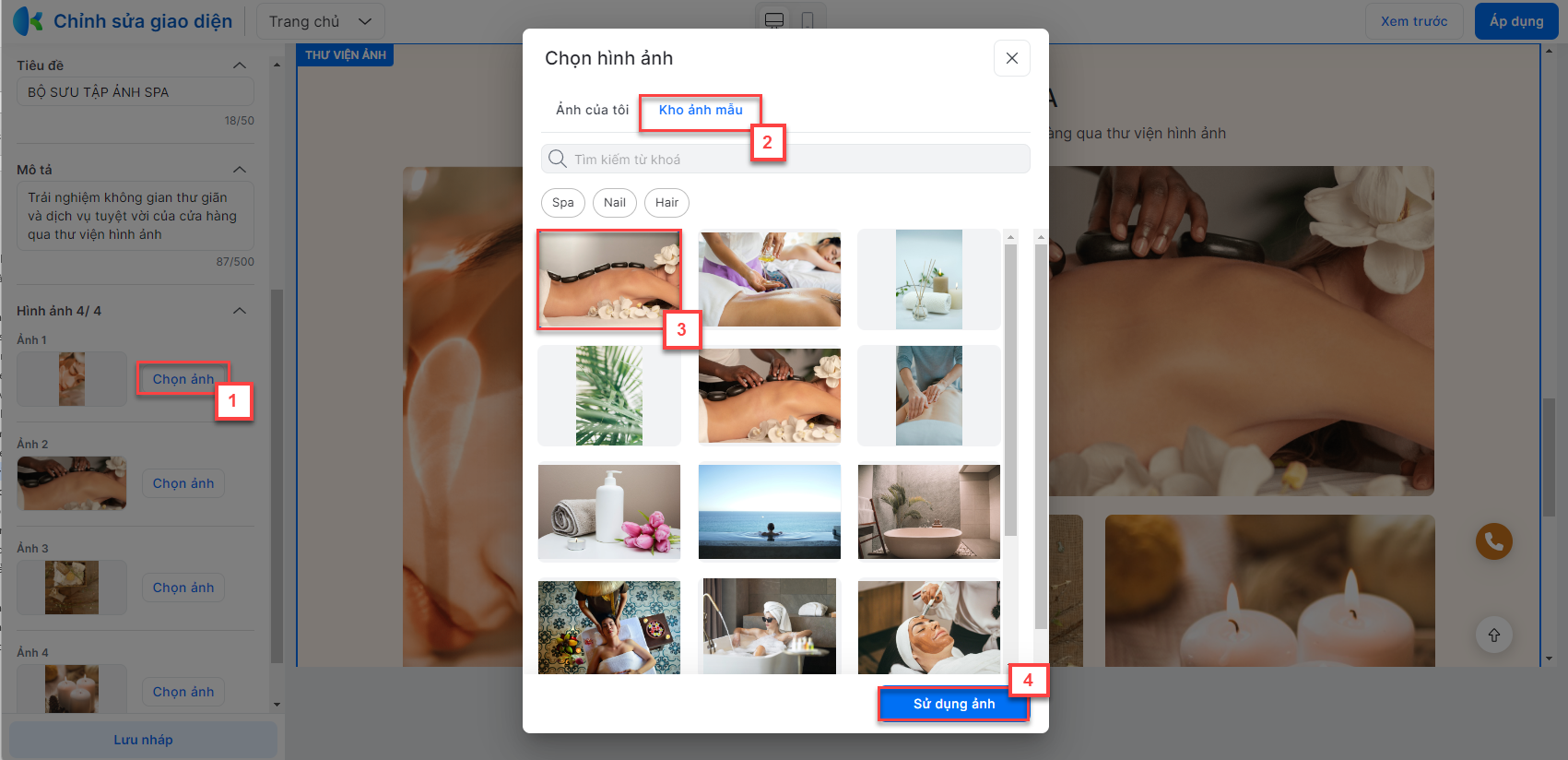
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Tab Ảnh của tôi:


- Tab Kho ảnh mẫu:


2.1.11. Đánh giá
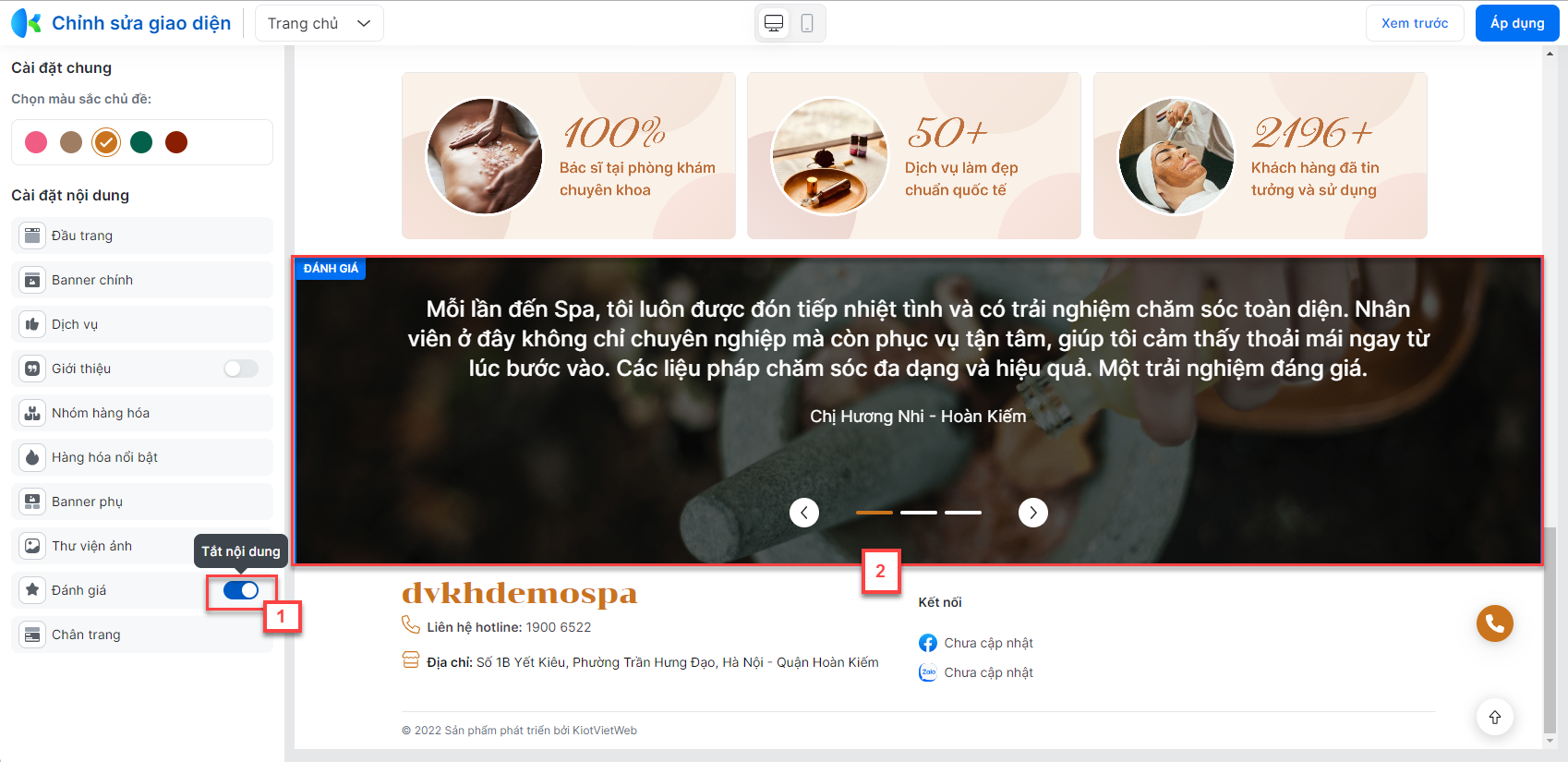
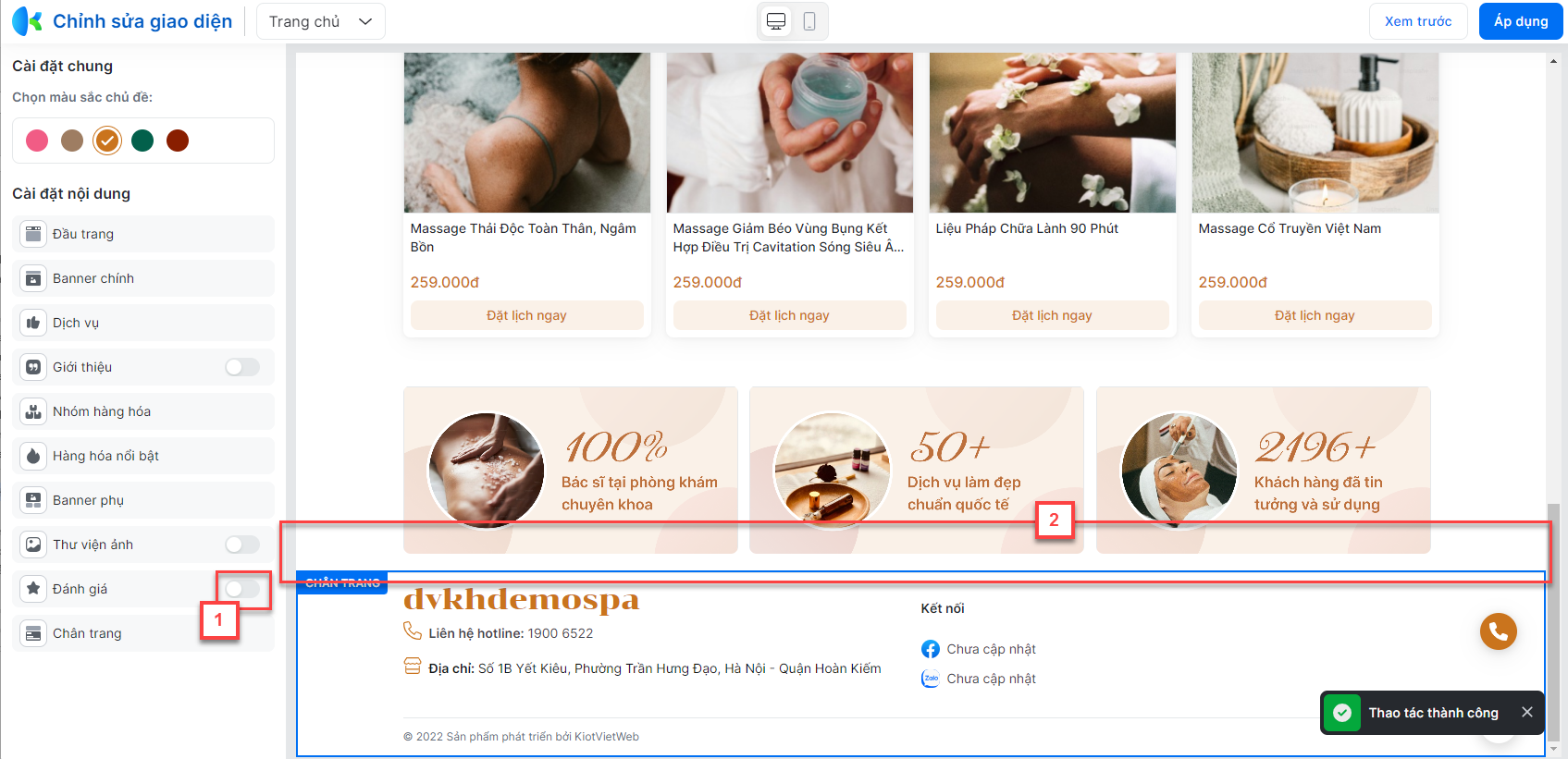
- Bạn bật/tắt Đánh giá ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
- Bật/tắt hiển thị:
- Bật
 để hiển thị đánh giá.
để hiển thị đánh giá.
- Bật

- Tắt
 để ẩn logo thương hiệu.
để ẩn logo thương hiệu.

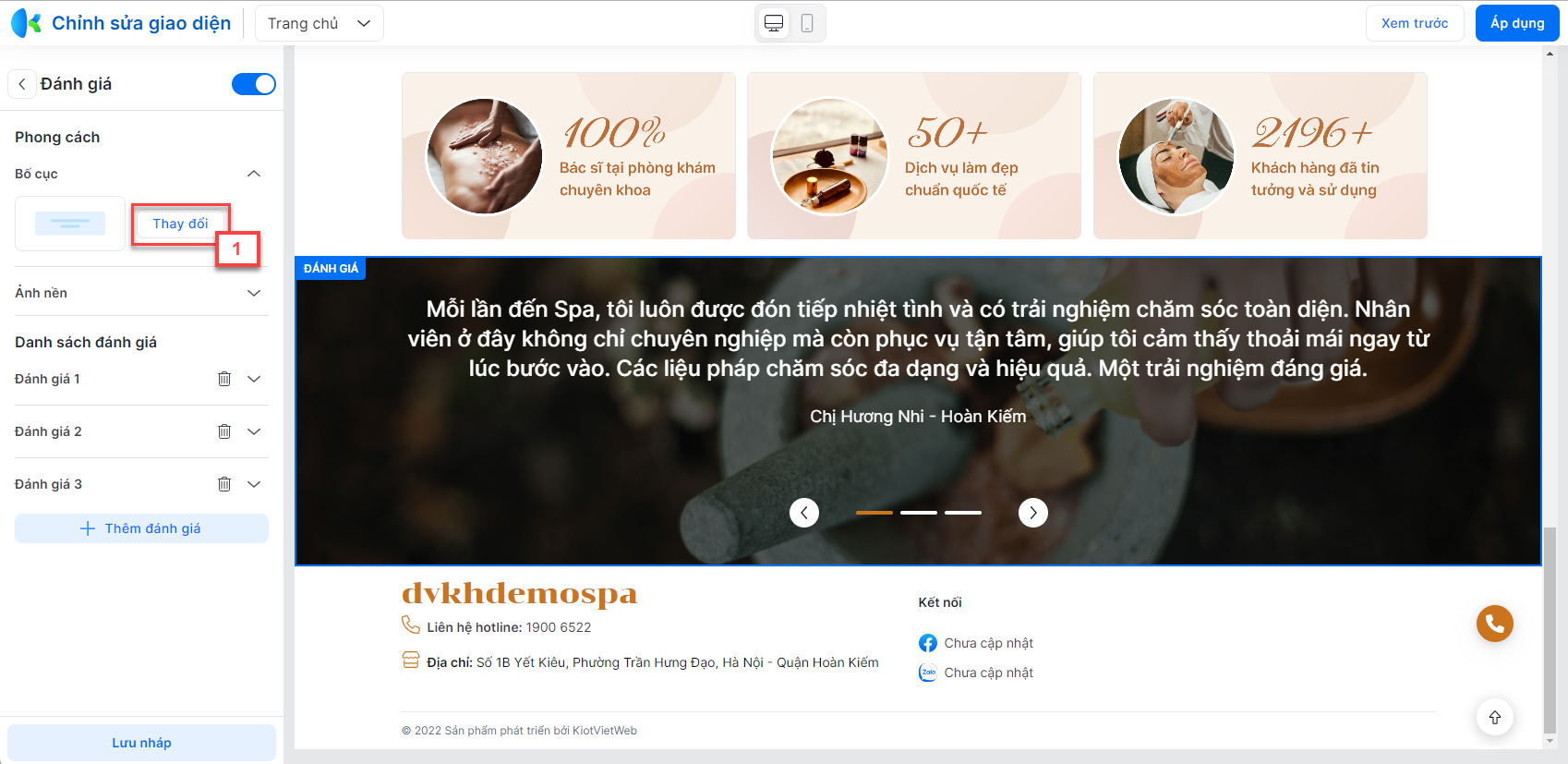
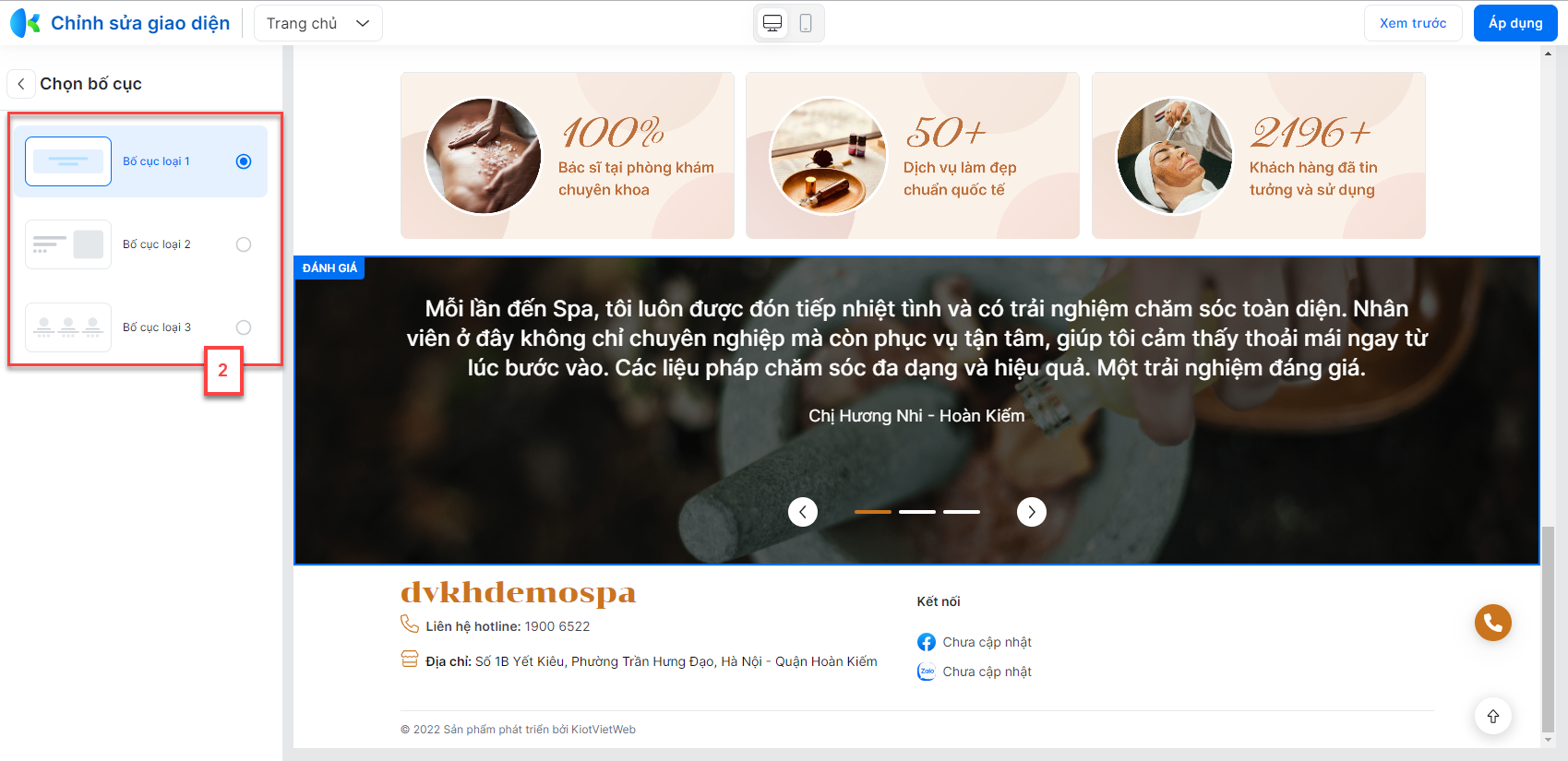
- Bạn có thể thay đổi bố cục hiển thị đánh giá tùy theo nhu cầu:


- Nội dung chỉnh sửa:
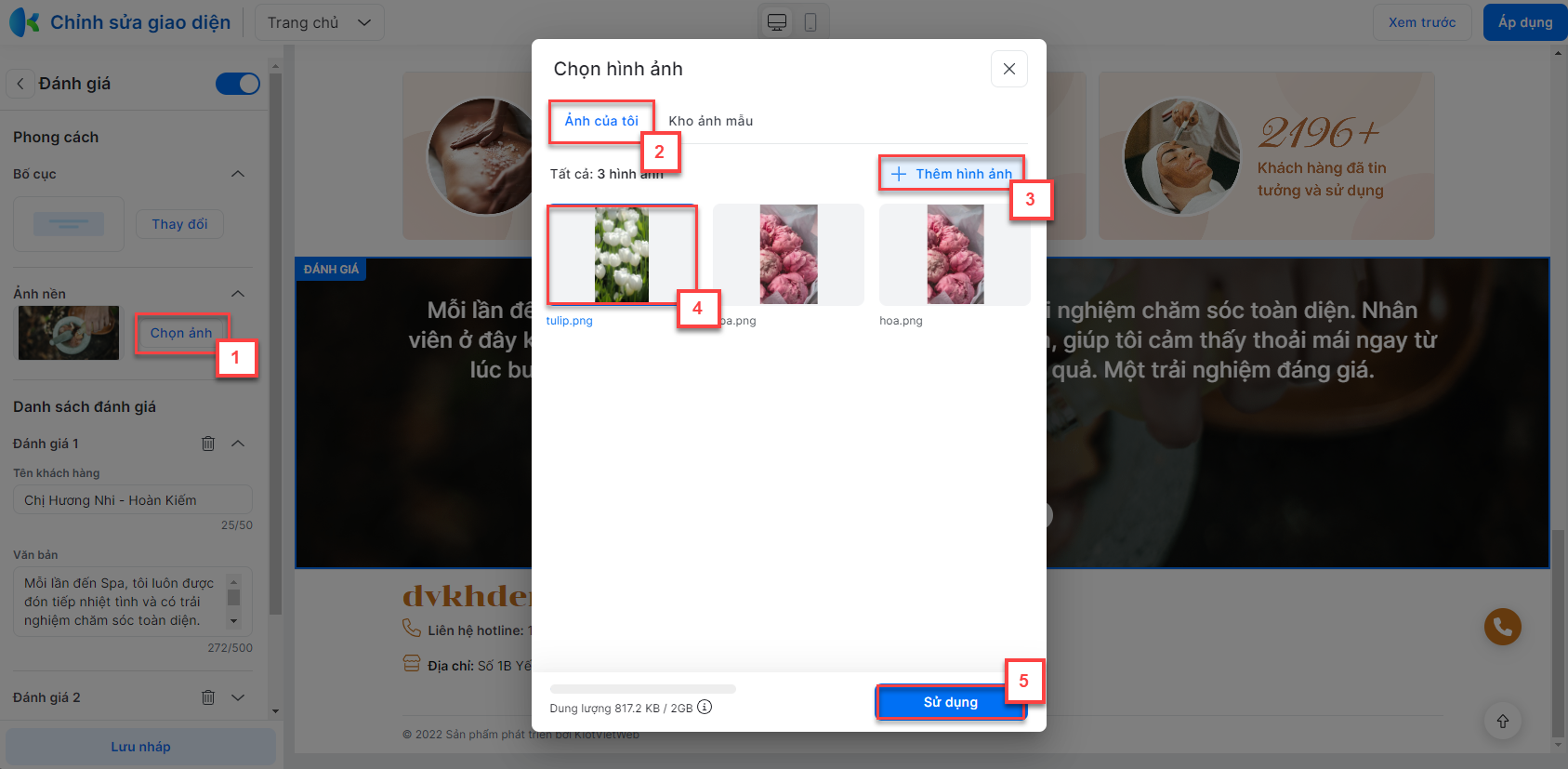
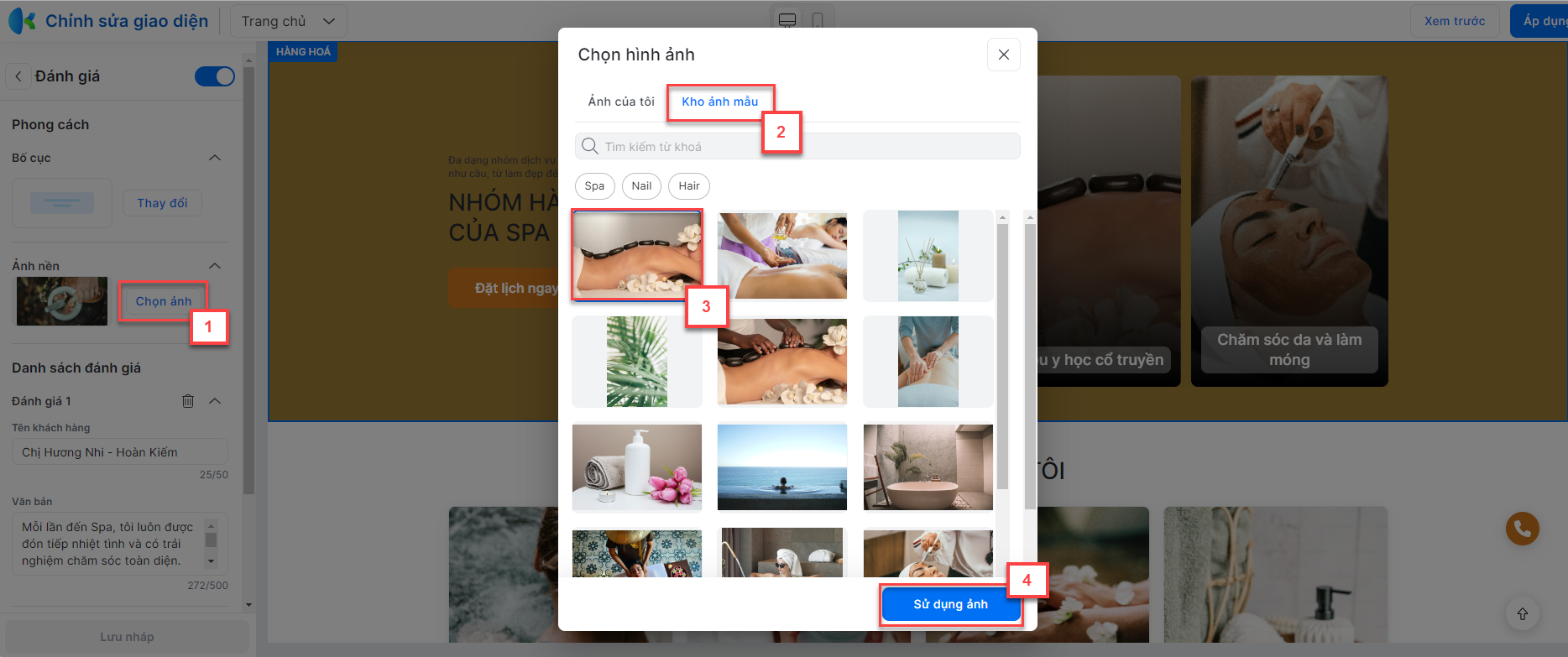
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Kích thước khuyên dùng: 174x80px.
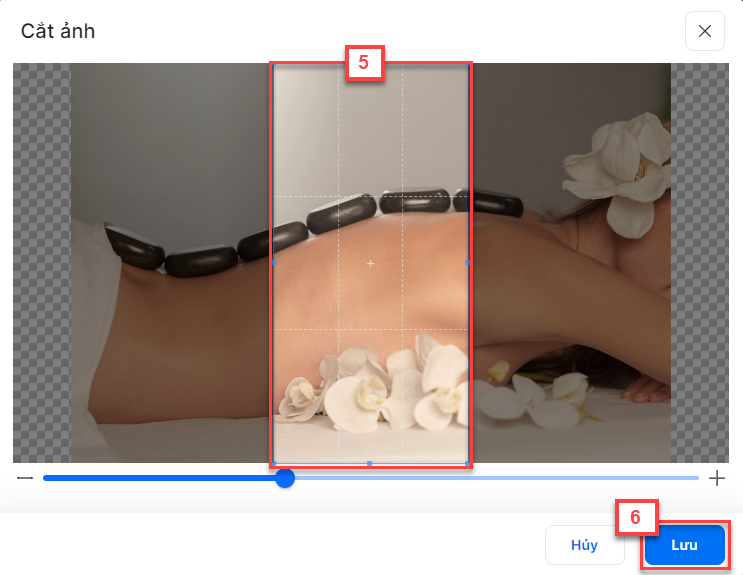
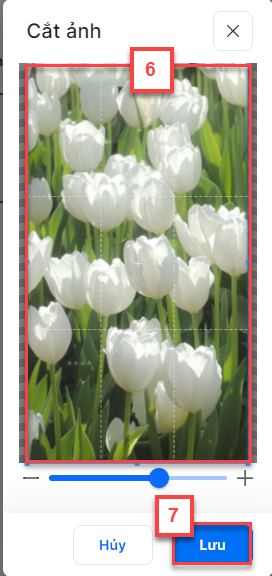
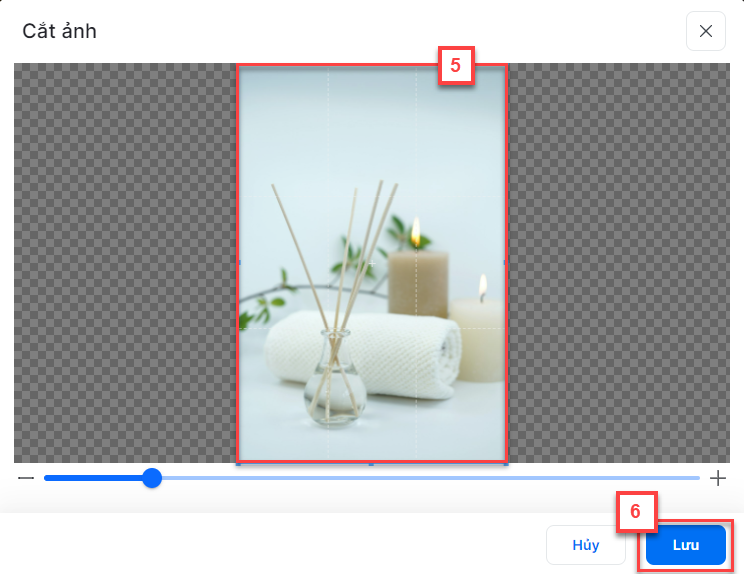
- Sau khi chọn ảnh à hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi:


- Tab Kho ảnh mẫu:


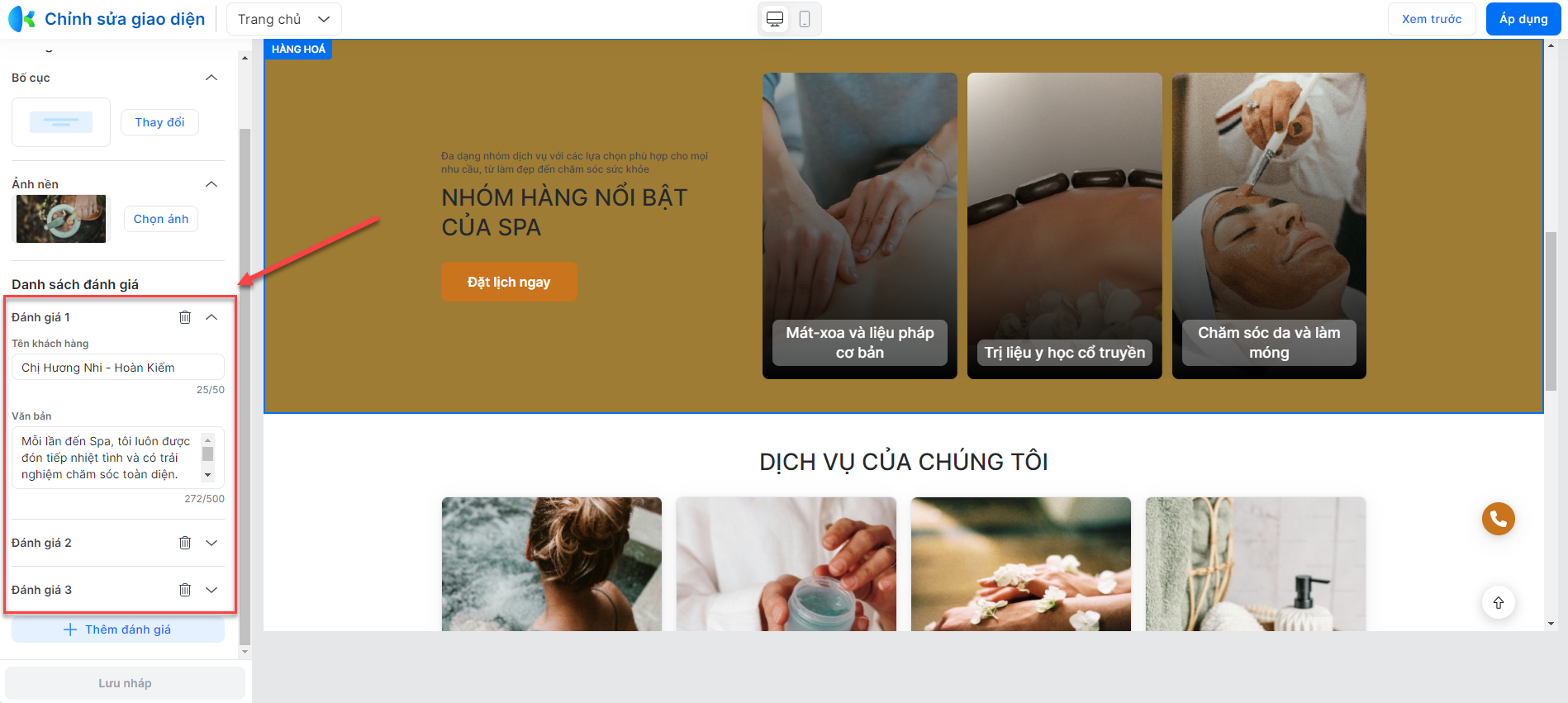
- Danh sách đánh giá: bạn nhập thông tin tên khách hàng và nội dung đánh giá muốn hiển thị trên web.

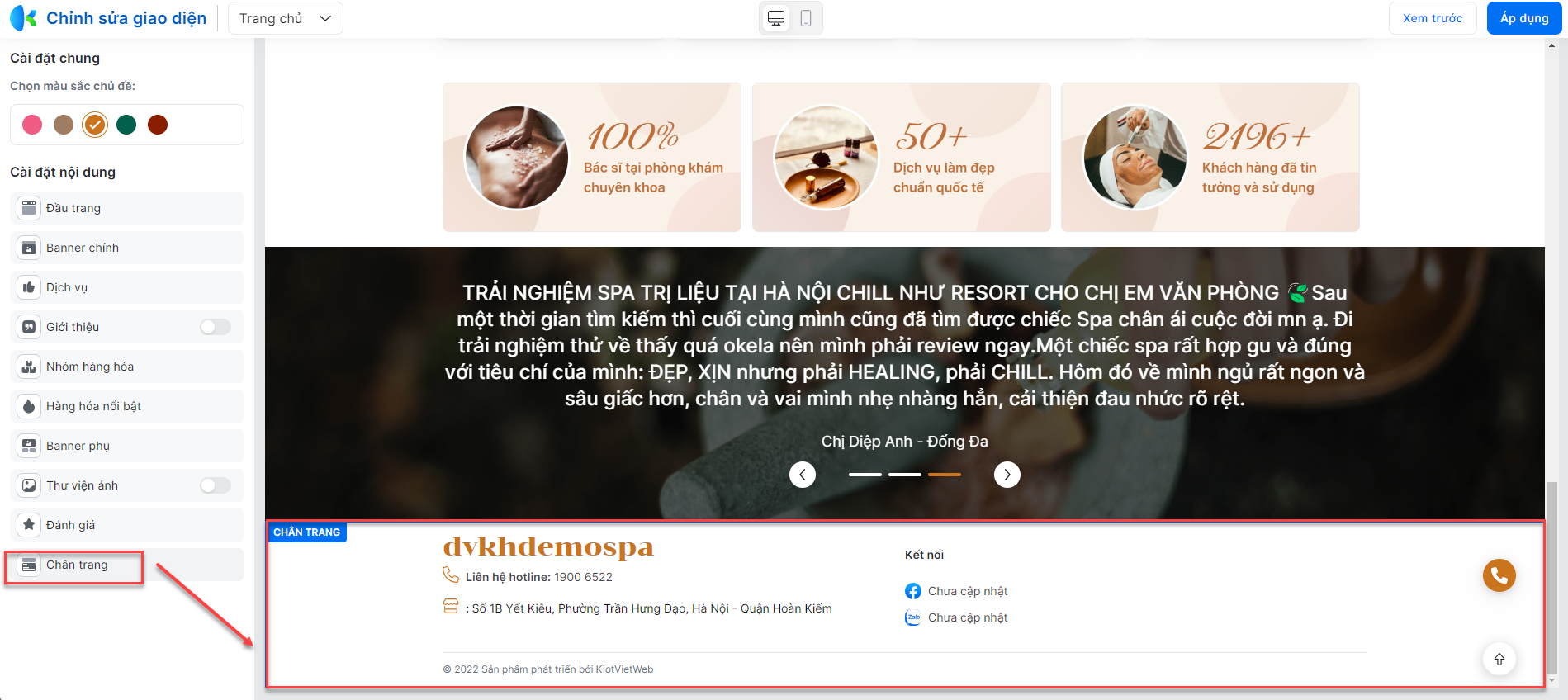
2.1.12. Chân trang

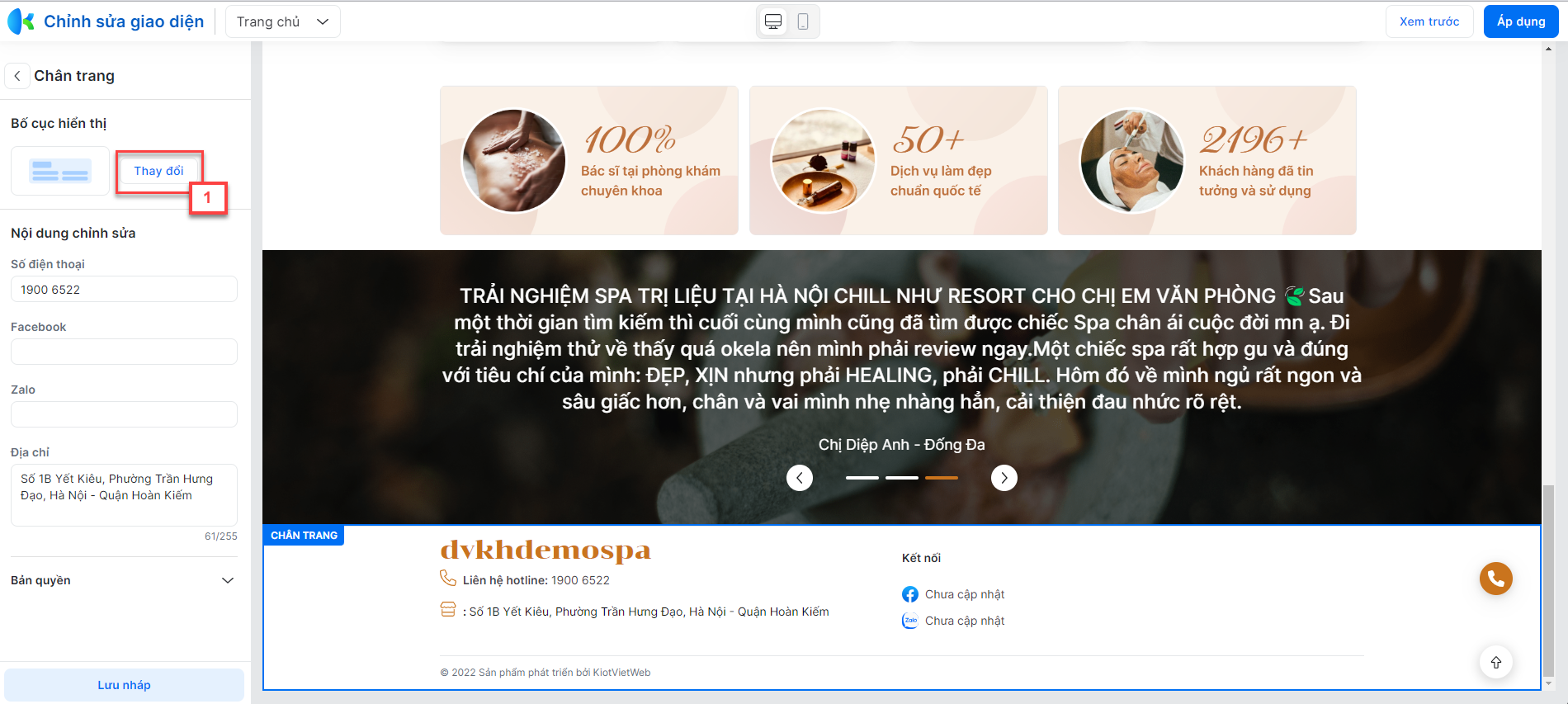
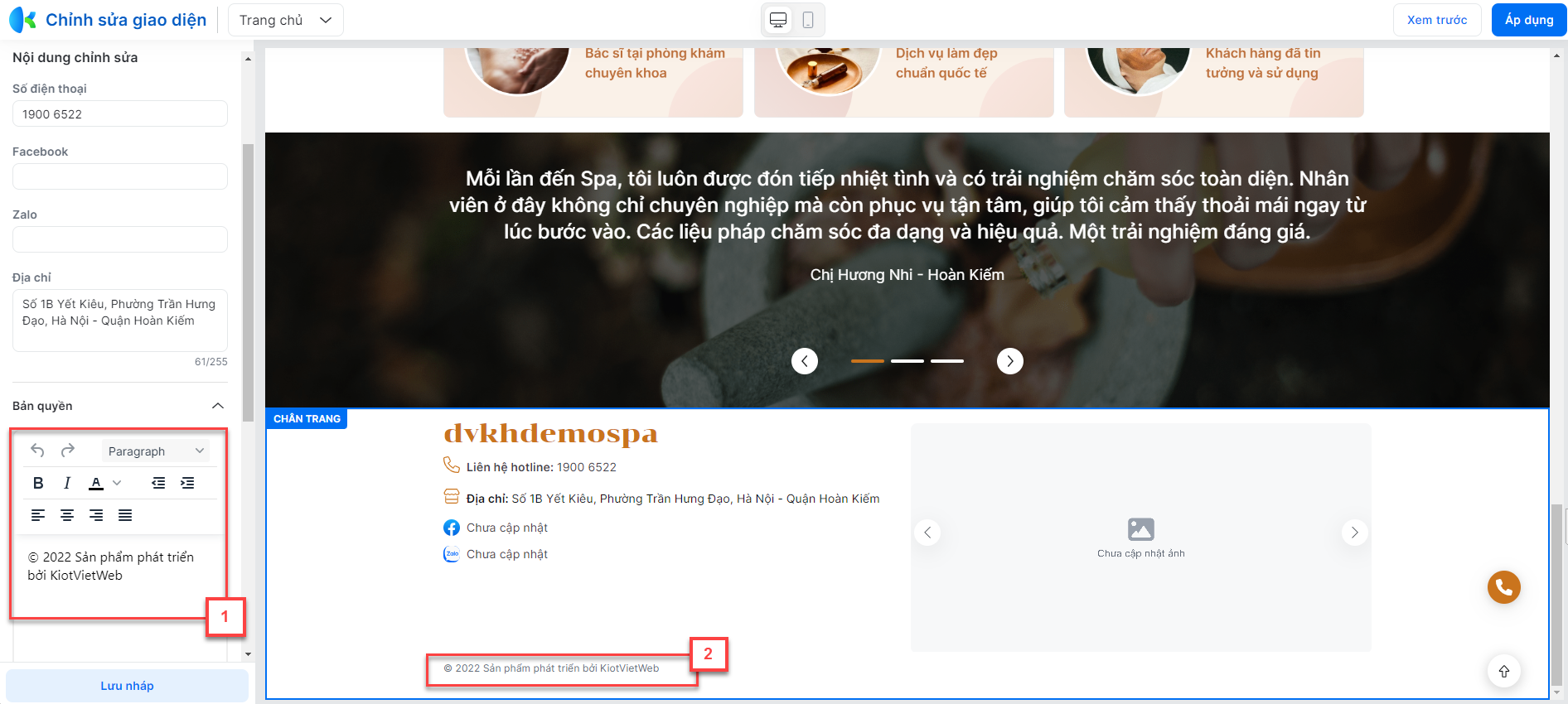
- Bạn kích Chân trang để thay đổi thiết lập, bao gồm:
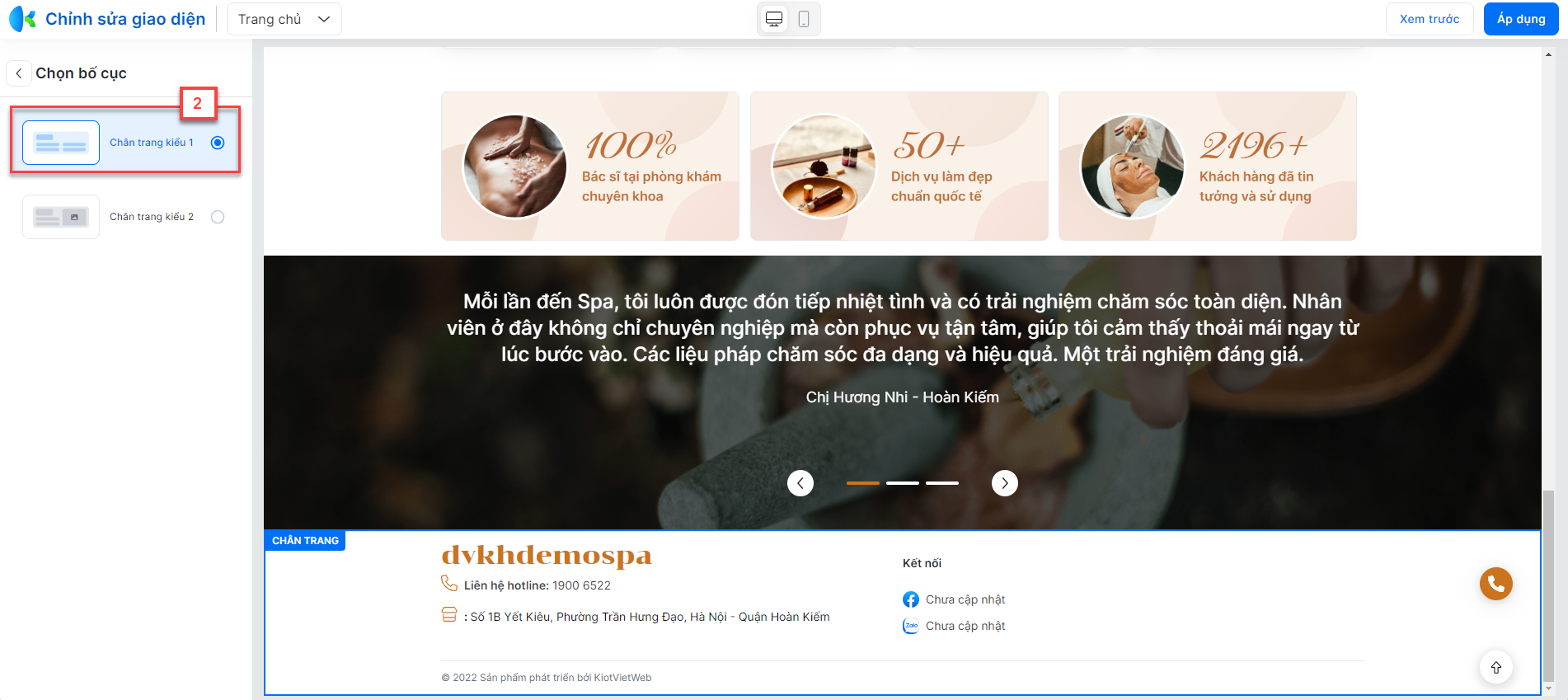
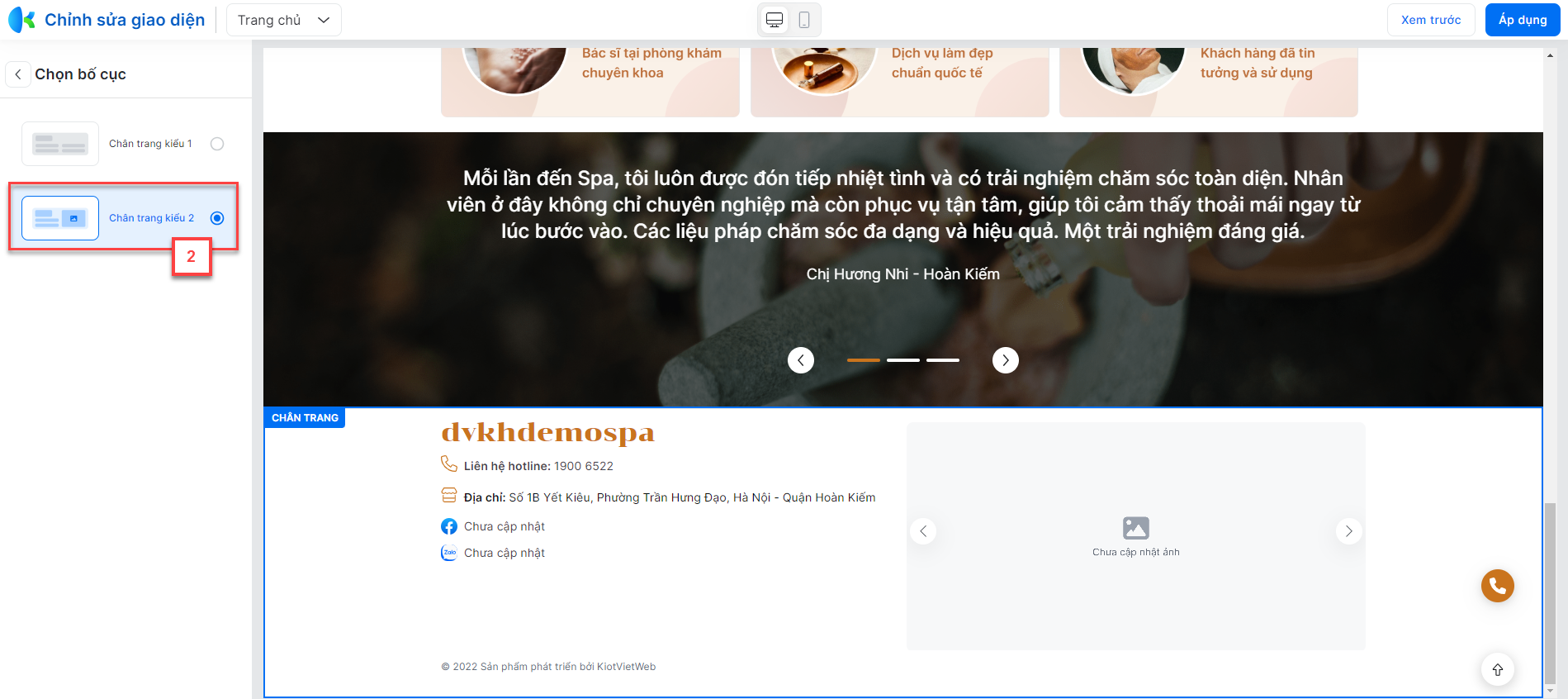
- Bố cục hiển thị: Hệ thống hỗ trợ 2 kiểu bố cục:

- Kiểu 1:

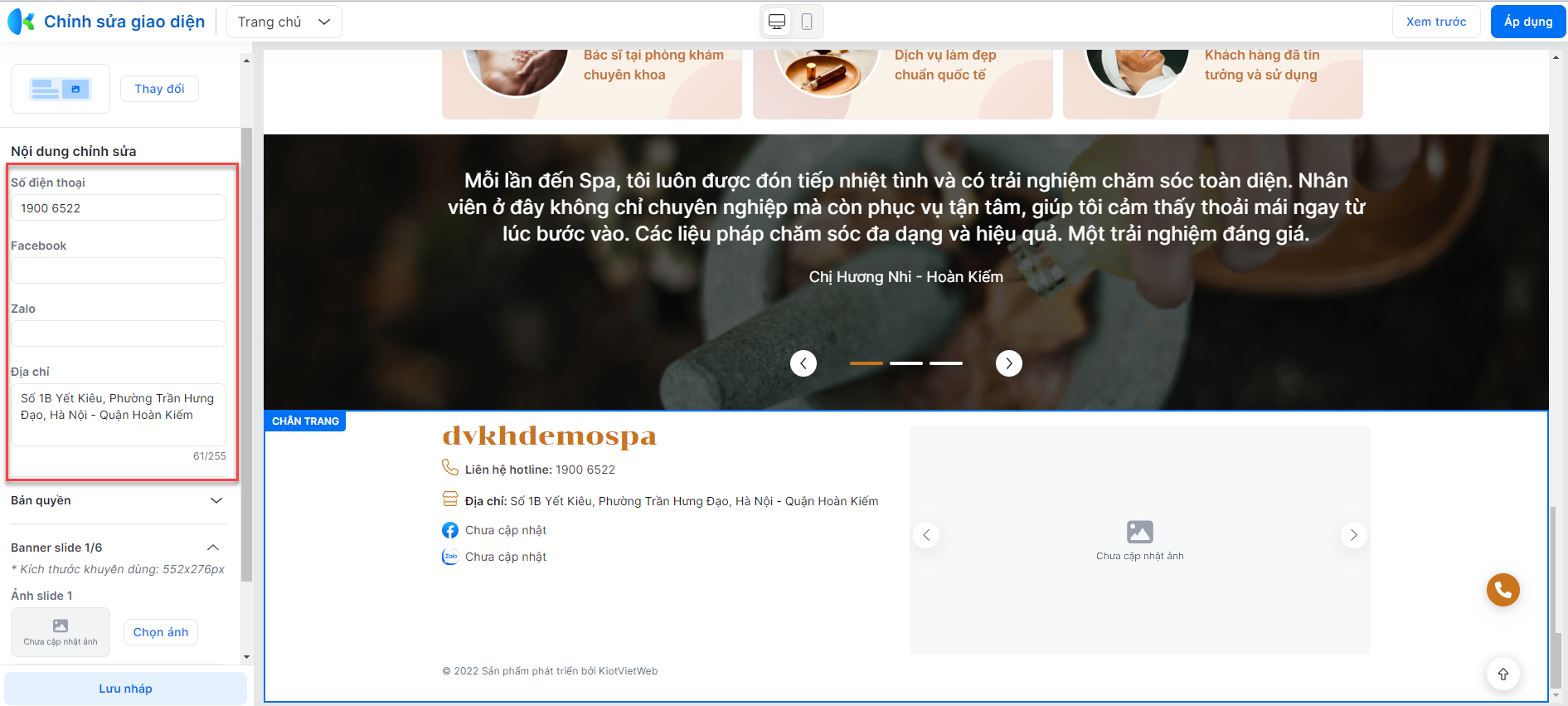
- Kiểu 2:

- Nội dung chỉnh sửa: Tùy theo kiểu bố cục à hệ thống hiển thị nội dung hỗ trợ chỉnh sửa tương ứng:
- Số điện thoại, Facebook, Zalo, Địa chỉ:
- Mặc định sẽ được đồng bộ từ Thông tin cửa hàng trên trang quản trị.
- Khi bạn thay đổi:

- Kích Lưu nháp -> thông tin được đồng nhất ở: đầu trang và chân trang trên trang xem trước.
- Kích Áp dụng -> thông tin sẽ được đồng nhất ở đầu trang, chân trang, trang quản trị và hiển thị lên website.
- Bản quyền: Bạn nhập nội dung hoặc bỏ trống nếu không muốn hiển thị thông tin.

- Banner slide: Hiển thị với bố cục kiểu 2
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Tối đa 6 hình.
- Kích thước khuyên dùng: 552x276px.
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi:


- Tab Kho ảnh mẫu:


- Đường dẫn: Bạn nhập thông tin để khi kích vào hình ảnh banner sẽ chuyển đến đường dẫn này.
- Bạn kích Lưu nháp để ghi nhận thay đổi chân trang trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
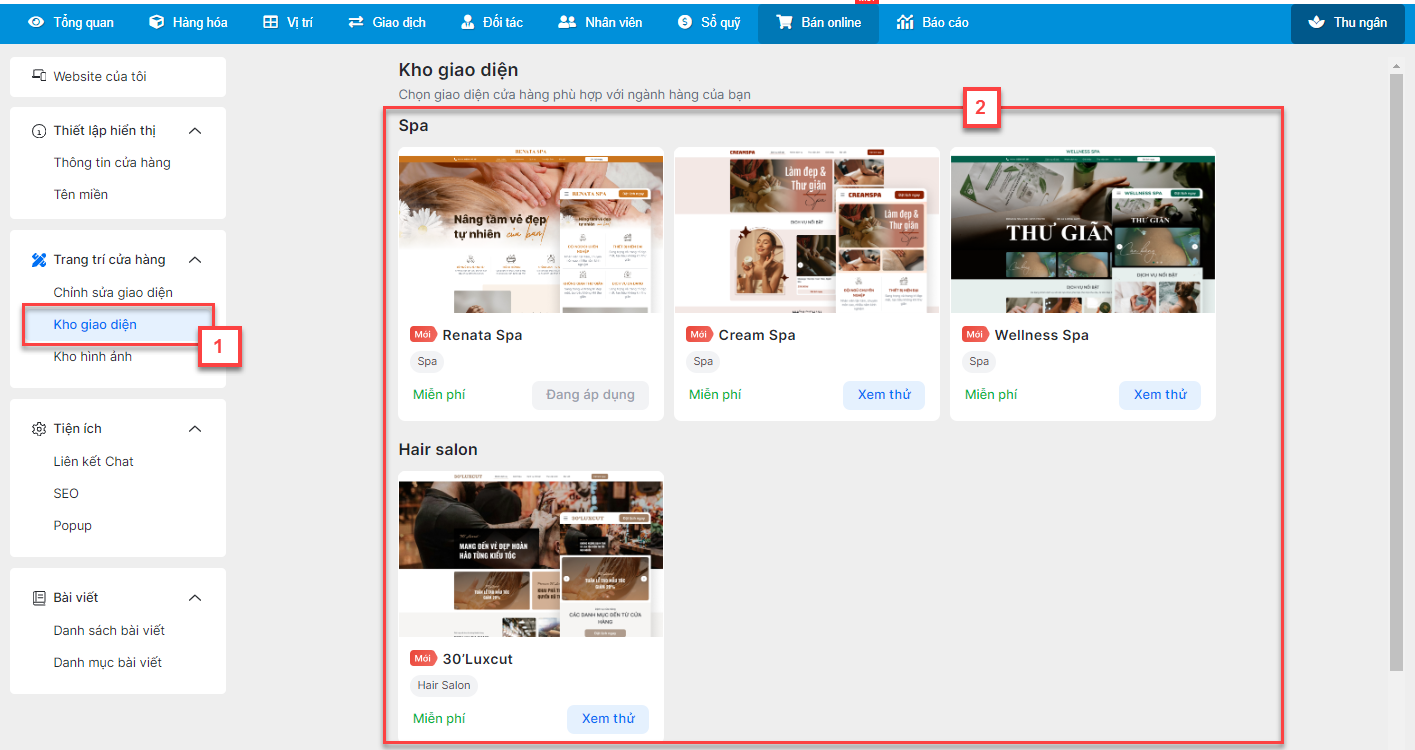
2.2. Kho giao diện
- Kho giao diện hiển thị các mẫu giao diện trên hệ thống sắp xếp ưu tiên theo ngành hàng bạn đang kinh doanh. Tại đây, bạn có thể Áp dụng giao diện mới hoặc Xem thử website.

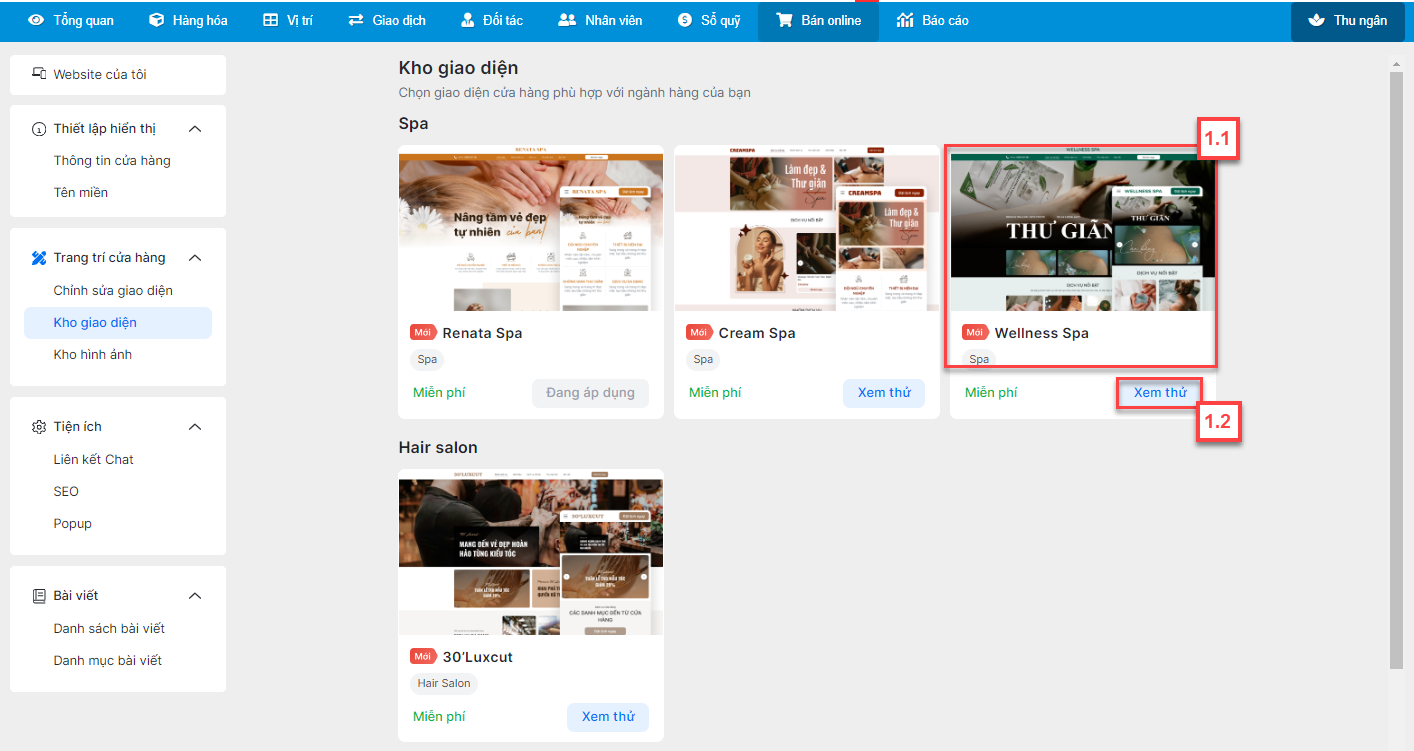
- Thao tác thay đổi giao diện như sau:

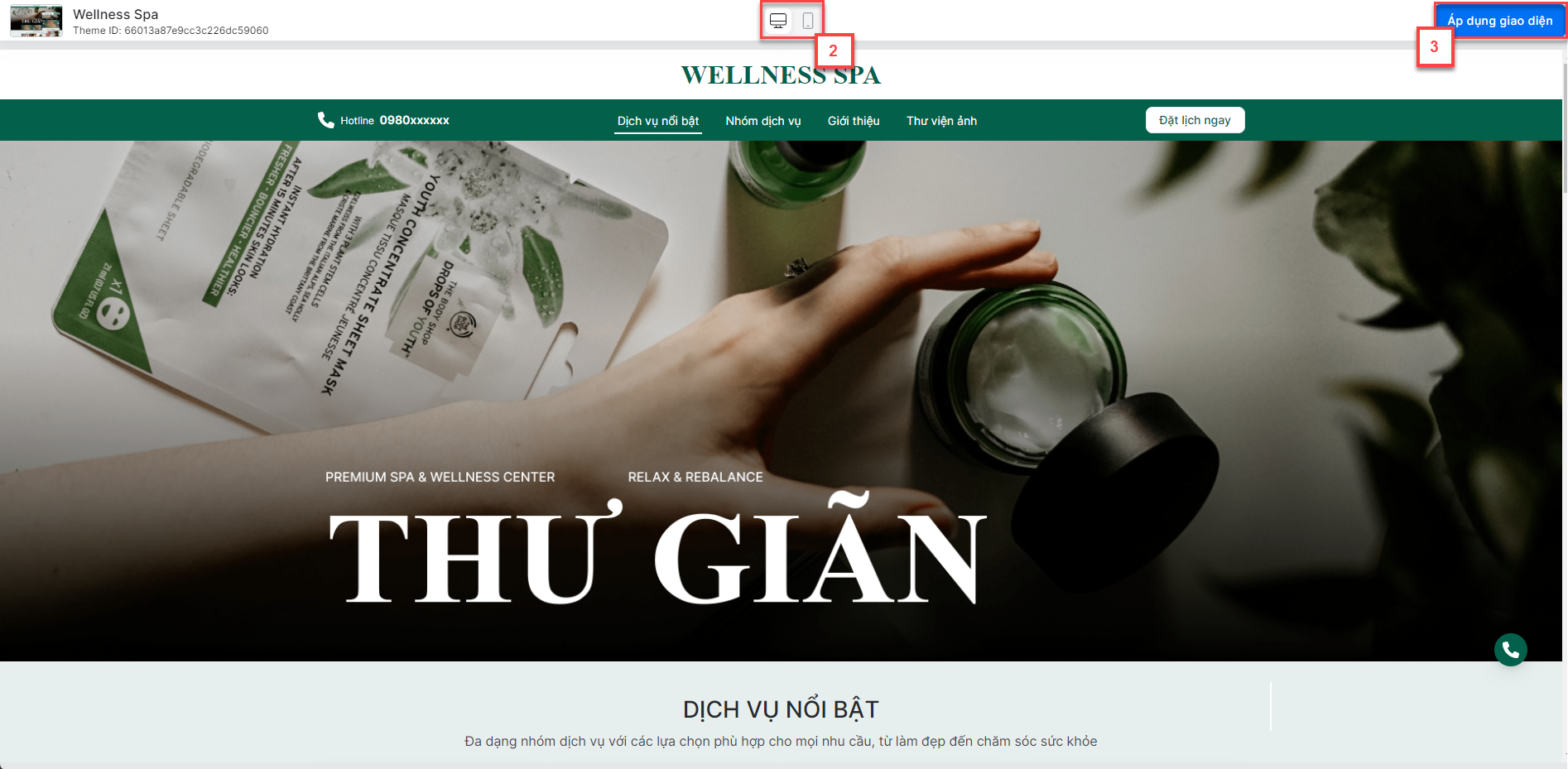
- Bạn kích Xem thử (1.2) để chuyển đến màn hình xem trước giao diện. Tại đây, bạn có thể:
- Xem giao diện theo phiên bản (2): Máy tính, Điện thoại.
- Chọn Áp dụng giao diện (3) để thay đổi website.

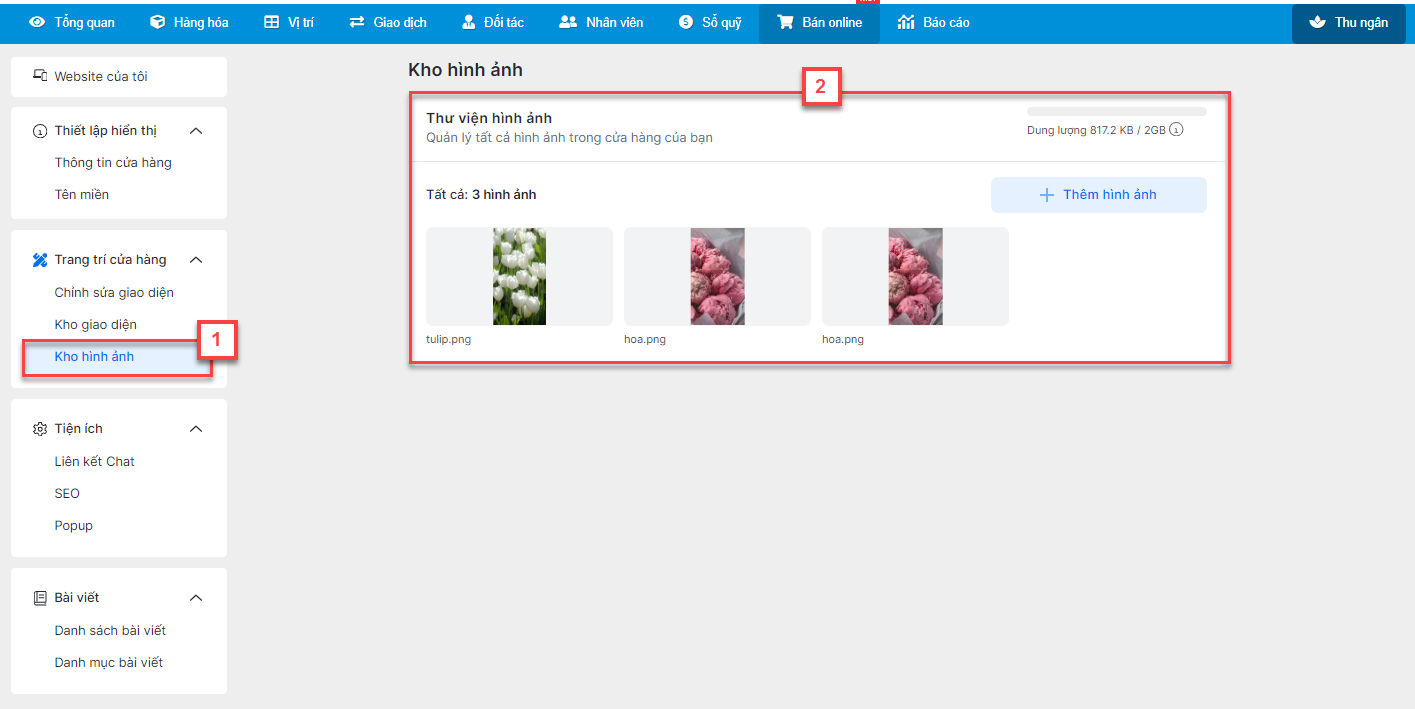
2.3. Kho hình ảnh
- Kho hình ảnh là nơi lưu trữ tất cả các hình ảnh:
- Gian hàng tải lên, thiết kế trên web bán hàng.
- Các hình ảnh, mẫu thiết kế được gợi ý từ hệ thống.

- Tại Kho hình ảnh hệ thống hỗ trợ dung lượng lưu trữ tối đa 2GB.
- Bạn cũng có thể thêm hình ảnh vào thư viện.
-Lưu ý:
- Hệ thống hỗ trợ thêm 1 ảnh/ lần.
- Ảnh có kích thước nhỏ hơn 4MB.
- Định dạng file JPG, PNG, JPEG.
- Tính năng hỗ trợ gian hàng thiết lập bật/tắt các tính năng:
- Liên hệ chat
- SEO
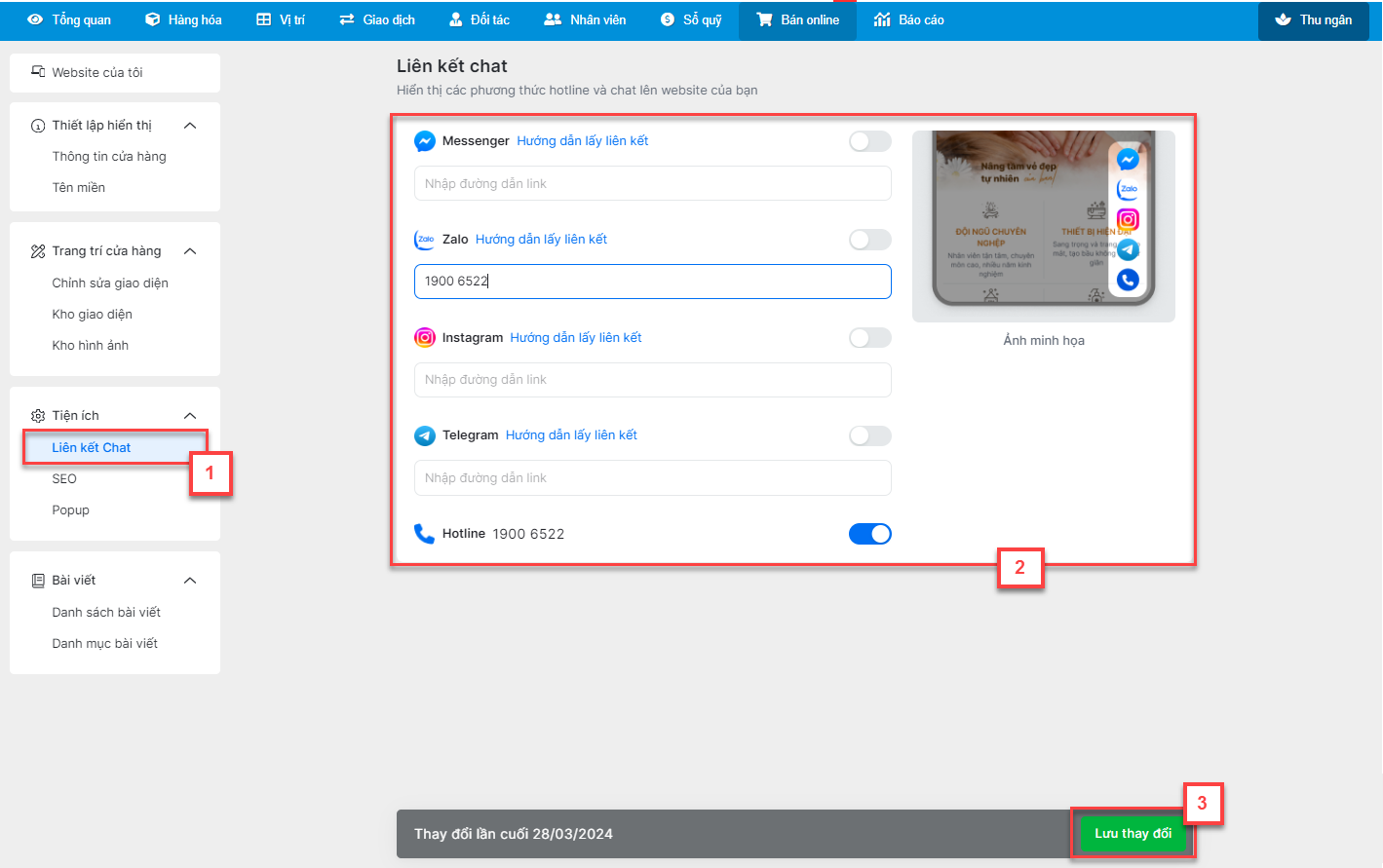
3.1. Liên hệ chat


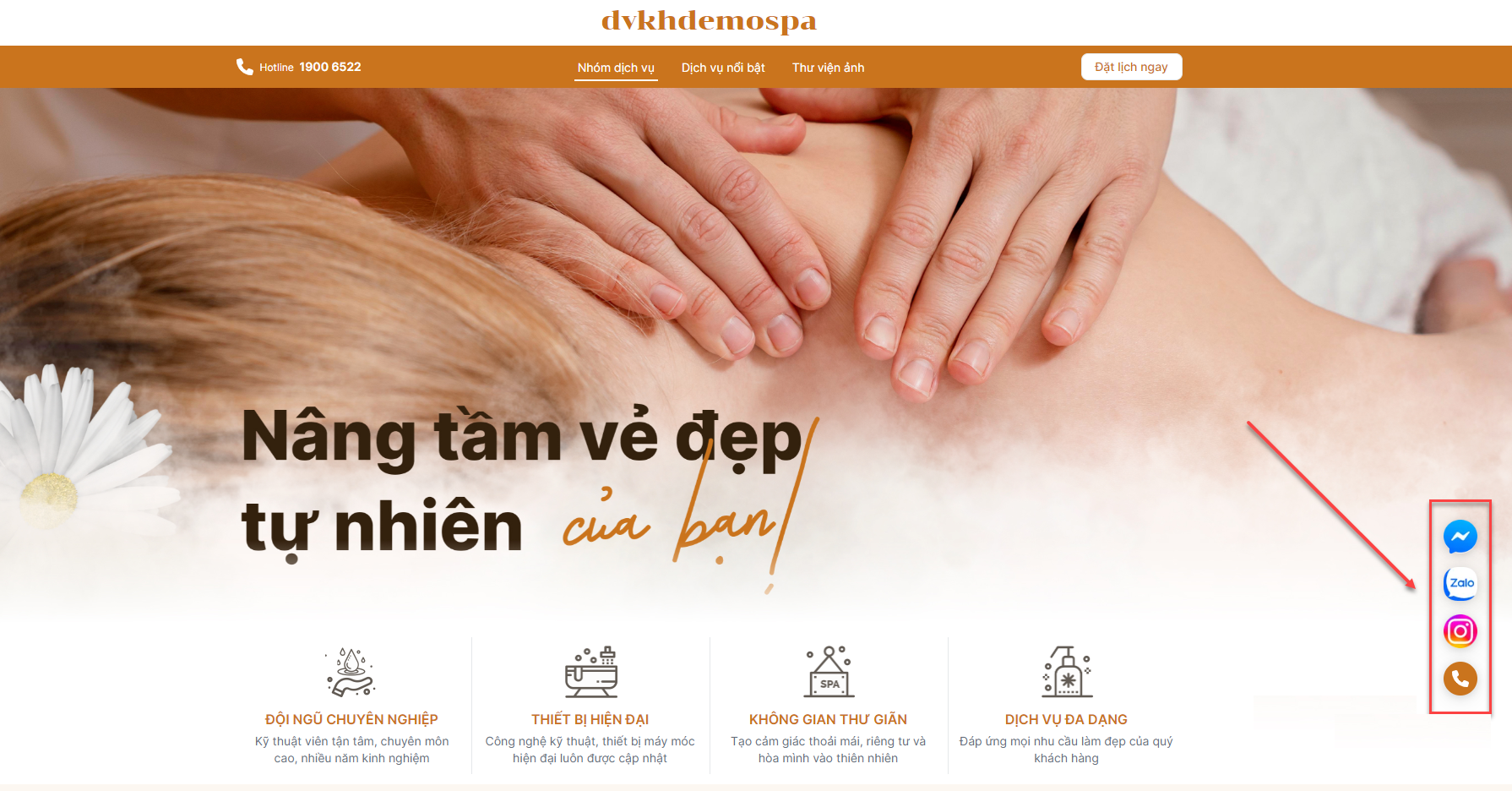
- Bạn có thể bật/tắt các công cụ để khách mua liên hệ với gian hàng, hiển thị trên website bao gồm:
- Messenger
- Zalo
- Telegram
- Hotline
- Bật ![]() để hiển thị thông tin.
để hiển thị thông tin.
- Tắt ![]() để không hiển thị.
để không hiển thị.
- Với Messenger, Zalo, Telegram:
- Bạn có thể tham khảo cách lấy thông tin khi kích Hướng dẫn lấy liên kết
- Nếu bạn KHÔNG nhập đường dẫn link hoặc nhập sai thông tin -> khi khách mua kích vào sẽ hiển thị thông báo:

- Thông tin hotline được đồng bộ từ số điện thoại trong mục Thông tin cửa hàng.
3.2. SEO
- Tính năng nhằm hỗ trợ gian hàng tối ưu hóa trang web cho các công cụ tìm kiếm để nhiều người có thể tìm thấy trên mạng hơn.
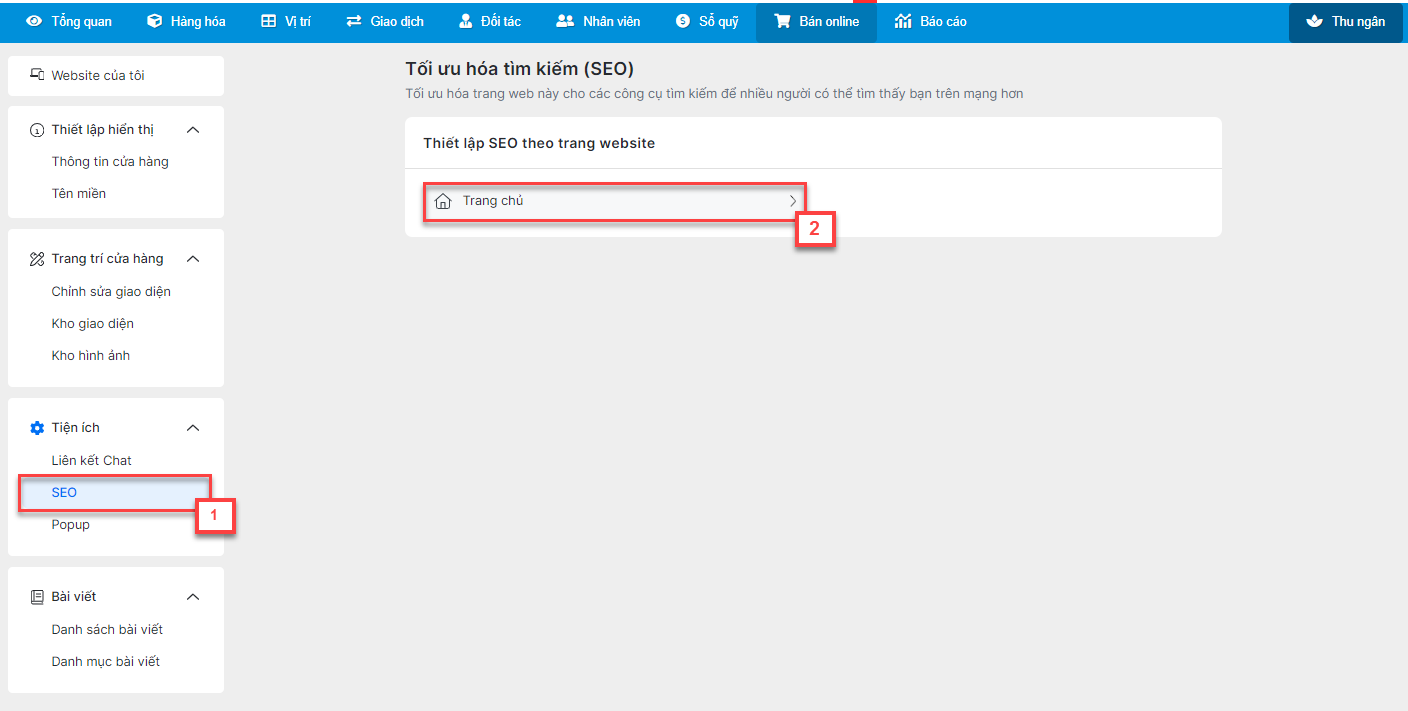
- Bạn chọn SEO (1) -> chọn Trang chủ (2).

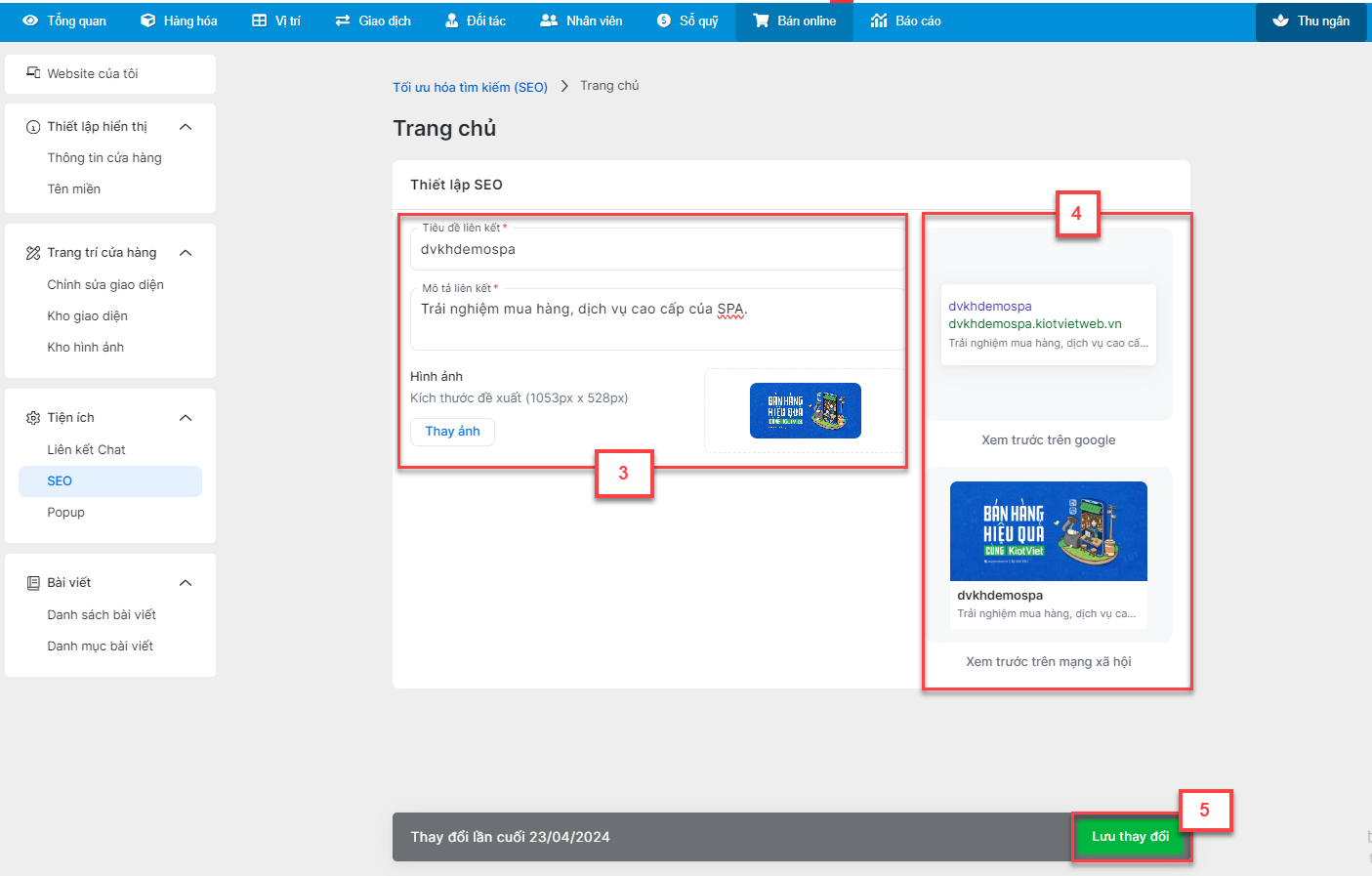
- Bạn thay đổi các thông tin (3):
- Tiêu đề liên kết
- Mô tả liên kết
- Hình ảnh
- Hệ thống hiển thị xem trước (4) -> bạn kích Lưu thay đổi (5).

3.3. Popup
- Tính năng nhằm hỗ trợ gian tạo ra những popup quảng cáo hiển thị trên website giúp thu hút khách hàng.
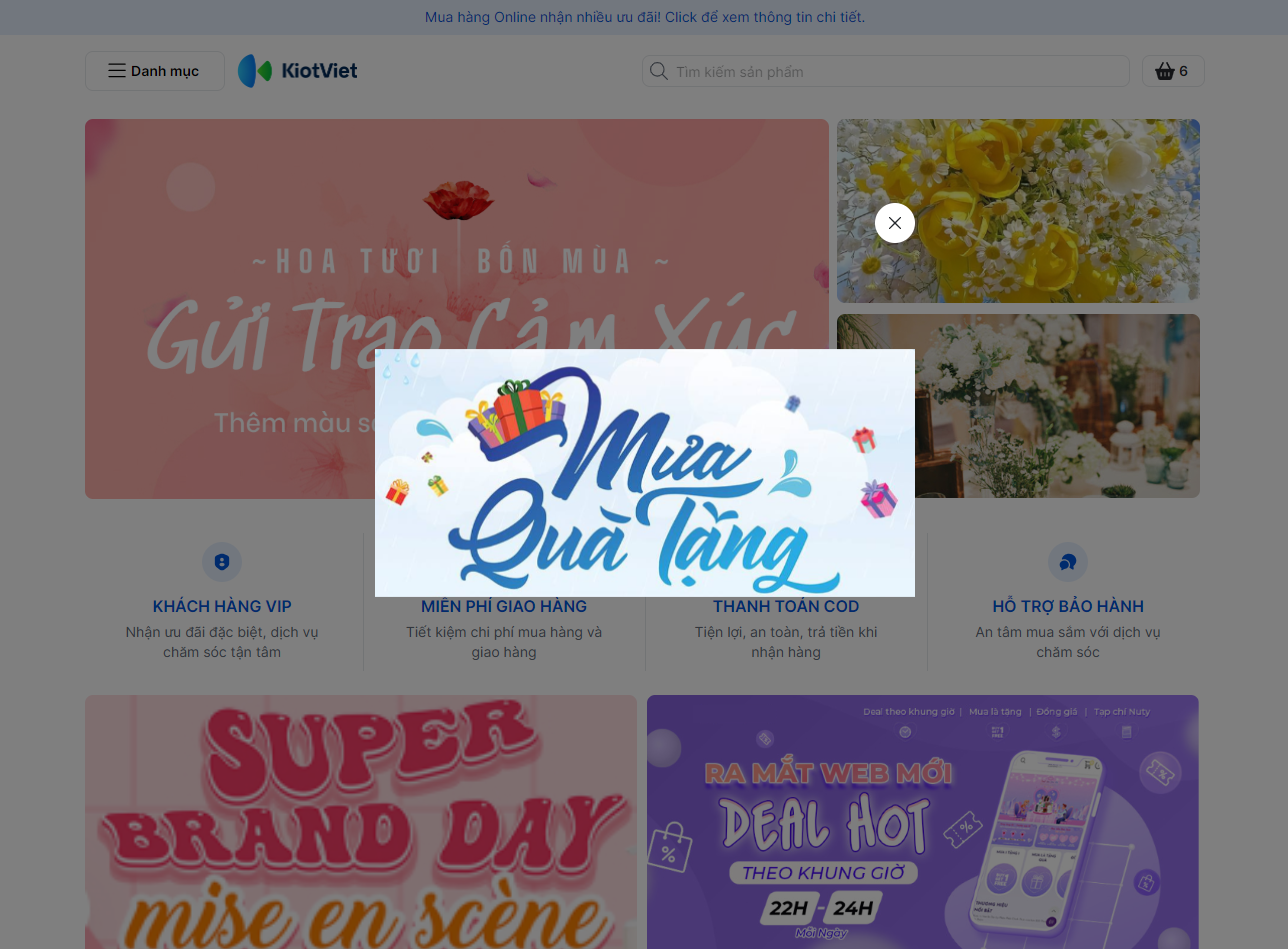
- Giao diện trên website hiển thị như sau:

3.3.1. Thêm popup
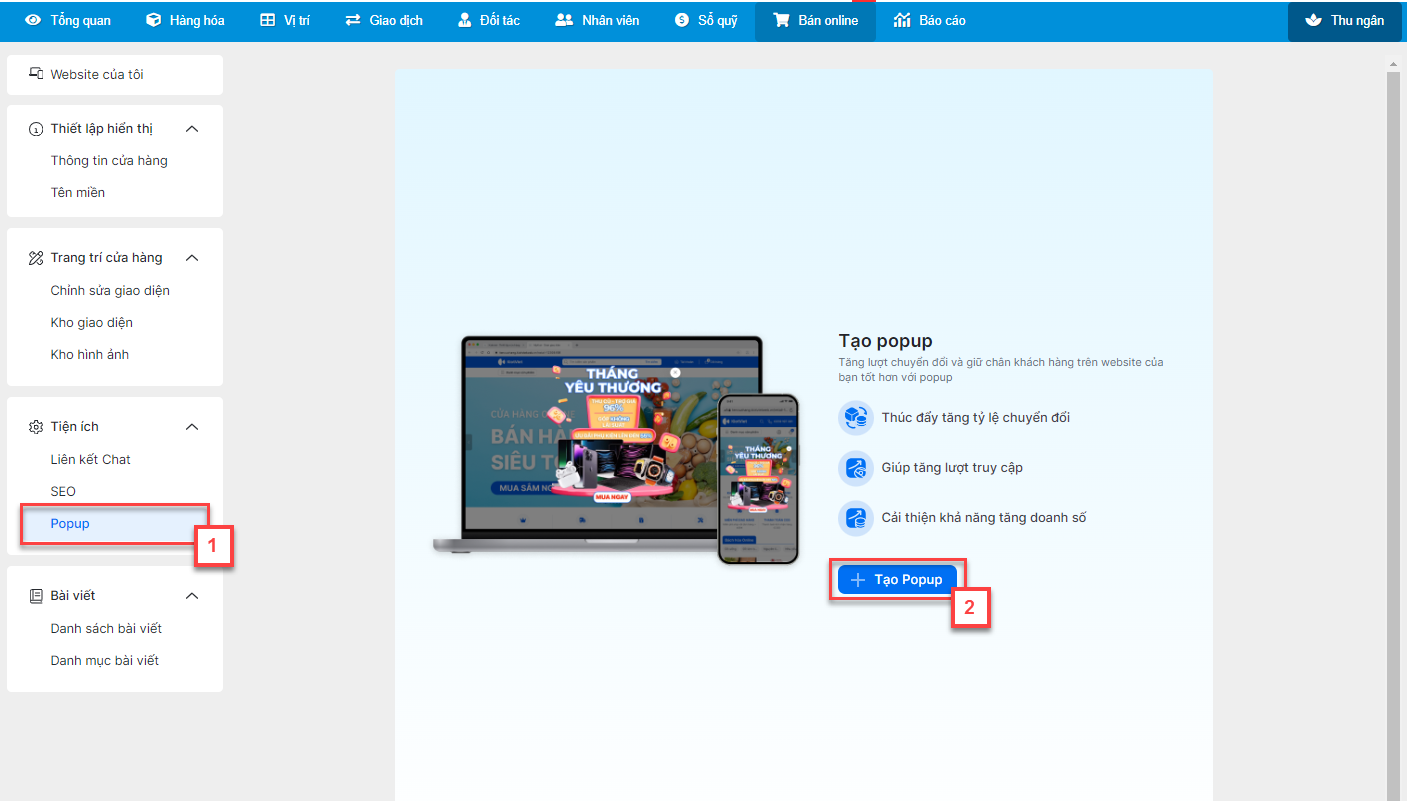
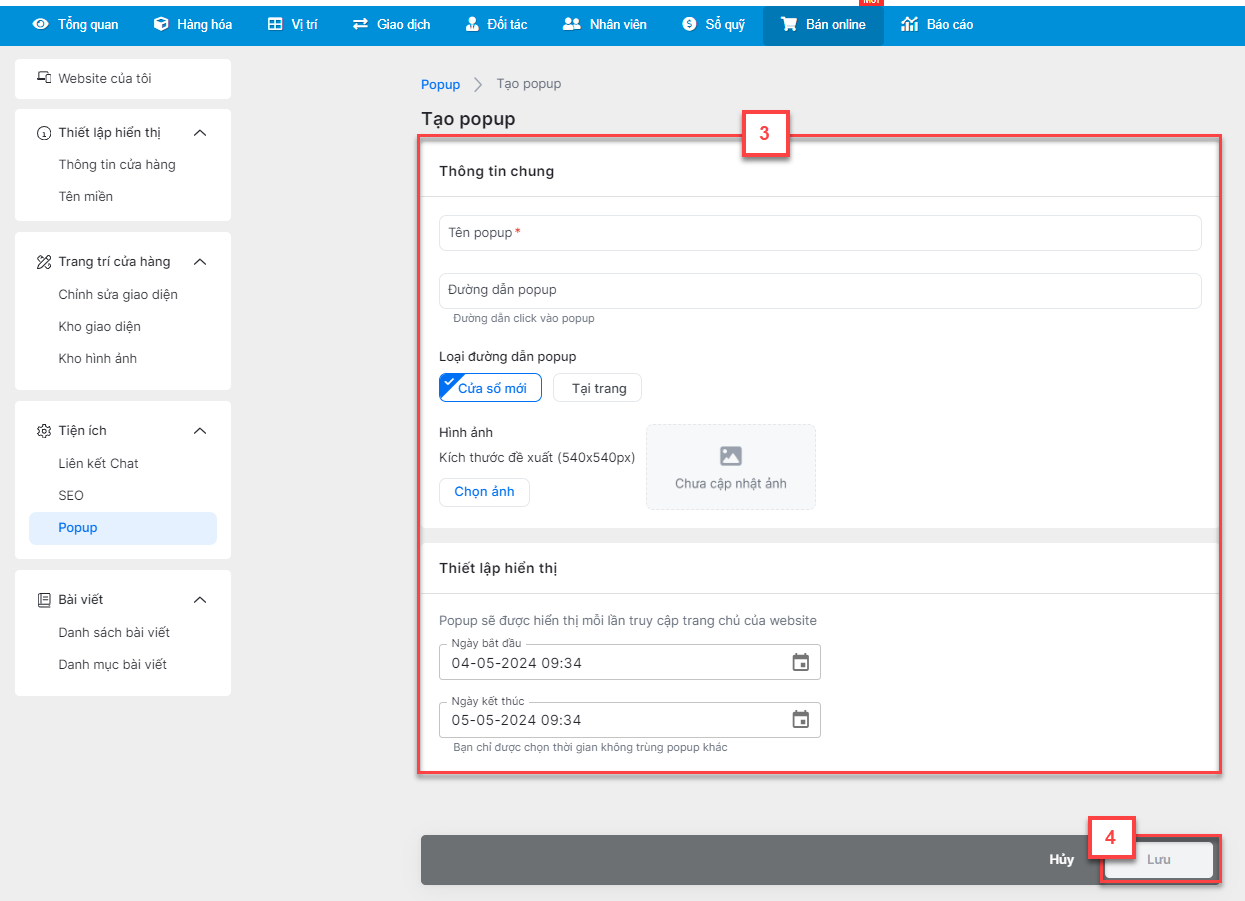
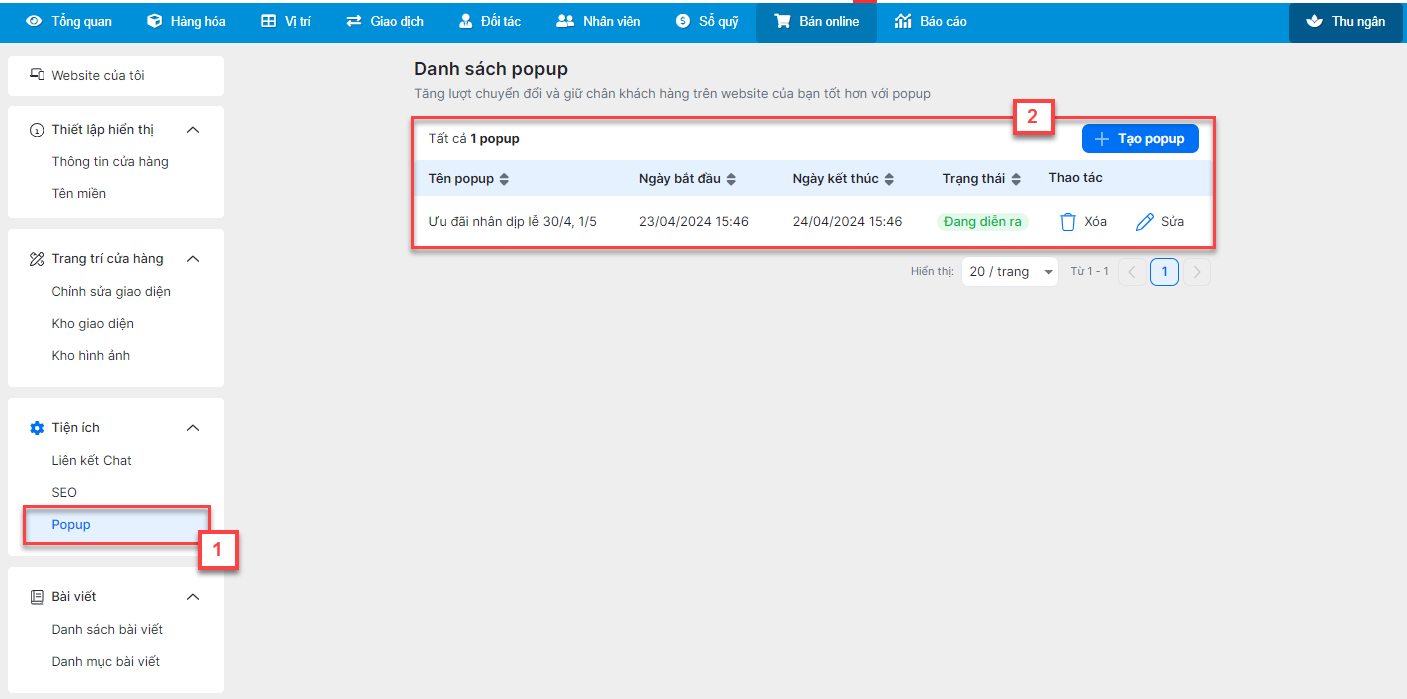
- Bạn chọn Popup (1) -> Tạo Popup (2)

- Bạn nhập các thông tin (3):

- Tên popup:
- Bắt buộc nhập
- Tối đa 80 ký tự (Không tính ký tự khoảng trắng đầu cuối)
- Không trùng với tên popup khác
- Đường dẫn popup
- Chọn 1 trong 2 Loại đường dẫn:
- Cửa sổ mới: Khi người dùng bấm vào đường link -> sẽ mở ra trình duyệt mới.
- Tại trang: Khi người dùng bấm vào đường link -> loading và mở thay thế trang web của cửa hàng.
- Hình ảnh
- Bắt buộc chọn
- Kích thước < 4 MB và có định dạng JPG, PNG, JPEG, SVG
- Thời gian hiển thị:
- Ngày bắt đầu: là thời gian popup bắt đầu hiển thị trên website
- Mặc định lấy ngày/tháng/năm hiện tại, giờ hiện tại
- Có thể thay đổi
- Không hỗ trợ chọn thời gian trong quá khứ
- Không hỗ trợ chọn trùng với popup đang và sắp diễn ra
- Ngày kết thúc: là thời điểm kết thúc việc hiển thị popup trên website
- Mặc định thời gian kết thúc = thời gian bắt đầu + thêm 24h
- Có thể thay đổi
- Không hỗ trợ chọn thời gian trong quá khứ
- Ngày kết thúc không được trước ngày bắt đầu
- Không hỗ trợ chọn trùng với popup đang và sắp diễn ra
- Sau ngày kết thúc -> popup tự động tắt, không hiển thị trên website
- Kích Lưu (4) để hệ thống ghi nhận thông tin.
3.3.2. Danh sách popup
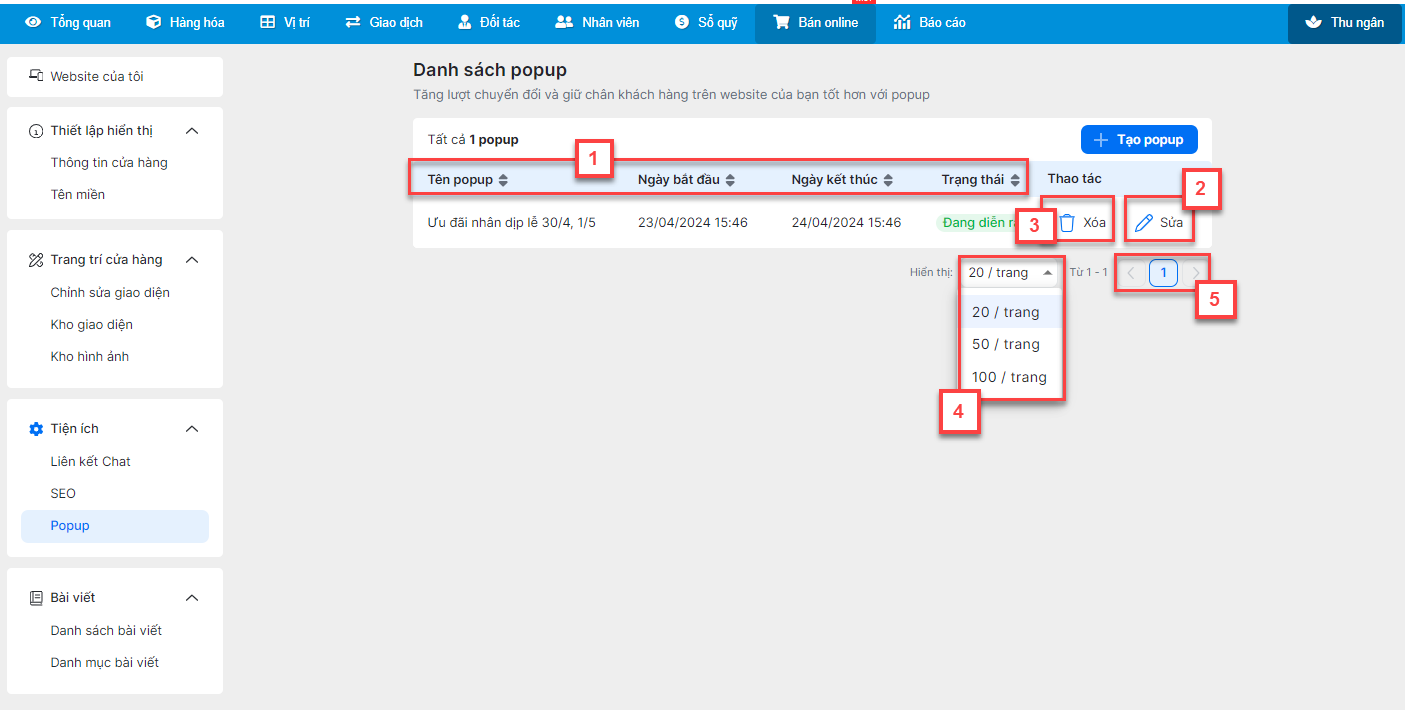
- Sau khi tạo mới các popup thành công, danh sách Popup hiển thị như sau:

- Tại đây, bạn có thể:

- Sắp xếp thứ tự popup trên danh sách ngay tại màn hình này theo các cột (1)
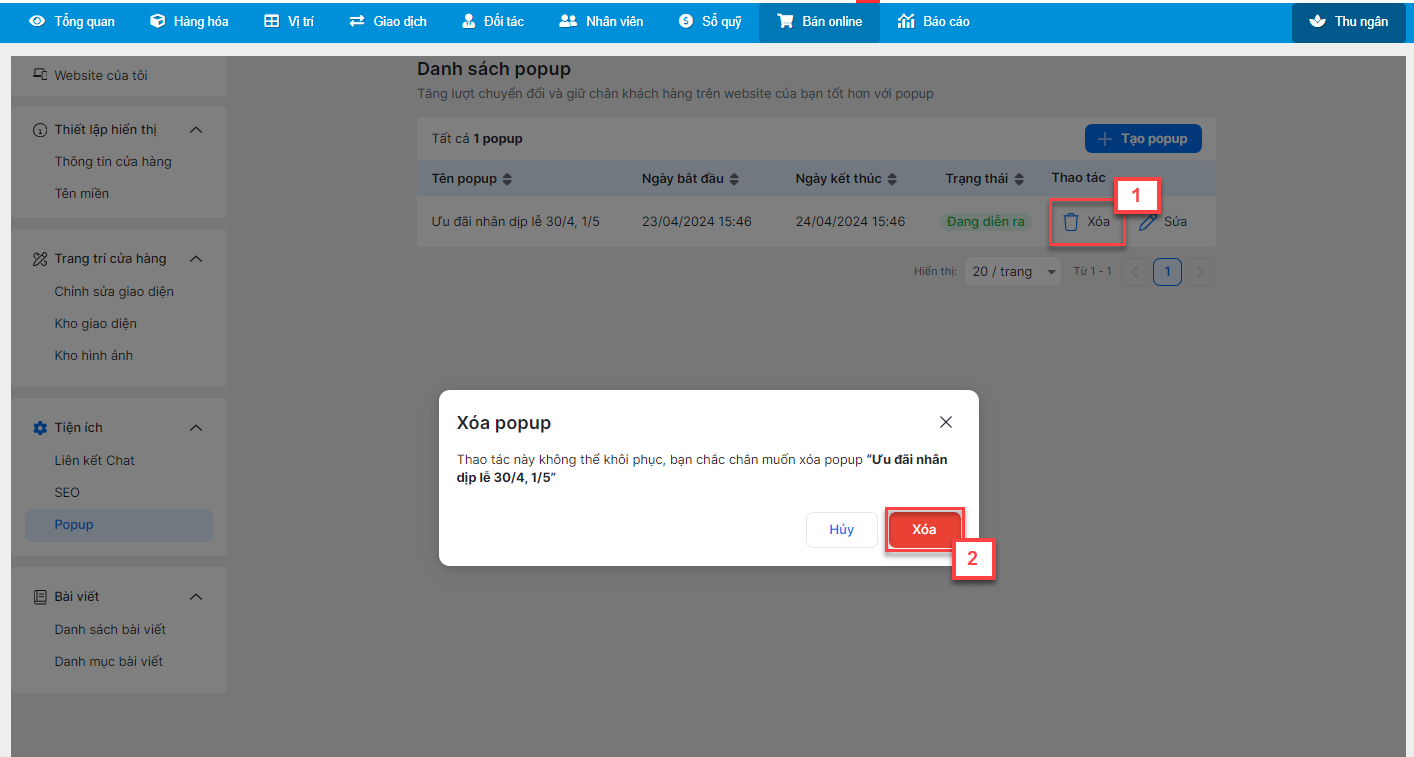
- Cập nhật từng popup (2)
- Xóa từng popup (3)

- Chọn số lượng sản phẩm hiển thị trên 1 trang (4)
- Chuyển nhanh đến các trang (5)
- Hỗ trợ gian hàng quản lý các bài viết quảng cáo hiển thị trên website để thu hút khách hàng, gia tăng doanh số.
- Các bài viết có thể được quản lý theo nhóm nội dung, chủ đề.
- Khi khách hàng truy cập web có thể dễ dàng tìm kiếm bài viết theo nội dung mong muốn.
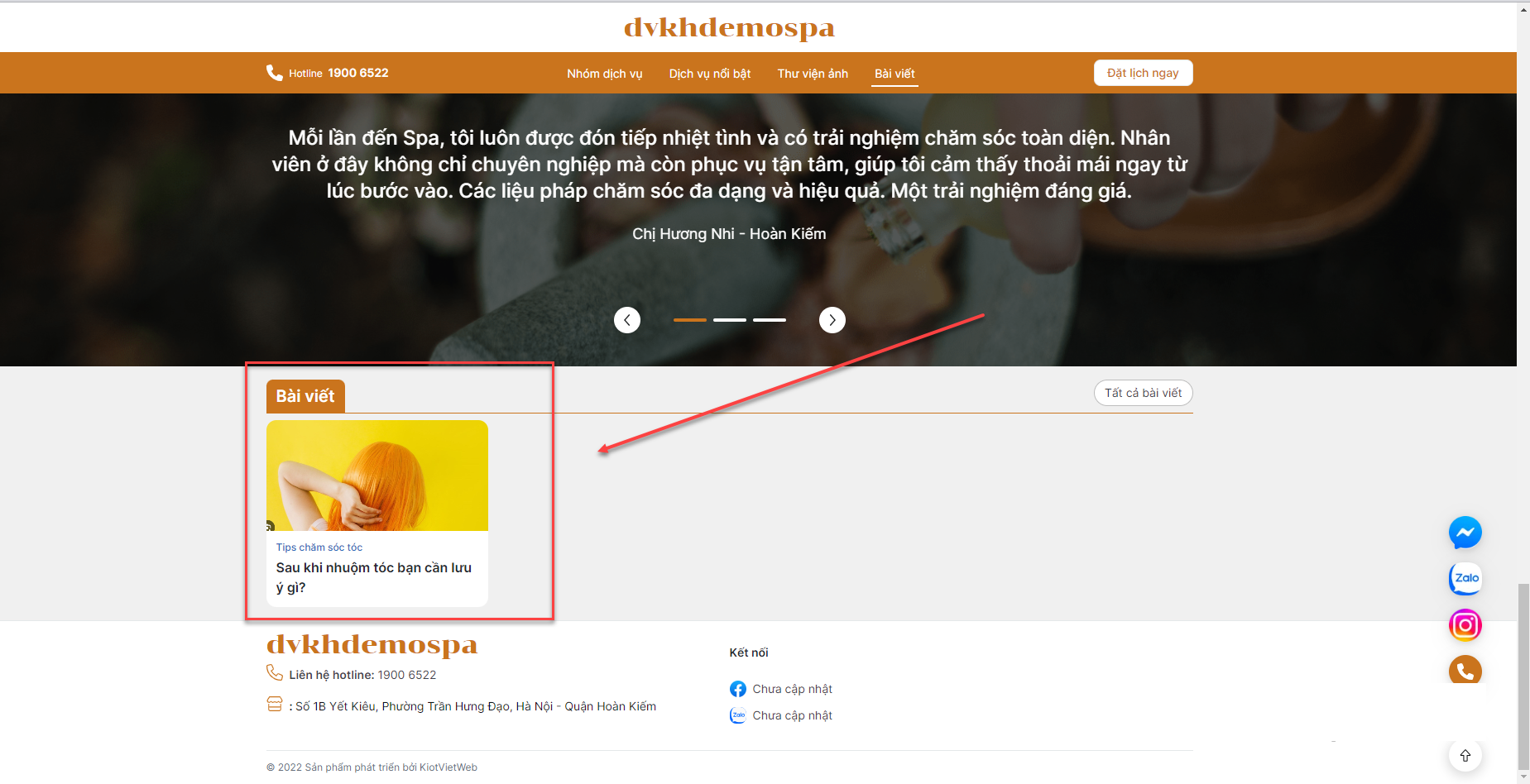
- Giao diện trên website hiển thị như sau:

4.1. Danh sách bài viết
4.1.1. Thêm bài viết
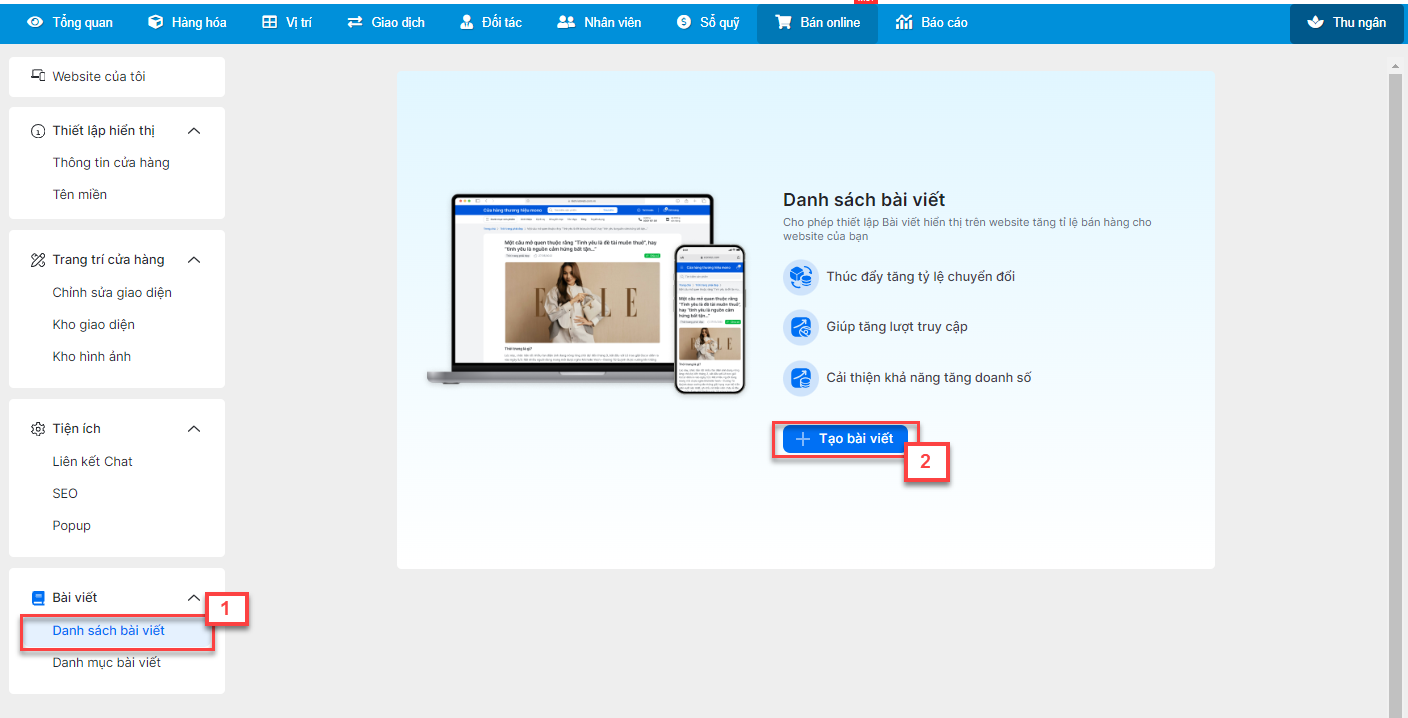
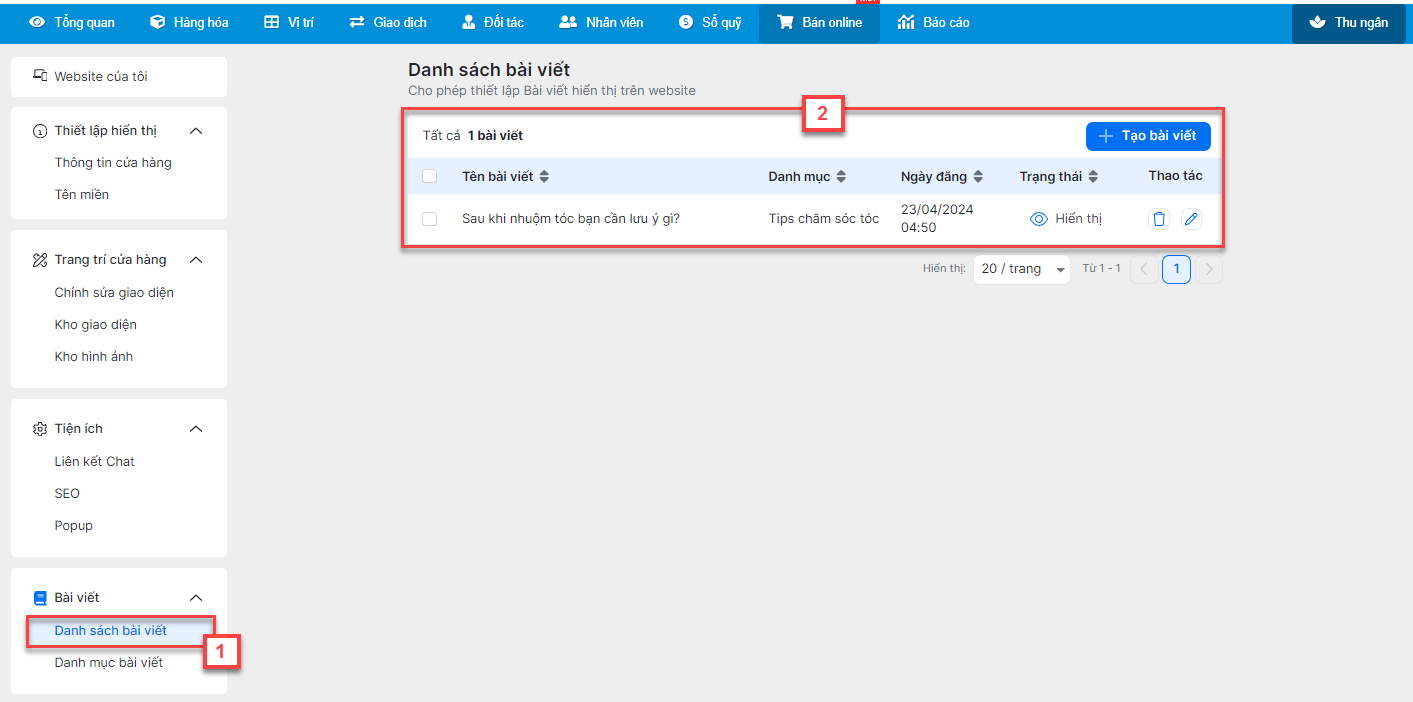
- Bạn chọn Danh sách bài viết (1) -> chọn Tạo bài viết (2)

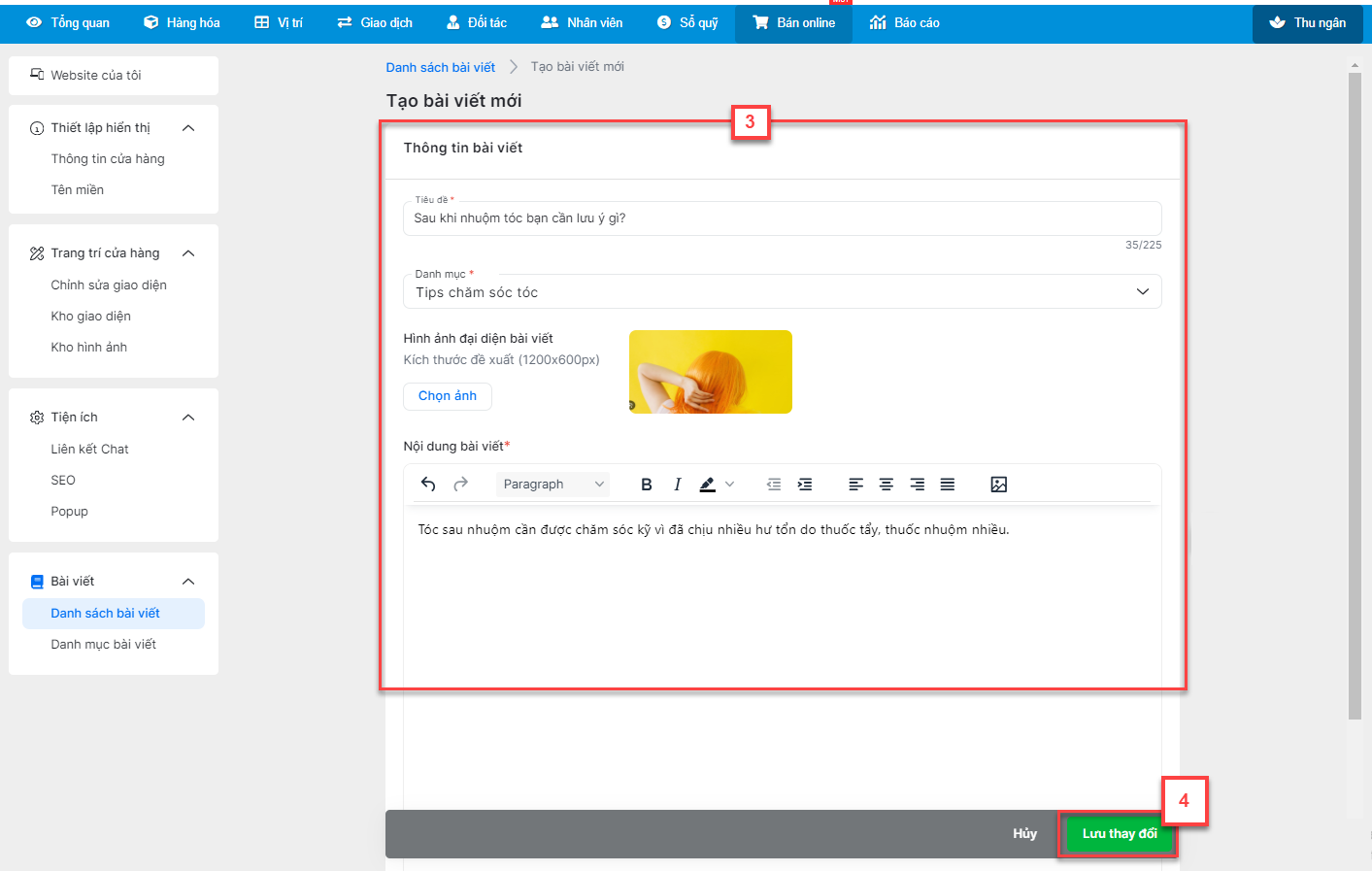
- Nhập thông tin bài viết (3), bao gồm:

- Tiêu đề:
- Bắt buộc nhập
- Tối đa 225 ký tự
- Danh mục:
- Bắt buộc chọn trong Danh mục bài viết
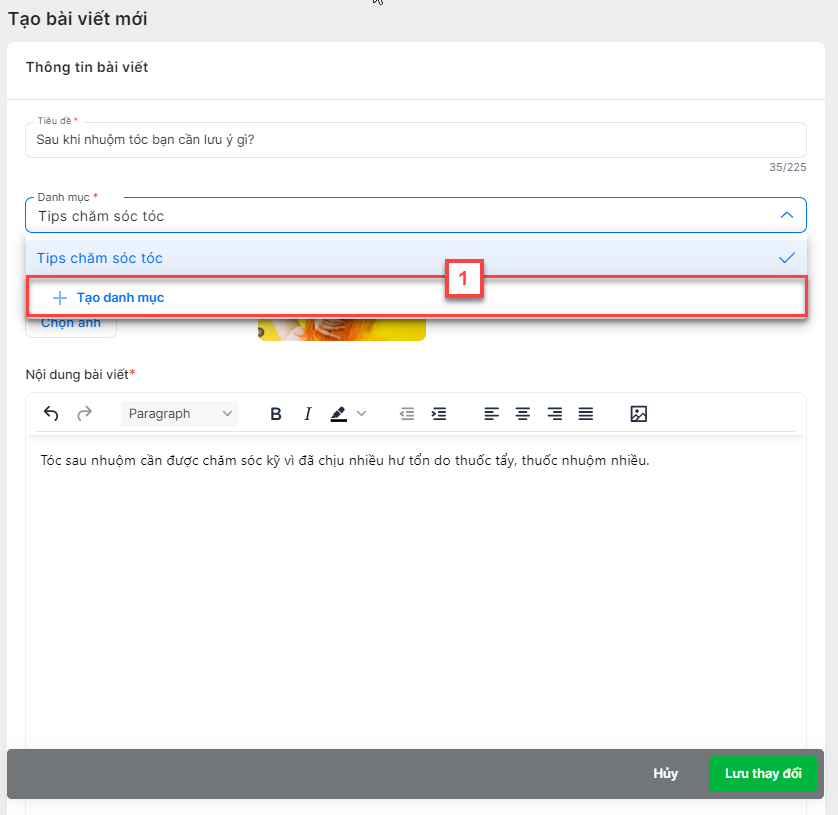
- Nếu chưa có, bạn kích Tạo danh mục. Tối đa 50 ký tự.

- Hình ảnh đại diện:
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Kích thước khuyên dùng: 1200x600px.
- Tab Ảnh của tôi:

- Tab Kho ảnh mẫu:

- Nội dung bài viết:
- Bắt buộc nhập
- Không giới hạn ký tự
- Hình ảnh: Không quá 5MB/ hình
- Bạn có thể tùy chỉnh định dạng với các công cụ hệ thống hỗ trợ
- Kích Lưu thay đổi (4)
4.1.2. Danh sách
- Sau khi tạo mới các bài viết thành công, Danh sách bài viết hiển thị như sau

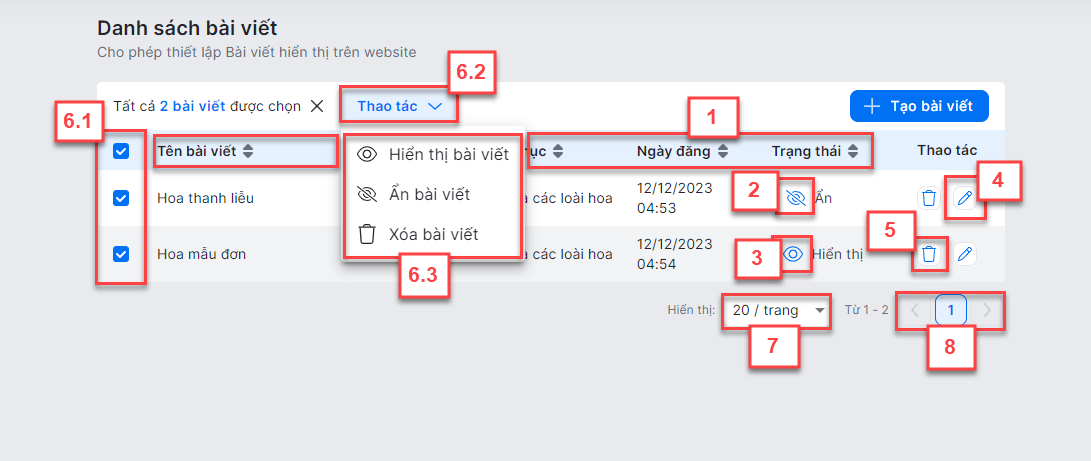
- Tại đây, bạn có thể:

- Sắp xếp thứ tự bài viết trên danh sách ngay tại màn hình này theo các cột (1)
- Thao tác cho phép hiển thị từng bài viết (2)

- Thao tác ẩn từng bài viết (3)

- Cập nhật từng bài viết (4)
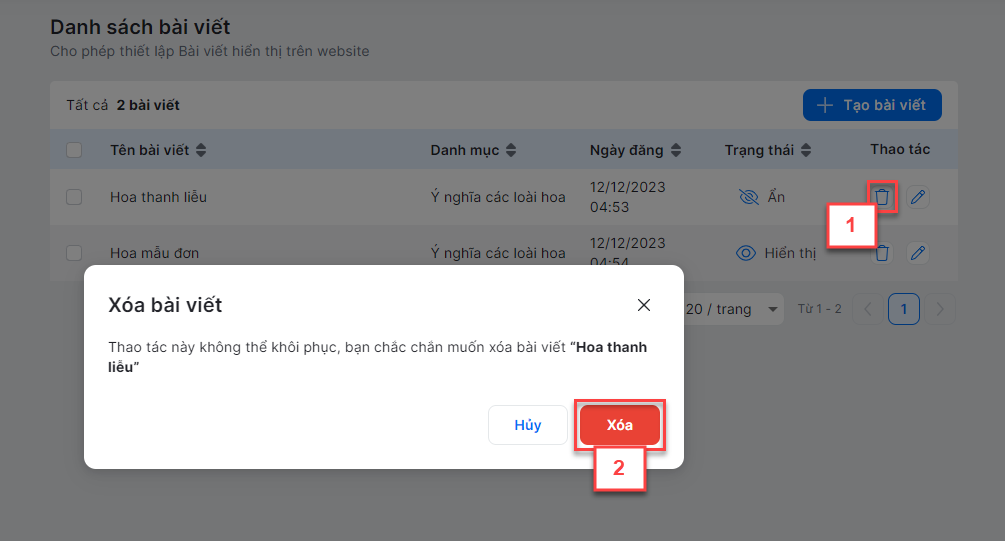
- Xóa từng bài viết (5)

- Thiết lập hàng loạt bài viết (6)
- Hiển thị bài viết
- Ẩn bài viết
- Xóa bài viết
- Chọn số lượng sản phẩm hiển thị trên 1 trang (7)

- Chuyển nhanh đến các trang (8)
4.2. Danh mục bài viết
4.2.1. Thêm danh mục
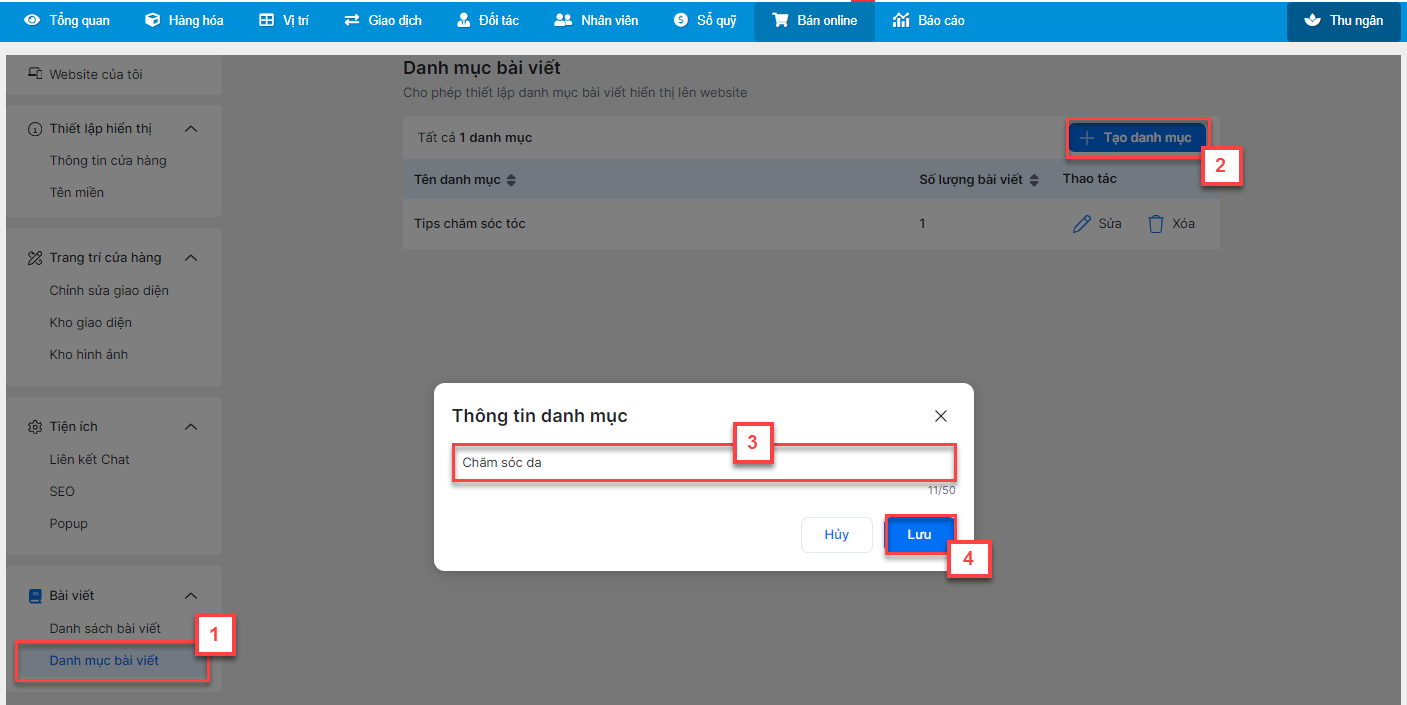
- Bạn chọn Danh mục bài viết (1) -> chọn Tạo danh mục (2) -> nhập Tên danh mục (3) -> kích Lưu (4)

4.2.2. Danh mục
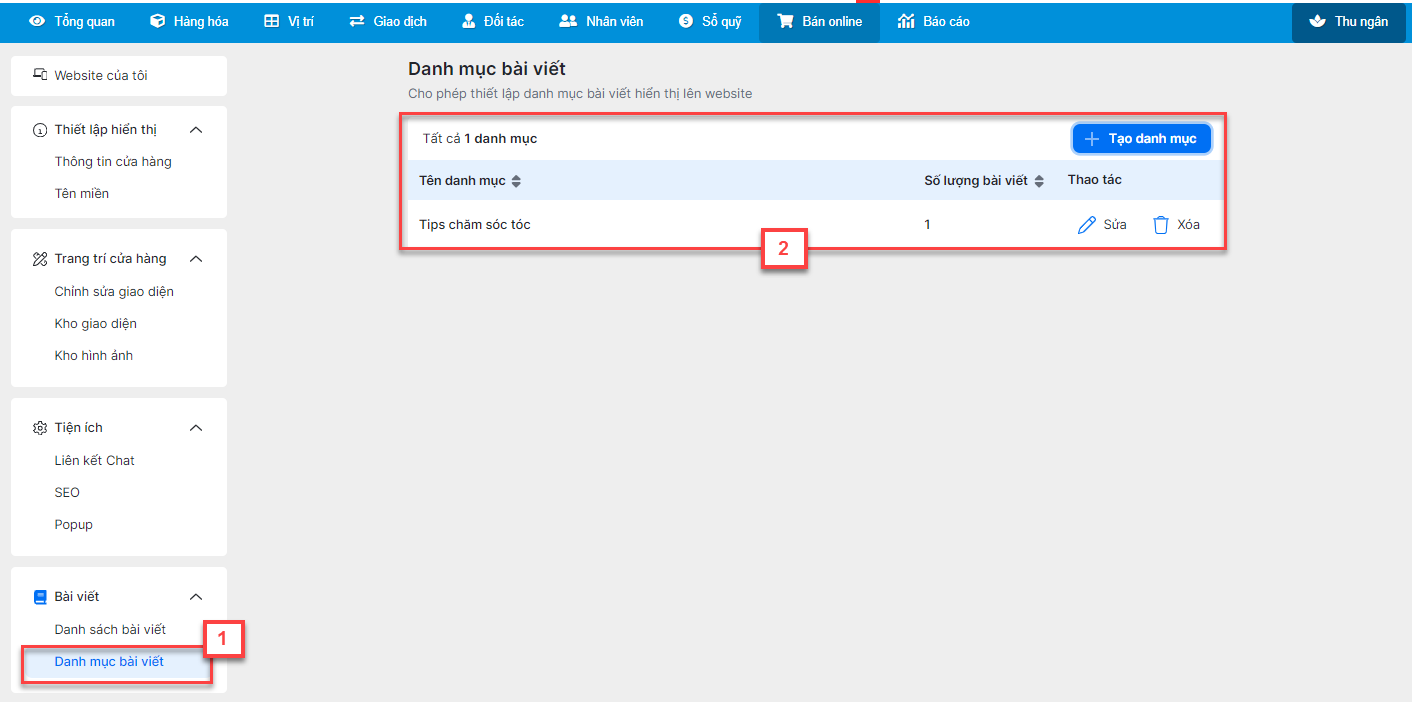
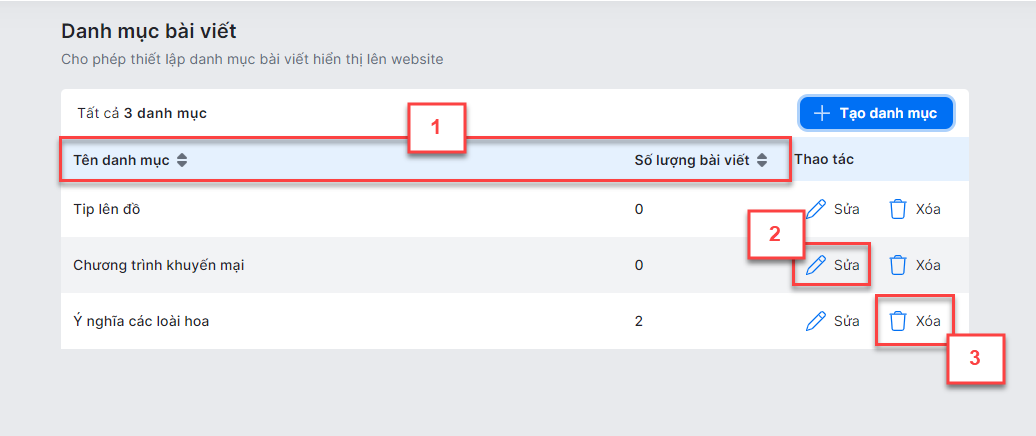
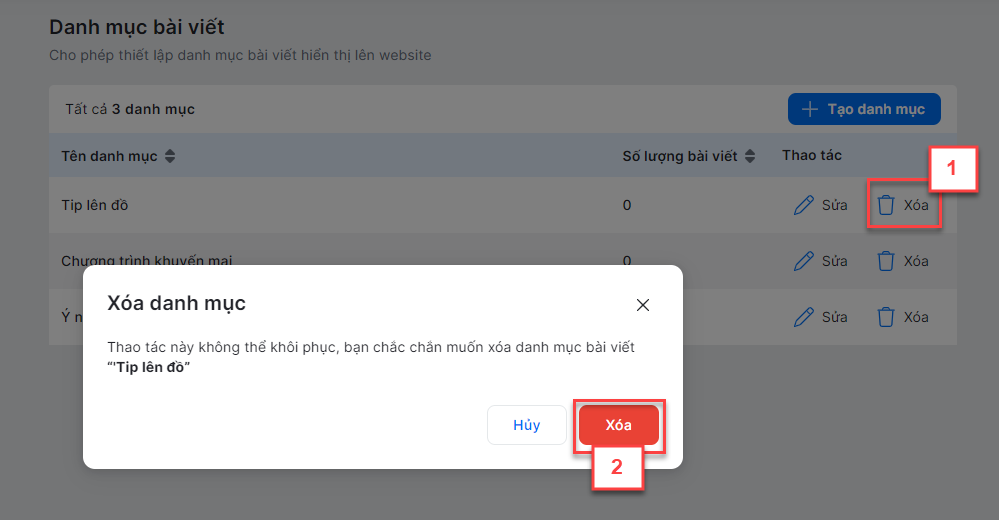
- Sau khi tạo mới các danh mục bài viết thành công, hệ thống hiển thị như sau:

- Tại đây, bạn có thể:

- Sắp xếp thứ tự danh mục trên danh sách ngay tại màn hình này theo các cột (1)
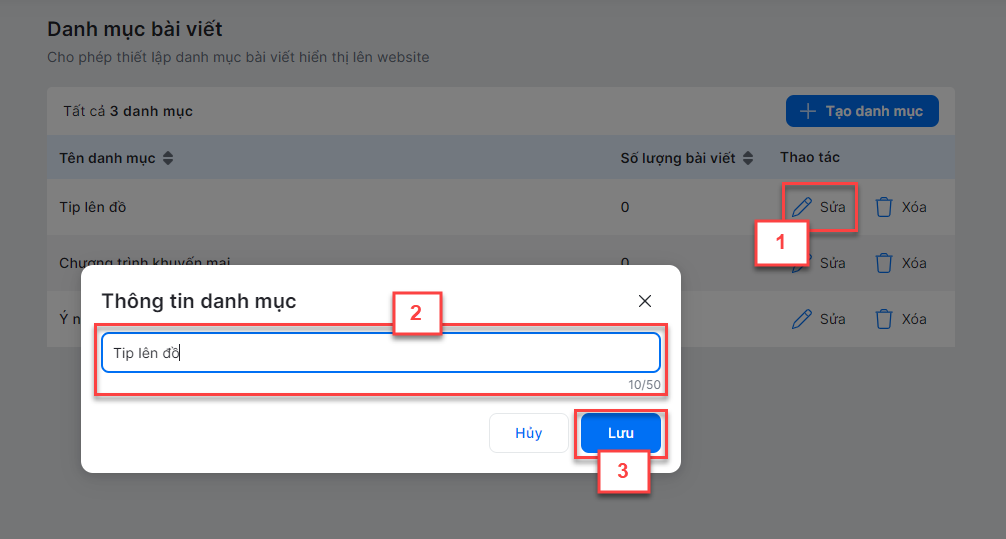
- Sửa tên danh mục (2)

- Xóa từng danh mục (3)

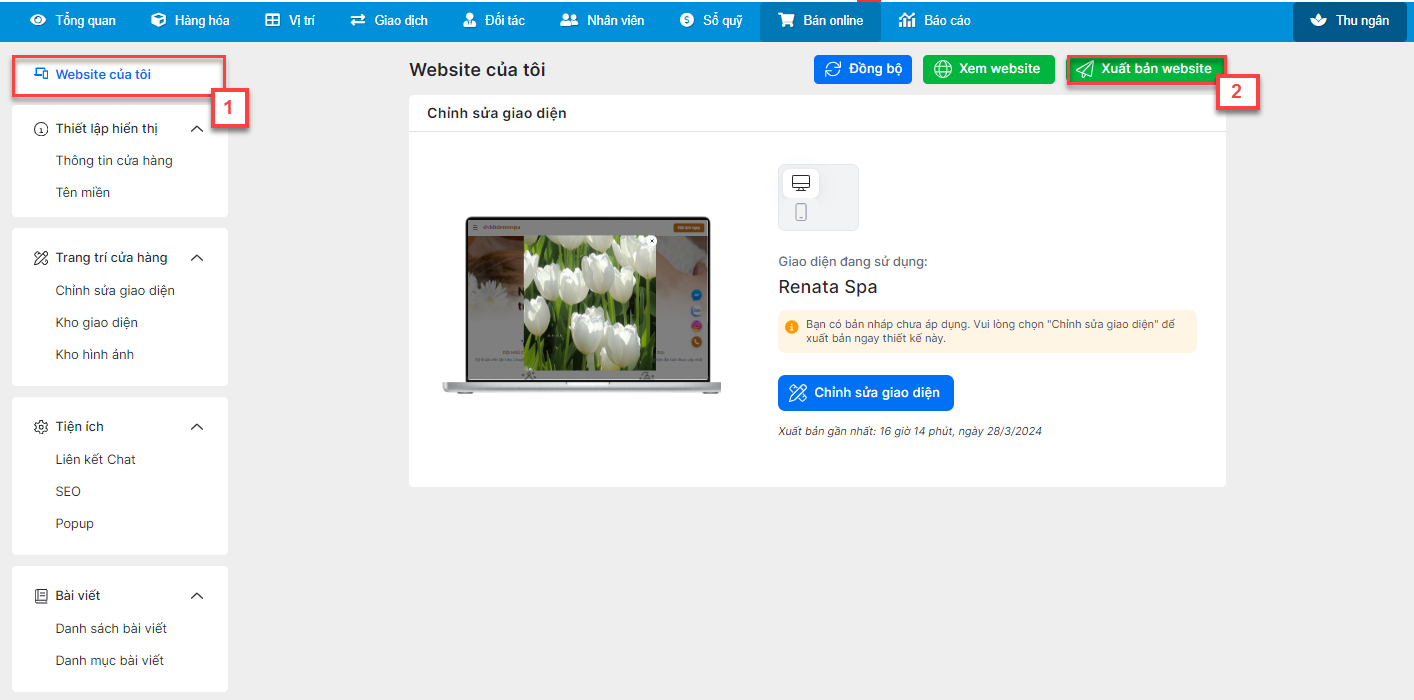
- Sau khi đã thiết lập trang web hoàn thiện, để khách mua hàng có thể truy cập vào website, trên menu Website của tôi (1) -> bạn kích chọn Xuất bản Website (2)

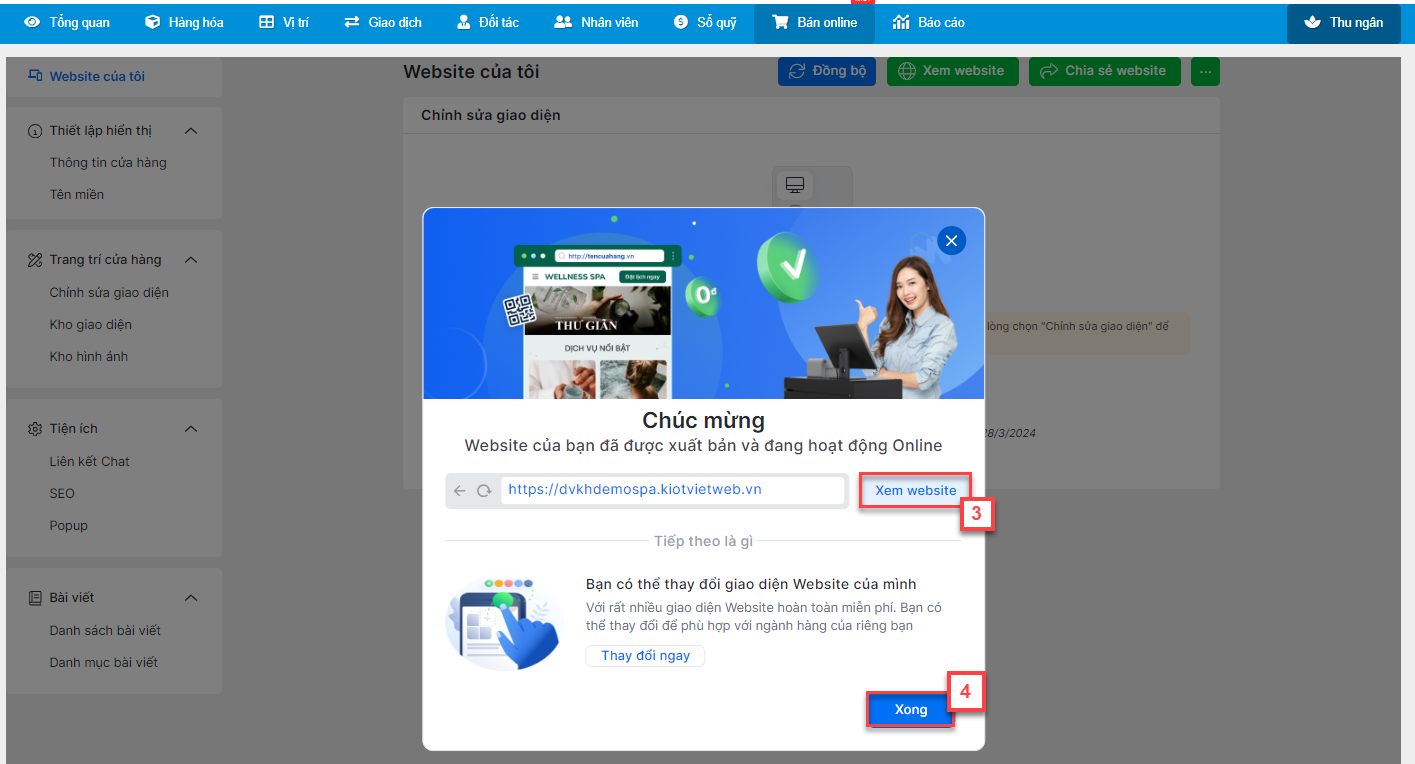
- Ngay khi xuất bản, bạn chọn Xem website (3) để kiểm tra giao diện sẽ được hiển thị cho khách hàng hoặc nhấn Xong (4) để hoàn tất thao tác.

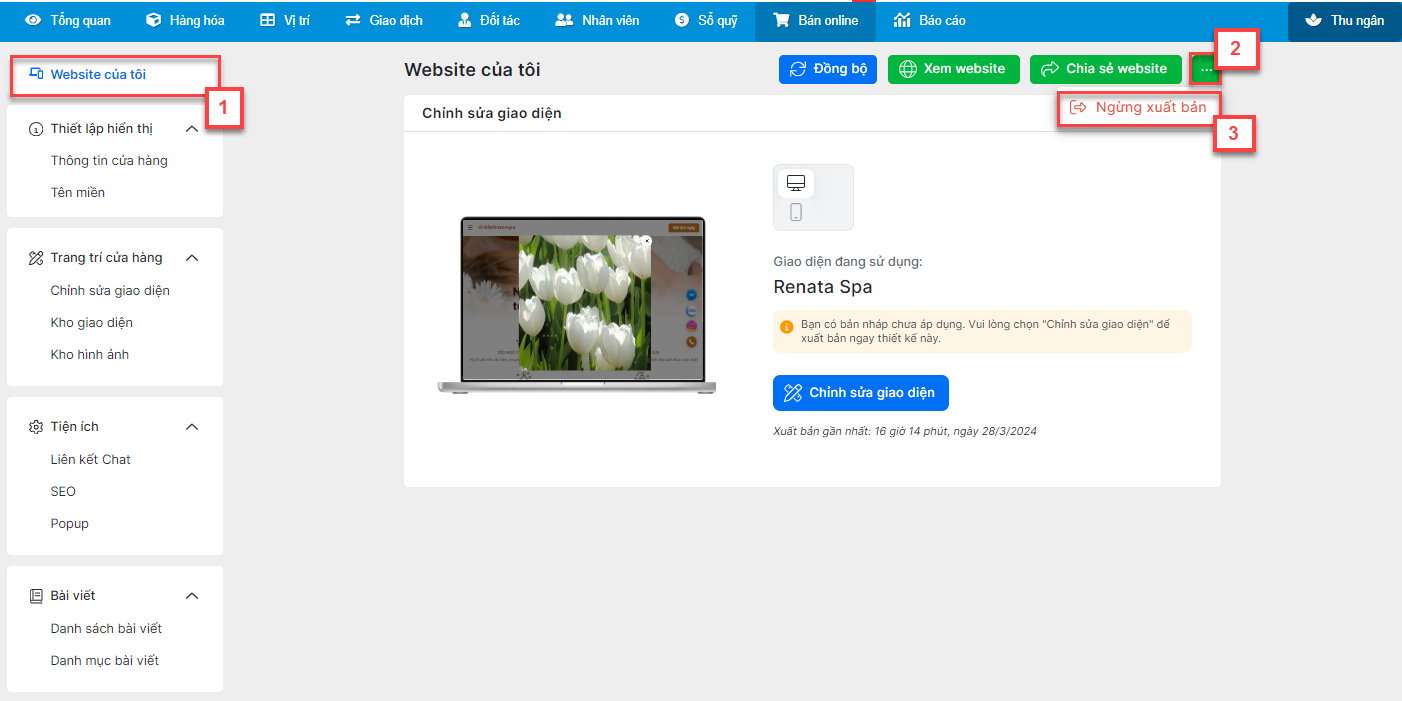
- Nếu không muốn khách mua hàng tiếp tục truy cập vào website sau khi đã kích hoạt, trên menu Website của tôi (1) -> bạn kích chọn (2) -> Ngừng xuất bản (3)

- Website sau khi đã ngừng xuất bản hiển thị như sau:

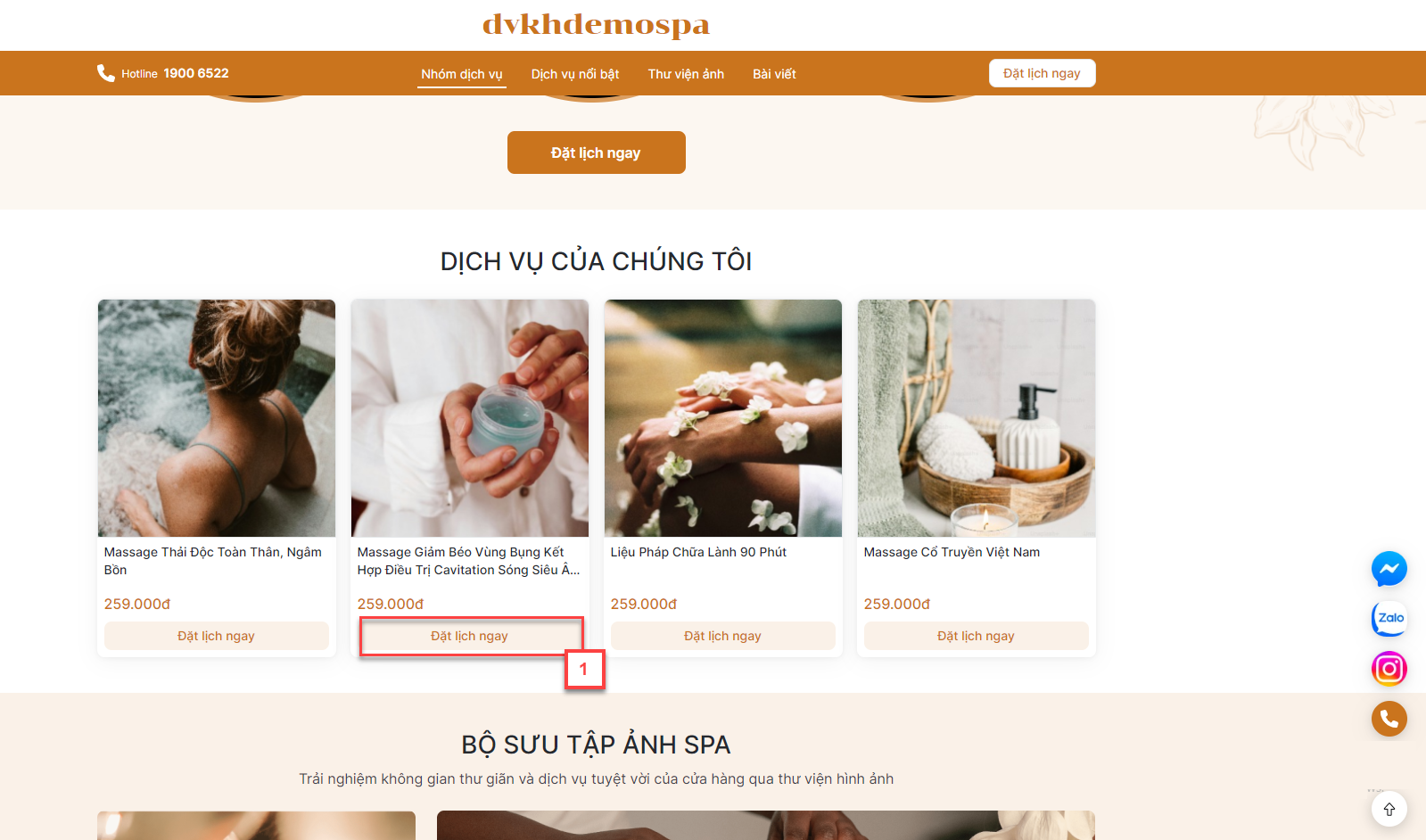
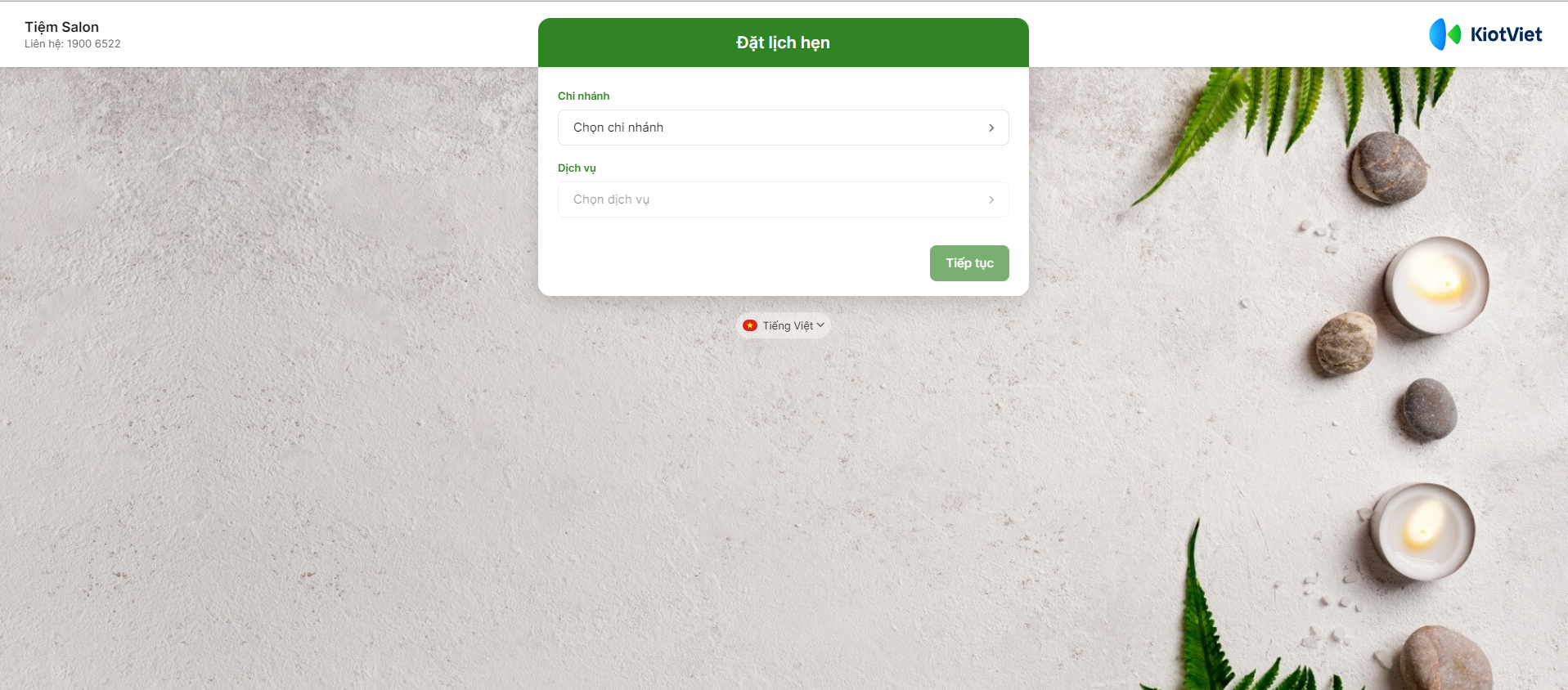
- Sau khi xuất bản website, khách hàng của bạn đã có thể vào link website, chọn sản phẩm, dịch vụ mong muốn. Khi nhấn chọn, hệ thống sẽ dẫn đến đường link đặt lịch online.


Như vậy, KiotViet đã thực hiện xong phần hướng dẫn sử dụng Web bán hàng.
Mọi thắc mắc xin liên hệ tổng đài tư vấn bán hàng 1800 6162, tổng đài hỗ trợ phần mềm 1900 6522 hoặc email cho chúng tôi tại địa chỉ: hotro@kiotviet.com để được hỗ trợ và giải đáp.
Chúc Quý khách thành công!
Tài liệu được cập nhật mới nhất ngày 04/05/2024
KiotViet - Phần mềm quản lý bán hàng phổ biến nhất
- Với 300.000 nhà kinh doanh sử dụng
- Chỉ từ: 6.000đ/ ngày




