Hướng dẫn sử dụng Public API
Ngành Bán lẻ
KiotViet Public API được phát triển để hỗ trợ việc tích hợp và trao đổi dữ liệu giữa KiotViet và các nền tảng website, thương mại điện tử, CRM…
KiotViet Public API cung cấp cơ chế đọc và ghi các đối tượng sau:
– Nhóm hàng: lấy danh sách nhóm hàng hóa với các thông tin về tên nhóm hàng và quan hệ giữa các nhóm hàng (2.3)
– Hàng hóa: lấy thông tin sản phẩm, tạo mới, sửa, xóa sản phẩm, thuộc tính của sản phẩm (2.4)
– Đặt hàng: lấy thông tin đơn hàng, tạo đơn hàng, cập nhật và hủy đơn hàng (2.5)
– Hóa đơn: lấy thông tin hóa đơn, tạo hóa đơn, cập nhật và hủy hóa đơn (2.12)
– Khách hàng: lấy danh sách khách hàng và thao tác trên thông tin khách hàng (2.6)
– Phiếu nhập hàng: thông tin phiếu nhập (2.15)
– Các API phụ trợ:
-
Danh sách chi nhánh
-
Danh sách người dùng (2.8)
-
Danh sách tài khoản ngân hàng (2.9)
-
Danh sách thu khác (2.10)
-
Webhook (2.11)
-
Nhóm khách hàng (2.13)
-
Sổ quỹ (2.14)
Lưu ý : Các Params có ? ở trong giá trị là những trường có thể không truyền

Mục này mô tả thông tin chi tiết của từng API. Các thông tin bao gồm:
– Tên API
– Mục đích sử dụng của API
– Cấu trúc của API
– Chi tiết tham số trong request
– Nội dung response trả về
Lưu ý:
– Ngoại trừ API lấy thông tin Authentication Code và Access Token, toàn bộ các API khác đều có header trong request với thông tin:
-
“Retailer”: tên gianhàng
-
“Authorization”: Bearer {Mã Access Token}
Ví dụ:
Retailer: taphoaxyz
Authorization: Bearer eyJhbGciOiJSU0EtT0FFUCIsImVu……………………..Z31gSjq6REOpMUj3hBYBojekzw
– Với các hàm GET sẽ giới hạn 5000 request/1h.
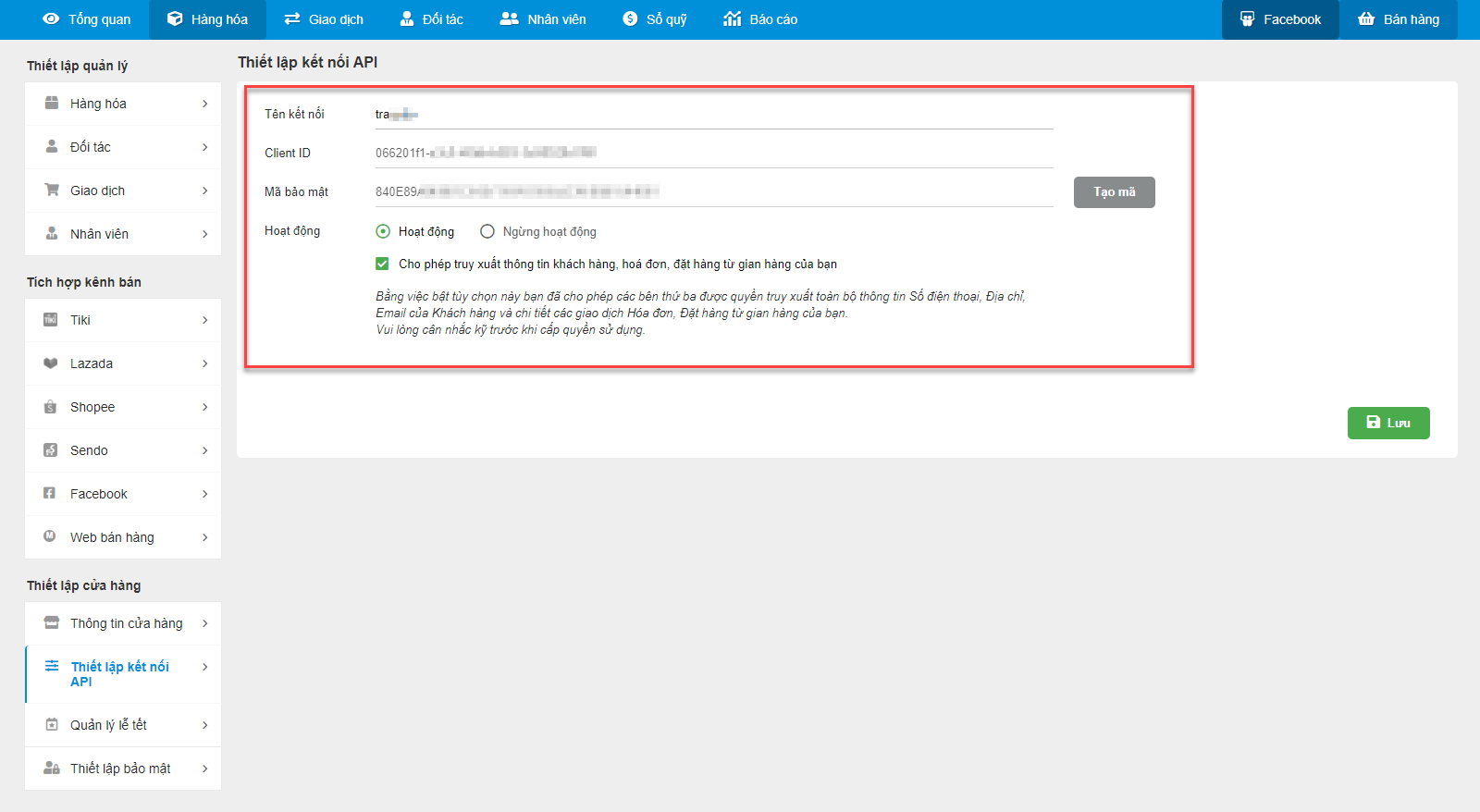
Kiotviet API xác thực dựa trên cơ chế xác thực OAuth 2.0, để kết nối được hệ thống cần có 2 thông tin: ClientId và Mã bảo mật. Thông tin này được truy cập vào “Thiết lập cửa hàng” bằng tài khoản admin => Chọn Thiết lập kết nối API

Trong trường hợp không thể lấy được thông tin trên vui lòng liên hệ với bộ phận CSKH để được hỗ trợ.
– Sau khi có được thông tin ClientId và Mã bảo mật (client_secret). Có thể sử dụng các thư viện theo từng ngôn ngữ để lấy thông tin Access Token, ví dụ:
– Thông tin endpoint authenticate như sau:
-
Authorization Endpoint: http://id.kiotviet.vn/connect/authorize
-
Token Endpoint: http://id.kiotviet.vn/connect/token
– Hoặc có thể call API bên dưới (2.2)
– Mục đích sử dụng: API lấy thông tin Access Token để truy cập
– Phương thức và URL: POST https://id.kiotviet.vn/connect/token
– Request:
scopes: PublicApi.Access //Phạm vi truy cập (Public API)
grant_type: client_credentials //Thông tin truy cập dạng token
client_id: 83a5bcbe-3c39-458c-bdd9-128112cef3f7 //Client Id
client_secret: 3B52F3A9DDE194966DAE2CE0A478B2DEC15254D6 //Client secret
- Header
“Content-Type”:”application/x-www-form-urlencoded”
scope
- Body
|
scopes=PublicApi.Access&grant_type=client_credentials&client_id=e4fe37ab-5d10-4919-bf59-d9a568456d0b&client_secret=01A3703244752CFF6350A801F900742179C7CCDA |
– Response:
|
{ “access_token”: “”, “expires_in”: 86400, “token_type”: “Bearer” } |
Mô tả chi tiết cho các liên quan đến thông tin nhóm hàng hóa như sau:
– Mục đích sử dụng: Trả về toàn bộ danh mục hàng hóa (nhóm hàng hóa). Danh sách này được sắp xếp theo thứ tự bảng chữ cái (a-z). Hệ thống chỉ cho phép nhóm hàng hóa có tối đa 3 cấp, và không cho phép xóa nhóm hàng cha nếu đang có chứa nhóm hàng con và không cho phép xóa nhóm hàng con nếu đang được sử dụng.
– Phương thức và URL: GET https://public.kiotapi.com/categories
– Request: Sử dụng hàm GET với tham số:
“lastModifiedFrom”: datetime? // thời gian cập nhật
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“currentItem”: int, // lấy dữ liệu từ bản ghi hiện tại, nếu không nhập thì mặc định là 0
“orderBy”: string, //Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name)
“orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc
“hierachicalData”: Boolean, // nếu HierachicalData=true thì mình sẽ lấy nhóm hang theo cấp mà không quan tâm lastModifiedFrom. Ngược lại, HierachicalData=false thì sẽ lấy 1 list nhóm hang theo lastModifiedFrom nhưng không có phân cấp
– Response:
-
Nếu hierachicalData là true
|
“total”: int, { “categoryId”: int, // ID nhóm hàng hóa “parentId”: int?, // Nếu danh mục có danh mục cha thì có id cụ thể, nếu không có danh mục cha, ParentId=null “retailerId”: int, // Id cửa hàng “children”: [] “removedIds”: int [], // danh sách ID nhóm hàng bị xóa dựa trên Modified Date “timestamp”: datetime |
-
Nếu hierachicalData là fasle
|
“total”: int, { “categoryId”: int, // ID nhóm hàng hóa }], “removedIds”: int [], // danh sách ID nhóm hàng bị xóa dựa trên Modified Date “timestamp”: datetime } |
– Mục đich sử dụng: Trả lại thông tin chi tiết của nhóm hàng hóa theo ID
– Phương thức và URL: GET https://public.kiotapi.com/categories/{id}
– Request: Sử dụng hàm GET với tham số:
“id” : long // ID của nhóm hàng
– Response:
|
“data”: { “categoryId”: int, // ID nhóm hàng hóa “parentId”: int?, // Nếu danh mục có danh mục cha “categoryName”: string, // Tên nhóm hàng hóa “retailerId”: int, // ID cửa hàng “hasChild”: int?, // ID cửa hàng “modifiedDate: datetime?, // Thời gian cập nhật “createdDate”: datetime, “children”: [] } |
– Mục đích sử dụng: Thêm mới một nhóm hàng
– Phương thức và URL: POST https://public.kiotapi.com/categories
– Request: JSON mã hóa yêu cầu gồm 1 object nhóm hàng riêng biệt với nhưng tham số sau:
“categoryName”: string // tên nhóm hàng hóa
“parentId”: int // nếu nhóm hàng có nhóm hàng cha (hệ thống cho phép tối đa 3 cấp nhóm)
– Body
|
{ “categoryName”: string } |
– Response:
|
{ “message”: “Cập nhật dữ liệu thành công”, “data”: { “categoryId”: int, // ID nhóm hàng hóa “parentId”: int?, // Nếu danh mục có danh mục cha “categoryName”: string, // Tên nhóm hàng hóa (Tối đa 125 ký tự) “retailerId”: int, // ID cửa hàng “hasChild”: boolean?, // Có danh mục con “modifiedDate”: datetime?, “createdDate”: datetime, “children”: [] } } |
– Mục đích sử dụng: Cập nhật nhóm hàng hóa theo ID
– Phương thức và URL: PUT https://public.kiotapi.com/categories/id
– Request: Sử dụng hàm PUT với ID nhóm hàng qua 1 object JSON.
id”: long // ID nhóm hàng hóa
– Body
|
{ “parentId”: int, // Nếu danh mục có danh mục cha “categoryName”: string // Tên nhóm hàng hóa (tối đa 125 ký tự) } |
– Response:
|
{ “message”: “Cập nhật dữ liệu thành công”, “data”: { “categoryId”: int, // Id nhóm hàng hóa “parentId”: int, // Nếu danh mục có danh mục cha “categoryName”: string, // Tên nhóm hàng hóa (tối đa 125 ký tự) “retailerId”: int, // Id cửa hàng “hasChild”: false, // Có danh mục con “modifiedDate”: datetime, “createdDate”: datetime, “children”: [] } } |
– Mục đích sử dụng: Xóa nhóm hàng theo ID
– Phương thức và URL: DELETE https://public.kiotapi.com/categories/{id}
– Request: Request sẽ bao gồm Id của nhóm hàng trong URL:
“id”: long // ID của nhóm hàng
– Response: Trả lại thông tin xóa thành công (Code 200)
|
{ “message”: “Xóa dữ liệu thành công” } |
Mô tả chi tiết cho các liên quan đến thông tin hàng hóa như sau:
– Mục đích sử dụng: Trả về toàn bộ hàng hóa theo cửa hàng đã được xác nhận (authenticated retailer)
– Phương thức và URL: GET https://public.kiotapi.com/products
– Request: Sử dụng hàm GET với tham số:
|
{ “orderBy”: string, optional //Sắp xếp dữ liệu theo trường orderBy (ví dụ: orderBy=Name) “lastModifiedFrom”: datetime? // thời gian cập nhật “pageSize”: int, // số items trong 1 trang, mặc định 20 items, tối đa 100 items “currentItem”: int, // lấy dữ liệu từ bản ghi currentItem “includeInventory”: Boolean, // có lấy thông tin tồn kho? “includePricebook”: Boolean, // có lấy thông tin bảng giá? “IncludeSerials”: Boolean, // lấy thông tin serial imei “IncludeBatchExpires”: Boolean, // lấy thông tin lô, hạn sử dụng “includeWarranties”: Boolean, // Lấy thông tin bảo hành “masterUnitId”: long?, //Id hàng hoá đơn vị cần filter “masterProductId”: long?, //Id hàng hoá cùng loại cần filter “categoryId”: int?, //Id nhóm hàng cần filter “BranchIds”: []int, //Id chi nhánh cần xem tồn kho “orderDirection”: string, optional “includeRemoveIds”: bool, //Có lấy thông tin danh sách Id bị xoá dựa “includeQuantity”: bool, //có lấy thông tin định mức tồn “productType”: bool, //loại hàng hóa “includeMaterial”: bool, //có lấy danh sách hàng thành phần “isActive”: bool? //Hàng đang kinh doanh, “name”: string //search hàng hóa theo tên “includeSoftDeletedAttribute”: bool //Có lấy thông tin danh sách thuộc tính bị xóa của hàng hóa (mặc định là true nếu không truyền tham số này => Nghĩa là lấy tất cả thuộc tính bao gồm thuộc tính đã bị xóa. Ngược lại nếu = false thì loại bỏ các thuộc tính đã bị xóa). “tradeMarkId”: int?, //Id thương hiệu cần filter “IncludeProductShelves”: boolean? // Có lấy thông tin vị trí sản phẩm } |
– Nếu có “OrderDirection”, chọn sắp xếp kết quả về theo:
-
ASC (Mặc định)
-
DESC
“includeRemoveIds”: Boolean //Có lấy thông tin danh sách Id bị xoá dựa trên lastModifiedFrom,
“productType”: int? (optional) //Loại hàng hóa
– Nếu có “productType”, giá trị thuộc :
-
1: hàng combo
-
3: hàng hóa dịch vụ
-
2: các hàng hóa còn lại
“includeMaterial”: Boolean //Có lấy thông tin danh sách hàng thành phần hay không
– Response:
|
“removeId”: int [], // Danh sách Id hàng hóa bị xóa dựa trên ModifiedDate “total”: int, // Tổng số hàng hóa “pageSize”: int, “data”: [{ “id”: long, // ID hàng hóa “code”: string, // Code hàng hóa “barCode”: string, //Mã vạch hàng hóa “retailerId”: int, // Id cửa hàng “allowsSale”: Boolean, // Sản phẩm được bán trực tiếp hay không “name”: string, // Tên sản phẩm “categoryId”: int, // Id của nhóm hàng hóa “categoryName”: string, // Tên của nhóm hàng hóa “tradeMarkId”: int, // Id của thương hiệu “tradeMarkName”: string, // Tên của thương hiệu “fullName”: string, // Tên sản phẩm bao gồm thuộc tính và đơn vị tính “description”: string, // Mô tả sản phẩm “hasVariants”: Boolean?, // Sản phẩm có thuộc tính hay không “attributes”: [{ “productId”: long, // Id sản phẩm “attributeName”: string, // tên thuộc tính “attributeValue”: string // giá trị thuộc tính }], // danh sách thuộc tính “unit”: string, // đơn vị tính của 1 sản phẩm, “masterUnitId”: long, // Id của hàng hóa đơn vị cơ bản (null) “masterProductId”: long?, “conversionValue”: double?, // Đơn vị quy đổi “units”: [{ “id”: long, // ID sản phẩm “code”: string, // Mã sản phẩm “name”: string, // Tên sản phẩm “fullName”: string, // Tên sản phẩm “unit”: string, // Đơn vị tính “conversionValue”: double, // Đơn vị quy đổi “basePrice”: decimal, // Giá bán của sản phẩm }], // danh sách đơn vị tính “images”: [{“Image”: string, // ảnh sản phẩm}], // Danh sách hình ảnh của hàng hóa “inventories”: [{ “productId”: long, // Id của sản phẩm “productCode”: string, // Mã của sản phẩm “productName”: string, // Tên của sản phẩm “branchId”: int, // Id của chi nhánh “branchName”: string, // Tên của chi nhánh “onHand”: double?, // Tồn kho theo chi nhánh “cost”: decimal?, // Giá sản phẩm “onOrder”: double, // Số lượng đặt từ nhà cung cấp theo chi nhánh “reserved”: double, // Đặt hàng theo chi nhánh “minQuality”: double, // Định mức tồn thấp nhất “maxQuality”: double, // Định mức tồn cao nhất }], // danh sách tồn kho trên các chi nhánh “priceBooks”: // bảng giá (mặc định là bảng giá chung) [{ “priceBookId”: long, // ID bảng giá “priceBookName”: string, // Tên bảng giá “productId”: long// ID sản phẩm “isActive”: Boolean, // Có được sử dụng? “startDate”: datetime?, // có hiệu lực từ ngày “endDate”: datetime?, // có hiệu lực đến ngày “price”: decimal, // Giá bán theo bảng giá }], // danh sách các bảng giá mà sản phẩm đang được gán “productFormulas”: // danh sách hàng thành phần (nếu có) [{ “materialId”: long, // ID hàng thành phần “materialCode”: string, // Code hàng thành phần “materialFullName”: string// tên đầy đủ hàng thành phần “materialName”: string, // tên hàng thành phần “quantity”: int, // số lượng “basePrice”: decimal, // giá “productId”: long?, // mã hàng combo chứa sản phẩm này “product”: // chi tiết sản phẩm { “createdDate”: datetime?, // ngày tạo “id”: long, // ID sản phẩm của thành phần, “retailerId”: long, // Id cửa hàng, “code”: string , // code sản phẩm của thành phần, “name”: string?, // tên hàng thành phần, “fullName”: datetime?, // tên đầy đủ hàng thành phần, “categoryId”: int, // Id của nhóm hàng hóa, “allowsSale”: Boolean, // Sản phẩm được bán trực tiếp hay không, “hasVariants”: Boolean?, // Sản phẩm có thuộc tính hay không, “basePrice”: decimal, // Giá bán của sản phẩm, “unit”: string, // Đơn vị tính, “conversionValue”: double?, // Đơn vị quy đổi, “modifiedDate”: datetime?, // ngày sửa, “isActive”: Boolean, // Có được sử dụng?, “isRewardPoint”: bool?, // có tích điểm hay không, “orderTemplate”: string, //Mẫu ghi chú (hóa đơn đặt hàng), “isLotSerialControl”: bool?, //Có phải imei hay không “isBatchExpireControl”: bool? //Có phải Hàng lô/ date hay không }, }], “productSerials”: // Danh sách Imei [{ “productId”: long, //Id sản phẩm “serialNumber”: string, //số serial Imei “status”: int, // 1: còn hàng, 0: hết hàng “branchId”: int, // id chi nhánh “quantity”: double?, //Số lượng: 1 “createdDate”: datetime, //ngày tạo “modifiedDate”: datetime?, //ngày sửa }], “productBatchExpires”: // Danh sách lô [{ “productId”: long, //Id sản phẩm “onHand”: double, //Tồn kho của lô “batchName”: string, //Tên lô “expireDate”: datetime, //ngày hết hạn lô “fullNameVirgule”: string, //Tên đầy đủ của lô “branchId”: int, // id chi nhánh }], }], “productWarranties”: [{ “Id”: long, // id bảo hành bảo trì “description”: string, //mô tả “numberTime”: int, // thời gian bảo hành “timeType”: int, // kiểu thời gian(ngày:1 tháng:2 năm:3) “warrantyType”: int, //kiểu bảo hành (bảo hành:1, bảo trì: 3) “productId”: long, //productId “retailerId”: long, //retailerId “createdBy”: long?, // người tạo “createdDate”: datetime?, // thời gian tạo “modifiedDate”: datetime?, // thời giant hay đổi }] “basePrice”: decimal?, // giá sản phẩm “weight”: double?, // trọng lượng sản phẩm “modifiedDate”: datetime // thời gian cập nhật “createdDate”: datetime, // thời gian tạo, “orderTemplate”: string //Mẫu ghi chú (hóa đơn đặt hàng), “minQuantity” : int //Định mức tồn nhỏ nhất “maxQuantity” : int //Định mức tồn nhiều nhất, “productShelves”: // Danh sách vị trí sản phẩm trên các chi nhánh [{ “branchId”: long, // Id của chi nhánh “branchName”: string, // Tên của chi nhánh “ProductShelves”: string // Vị trí sản phẩm (Vị trí 1 | Vị trí 2) }]
“taxType”: string, // Loại thuế của sản phẩm (“khau_tru” hoặc “truc_tiep”) “taxRate”: string, // Mức thuế khấu trừ tương ứng (Cho phép các giá trị: 0, 5, 8, 10, “KCT”, “KKKNT”) (áp dụng nếu taxType = “khau_tru”) “taxRateDirect”: decimal? // Tỷ lệ tính thuế trực tiếp (%) (Cho phép các giá trị: 1, 2, 3, 5, null) (áp dụng nếu taxType = “truc_tiep”) “productTaxs”: [ { “id”: “long”, “productId”: “long”, // ID hàng hóa “taxId”: “int”, // ID thuế “value”: “decimal?”, // Mức thuế “name”: “string” // Tên mức thuế } ], “purchaseTax”: { “id”: “long”, “productId”: “long”, // ID hàng hóa “taxId”: “int”, // ID thuế “value”: “decimal?”, // Mức thuế “name”: “string” // Tên mức thuế } } ] } |
– Mục đích sử dụng: Trả lại chi tiết của một sản phẩm cụ thể theo ID, theo Code
– Phương thức và URL:
-
Theo Id : GET https://public.kiotapi.com/products/{id}
-
Theo Code : GET https://public.kiotapi.com/products/code/{code}
-
Có lấy thuộc tính đã xóa mềm của hàng hóa: GET https://public.kiotapi.com/products/{id}?includeSoftDeletedAttribute=true
– Request: Sử dụng hàm GET với tham số:
“id”: long // ID của hàng hóa
“code”: string // Mã của hàng hóa
– Response:
|
{ “id”: long, // ID hàng hóa “code”: string, // Code hàng hóa “barCode”: string, // Mã vạch hàng hóa “retailerId”: int, // ID cửa hàng “allowsSale”: Boolean?, // Sản phẩm được bán trực tiếp hay không “name”: string, // Tên sản phẩm “categoryId”: int, // ID của nhóm hàng hóa “tradeMarkId”: int, // ID của thương hiệu “type”: byte?, // Loại hàng hóa “categoryName”: string, // Tên của nhóm hàng hóa “fullName”: string, // Tên sản phẩm bao gồm unit và thuộc tính? “description”: string, // Mô tả sản phẩm “hasVariants”: Boolean?, // Sản phẩm có thuộc tính hay không “attributes”: // Danh sách thuộc tính [{ “productId”: long, // ID thuộc tính “attributeName”: string, // Tên thuộc tính “attributeValue”: string // Giá trị thuộc tính }], “unit”: string, // Đơn vị tính của 1 sản phẩm, “masterProductId”: long?, “masterUnitId”: long, // ID của hàng hóa đơn vị cơ bản (null) “conversionValue”: double?, // Đơn vị quy đổi “units”: // Danh sách đơn vị tính [{ “id”: long, // ID sản phẩm “code”: string, // Mã sản phẩm , “name”: string, //Tên sản phẩm “fullName”: string, // Tên sản phẩm bao gồm thuộc tính và đơn vị tính “unit”: string, // Đơn vị tính “conversionValue”: double, // Đơn vị quy đổi “basePrice”: decimal, // Giá bán của sản phẩm }], “images”: string [], // Danh sách hình ảnh của hàng hóa “inventories”: // Danh sách tồn kho trên các chi nhánh [{ “productId”: long, // Id của sản phẩm “productCode”: string, // Mã của sản phẩm “productName”: string, // Tên của sản phẩm “branchId”: long, // Id của chi nhánh “branchName”: long, // Tên của chi nhánh “onHand”: double?, // Tồn kho theo chi nhánh “cost”: decimal?, // Giá sản phẩm “reserved”: double // Đặt hàng theo chi nhánh }], “priceBooks”: // Danh sách bảng giá, mặc định có bảng giá chung [{ “priceBookId”: long, // ID bảng giá “priceBookName”: string, // Tên bảng giá “productId”: long// ID sản phẩm “isActive”: Boolean, // Có được sử dụng? “startDate”: datetime?, // Có hiệu lực từ ngày “endDate”: datetime?, // Có hiệu lực đến ngày “price”: decimal, // Giá bán theo bảng giá }], “productFormulas”: // Danh sách hàng thành phần (nếu có) [{ “materialId”: long, // ID hàng thành phần “materialCode”: string, // Mã hàng thành phần “materialFullName”: string// Tên hàng thành phần bao gồm thuộc tính và đơn vị tính “materialName”: string, // Tên hàng thành phần “quantity”: int, // Số lượng “basePrice”: decimal, // Giá bán hàng thành phần “productId”: long?, // ID hàng thành phần “product”: // Chi tiết hàng thành phần { “createdDate”: datetime?, // Ngày tạo hàng hóa “id”: long, // ID hàng thành phần “retailerId”: long, // ID cửa hàng “code”: string , // Mã hàng thành phần “name”: string?, // Tên hàng thành phần “fullName”: datetime?, // Tên hàng thành phần bao gồm thuộc tính và đơn vị tính “categoryId”: int, // ID của nhóm hàng hóa “allowsSale”: Boolean, // Sản phẩm được bán trực tiếp hay không “hasVariants”: Boolean?, // Sản phẩm có thuộc tính hay không “basePrice”: decimal, // Giá bán của sản phẩm “unit”: string, // Đơn vị tính “conversionValue”: double?, // Đơn vị quy đổi “modifiedDate”: datetime?, // Ngày gần nhất có cập nhật hàng hóa “isActive”: Boolean, // Trạng thái kinh doanh hàng hóa (true: Đang kinh doanh | false: ngừng kinh doanh) “isRewardPoint”: bool?, // Có tích điểm hay không “orderTemplate”: string //Mẫu ghi chú (hóa đơn đặt hàng) } }], “basePrice”: decimal, // giá sản phẩm “weight”: double, // trọng lượng sản phẩm “modifiedDate”: datetime, // thời gian cập nhật “createdDate”: datetime, // thời gian tạo “isLotSerialControl”: bool?,//Có phải imei hay không “isBatchExpireControl”: bool?,//Có phải Hàng lô/ date hay không “productSerials”: // Danh sách Imei [{ “productId”: long, //Id sản phẩm “serialNumber”: string, //số serial Imei “status”: int, // 1: còn hàng, 0: hết hàng “branchId”: int, // id chi nhánh “quantity”: double?, //Số lượng: 1 “createdDate”: datetime, //ngày tạo “modifiedDate”: datetime?, //ngày sửa }], “productBatchExpires”: // Danh sách lô [{ “productId”: long, //Id sản phẩm “onHand”: double, //Tồn kho của lô “batchName”: string, //Tên lô “expireDate”: datetime, //ngày hết hạn lô “fullNameVirgule”: string, //Tên đầy đủ của lô “branchId”: int, // ID chi nhánh }] “productShelves”: // Danh sách vị trí sản phẩm trên các chi nhánh [{ “branchId”: long, // Id của chi nhánh “branchName”: string, // Tên của chi nhánh “ProductShelves”: string // Vị trí sản phẩm (Vị trí 1 | Vị trí 2) }]
“taxType”: string, // Loại thuế của sản phẩm (“khau_tru” hoặc “truc_tiep”) “taxRate”: string, // Mức thuế khấu trừ tương ứng (Cho phép các giá trị: 0, 5, 8, 10, “KCT”, “KKKNT”) (áp dụng nếu taxType = “khau_tru”) “taxRateDirect”: decimal? // Tỷ lệ tính thuế trực tiếp (%) (Cho phép các giá trị: 1, 2, 3, 5, null) (áp dụng nếu taxType = “truc_tiep”) “productTaxs”: [ { “id”: “long”, “productId”: “long”, // ID hàng hóa “taxId”: “int”, // ID thuế “value”: “decimal?”, // Mức thuế “name”: “string” // Tên mức thuế } ], “purchaseTax”: { “id”: “long”, “productId”: “long”, // ID hàng hóa “taxId”: “int”, // ID thuế “value”: “decimal?”, // Mức thuế “name”: “string” // Tên mức thuế } } |
– Mục đích sử dụng: Tạo mới hàng hóa
– Phương thức và URL: POST https://public.kiotapi.com/products
– Request: JSON mã hóa yêu cầu gồm 1 object hàng hóa:
|
{ “name”: string, // Tên hàng hóa “code”: string, // Mã hàng hóa “barCode”: string, // Mã vạch hàng hóa, tối đa 16 ký tự “fullName”: string, // Tên sản phẩm bao gồm thuộc tính và đơn vị tính “categoryId”: int, // Id nhóm hàng hóa “allowsSale”: Boolean, // Sản phẩm được bán trực tiếp hay không “description”: string, // Mô tả sản phẩm “hasVariants”: boolean, // Sản phẩm có thuộc tính hay không “isProductSerial”: true, // Có phải sản phẩm serial hay không “attributes”: [{ “attributeName”: string, // Tên thuộc tính (Nếu tên thuộc tính chưa tồn tại trong hệ thống thì tự động tạo mới thuộc tính) “attributeValue”: string // Giá trị thuộc tính }], // Danh sách thuộc tính “unit”: string, // Đơn vị tính của 1 sản phẩm “masterProductId”: long?, //ID hàng hoá cùng loại “masterUnitId”: long?, // ID của hàng hóa đơn vị cơ bản, = NULL nếu là đơn vị cơ bản “conversionValue”: double, “inventories”: [{ “branchId”: long, // ID của chi nhánh “branchName”: long, // Tên của chi nhánh “onHand”: double?, // Tồn kho theo chi nhánh “cost”: decimal? // Giá sản phẩm }], // Danh sách tồn kho trên các chi nhánh “basePrice”: decimal?, // Giá sản phẩm “weight”: double?, // Trọng lượng sản phẩm, “images”: string [], // Danh sách hình ảnh hàng hóa (dạng link) “productTaxs”: [ { “taxId”: “int” // ID thuế bán hàng } ], “purchaseTax”: { “taxId”: “int” // ID thuế nhập hàng } } |
– Response:
|
{ “id”: int, // ID hàng hóa “code”: string, // Mã hàng hóa “barCode”: string, // Mã vạch hàng hóa “name”: string, // Tên hàng hóa “fullName”: string, // Tên hàng hóa bao gồm thuộc tính và đơn vị tính “description”: string, // Tên hàng hóa “images”: string [], // Danh sách hình ảnh hàng hóa (dạng link) “categoryId”: int, “categoryName”: string, “unit”: string, “masterProductId”: long?, “masterUnitId”: long, “conversionValue”: double?, “hasVariants”: Boolean, // Sản phẩm có thuộc tính hay không “attributes”: [{ “productId”: long, // ID thuộc tính “attributeName”: string, // Tên thuộc tính “attributeValue”: string // Giá trị thuộc tính }] // Danh sách thuộc tính “basePrice”: decimal, // Giá bán “inventories”: [{ “productId”: long, // ID của sản phẩm “productCode”: string, // Mã của sản phẩm “productName”: string, // Tên của sản phẩm “branchId”: long, // ID của chi nhánh “branchName”: long, // Tên của chi nhánh “onHand”: double?, // Tồn kho theo chi nhánh “cost”: decimal?, // Giá sản phẩm “reserved”: double // Đặt hàng theo chi nhánh }] “basePrice”: decimal, // Giá bán theo bảng giá “retailerId”: int, // ID cửa hàng “modifiedDate”: datetime, // Thời gian cập nhật “productTaxs”: [ { “id”: “long”, “productId”: “long”, // ID hàng hóa “taxId”: “int”, // ID thuế “value”: “decimal?”, // Mức thuế “name”: “string” // Tên mức thuế } ], “purchaseTax”: { “id”: “long”, “productId”: “long”, // ID hàng hóa “taxId”: “int”, // ID thuế “value”: “decimal?”, // Mức thuế “name”: “string” // Tên mức thuế } } |
– Mục đích sử dụng: Cập nhật hàng hóa theo ID
– Phương thức và URL: PUT https://public.kiotapi.com /products/id
– Request: Sử dụng hàm PUT với ID hàng hóa qua 1 object JSON.
“branchId”: int, //Id chi nhánh hiện tại
“id”: long // ID hàng hóa
– Body
|
{ “name”: string, // Tên hàng hóa “code”: string, // Mã hàng hóa “barCode”: string, // Mã vạch hàng hóa, tối đa 16 ký tự “categoryId”: int, // ID nhóm hàng hóa “allowsSale”: Boolean, // Sản phẩm được bán trực tiếp hay không “description”: string, // Mô tả sản phẩm “hasVariants”: boolean, // Sản phẩm có thuộc tính hay không “attributes”: [{ “attributeName”: string, // Tên thuộc tính (Nếu tên thuộc tính chưa tồn tại trong hệ thống thì tự động tạo mới thuộc tính) “attributeValue”: string // Giá trị thuộc tính }], // Danh sách thuộc tính “unit”: string, // Đơn vị tính của 1 sản phẩm “masterUnitId”: long, // ID của hàng hóa đơn vị cơ bản, = NULL nếu là đơn vị cơ bản “conversionValue”: int, // Đơn vị quy đổi, = 1 nếu là đơn vị cơ bản “inventories”: [{ “branchId”: long, // ID của chi nhánh “branchName”: long, // Tên của chi nhánh “onHand”: double?, // Tồn kho theo chi nhánh “cost”: decimal? // Giá sản phẩm }], // Danh sách tồn kho trên các chi nhánh “basePrice”: decimal, // Giá sản phẩm “weight”: double, // Trọng lượng sản phẩm, “isActive”: bool?, // Trạng thái hóa động (true: đang hoạt động | false: ngừng hoạt động) “isRewardPoint”: bool?, // Có tích điểm hay không “productTaxs”: [ { “taxId”: “int” // ID thuế bán hàng } ], “purchaseTax”: { “taxId”: “int” // ID thuế nhập hàng } } |
– Response:
|
{ “id”: int, // ID hàng hóa “code”: string, // Mã hàng hóa “barCode”: string, //Mã vạch hàng hóa “name”: string, // Tên hàng hóa “fullName”: string, // Tên hàng hóa bao gồm thuộc tính và đơn vị tính “description”: string, // Tên hàng hóa “images”: string [], // Danh sách hình ảnh hàng hóa (dạng link) “categoryId”: int, “categoryName”: string, “unit”: string, “masterUnitId”: long, “conversionValue”: double, “hasVariants”: boolean, // Sản phẩm có thuộc tính hay không “attributes”: [{ “attributeName”: string, // Tên thuộc tính “attributeValue”: string // Giá trị thuộc tính }] // Danh sách thuộc tính “basePrice”: decimal, // Giá bán “inventory”: [{ “productId”: long, // ID của sản phẩm “productCode”: string, // Mã của sản phẩm “productName”: string, // Tên của sản phẩm “branchId”: long, // Id của chi nhánh “branchName”: long, // Tên của chi nhánh “onHand”: double?, // Tồn kho theo chi nhánh “cost”: decimal?, // Giá vốn sản phẩm “reserved”: double // Đặt hàng theo chi nhánh }] // Danh sách tồn kho trên các chi nhánh “basePrice”: decimal, // Giá bán theo bảng giá “retailerId”: int, // ID cửa hàng “modifiedDate”: datetime, // Thời gian cập nhật “productTaxs”: [ { “id”: “long”, “productId”: “long”, // ID hàng hóa “taxId”: “int”, // ID thuế “value”: “decimal?”, // Mức thuế “name”: “string” // Tên mức thuế } ], “purchaseTax”: { “id”: “long”, “productId”: “long”, // ID hàng hóa “taxId”: “int”, // ID thuế “value”: “decimal?”, // Mức thuế “name”: “string” // Tên mức thuế } } |
– Mục đích sử dụng: Xóa hàng hóa theo ID
– Phương thức và URL: DELETE https://public.kiotapi.com/products/{id}
– Request: Gồm Id của hàng hóa trong URL:
“id”: long // ID của hàng hóa
– Response: Trả lại thông tin xóa thành công (Code 200)
|
{ “message”: “Xóa dữ liệu thành công” } |
– Mục đích sử dụng: lấy toàn bộ thông tin thuộc tính của tất cả các sản phẩm
– Phương thức và URL: GET https://public.kiotapi.com/attributes/allwithdistinctvalue
– Response:
|
[{ “name”: string, //tên thuộc tính “value”: string, //giá trị của thuộc tính }, { “value”: string, //giá trị của thuộc tính }, … ] }] |
– Mục đích sử dụng: Tạo mới danh sách hàng hóa
– Phương thức và URL: POST https://public.kiotapi.com/listaddproducts
– Request: JSON mã hóa yêu cầu gồm 1 danh sách object hàng hóa riêng biệt với nhưng tham số sau:
|
{“listProducts”: [{ “name”: string, // Tên hàng hóa “code”: string, // Mã hàng hóa “fullName”: string, // Tên sản phẩm bao gồm unit và thuộc tính? “categoryId”: int, // ID nhóm hàng hóa “allowsSale”: Boolean, // Sản phẩm được bán trực tiếp hay không “description”: string, // Mô tả sản phẩm, “hasVariants”: boolean, // Sản phẩm có thuộc tính hay không “attributes”: [{ “attributeName”: string, // Tên thuộc tính (Nếu tên thuộc tính chưa tồn tại trong hệ thống thì tự động tạo mới thuộc tính) “attributeValue”: string // Giá trị thuộc tính }], // Danh sách thuộc tính “unit”: string, // Đơn vị tính của 1 sản phẩm “masterProductId”: long?, //ID hàng hoá cùng loại “masterUnitId”: long, // ID của hàng hóa đơn vị cơ bản, = NULL nếu là đơn vị cơbản “conversionValue”: double, “branchId”: int?, //ID chi nhánh hiện tại “inventories”: [{ “branchId”: long, // ID của chi nhánh “branchName”: long, // Tên của chi nhánh “onHand”: double?, // Tồn kho theo chi nhánh “cost”: decimal? // Giá sản phẩm }], // Danh sách tồn kho trên các chi nhánh “basePrice”: decimal, // Giá sản phẩm “weight”: double, // Trọng lượng sản phẩm “images”: string [], // Danh sách hình ảnh của hàng hóa dạng link }] } |
– Response:
|
{ “message”: “Thêm mới danh sách sản phẩm thành công” } |
– Mục đích sử dụng: Cập nhật danh sách hàng hóa
– Phương thức và URL: PUT https://public.kiotapi.com/listupdatedproducts
– Request: JSON mã hóa yêu cầu gồm 1 danh sách object hàng hóa riêng biệt với nhưng tham số sau:
|
{“listProducts”: [{ “id”: long, // ID của hàng hóa “name”: string, // Tên hàng hóa “code”: string, // Mã hàng hóa “fullName”: string, // Tên hàng hóa bao gồm thuộc tính và đơn vị tính “categoryId”: int, // ID nhóm hàng hóa “allowsSale”: Boolean, // Sản phẩm được bán trực tiếp hay không “description”: string, // Mô tả sản phẩm “hasVariants”: boolean, // Sản phẩm có thuộc tính hay không “attributes”: [{ “attributeName”: string, // Tên thuộc tính (Nếu tên thuộc tính chưa tồn tại trong hệ thống thì tự động tạo mới thuộc tính) “attributeValue”: string // Giá trị thuộc tính }], // Danh sách thuộc tính “unit”: string, // Đơn vị tính của 1 sản phẩm “masterProductId”: long?, //ID hàng hoá cùng loại “masterUnitId”: long, // ID của hàng hóa đơn vị cơ bản, = NULL nếu là đơn vị cơ bản “conversionValue”: double, “branchId”: int?, // ID chi nhánh hiện tại “inventories”: [{ “branchId”: long, // ID của chi nhánh “branchName”: long, // Tên của chi nhánh “onHand”: double?, // Tồn kho theo chi nhánh “cost”: decimal? // Giá sản phẩm }], // Danh sách tồn kho trên các chi nhánh “basePrice”: decimal, // Giá sản phẩm “weight”: double, // Trọng lượng sản phẩm, “images”: string [], // Danh sách hình ảnh của hàng hóa Image: link ảnh của hàng hóa }] } |
– Response:
|
{ “message”: “Cập nhật danh sách sản phẩm thành công” } |
Mục đích sử dụng: Trả về toàn bộ hàng hóa theo cửa hàng đã được xác nhận (authenticated retailer)
Phương thức và URL: GET https://public.kiotapi.com/productOnHands
Request: Sử dụng hàm GET với tham số:
|
{ “orderBy”: string, optional //Sắp xếp dữ liệu theo trường orderBy (ví dụ: orderBy=Code) “lastModifiedFrom”: datetime? // thời gian cập nhật “branchIds”: [int] // danh sách chi nhánh, “pageSize”: int, // số items trong 1 trang, mặc định 20 items, tối đa 100 items “currentItem”: int, // lấy dữ liệu từ bản ghi currentItem } |
Nếu có “OrderDirection“, chọn sắp xếp kết quả về theo:
- ASC (Mặc định)
- DESC
Response:
|
“total”: int, // Tổng số hàng hóa “pageSize”: int, “data”: [{ “id”: long, // ID hàng hóa “code”: string, // Code hàng hóa “createdDate”: datetime? // ngày tạo “modifiedDate”: datetime? //ngày cập nhật “inventories”: [ { “branchId”: long, // Id chi nhánh “onhand”: double, // tồn kho “reserved”: double, // đặt hàng kho } ], // danh sách tồn kho của hàng hóa theo chi nhánh }], |
Hiện tại KiotViet hỗ trợ thiết lập cho tính năng đặt hàng như sau:
– Trong trường hợp người dùng không tích chọn setting cho “Cho phép đặt hàng”, các giao dịch liên quan tới đặt hàng sẽ không hiển thị trên Kiotviet nữa. Vì vậy, khi gọi các API liên quan tới phần đặt hàng, nếu thiết lập này đang tắt thì API sẽ trả lại thông báo “Thiết lập “Cho phép đặt hàng” đang không được bật.”.
– Trong trường hợp người dùng không tích chọn setting cho “Sử dụng tính năng giao hàng”, các giao dịch sẽ không hiển thị tính năng giao hàng nữa. Vì vậy, khi gọi các API liên quan tới phần giao hàng, nếu thiết lập này đang tắt thì API sẽ trả lại thông báo “Thiết lập “Sử dụng tính năng giao hàng.” đang không được bật”.
– Trong trường hợp người dùng không tích chọn setting cho “Không cho phép thay đổi thời gian bán hàng”, khi Post/ Put các API liên quan đến thời gian bán hàng thì API sẽ trả lại thông báo “Thiết lập “Không cho phép thay đổi thời gian bán hàng” đang không được bật.”.
– Mô tả chi tiết cho các API hỗ trợ Đặt hàng như sau:
– Mục đích sử dụng: Trả về danh sách đặt hàng theo cửa hàng đã được xác nhận
– Phương thức và URL: GET https://public.kiotapi.com/orders
– Request: Sử dụng hàm GET với tham số:
|
“branchIds”: int[], optional // ID chi nhánh |
– Response:
|
{ “total”: int, “id”: long //Id đặt hàng “code”: string //Mã đặt hàng “purchaseDate”: datetime // Ngày đặt hàng “branchId”: int, //Id chi nhánh “branchName”: string, //Tên chi nhánh “soldById”: long?, “soldByName”: string “customerId”: long?, // Id khách hàng “customerCode”: string, //Mã khách hàng “customerName”: string, // Tên khách hàng “total”: decimal, // Khách cần trả “totalPayment”: decimal, //Khách đã trả “discountRatio”: double?, // Giảm giá trên đơn theo % “discount”: decimal?, // Giảm giá trên đơn theo tiền “status”: int, // trạng thái đơn đặt hàng “statusValue”: string, // trạng thái đơn đặt hàng bằng chữ “description”: string, // ghi chú “usingCod”: boolean, “totalTax”: “decimal?”, // Tổng thuế “payments” :[{ “id”: long, }], “orderDetails” :{ “productId”: long, // Id hàng hóa “productCode”: string, “productName”: string, //Tên hàng hóa bao gồm thuộc tính và đơn vị tính “isMaster”: boolean, //Tính năng thêm dòng, true: hàng hóa ở dòng chính, false: hàng hóa ở dòng phụ. “quantity”: double, // Số lượng hàng hóa “price”: decimal, //Giá trị “discountRatio”: double?, // Giảm giá trên sản phẩm theo % “discount”: decimal?, // Giảm giá trên sản phẩm theo tiền “note”: string // Ghi chú hàng hóa }, “orderDelivery”:{ “deliveryCode”: string, “code”: string, “name”: string, “address”: string, “contactNumber”: string, “email”: string } “orderDetailTaxs”: [ { “id”: “int”, // ID chi tiết thuế “detailId”: “long”, // ID chi tiết đặt hàng “retailerId”: “int”, // ID gian hàng “taxId”: “int”, // ID thuế “detailTax”: “decimal?”, // Giá trị thuế “taxName”: “string”, // Tên thuế “taxValue”: “decimal?” // Mức thuế } ] } “retailerId”: int, // Id cửa hàng }] } |
– Mục đích sử dụng: Trả về thông tin chi tiết của đơn đặt hàng theo ID, theo Code
– Phương thức và URL:
-
Theo Id : GET https://public.kiotapi.com/orders/ {id}
-
Theo Code : GET https://public.kiotapi.com/orders/code/ {code}
– Request: Sử dụng hàm GET với tham số:
“id”: long // ID của đơn đặt hàng
“code”: code // Mã của đơn đặt hàng
– Response:
|
{ “id”: long //Id đặt hàng “discountRatio”: double, // Giảm giá trên đơn theo % “totalTax”: decimal?,//Tổng thuế “payments” :[{ “id”: long, }], “orderDetails” :{ “productId”: long, // Id hàng hóa “quantity”: double, // Số lượng hàng hóa “price”: decimal, //Giá trị “orderDetailTaxs”: [ { “id”: “int”, // ID chi tiết thuế “detailId”: “long”, // ID chi tiết đặt hàng “retailerId”: “int”, // ID gian hàng “taxId”: “int”, // ID thuế “detailTax”: “decimal?”, // Giá trị thuế “taxName”: “string”, // Tên thuế “taxValue”: “decimal?” // Mức thuế } ] } ], “deliveryCode”: string, “contactNumber”: string, “partnerDelivery”:{ “code”: string, } }, “id”: long, }], “retailerId”: int, // Id cửa hàng } |
– Mục đích sử dụng: Tạo mới đơn đặt hàng
– Phương thức và URL: POST https://public.kiotapi.com/orders
– Request: JSON mã hóa yêu cầu gồm 1 object đặt hàng:
Chú ý: Khi thêm mới đơn đặt hàng từ MyKiot hoặc KV Sync sẽ thêm param Partner vào header:
-Từ MyKiot :
-
Partner : MyKiot
-Từ KV Sync :
-
Partner : KVSync
|
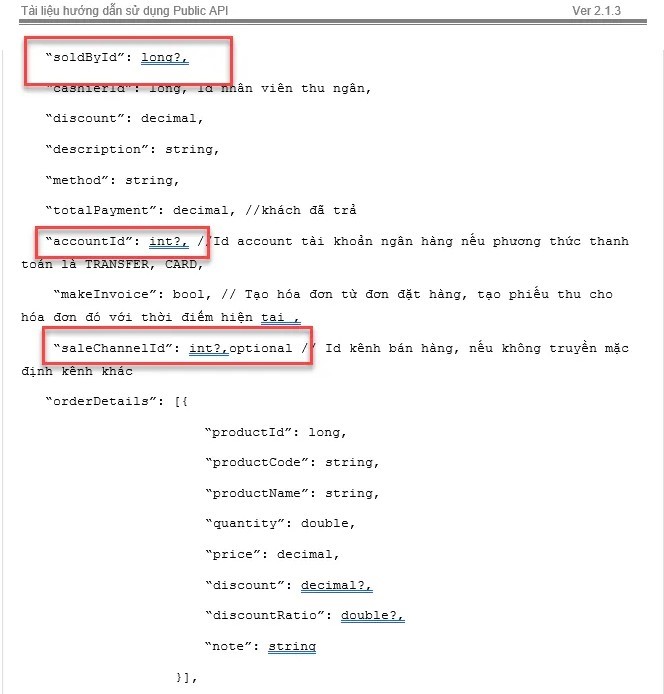
{ “isApplyVoucher”: true, //Có apply voucher khi tạo đặt hàng không “purchaseDate”: datetime, “cashierId”: long?, // ID người tạo đơn đặt hàng, nếu không truyền thì mặc định Admin là người tạo “totalTax”: “decimal?”, // Tổng thuế “productId”: long, “quantity”: double, “orderDetailTaxs”: [ { “taxId”: “int”, // ID thuế “detailTax”: “decimal?” // Giá trị thuế của hàng hóa } ] } ], “orderDelivery”:{ “deliveryCode”: string, “code”: string, “address”: string, “contactNumber”: string, “email”: string } }, “customer” : { “id”: long, “birthDate”: datetime, “wardName”: string,// Tên phường }, “surchages”:[{ “id”: int, }] “Payments”: [{ // Thêm phương thức thanh toán bằng voucher
“Method”: “Voucher”, // Giá trị mặc định là Voucher (không đổi) “MethodStr”: “Voucher”, // Giá trị mặc định là Voucher (không đổi) “Amount”: 50000, // Giá trị của voucher “Id”: -1, // Giá trị mặc định là -1 (không đổi) “AccountId”: null, // Giá trị mặc định là null (không đổi) “VoucherId”: 30996, // Id của voucher “VoucherCampaignId”: 30087 // Id của đợt phát hành voucher }] } |
– Response:
|
{ “id”: long, “saleChannelId” : int?, optional // Id kênh bán hàng, nếu không truyền mặc định kênh khác “totalTax”: “decimal?”, // Tổng thuế “orderDetails” :{ “productId”: long, // Id hàng hóa “isMaster”: Boolean, “quantity”: double, // Số lượng hàng hóa “orderDetailTaxs”: [ { “id”: “int”, // ID chi tiết thuế “detailId”: “long”, // ID chi tiết đặt hàng “retailerId”: “int”, // ID gian hàng “taxId”: “int”, // ID thuế “detailTax”: “decimal?”, // Giá trị thuế “taxName”: “string”, // Tên thuế “taxValue”: “decimal?” // Mức thuế } ] } ], “orderDelivery”:{ “deliveryCode”: string, “code”: string, } } “payments” :[{ “id”: long, }], “invoiceOrderSurcharges”: [ “id”: long, }] } |
– Mục đích sử dụng: Cập nhật đơn đặt hàng theo ID
– Phương thức và URL: PUT https://public.kiotapi.com/orders/Id
– Request: Sử dụng hàm PUT với ID đơn đặt hàng qua 1 object JSON.
“id”: long // ID đơn đặt hàng
– Body
|
{ “purchaseDate”: datetime, “makeInvoice”: bool, // Tạo hóa đơn từ đơn đặt hàng, tạo phiếu thu cho hóa đơn đó với thời điểm hiện tại, “saleChannelId”: int?, optional // Id kênh bán hàng, nếu không truyền mặc định kênh khác “totalTax”: “decimal?”, // Tổng thuế “orderDetails”: [{ “productId”: long, “quantity”: double, “orderDetailTaxs”: [ { “taxId”: “int”, // ID thuế “detailTax”: “decimal?” // Giá trị thuế của hàng hóa } ] } ], “orderDelivery”:{ “deliveryCode”: string, “code”: string, } }, “customer” : { “id”: long, }, “surchages”:[{ “id”: int, }] } |
– Response:
|
{ “id”: long, “purchaseDate”: datetime, “total”: decimal, // Khách cần trả “discountRatio”: double?, // Giảm giá trên đơn theo % “method”: string, // Phương thức thanh toán (Cash, Card, Transfer) “statusValue”: string, // trạng thái đơn đặt hàng bằng chữ “usingCod”: boolean, “totalTax”: “decimal?”, // Tổng thuế “orderDetails” :{ “productId”: long, // Id hàng hóa “isMaster”: Boolean, “quantity”: double, // Số lượng hàng hóa “price”: decimal, //Giá trị “discountRatio”: double?, // Giảm giá trên sản phẩm theo % “discount”: decimal?, // Giảm giá trên sản phẩm theo tiền “orderDetailTaxs”: [ { “id”: “int”, // ID chi tiết thuế “detailId”: “long”, // ID chi tiết đặt hàng “retailerId”: “int”, // ID gian hàng “taxId”: “int”, // ID thuế “detailTax”: “decimal?”, // Giá trị thuế “taxName”: “string”, // Tên thuế “taxValue”: “decimal?” // Mức thuế } ] } ], “orderDelivery”:{ “deliveryCode”: string, “contactNumber”: string, “code”: string, } }, “payments” :[{ “id”: long, }], “invoiceOrderSurcharges”: [{ “id”: long, }] } |
– Mục đích sử dụng: Xóa đơn đặt hàng theo ID
– Phương thức và URL: DELETE https://public.kiotapi.com/orders/{id} ?IsVoidPayment=true
– Request: Gồm Id của đơn đặt hàng trong URL:
“id”: long // ID của đơn đặt hàng
“IsVoidPayment”: bool // Hủy phiếu thanh toán, nếu không truyền tham số này thì mặc định không hủy phiếu thanh toán gắn kèm đặt hàng
– Response: Trả lại thông tin xóa thành công (Code 200)
|
{ “message”: “Xóa dữ liệu thành công” } |
– Mô tả chi tiết cho các thông tin liên quan đến khách hàng như sau:
– Mục đích sử dụng: Trả lại danh sách khách hàng theo cửa hàng đã được xác nhận
– Phương thức và URL: GET https://public.kiotapi.com/customers
– Request: Sử dụng hàm GET với tham số:
“code”: string, optional // nếu có mã code, cho phép tìm kiếm khách hàng theo mã khách hàng
“name”: string, optional // tìm kiếm theo tên khách hàng
“contactNumber”: string, optional // tìm kiếm theo số điện thoại khách hàng
“lastModifiedFrom”: datetime? // thời gian cập nhật
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“currentItem”: int?,
“orderBy”: string, //Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name)
“orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc
“includeRemoveIds”: boolean, //Có lấy thông tin danh sách Id bị xoá dựa trên lastModifiedFrom
“includeTotal”: boolean, //Có lấy thông tin TotalInvoice, TotalPoint, TotalRevenue
“includeCustomerGroup”: boolean, //Có lấy thông tin nhóm khách hàng hay không
“birthDate”: string //filter khách hàng theo ngày sinh nhật
“groupId”: int, //filter theo nhóm khách hàng
“includeCustomerSocial”: boolean, // Có lấy thông tin Psid facebook fanpage của khách hàng hay không
– Response:
|
{ “total”: int, { “id”: long, // ID khách hàng “wardName”: string, // Phường xã }], “removeId”: int [] // danh sách Id khách hàng bị xóa dựa trên ModifiedDate } |
– Mục đích sử dụng: Trả lại thông tin chi tiết của khách hàng theo ID, theo Code
– Phương thức và URL:
-
Theo Id : GET https://public.kiotapi.com/customers/{id}
-
Theo Code : GET https://public.kiotapi.com/customers/code/{code}
– Request: Sử dụng hàm GET với tham số:
“id”: long // ID của khách hàng
“code”: string // Mã của khách hàng
– Response:
|
{ “id”: long, // ID khách hàng “wardName”: string, // Phường xã } |
– Mục đích sử dụng: Tạo mới khách hàng
– Phương thức và URL: POST https://public.kiotapi.com/customers
– Request: JSON mã hóa yêu cầu gồm 1 object khách hàng:
|
{ “code”: string, // Ma khach hang “name”: string, // Tên khách hàng “gender”: Boolean, // Giới tính (true: nam, false: nữ) “birthDate”: datetime?, // Ngày sinh khách hàng “contactNumber”: string, // Số điện thoại khách hàng “subNumber”: string, // Số điện thoại khách hàng thứ hai “IdentificationNumber”: string, // Số CCCD/CMND khách hàng “address”: string, // Địa chỉ khách hàng “locationName”: string, // Khu vực “wardName”: string, // Phường xã “email”: string, // Email của khách hàng “comments”: string, // Ghi chú “groupIds”: int[] // Danh sách Id nhóm khách hàng “branchId”: int[] // ID chi nhánh tạo khách hàng } |
– Response:
|
{ “id”: long, // ID khách hàng (với id=-1 là bản ghi đầu tiên chứa thông tin tổng quan) “code”: string, // Mã khách hàng “name”: string, // Tên khách hàng “type”: int, // Loại khách hàng ( 0 : Cá nhân, 1 : Công ty ) “gender”: Boolean, // Giới tính (true: nam, false: nữ) “birthDate”: datetime?, // Ngày sinh khách hàng “contactNumber”: string, // Số điện thoại khách hàng “subNumber”: string, // Số điện thoại khách hàng thứ hai “IdentificationNumber”: string, // Số CCCD/CMND khách hàng “address”: string, // Địa chỉ khách hàng “locationName”: string, // Khu vực “email”: string, // Email của khách hàng “organization”: string, // Tên công ty của khách hàng (nếu là khách hàng công ty) “comments”: string, // Ghi chú “taxCode”: string, // Mã số thuế “retailerId”: int, // Id cửa hàng “modifiedDate”: datetime?, // Thời gian cập nhật “createdDate”: datetime “customerGroupDetails”: [ { “id”: long // Id Chi tiết nhóm khách hàng } ], } |
– Mục đích sử dụng: Cập nhật thông tin khách hàng theo ID
– Phương thức và URL: PUT https://public.kiotapi.com/customers/Id
– Request: Sử dụng hàm PUT với ID khách hàng qua 1 object JSON.
“id”: long // ID khách hàng
– Body
|
{ “code”: string, // Mã khách hàng “name”: string, // Tên khách hàng “gender”: Boolean, // Giới tính (true: nam, false: nữ) “birthDate”: datetime?, // Ngày sinh khách hàng “contactNumber”: string, // Số điện thoại khách hàng “subNumber”: string, // Số điện thoại khách hàng thứ hai “IdentificationNumber”: string, // Số CCCD/CMND khách hàng “address”: string, // Địa chỉ khách hàng “locationName”: string, // Khu vực “wardName”: string, // Phường xã “email”: string, // Email của khách hàng “comments”: string, // Ghi chú “groupIds”: int[] // Danh sách Id nhóm khách hàng “taxCode”: string // Mã số thuế } |
– Response:
|
{ “id”: long, // ID khách hàng (với id=-1 là bản ghi đầu tiên chứa thông tin tổng quan) “code”: string, // Mã khách hàng “name”: string, // Tên khách hàng “gender”: Boolean, // Giới tính (true: nam, false: nữ) “birthDate”: datetime?, // Ngày sinh khách hàng “contactNumber”: string, // Số điện thoại khách hàng “subNumber”: string, // Số điện thoại khách hàng thứ hai “IdentificationNumber”: string, // Số CCCD/CMND khách hàng “address”: string, // Địa chỉ khách hàng “locationName”: string, // Khu vực “email”: string, // Email của khách hàng “organization”: string, // Tên công ty của khách hàng (nếu là khách hàng công ty) “comments”: string, // Ghi chú “taxCode”: string, // Mã số thuế “retailerId”: int, // Id cửa hàng “modifiedDate”: datetime?, // Thời gian cập nhật “createdDate”: datetime, “groups”: string, // danh sách tên nhóm } |
– Mục đích sử dụng: Xóa khách hàng theo ID
– Phương thức và URL: DELETE https://public.kiotapi.com/customers/{id}
– Request: Gồm Id của khách hàng trong URL:
“id”: long // ID của khách hàng
– Response: Trả lại thông tin xóa thành công (Code 200)
|
{ “message”: “Xóa dữ liệu thành công” } |
– Mục đích sử dụng: Thêm mới danh sách khách hàng
– Phương thức và URL: POST https://public.kiotapi.com/listaddcutomers
– Request: JSON mã hóa yêu cầu gồm 1 danh sách object khách hàng riêng biệt với nhưng tham số sau:
|
{ “listCustomers”:[ { “code”: string, // Ma khach hang “locationName”: string, // Khu vực “wardName”: string, // Phường xã }, …] } |
– Response:
|
{ “message”: “Thêm mới danh sách khách hàng thành công” } |
– Mục đích sử dụng: Cập nhật danh sách khách hàng
– Phương thức và URL: PUT https://public.kiotapi.com/listupdatecustomers
– Request: JSON mã hóa yêu cầu gồm 1 danh sách object khách hàng riêng biệt với nhưng tham số sau:
|
{ “listCustomers”:[ // danh sách khách hàng { “id”: long, //Id khách hàng “locationName”: string, // Khu vực “wardName”: string, // Phường xã }, …] } |
– Response:
|
{ “message”: “Cập nhật danh sách khách hàng thành công” } |
– Mục đích sử dụng: Trả lại danh sách toàn bộ chi nhánh của cửa hàng đã được xác nhận
– Phương thức và URL: GET https://public.kiotapi.com/branches
– Request: Sử dụng hàm GET với tham số:
“lastModifiedFrom”: datetime? // thời gian cập nhật
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“currentItem”: int?,
“orderBy”: string, //Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name)
“orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc, “includeRemoveIds”: boolean, //Có lấy thông tin danh sách Id bị xoá dựa trên lastModifiedFrom
– Response:
|
{ “removedIds”: int [], // chi nhánh ngừng hoạt động { “id”: int, // Id chi nhánh } “timestamp”: datetime } |
– Mục đích sử dụng: Trả lại danh sách toàn bộ người dùng của cửa hàng đã được xác nhận và không cho thấy thông tin Super Admin (isAdmin = true).
– Phương thức và URL: GET https://public.kiotapi.com/users
– Request: Sử dụng hàm GET với tham số:
“lastModifiedFrom”: datetime? // thời gian cập nhật
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“currentItem”: int?,
“orderBy”: string, //Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name)
“orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc, “includeRemoveIds”: boolean //Có lấy thông tin danh sách Id bị xoá dựa trên lastModifiedFrom
– Response:
|
{ “total”: int, { “id”: long, // ID người dùng }], “removeIds”: int [] // danh sách khách hàng bị xóa và ngừng hoạt động dựa trên ModifiedDate } |
– Mục đích sử dụng: Trả lại toàn bộ danh sách tài khoản ngân hàng của cửa hàng đã được xác nhận
– Phương thức và URL: GET https://public.kiotapi.com/BankAccounts
– Request: Sử dụng hàm GET với tham số:
“lastModifiedFrom”: datetime? // thời gian cập nhật
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“currentItem”: int?,
“orderBy”: string, //Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name)
“orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc, “includeRemoveIds”: boolean, //Có lấy thông tin danh sách Id bị xoá dựa trên lastModifiedFrom
– Response:
|
{ “total”: int, { “id”: int, // ID tài khoản ngân hàng }], “removeIds”: int [] // danh sách khách hàng bị xóa dựa trên ModifiedDate } |
– Mô tả chi tiết cho các thông tin liên quan đến thu khác như sau:
– Mục đích sử dụng: Trả lại toàn bộ danh sách thu khác của cửa hàng đã được xác nhận
– Phương thức và URL: GET https://public.kiotapi.com/surchages
– Request: Sử dụng hàm GET với tham số:
“branchId”: int?, // Id chi nhánh
“lastModifiedFrom”: datetime? // thời gian cập nhật
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“currentItem”: int?,
“orderBy”: string, //Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name)
“orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc,
– Response:
|
{ “total”: int, { “id”: long, // Id thu khác }] } |
Lưu ý: Hiện tại KiotViet hỗ trợ các thiết lập cho tính năng thu khác như sau:
Trong trường hợp người dùng không tích chọn thiết lập “Hỗ trợ các khoản thu khác khi bán hàng”, khi gọi các API danh sách thu khác, API sẽ trả lại thông báo exception “Chưa bật thu khác trong thiết lập cửa hàng”.
– Mục đích sử dụng: Thêm mới một thu khác
– Phương thức và URL: POST https://public.kiotapi.com/surchages
– Request: JSON mã hóa yêu cầu gồm 1 object nhóm hàng riêng biệt với nhưng tham số sau:
– Body
|
{ “name”: string // tên thu khác “code”: string // mã thu khác (nếu không truyền lên, hệ thống sẽ tự động sinh mã code) “value”: decimal? // giá trị thu khác } |
– Response:
|
{ “message”: “Thông tin thu khác được cập nhật thành công”, “id”: long, // Id thu khác } } |
– Mục đích sử dụng: Cập nhật một thu khác
– Phương thức và URL: PUT https://public.kiotapi.com/surchages/id
– Request: JSON mã hóa yêu cầu gồm 1 object nhóm hàng riêng biệt với nhưng tham số sau:
“id”: long // ID thu khác
– Body
|
{ “name”: string // tên thu khác } |
– Response:
|
{ “message”: “Thông tin thu khác được cập nhật thành công”, “id”: long, // Id thu khác } |
– Mục đích sử dụng: Ngừng/cho phép hoạt động 1 thu khác
– Phương thức và URL: POST https://public.kiotapi.com/surchages/id/activesurchage
– Request: JSON mã hóa yêu cầu gồm 1 object nhóm hàng riêng biệt với nhưng tham số sau:
“id”: long // ID thu khác
– Body:
|
{ “isActive”: bool// true: cho phép hoạt động; false : ngừng hoạt động } |
– Response:
|
{ “message”: “Cập nhật dữ liệu thành công”, } |
Webhook là mô hình một public API chủ động gọi vào một server của bên thứ ba khi có thay đổi xảy ra. Nó tương đương với mô hình data push (trái ngược với polling), trong đó server chủ động gọi cho client thay vì client phải thường xuyên kiểm tra server.
Lưu ý:
– Thời gian phản hồi của một yêu cầu tối đa là 5 giây, vượt qua ngưỡng này thì yêu cầu gửi từ KiotViet sang bên đăng ký được tính là thất bại.
– Bên đăng ký hãy lựa chọn mã trạng thái và cách xử lý với yêu cầu không hợp lệ một cách hợp lý, vì trong trường hợp yêu cầu gửi đến là từ phía KiotViet, và mã trạng thái phản hồi của bên đăng ký thuộc một trong số các mã 4xx (400, 401, 403, 404, 405) thì dịch vụ webhook KiotViet sẽ ngưng việc gửi yêu cầu tới điểm cuối đó.
API Webhook được mô tả chi tiết như bên dưới:
– Mục đích sử dụng: Đăng ký webhook
– Phương thức và URL: POST https://public.kiotapi.com/webhooks
– Request:
|
{ “Webhook”: { “Type”: string, //Kiểu sự kiện “Url”: string, //Địa chỉ đăng ký (điểm cuối) “IsActive”: boolean, //Trạng thái hoạt động “Description”: string, //Mô tả “Secret”: string //Mã bí mật (không bắt buộc sử dụng) } } |
– Response:
|
{ “id”: long, //webhook id “type”: string, //Kiểu sự kiện “url”: string, //Địa chỉ đăng ký (điểm cuối) “isActive”: boolean, //Trạng thái hoạt động “retailerId”: int, //Id cửa hàng “description”: string, //Mô tả } |
Thông tin về mã bí mật:
KiotViet triển khai việc tạo chữ ký sử dụng thuật toán HMAC SHA-256 từ mã bí mật (secret) do bên đăng ký cung cấp khi tạo webhook kết hợp với dữ liệu (request body) từ yêu cầu gửi tới bên đăng ký.
|
var hash = body.CreateHmacSignature(Secret); //Using HMAC SHA-256 algorithm httpRequest.Headers.Add(“X-Hub-Signature”, hash); |
Lưu ý:
– Cơ chế tạo chữ ký này chỉ giúp đảm bảo “tính xác thực” (authenticity) rằng dữ liệu thực sự được gửi từ nguồn mà bên đăng ký mong muốn (ở đây chính là dịch vụ webhook của KiotViet).
– Cơ chế này không mã hoá dữ liệu (payload) hoặc cung cấp thêm bất kỳ tính bảo mật nào khác (confidentiality), dữ liệu vẫn sẽ ở dạng văn bản thuần túy (plain text), do đó điểm cuối của bên đăng ký phải luôn được bảo mật bằng HTTPS.
Cách sử dụng mã bí mật:
1. Tạo và lưu trữ mã bí mật ngẫu nhiên (8 ký tự trở lên), sau đó mã hoá các ký tự này bằng Base64
2. Khi đăng ký webhook, trong yêu cầu đăng ký truyền thêm Secret với giá trị là mã bí mật đã được mã hoá ở bước 1:
|
{ “Webhook”: { “Type”: String, //Kiểu sự kiện “Url”: String, //Địa chỉ đăng ký (điểm cuối) “IsActive”: Boolean, //Trạng thái hoạt động “Description”: String, //Mô tả “Secret”: String //Mã bí mật đã được mã hoá Base64 } } |
3. Khi có sự kiện phát sinh, KiotViet sẽ tạo ra chữ ký từ mã bí mật do bên đăng ký cung cấp (secret) và dữ liệu của yêu cầu gửi sang bên đăng ký (request body), sau đó truyền chữ ký này thông qua header X-Hub-Signature, bên đăng ký sẽ cần lấy giá trị chữ ký từ header để so khớp với chữ ký do bên đăng ký tạo ra (bên đăng ký cũng sẽ tạo ra chữ ký dựa trên mã bí mật đã cung cấp cho KiotViet và dữ liệu do KiotViet gửi đến).
4. Nếu chữ ký không khớp thì bên đăng ký hãy bỏ qua yêu cầu đó và không xử lý nữa
5. Trả về mã trạng thái 401 nếu chữ ký không khớp.
Để an toàn hơn, bên đăng ký nên lưu trữ mã bí mật này một cách an toàn và nên thường xuyên thay đổi mã bí mật và đồng bộ mã này với dịch vụ webhook của KiotViet.
Lưu ý: Bên đăng ký hãy lựa chọn mã trạng thái và cách xử lý với yêu cầu không hợp lệ một cách hợp lý, vì trong trường hợp yêu cầu gửi đến là từ phía KiotViet và việc so khớp chữ ký không như mong muốn, dẫn đến bên đăng ký trả về một trong số các mã trạng thái 4xx (400, 401, 403, 404, 405) thì dịch vụ webhook KiotViet sẽ ngưng việc gửi yêu cầu tới điểm cuối đó.
– Mục đích sử dụng: Hủy đăng ký Webhook
– Phương thức và URL: DELETE https://public.kiotapi.com/webhooks/{id}
– Request: Request sẽ bao gồm Id của webhook trong URL:
“id”: int // ID của Webhook
– Response: Trả lại thông tin xóa thành công (Code 200)
|
{ “message”: “Hủy đăng ký webhook thành công” } |
– Cập nhật khách hàng:
customer.update
|
{ “Id”: string, “Action”: string, “Id”: long, }] }] } |
– Xóa khách hàng
customer.delete
|
{“RemoveId”: int []} |
– Cập nhật hàng hóa:
product.update
|
{ “Id”: string, “Action”: string, “Data”: [{ “Id”: long, “ProductId”: long, }], “Units”:[{ “Id”: long, }], “Inventories”: [{ “ProductId”: long, }], “PriceBooks”:[{ “ProductId”: long, }], “Images”: [{“Image”: string}] }] }] } |
– Xóa hàng hóa:
product.delete
|
{“RemoveId”: int []} |
– Cập nhật tồn kho
stock.update
|
{ “Id”: string, “Action”: string, “ProductId”: long, }] }] } |
– Cập nhật đặt hàng
order.update
|
{ “Id”: string, “Action”: string, “Id”: long, “PurchaseDate”: DateTime, “ProductId”: long, }] }] }] } |
– Cập nhật hóa đơn
invoice.update
|
{ “Id”: string, “Action”: string, “Id”: long, “PurchaseDate”: DateTime, “DeliveryCode”: string, “Code”: string, “Address”: string, } }, “InvoiceDetails”: [{ “ProductId”: long, }], “Payments”: [{ “Id”: long, }] }] }] } |
– pricebook.update: Nhận request khi có thay đổi thông tin của bảng giá.
|
{ “Id”: string, “Attempt”: int, “Notifications”: [{ “Action”: string, “Data”: [{ “Id”: long // Id bảng giá “Name”: string // tên bảng giá “IsActive”: bool, // trạng thái hoạt động hay không “IsGlobal”: bool, // có phải là bảng giá chung không “StartDate”: date, // ngày bắt đầu áp dụng “EndDate”: DateTime, // ngày hết hạn “ForAllCusGroup”: bool, // áp dụng cho tất cả nhóm khách hàng “ForAllUser”: bool, // áp dụng cho tất cả user “PriceBookBranches” :[{ “Id”: long, // Id quan hệ bảng giá – chi nhánh “PriceBookId”: long, // Id bảng giá “BranchId”: long, // Id chi nhánh áp dụng, “BranchName”: string, // Tên chi nhánh áp dụng }], “PriceBookCustomerGroups” :[{ “CustomerGroupName”: string, “Id”: long, // Id quan hệ bảng giá – nhóm khách hàng “PriceBookId”: long, // Id bảng giá “CustomerGroupId”: long, // Id nhóm khách hàng }], “PriceBookUsers” :[{ “UserName”: string, // Tên người dùng “Id”: long, // Id quan hệ “PriceBookId”: long, // Id bảng giá “UserId”: long, // Id người dùng }], }], }] } |
– pricebook.delete: Nhận request khi có bảng giá bị xóa.
|
{ “Id”: string, “Attempt”: int, “Notifications”: [{ “Action”: string “Data”: [ long // Id bảng giá ] }] } |
– pricebookdetail.update: Nhận quest khi thông tin hàng hóa trong bảng giá thay đổi (ví dụ: thêm hàng hóa vào bảng giá).
|
{ “Id”: string, “Attempt”: int, “Notifications”: [{ “Action”: string “Data”: [{ “PriceBookId”: long, // Id bảng giá “ProductId”: long, // Id hàng hóa “Price”: decimal }] }] } |
– pricebookdetail.delete: Nhận request khi hàng hóa trong bảng giá bị xóa khỏi bảng giá.
|
{ “Id”: string, “Attempt”: int, “Notifications”: [{ “Action”: string, “Data”: [{ “PricebookId”: long, // Id bảng giá “ProductIds”: [ long // ID hàng hóa bị xóa khỏi bảng giá ] }] }] } |
– category.update
|
{ “Id”: string, “Attempt”: int, “Notifications”: [{ “Action”: string, “Data”: [{ “Id”: int, “Name”: string, “ParentId”: int?, “IsDeleted”: bool, “CreatedDate”: Datetime, “ModifiedDate”: Datetime?, “RetailerId”: int, “Rank”: int, “HasChild”: bool }] }] }] } |
– category.delete
|
{ “RemoveId”: int [] } |
– branch.update
|
{ “Id”: string, “Attempt”: int, “Notifications”: [{ “Action”: string, “Data”: [{ “Id”: long, “Name” : string, “ContactNumber”:string, “SubContactNumber”: string, “Address”: string, “Location”: string, “WardName”: string, “IsActive”: bool, “IsLock”: bool, “CreatedDate”: Datetime, “ModifiedDate”: Datetim? , “RetailerId”: int }] }] }] } |
– branch.delete
|
{ “RemoveId”: int [] } |
– Mục đích sử dụng: Trả về thông tin danh sách webhook
– Phương thức và URL: GET https://public.kiotapi.com/webhooks
– Request: Sử dụng hàm GET
– Response:
|
{ “total”: int, “pageSize”: int, //Số items trong 1 trang, mặc định 20 items, tối đa 100 items “data”: [{ “id”: long, //Webhook id “type”: string, //Loại webhook “url”: string, //Địa chỉ đăng ký “isActive”: boolean, //Trạng thái hoạt động “retailerId”: int, //Id cửa hàng “description”: string, //Mô tả “modifiedDate”: datetime, //Thời gian }] } |
– Mục đích sử dụng: Trả lại thông tin chi tiết của webhook theo Id
– Phương thức và URL: GET https://public.kiotapi.com/webhooks/{id}
– Request: Sử dụng hàm GET
– Response:
|
{ “id”: long, //Webhook id “type”: string, //Loại webhook “url”: string, //Địa chỉ đăng ký “isActive”: boolean, //Trạng thái hoạt động “retailerId”: int, //Id cửa hàng “description”: string, //Mô tả } |
Hiện tại KiotViet hỗ trợ các thiết lập cho tính năng hóa đơn như sau:
– Trong trường hợp người dùng không tích chọn setting cho “Cho phép bán hàng khi hết tồn kho”, thì POST/PUT các API liên quan đến việc bán các sản phẩm đã hết tồn kho, trả lại thông báo “Thiết lập “Cho phép bán hàng khi hết tồn kho” đang không được bật”
– Trong trường hợp người dùng không tích chọn setting cho “Sử dụng tính năng giao hàng”, các giao dịch liên quan tới giao hàng sẽ không hiển thị trên kiotviet nữa. Vì vậy khi gọi các API liên quan tới phần giao hàng, cần trả lại thông báo “Thiết lập “Sử dụng tính năng giao hàng” đang không được bật”.
– Trong trường hợp người dùng tích chọn setting “Sử dụng ính năng giao hàng” nhưng không tích chọn setting cho “Quản lý thu hộ tiền”, các giao dịch liên quan tới thu hộ tiền sẽ không hiển thị trên kiotviet nữa. Vì vậy khi gọi các API liên quan tới phần thu hộ tiền, cần trả lại thông báo “Thiết lập “Quản lý thu hộ tiền” đang không được bật”.
– Trong trường hợp người dùng không tích chọn setting cho “Không cho phép thay đổi thời gian bán hàng”, khi Post/ Put các API liên quan thời gian bán hàng, trả lại thông báo “Thiết lập “Không cho phép thay đổi thời gian bán hàng” đang không được bật”.
Mô tả chi tiết cho các API hỗ trợ Hóa đơn như sau:
– Mục đích sử dụng: Trả về danh sách hóa đơn theo cửa hàng đã được xác nhận
– Phương thức và URL: GET https://public.kiotapi.com/invoices
– Request: Sử dụng hàm GET với tham số:
“branchIds”: int[], optional // ID chi nhánh
“customerIds”: long[], optional // Id khách hàng
“customerCode”: string //Mã khách hàng
“status”: int[], optional // Tình trạng đặt hàng
“includePayment”: Boolean, // có lấy thông tin thanh toán
“includeInvoiceDelivery”: Boolean, //hóa đơn có giao hàng hay không
“lastModifiedFrom”: datetime? // thời gian cập nhật
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“currentItem”: int,
“lastModifiedFrom”: datetime? // thời gian cập nhật
“toDate”: datetime? //Thời gian cập nhật cho đến thời điểm toDate
“orderBy”: string, //Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name)
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc “orderId”: long?, // Lọc danh sách hóa đơn theo Id của đơn đặt hàng
“createdDate”: datetime? //Thời gian tạo
“fromPurchaseDate”: datetime? //Từ ngày giao dịch
“toPurchaseDate”: datetime? //Đến ngày giao dịch
– Response:
|
{ “total”: int, “id”: long //Id đặt hàng “totalTax”: decimal?, “id”: long, “statusValue”: string, }], “invoiceOrderSurcharges”: [ { “id”: long, } ], “invoiceDetails” :{ “productId”: long, // Id hàng hóa “id”: long, // Id lô } “invoiceDetailTaxs”: [ { “id”: “int”, “detailId”: “long”, “detailTax”: “decimal?”, “taxId”: “int”, “name”: “string”, “value”: “decimal?” } ] } ], “SaleChannel”:{ “IsNotDelete”: bool, },// Để lấy thông tin SaleChannel thì phải truyền thêm //SaleChannel=true “invoiceDelivery”:{ “deliveryCode”: string, “status”: byte, (1: Chờ xử lý, 2: Đang giao hàng,3: Giao thành công, 4:Đang chuyển hoàn, 5:Đã chuyển hoàn, 6:Đã hủy, 7: Đang lấy hàng, 8:Chờ lấy lại, 9:Đã lấy hàng, 10:Chờ giao lại, 11:Chờ chuyển hàng, 12:Chờ chuyển hoàn lại) //trạng thái vận đơn “statusValue”: string, “code”: string, } } }] }
|
– Mục đích sử dụng: Trả về thông tin chi tiết của hóa đơn theo ID, theo Code
– Phương thức và URL:
- Theo Id : GET https://public.kiotapi.com/invoices/ {id}
- Theo Code : GET https://public.kiotapi.com/invoices/code/ {code}
– Request: Sử dụng hàm GET với tham số:
“id”: long // ID của hóa đơn
“code”: string // Mã của hóa đơn
– Response:
|
{ “id”: long //Id hóa đơn “customerId”: long?, // Id khách hàng “usingCod”: boolean, “totalTax”: decimal?, “id”: long, }], “invoiceOrderSurcharges”: [ { } ], “invoiceDetails” :{ “productId”: long, // Id hàng hóa (bao gồm thuộc tính và đơn vị tính) “quantity”: double, // Số lượng hàng hóa “id”: long, // Id lô “productId” long, // ID sản phẩm } “invoiceDetailTaxs”: [ { “id”: “int”, // ID chi tiết thuế “detailId”: “long”, // Id chi tiết hóa đơn “detailTax”: “decimal?”, // Giá trị thuế cho hàng hóa này “taxId”: “int”, // ID thuế “name”: “string”, // Tên Thuế “value”: “decimal?” // Mức thuế } ] } ], “invoiceDelivery”:{ “deliveryCode”: string, “status”: byte, (1: chưa giao hàng, 2: đang giao hàng, 3: đã giao hàng, 4: đang chuyển hoàn, 5 đã chuyển hoàn, 6: đã hủy) //trạng thái vận đơn “statusValue”: string, “code”: string, }, “SaleChannel”:{ “IsNotDelete”: bool, } } } |
– Mục đích sử dụng: Tạo mới hóa đơn
– Phương thức và URL: POST https://public.kiotapi.com/invoices
– Request: JSON mã hóa yêu cầu gồm 1 object hóa đơn
|
{ “branchId”: int, “isApplyVoucher”: true, //Có apply voucher khi tạo hóa đơn không, “discount”: decimal?, “totalTax”: decimal?,//Tổng thuế “productId”: long, “invoiceDetailTaxs”: [ { “taxId”: “int”, // ID thuế } ] } ], “deliveryDetail”:{ “deliveryCode”: string, “code”: string, }, “surchages”:[{ “id”: int, }]}, “Payments”: [//Thêm phương thức thanh toán bằng voucher
{
"Method": "Voucher", // Giá trị mặc định là Voucher (không đổi)
"MethodStr": "Voucher", // Giá trị mặc định là Voucher (không đổi)
"Amount": 50000, // Giá trị của voucher
"Id": -1, // Giá trị mặc định là -1 (không đổi)
"AccountId": null, // Giá trị mặc định là null (không đổi)
"VoucherId": 30996, // Id của voucher
"VoucherCampaignId": 30087 // Id của đợt phát hành voucher
}], “customer” : { “id”: long, “code”: string, “name”: string, “gender”: boolean, “birthDate”: datetime, “contactNumber”: string, “address”: string, “email”: string, “comment”: string }, } } |
– Response:
|
{ “id”: long, “total”: decimal, // Khách cần trả “usingCod”: boolean, “totalTax”: decimal?,//Tổng thuế “invoiceDetails”: [ { “productId”: long, // Id hàng hóa “quantity”: double, // Số lượng hàng hóa “discount”: decimal?, // Giảm giá trên sản phẩm theo tiền, “invoiceDetailTaxs”: [ { “id”: “int”, // ID chi tiết thuế “detailId”: “long”, // Id chi tiết hóa đơn “detailTax”: “decimal?”, // Giá trị thuế cho hàng hóa này “taxId”: “int”, // ID thuế “name”: “string”, // Tên Thuế “value”: “decimal?” // Mức thuế } ] } ], “deliveryDetail”:{ “deliveryCode”: string, “status”: byte, (1: chưa giao hàng, 2: đang giao hàng) //trạng thái vận đơn “statusValue”: string, “price”: Decimal?, “receiver”: string, “contactNumber”: string, “address”: string, “locationId”: int?, “locationName”: string, “usingPriceCod”: bool, //Thu hộ tiền “length”: double?, “code”: string, } }, “invoiceOrderSurcharges”: [ { “id”: long, } ], } |
– Mục đích sử dụng: Cập nhật hóa đơn theo ID
– Phương thức và URL: PUT https://public.kiotapi.com/invoices/Id
– Request: Sử dụng hàm PUT với ID hóa đơn qua 1 object JSON.
“id”: long // ID hóa đơn
– Body
|
{ “purchaseDate”: datetime “deliveryDetail”:{ “deliveryCode”: string, “status”: byte,(1: Chờ xử lý, 2: Đang giao hàng, 3: Giao thành công, 4: Đang chuyển hoàn, 5: Đã chuyển hoàn, 6: Đã hủy, 7: Đang lấy hàng, 8: Chờ lấy lại, 9: Đã lấy hàng, 10: Chờ giao lại, 11: Chờ chuyển hàng, 12: Chờ chuyển hoàn lại) //trạng thái vận đơn “price”: Decimal?, “code”: string, } }, “invoiceDetails”: [ { “productId”: “long”, // Id hàng hóa “productCode”: “string”, “productName”: “string”, // Tên hàng hóa (bao gồm thuộc tính và đơn vị tính) “quantity”: “double”, // Số lượng hàng hóa “price”: “decimal”, // Giá trị “discountRatio”: “double?”, // Giảm giá trên sản phẩm theo % “discount”: “decimal?”, // Giảm giá trên sản phẩm theo tiền “note”: “string”, // Ghi chú hàng hóa “serialNumbers”: “string”, // Danh sách imei “invoiceDetailTaxs”: [ { “id”: “int”, // ID chi tiết thuế “detailId”: “long”, // Id chi tiết hóa đơn “detailTax”: “decimal?”, // Giá trị thuế cho hàng hóa này “taxId”: “int”, // ID thuế “name”: “string”, // Tên Thuế “value”: “decimal?” // Mức thuế } ] } ] } |
– Response:
|
{ “id”: long, “totalTax”: decimal?,//Tổng thuế “invoiceDetails” : [ { “productId”: long, // Id hàng hóa “quantity”: double, // Số lượng hàng hóa “discount”: decimal?, // Giảm giá trên sản phẩm theo tiền “invoiceDetailTaxs”: [ { “taxId”: “int”, // ID thuế “detailTax”: “decimal?” // Giá trị thuế } ] }, “deliveryDetail”:{ “deliveryCode”: string, “statusValue”: string, “weight”: double?, “code”: string, “contactNumber”: string, } } } |
– Mục đích sử dụng: Xóa hóa đơn theo ID
– Phương thức và URL: DELETE https://public.kiotapi.com/invoices
– Request: : JSON mã hóa yêu cầu gồm 1 object tham số sau:
|
{ “id”: long // ID của hóa đơn “isVoidPayment”:bool // Hủy phiếu thanh toán gắn kèm hóa đơn, nếu không truyền tham số này thì mặc định không hủy phiếu thanh toán gắn kèm hóa đơn } |
– Response:
|
{ “id”: long, “total”: decimal, // Khách cần trả “productId”: long, // Id hàng hóa }, “deliveryDetail”:{ “deliveryCode”: string, status”: byte, (1: Chờ xử lý, 2: Đang giao hàng,3: Giao thành công, 4:Đang chuyển hoàn, 5:Đã chuyển hoàn, 6:Đã hủy, 7: Đang lấy hàng, 8:Chờ lấy lại, 9:Đã lấy hàng, 10:Chờ giao lại, 11:Chờ chuyển hàng, 12:Chờ chuyển hoàn lại) //trạng thái vận đơn “statusValue”: string, “partnerDelivery”:{ “code”: string, } }, “payments”:[ { “id”: string, }], “invoiceOrderSurcharges”: [] } |
Mô tả chi tiết cho các API hỗ trợ Nhóm khách hàng như sau:
– Mục đích sử dụng: lấy danh sách nhóm khách hàng
– Phương thức và URL: GET https://public.kiotapi.com/customers/group
– Response:
|
{ “total”: int // Tổng danh sách nhóm { “id”: int // Id nhóm khách hàng { “id”: long // Id Chi tiết nhóm khách hàng } ] }] } |
Mô tả chi tiết cho các API hỗ trợ Sổ quỹ như sau:
– Mục đích sử dụng: Trả về danh sách phiếu thu chi trong sổ quỹ theo cửa hàng đã được xác nhận
– Phương thức và URL: GET https://public.kiotapi.com/cashflow
– Request: Sử dụng hàm GET với tham số:
“branchIds”: int[], optional // ID chi nhánh
“code”: string[] //Danh sách mã code của phiếu
“userId”: long? //Id người tạo
“accountId”: int? //Tài khoản nhận
“partnerType”: srting //Loại người nộp/nhận: A: tất cả, C: khách hàng, S: nhà cung cấp, U: nhân viên, D: tối tác giao hàng, O: khác
“method”: string[] //Danh sách phương thức thanh toán
“cashFlowGroupId”: int?[] //Loại thu/chi
“usedForFinancialReporting”: int? //Lọc theo kết qua kinh doanh: 0: không hoạch toán, 1: đưa vào hoạch toán
“partnerName”: string //Tên người nộp/nhận
“contactNumber”: string//Số điện thoại người nộp/nhận
“isReceipt”: bool? //Theo phiếu thu/chi; True: thu, false: chi
“includeAccount”: bool //Lấy thông tin tài khoản ngân hàng hay không
“includeBranch”: bool? //Lấy tên chi nhánh hay không
“includeUser”: bool? //Lấy tên người tạo hay không
“startDate”: datetime? // thời gian bắt đầu
“endDate”: datetime? // thời gian kết thúc
“status”: int? // trạng thái phiếu; 0: Đã thanh toán, 1: Đã hủy, không truyền: tất cả
“ids”: long?[] // Id phiếu thu/chi
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
– Response:
|
{ “total”: int, “id”: long //Id phiếu }] } |
– Mục đích sử dụng: Thu tiền hóa đơn đơn nợ
– Phương thức: POST
– URL: https://public.kiotapi.com/payments
– Request:
|
{ “amount”: decimal, //Số tiền “method”: string, //Phương thức thanh toán (Cash, Card, Transfer) “accountId”: int?, optional //ID tài khoản ngân hàng, truyền nếu phương thức thanh toán là Card, Transfer “invoiceId”: long //ID hóa đơn } |
– Response:
|
{ “paymentId”: int, //ID phiếu thanh toán “paymentCode”: string, //Mã phiếu thanh toán “amount”: decimal, //Số tiền “method”: string, //Phương thức thanh toán (Cash, Card, Transfer) “accountId”: int?, //ID số tài khoản ngân hàng, truyền nếu phương thức thanh toán là Card, Transfer “invoiceId”: long, //ID hóa đơn “DocumentCode”: long //Mã hóa đơn } |
Mô tả chi tiết cho các API hỗ trợ Nhập hàng như sau:
– Mục đích sử dụng: Trả về danh sách nhập hàng
– Phương thức và URL: GET https://public.kiotapi.com/purchaseorders
– Request: Sử dụng hàm GET với tham số sau:
“branchIds”: int[], optional // ID chi nhánh
“status”: int[], optional // Tình trạng đặt hàng
“includePayment”: Boolean, // có lấy thông tin thanh toán
“includeOrderDelivery”: Boolean,
“fromPurchaseDate”: “date”, optinal // từ ngày nhập hàng
“toPurchaseDate”: “date”, optinal // đến ngày nhập hàng
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“TaxIds”: int[], optional // ID thuế
– Response:
|
“total”: int, “pageSize”: int, “data”: [{ “id”: long //Id phiếu “totalTax”: “decimal?”, // Tổng thuế “productId”: long, // Id hàng hóa “id”: long, // Id lô } “purchaseOrderDetailTaxes”: [ { “id”: “int”, “detailId”: “long”, // ID chi tiết nhập hàng “retailerId”: “int”, // ID gian hàng “taxId”: “int”, // ID thuế “detailTax”: “decimal?” // Giá trị thuế } ] } ]// Thông tin nhập hàng chi tiết } ] } |
– Mục đích sử dụng: Trả lại chi tiết của một sản phẩm cụ thể theo ID
– Phương thức và URL: GET https://public.kiotapi.com/purchaseorders/{id}
– Request: Sử dụng hàm GET với tham số:
“id”: long // ID của của nhập hàng
– Response:
|
{ “id”: long //Id phiếu “partnerType”: string, // Người nộp/nhận “totalTax”: “decimal?”, // Tổng thuế { “productId”: long, // Id hàng hóa “id”: long, // Id lô }, “purchaseOrderDetailTaxes”: [ { “id”: “int”, “detailId”: “long”, // ID chi tiết nhập hàng “retailerId”: “int”, // ID gian hàng “taxId”: “int”, // ID thuế “detailTax”: “decimal?” // Giá trị thuế } ] } ]// Thông tin nhập hàng chi tiết “payments” :[ { “id”: long, // Id thanh toán } ]// Thông tin thanh toán } |
– Mục đích sử dụng: Tạo mới phiếu nhập hàng
– Phương thức và URL: POST https://public.kiotapi.com/purchaseorders
– Request: JSON mã hóa yêu cầu gồm 1 object nhập hàng
|
{ “purchaseDate”: datetime, // Ngày nhập hàng “code”: string, }, // Thông tin Nhà cung cấp “isApplyPurchaseTax”: “bool”, // Có áp dụng VAT nhập hàng hay không? “surcharges” : [{ “code”: string, // Mã chi phí }] // Danh sách thu khác, bao gồm chi phí trả nhà cung cấp hoặc không trả nhà cung cấp. “purchaseOrderDetails” :[{ “productCode”: string, // Mã hàng hóa “discountRatio”: double?,// Giảm giá “productTax”: { “taxId”: “int”, // ID thuế “productId”: “long” // ID hàng hóa } ] // Thông tin nhập hàng chi tiết } |
– Response:
|
{ “id”: long // Id phiếu “branchName”: string, // Tên chi nhánh “totalTax”: “decimal?”, // Tổng thuế “purchaseOrderDetails” :[{ “productId”: long, // Id hàng hóa “discount”: decimal, // Giảm giá “discountRatio”: double?,// Giảm giá “serialNumbers”: “string”, // Danh sách imei “productBatchExpire”: { “id”: “long”, // Id lô “productId”: “long”, // ID sản phẩm “batchName”: “string”, // Tên “fullNameVirgule”: “string”, // Tên đầy đủ “createdDate”: “DateTime”, // Ngày tạo lô “expireDate”: “DateTime” // Ngày hết hạn lô }, “purchaseOrderDetailTaxes”: [ { “id”: “int”, “detailId”: “long”, // ID chi tiết nhập hàng “retailerId”: “int”, // ID gian hàng “taxId”: “int”, // ID thuế “detailTax”: “decimal?” // Giá trị thuế } ] } ] // Thông tin nhập hàng chi tiết “payments” :[{ “id”: long, // Id thanh toán }]// Thông tin thanh toán } |
– Mục đích sử dụng: Cập nhật phiếu nhập hàng theo ID
– Phương thức và URL: PUT https://public.kiotapi.com/purchaseorders/Id
– Request: Sử dụng hàm PUT với ID phiếu nhập hàng qua 1 object JSON.
“id”: long // ID phiếu nhập hàng
– Body
|
{ “purchaseDate”: datetime, // Ngày nhập hàng “code”: string, }, // Thông tin Nhà cung cấp “description”: string // Ghi chú phiếu nhập “accountId” : long // Id của tài khoản ngân hàng nếu phương thức thanh toán là TRANSFER, CARD (lấy thông tin từ https://public.kiotapi.com/BankAccounts) “isApplyPurchaseTax”: “bool”, // Có áp dụng VAT nhập hàng hay không? “code”: string, // Mã chi phí “type”: int, // Hình thức, chi phí nhập trả nhà cung cấp? }] // Danh sách thu khác, bao gồm chi phí trả nhà cung cấp hoặc không trả nhà cung cấp. “purchaseOrderDetails” :[ { “productCode”: string, // Mã hàng hóa “discount”: “decimal?”, // Số tiền giảm giá “discountRatio”: “double?”, // Phần trăm giảm giá “productTax”: { “taxId”: “int”, // ID thuế “productId”: “long” // ID hàng hóa } } ] // Thông tin nhập hàng chi tiết } |
– Response:
|
{ “id”: long // Id phiếu “totalTax”: decimal?, // Tổng thuế { “productId”: long, // Id hàng hóa “serialNumbers”: string, // Danh sách imei “productBatchExpire”: { “id”: long, // Id lô “productId”: long, // ID sản phẩm “batchName”: string, // Tên “fullNameVirgule”: string,// Tên đầy đủ “createdDate”: DateTime, // Ngày tạo lô “expireDate”: DateTime // Ngày hết hạn lô }, “purchaseOrderDetailTaxes”: [ { “id”: int, “detailId”: long, // ID chi tiết nhập hàng “retailerId”: int, // ID gian hàng “taxId”: int, // ID thuế “detailTax”: decimal? // Giá trị thuế } ] } ] // Thông tin nhập hàng chi tiết “payments” :[{ } |
– Mục đích sử dụng: Xóa đơn đặt hàng theo ID
– Phương thức và URL: DELETE https://public.kiotapi.com/purchaseorders?id={Id}&IsVoidPayment=true
– Request: Gồm Id của phiếu nhập hàng trong URL:
“id”: long // ID của phiếu nhập hàng
“IsVoidPayment”: bool // Hủy phiếu thanh toán, nếu không truyền tham số này thì mặc định không hủy phiếu thanh toán gắn kèm đặt hàng
– Response:
|
{ “message”: “Xóa dữ liệu thành công” } |
– Mục đích sử dụng: Trả về danh sách phiếu chuyển hàng.
– Phương thức và URL: GET https://public.kiotapi.com/transfers
– Request: Sử dụng hàm GET với tham số
|
{ “toBranchIds”: int[], optional // IDs chi nhánh nhận “pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items “currentItem”: int?, // Lấy dữ liệu từ bản ghi currentItem, “fromReceivedDate”: DateTime?, // Từ thời gian nhận chuyển hàng, “toReceivedDate”: DateTime?, // Đến thời gian nhận chuyển hàng, “fromTransferDate”: DateTime?, // Từ thời gian chuyển hàng, “toTransferDate”: DateTime?, // Đến thời gian chuyển hàng } |
– Respones:
|
{ “total”: int, “id”: long //Id phiếu “fromBranchId”: int, //Id chi nhánh chuyển “productId”: long, // Id hàng hóa “sendQuantity”: double, // Số lượng hàng hóa chuyển “sendPrice”: decimal,// giá chuyển }]// Thông tin chuyển hàng chi tiết }] } |
– Mục đích sử dụng: Trả lại chi tiết của một phiếu chuyển hàng cụ thể theo ID
– Phương thức và URL:
Theo Id : GET https://public.kiotapi.com/transfers/{id}
– Request: Sử dụng hàm GET với tham số: “id”: long // ID của phiếu chuyển hàng
– Response
|
{ “id”: long, //ID phiếu chuyển hàng “status”: int, // Trạng thái phiếu chuyển hàng { “id”: long, //ID chi tiết phiếu chuyển hàng “transferredQuantity”: int, // Số lượng sản phẩm “totalReceive”: decimal // Tổng tiền nhận } ] } |
– Mục đích sử dụng: Trả về danh sách phiếu chuyển hàng.
– Phương thức và URL: POST https://public.kiotapi.com/transfers
– Request body
|
{ { } ] } } |
– Mục đích sử dụng: Cập nhật phiếu chuyển hàng theo ID
– Phương thức và URL: PUT https://public.kiotapi.com /transfers/id
– Request: Sử dụng hàm PUT với ID phiếu chuyển hàng qua 1 object JSON
“id”: long // ID phiếu chuyển hàng.
Body
|
{ “fromBranchId”: long, // ID chi nhánh nguồn “toBranchId”: long, // ID chi nhánh đích “isDraft”: boolean, // Tạo dạng phiếu tạm “code”: string, // Mã phiếu chuyển “description”: string, // Mô tả “status”: int, // Trạng thái phiếu chuyển “transferDetails”: [ { “transferId”: long, // ID phiếu chuyển “productCode”: string, // Mã sản phẩm “productId”: long, // ID sản phẩm “sendQuantity”: double, // Số lượng gửi “recivedQuantity”: double, // Số lượng nhận “price”: decimal // Đơn giá } ] } |
Response:
|
{ “message”: string, // Thông báo trạng thái trả về, thành công/thất bại “data”: { “code”: string, // Mã phiếu chuyển “description”: string, // Mô tả “dispatchedDate”: datetime, // Ngày tạo “fromBranchId”: long, // ID chi nhánh nguồn “id”: long, // ID phiếu chuyển “isActive”: boolean, // đang hoạt động ? “retailerId”: long, // ID gian hàng “status”: int, // Trạng thái “toBranchId”: long, // ID chi nhánh đích “transferDetails”: [ { “productId”: long, // ID sản phẩm “productCode”: string, // Mã sản phẩm “sendQuantity”: double, // Số lượng gửi “receiveQuantity”: double, // Số lượng nhận “sendPrice”: decimal, // Giá gửi “receivePrice”: decimal, // Giá nhận “price”: decimal, // Đơn giá “transferId”: long// ID phiếu chuyển } ] } } |
– Mục đích sử dụng: Xóa phiếu chuyển hàng theo ID
– Phương thức và URL: DELETE https://public.kiotapi.com/transfers/{id}
– Request: Gồm Id của phiếu chuyển hàng:
“id”: long // ID của phiếu chuyển hàng
– Response: Trả lại thông tin xóa thành công (Code 200)
|
{ “message”: “Xóa dữ liệu thành công” } |
Mô tả chi tiết cho các API hỗ trợ Bảng giá như sau:
– Mục đích sử dụng: Trả về danh sách bảng giá
– Phương thức và URL: GET https://public.kiotapi.com/pricebooks
– Request: Sử dụng hàm GET với tham số:
“includePriceBookBranch”: Boolean, optional // Có lấy thông tin danh sách chi nhánh áp dụng bảng giá
“includePriceBookCustomerGroups”: Boolean, optional // Có lấy thông tin danh sách nhóm KH áp dụng bảng giá
“includePriceBookUsers”: Boolean, optional // Có lấy thông tin danh sách người dùng áp dụng bảng giá
“orderBy”: string, //Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name)
“orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc
“currentItem”: int?,
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“lastModifiedFrom”: datetime? // thời gian cập nhật
– Response:
|
{ “total”: int, tổng “data”: [{ “id”: long // id bảng giá [{ “id”: long, //Id quan hệ bảng giá – chi nhánh }], “priceBookCustomerGroups” :// [{ “customerGroupName”: string, “id”: long, //Id quan hệ bảng giá – nhóm khách hàng }], “priceBookUsers” :[{ “userName”: string,//Tên người dùng }], }] } |
– Mục đích sử dụng: Trả về thông tin chi tiết của bảng giá theo ID
– Phương thức và URL: theo Id : GET https://public.kiotapi.com/pricebooks/{id}
– Request: Sử dụng hàm GET với tham số:
“id”: long // ID của bảng giá
“orderBy”: string, //Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name)
“orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc
“currentItem”: int? // lấy dữ liệu từ bản ghi hiện tại, nếu không nhập thì mặc định là 0
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“lastModifiedFrom”: datetime? // thời gian cập nhật
– Response:
|
{ “total”: int, “productId”: long //ID của hàng hóa }]} |
– Mục đích sử dụng: Cập nhật thông tin giá bán của hàng hóa trong bảng giá
– Phương thức và URL: POST https://public.kiotapi.com/pricebooks/detail
– Request: Sử dụng hàm POST với tham số:
|
{ “pricebookId”: long, //ID của bảng giá, mặc định là 0 (Bảng giá chung) “productId”: long, //ID của hàng hóa “price”: decimal //Giá của hàng hóa } |
– Response:
|
{ “message”: string, //Nội dung thông báo “isSuccess”: boolean //Thành công không } |
Mô tả chi tiết cho các API hỗ trợ Kênh bán hàng như sau:
– Mục đích sử dụng: Trả về danh sách hóa đơn theo cửa hàng đã được xác nhận
– Phương thức và URL: GET https://public.kiotapi.com/salechannel
– Request: Sử dụng hàm GET với tham số:
“orderBy”:string,//Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name)
“orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc
“currentItem”: int?// lấy dữ liệu từ bản ghi hiện tại, nếu không nhập thì mặc định là 0
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“lastModifiedFrom”: datetime? // thời gian cập nhật
– Response:
|
{ “total”: int, “id”: long // Id kênh bán hàng “name”: string // tên kênh bán hàng }]} |
Mô tả chi tiết cho các API hỗ trợ Trả hàng như sau:
– Mục đích sử dụng: Trả về danh sách trả hàng theo cửa hàng đã được xác nhận
– Phương thức và URL: GET https://public.kiotapi.com/returns
– Request: Sử dụng hàm GET với tham số:
“orderBy”: string, optional //Sắp xếp dữ liệu theo trường orderBy (ví dụ: orderBy=Name)
“lastModifiedFrom”: datetime? // thời gian cập nhật
“fromReturnDate”: “date”, optinal // từ ngày trả hàng
“toReturnDate”: “date”, optinal // đến ngày trả hàng
“pageSize”: int, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“currentItem”: int, // lấy dữ liệu từ bản ghi currentItem
“includePayment”: Boolean, // có lấy thông tin danh sách thanh toán?
“orderDirection”: string, optional
– Nếu có “OrderDirection“, chọn sắp xếp kết quả về theo:
- ASC (Mặc định)
- DESC
– Response:
|
{ “total”: int, “pageSize”: int, // số items trong 1 trang, mặc định 20 items, tối đa 100 items “data”: [{ “id”: long //Id trả hàng “code”: string //Mã trả hàng “id”: long, “description”: string }], “returnDetails” :[{ “productId”: long, // Id hàng hóa }] }]} |
– Mục đích sử dụng: Trả về thông tin chi tiết của phiếu trả hàng theo ID, theo Code
– Phương thức và URL:
Theo Id : GET https://public.kiotapi.com/returns/ {id}
Theo Code : GET https://public.kiotapi.com/returns/code/ {code}
– Request: Sử dụng hàm GET với tham số:
“id”: long // ID của trả hàng
“code”: string // Mã của trả hàng
– Response:
|
{ “id”: long //Id trả hàng “payments” :[{ “id”: long, }], “returnDetails” :[{ “productId”: long, // Id hàng hóa }] } |
Mô tả chi tiết cho các API hỗ trợ Đặt hàng nhập như sau:
– Mục đích sử dụng: Trả về danh sách đặt hàng nhập
– Phương thức và URL: GET https://public.kiotapi.com/ordersuppliers
– Request: Sử dụng hàm GET với tham số:
“branchId”: int? // Id chi nhánh
“status”: int? // Trạng thái đặt hàng nhập
“productKey”: string, //Mã nhập hàng
“supplierKey”: string, // Mã nhà cung cấp
“userNamKey”: string, // Mã người tạo
“userNamCreatedKey”: string, // Mã người đặt
“expensesOthersIds”: string, // Chi phí nhập trả nhà cung cấp
“descriptionKey”: string, // Ghi chú
“codeKey”: string, // Mã phiếu đặt hàng nhập
“purchaseOrderCode”: string, // Mã phiếu nhập hàng
– Response
|
{ “total”: int, “data”: [{ “id”: long, //Id nhập hàng “totalTax”: “decimal?”, // Tổng thuế “orderSupplierDetails”: [ { “id”: long, “orderSupplierDetailTaxes”: [ { “id”: “int”, “detailId”: “long”, // ID chi tiết đặt hàng “taxId”: “int”, // ID thuế “detailTax”: “decimal?” // Giá trị thuế chi tiết } ] } ], “OrderSupplierExpensesOthers”:[ { “id”: long, “form”: int?, } ], “total”: decimal, “supplierId”: int?,//ID nhà cung cấp “supplierCode”: string,//Mã nhã cung cấp do người dùng tạo “supplierName”: string//Tên nhà cung cấp } ] } |
– Mục đích sử dụng: Trả về thông tin chi tiết của phiếu đặt hàng nhập
– Phương thức và URL: GET https://public.kiotapi.com/ordersuppliers/ {id}
– Request: Sử dụng hàm GET với tham số:
“id”: long // ID đặt hàng nhập
– Response
|
{ “total”: “int”, “pageSize”: “int”, // Số items trong 1 trang, mặc định 20 items, tối đa 100 items “data”: [ { “id”: “long”, // Id nhập hàng “code”: “string”, // Mã đặt hàng “invoiceId”: “long?”, // Id nhập hàng “orderDate”: “datetime”, // Ngày đặt “branchId”: “int”, // Id chi nhánh “retailerId”: “int”, // Id cửa hàng “userId”: “long”, // Id người dùng “description”: “string”, // Ghi chú “status”: “int”, // Trạng thái “discountRatio”: “string”, // Giảm giá theo % “productQty”: “double?”, // Số lượng “discount”: “decimal?”, // Giảm giá “createdDate”: “datetime”, // Ngày tạo “createdBy”: “long”, // Id người tạo “totalTax”: “decimal?”, // Tổng thuế “orderSupplierDetails”: [ { “id”: “long”, “orderSupplierId”: “long”, “productId”: “long”, “quantity”: “double”, “price”: “decimal”, “discount”: “decimal”, “allocation”: “decimal”, “createdDate”: “datetime”, “description”: “string”, “orderByNumber”: “int?”, “allocationSuppliers”: “decimal?”, “allocationThirdParty”: “decimal?”, “orderQuantity”: “double”, “subTotal”: “decimal”, “orderSupplierDetailTaxes”: [ { “id”: “int”, “detailId”: “long”, // ID chi tiết đặt hàng “taxId”: “int”, // ID thuế “detailTax”: “decimal?” // Giá trị thuế chi tiết } ] } ], “orderSupplierExpensesOthers”: [ { “id”: “long”, “form”: “int?”, “expensesOtherOrder”: “byte?”, “expensesOtherCode”: “string”, “expensesOtherName”: “string”, “expensesOtherId”: “int”, “orderSupplierId”: “long?”, “price”: “decimal”, “isReturnAuto”: “bool?”, “exValue”: “decimal?”, “createdDate”: “datetime” } ], “total”: “decimal”, “exReturnSuppliers”: “decimal?”, “exReturnThirdParty”: “decimal?”, “totalAmt”: “decimal?”, “totalQty”: “double?”, “totalQuantity”: “double”, “subTotal”: “decimal”, “paidAmount”: “decimal”, “toComplete”: “bool”, “statusValue”: “string”, “viewPrice”: “bool”, “supplierDebt”: “decimal”, “supplierOldDebt”: “decimal”, “purchaseOrderCodes”: “string”, “supplierId”: int?,//ID nhà cung cấp “supplierCode”: string,//Mã nhã cung cấp do người dùng tạo “supplierName”: string//Tên nhà cung cấp } ] } |
– Mục đích sử dụng: Trả về thông tin location
– Phương thức và URL: GET https://public.kiotapi.com/locations
– Request: Không có tham số
– Response
|
{ “total”: int, “id”: long, //Id location }] } |
– Mục đích sử dụng: Trả về danh sách thiết lập cửa hàng
– Phương thức và URL: GET https://public.kiotapi.com/settings
– Request: Sử dụng hàm GET
– Response
|
{ “ManagerCustomerByBranch” : bool, // Quản lí khách hàng theo chi nhánh } |
– Mục đích sử dụng: Cập nhật trạng thái mã Coupon về “Đã sử dụng”
– Phương thức và URL: POST https://public.kiotapi.com/coupons/setused
– Request: Sử dụng hàm POST
– Body:
|
{ “coupons”:[{ “code”: “string” //Mã coupon: require }] } |
– Response:
|
{ “message”: string, // nội dung thông báo “dataError”:[{ “code”: “string” // thông báo lỗi tương ứng }] } |
– Mục đích sử dụng: Trả về danh sách đợt phát hành voucher và chi tiết đợt phát hành.
– Phương thức và URL: GET https://public.kiotapi.com/vouchercampaign
– Request: Sử dụng hàm GET với tham số
“includeVoucherBranchs”: Boolean, optional //có lấy thông tin danh sách chi nhánh áp dụng voucher
“includeVoucherUsers”: Boolean, optional //có lấy thông tin danh sách người tạo áp dụng voucher
“isActive”: Boolean, optional //trạng thái đợt phát hành
“id”: long,optional //id đợt phát hành
“isGlobal”: boolean,optional //có áp dụng cho toàn hệ thống
“forAllCusGroup”: boolen,optional //có áp dụng cho toàn bộ khách hàng
“forAllUser”: boolean,optional //có áp dụng cho toàn bộ người tạo
– Respones:
|
{ “total”: int, //tổng “data”: [{ “id”: long, //id đợt phát hành “code”: string, //mã đợt phát hành “name”: string, //tên đợt phát hành “isActive”: boolean, //trạng thái đợt phát hành “startDate”: datetime, //thời gian áp dụng bắt đầu “endDate”: datetime, //thời gian áp dụng kết thúc “expireTime”: long, //số ngày kể từ ngày phát hành sẽ hết hạn sử dụng voucher “prereqCategoryIds”: int[], //danh sách id nhóm hàng “prereqProductIds”: long[], //danh sách id hàng hóa “prereqPrice”: decimal, //tổng tiền hàng “quantity”: int, //tổng số voucher “price”: decimal, //mệnh giá “useVoucherCombineInvoice”: boolean, //áp dụng gộp nhiều voucher trên 1 hóa đơn “isGlobal”: boolean, //có áp dụng cho toàn hệ thống “forAllCusGroup”: boolen, //có áp dụng cho toàn bộ khách hàng “forAllUser”: boolean, //có áp dụng cho toàn bộ người tạo “voucherBranchs”: [{ “branchId”: int, //id chi nhánh “branchName”: string, //tên chi nhánh }], “voucherUsers”: [{ “userId”: int, //id người tạo “userName”: string, //tên người tạo }] }] } |
– Mục đích sử dụng: Trả về danh sách voucher trong đợt phát hành.
– Phương thức và URL:
Theo Id : GET https://public.kiotapi.com/voucher
– Request: Sử dụng hàm GET với tham số:
“campaignId”: long, //id đợt phát hành voucher
“status”: int, optional //trạng thái = [0: chưa sử dụng | 1: đã phát hành | 2: đã sử dụng | 3: đã hủy]
– Response
|
{ “total”: int, //tổng “data”: [{ “id”: long, //id voucher “code”: string, //mã voucher “voucherCampaignId”: long, //id đợt phát hành voucher “releaseDate”: datetime, //ngày phát hành “expireDate”: datetime, //ngày hết hạn “usedDate”: datetime, //ngày sử dụng “status”: int, //trạng thái = [0: chưa sử dụng | 1: đã phát hành | 2: đã sử dụng | 3: đã hủy] “sellType”: int, //hình thức = [0: tặng | 1: bán] “price”: decimal, //giá trị voucher “partnerType”: string, //nhóm người mua nhận voucher = [U: nhân viên | C: khách hàng | S: nhân viên | O: khác | D: Đối tác giao hàng] “partnerId”: long, //id người mua nhận voucher “partnerName”: string, //tên người mua nhận voucher }] } |
– Mục đích sử dụng: Tạo mới voucher theo đợt phát hành.
– Phương thức và URL: POST https://public.kiotapi.com/voucher
– Request: Sử dụng hàm POST với tham số:
|
{ “voucherCampaignId”: long, //id đợt phát hành voucher đang ở trạng thái kích hoạt “data”: [{ “code”: string, //mã voucher }] } |
– Response:
|
{ “message”: “Thêm mới voucher thành công” } |
– Mục đích sử dụng: Phát hành voucher theo đợt phát hành (theo hình thức tặng)
– Phương thức và URL: POST https://public.kiotapi.com/voucher/release/give
– Request: Sử dụng hàm POST với tham số:
|
{ “CampaignId”: long, //id đợt phát hành voucher đang ở trạng thái kích hoạt “Vouchers”: [ { “Code”: string, //mã voucher } ], // chỉ áp dụng với voucher đang ở trạng thái là 0: chưa sử dụng “ReleaseDate”: datetime, //ngày phát hành } |
– Response:
|
{ “message”: “Cập nhật voucher thành công” } |
– Mục đích sử dụng: Hủy voucher theo đợt phát hành
– Phương thức và URL: DELETE https://public.kiotapi.com/voucher/cancel
– Request: Sử dụng hàm POST với tham số:
|
{ “CampaignId”: long, //id đợt phát hành voucher đang ở trạng thái kích hoạt “Vouchers”: [ { “Code”: string, //mã voucher }], // chỉ áp dụng với voucher đang ở trạng thái là 0: chưa sử dụng } |
– Response: Trả lại thông tin xóa thành công (Code 200)
|
{ “message”: “Cập nhật voucher thành công” } |
– Mục đích sử dụng: Trả về toàn bộ danh mục thương hiệu của hàng hóa. Danh sách này được sắp xếp theo thứ tự bảng chữ cái (a-z).
– Phương thức và URL: GET https://public.kiotapi.com/trademark
– Request: Sử dụng hàm GET với tham số
|
{ “lastModifiedFrom”: datetime? // thời gian cập nhật “pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items “currentItem”: int, // lấy dữ liệu từ bản ghi hiện tại, nếu không nhập thì mặc định là 0 “orderBy”: string, //Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name) “orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc } |
– Respones:
|
{ “total”: int, //tổng “pageSize”: int, “data”: [{ “tradeMarkId”: int, // ID thương hiệu “tradeMarkName”: int, // ID thương hiệu “createdDate”: datetime, // thời gian tạo thương hiệu “modifiedDate”: datetime, // thời gian cập nhật thương hiệu, nếu chưa từng cập nhật thì bằng thời gian tạo }] } |
– Mục đích sử dụng: Trả về danh sách nhà cung cấp của cửa hàng.
– Phương thức và URL: GET https://public.kiotapi.com/suppliers
– Request: Sử dụng hàm GET với tham số
|
{ “pageSize”: int?, // Số bản ghi trong 1 trang, mặc định 20 bản ghi, tối đa 100 bản ghi “currentItem”: int?, // Vị trí bắt đầu lấy dữ liệu, mặc định lấy từ bản ghi số 1 “orderDirection”: string?, // Sắp xếp kết quả trả về (Asc: tăng dần, mặc định | Desc: giảm dần) “code”: string?, // Tìm kiếm theo mã nhà cung cấp “name”: string?, // Tìm kiếm theo tên nhà cung cấp “contactNumber”: string?, // Tìm kiếm theo điện thoại nhà cung cấp “lastModifiedFrom”: datetime?, // Tìm kiếm theo khoảng thời gian cập nhật “includeRemoveIds”: boolean?, // Có lấy thông tin danh sách ID nhà cung cấp bị xóa dựa trên modifiedDate “includeTotal”: boolean?, // Có lấy thông tin totalInvoiced, totalInvoicedWithoutReturn “includeSupplierGroup”: boolean? // Có lấy thông tin Groups } |
– Respones:
|
{ “removedId”: int [], // Danh sách ID nhà cung cấp bị xóa dựa trên modifiedDate “total”: int, // Tổng số nhà cung cấp “pageSize”: int, // Số bản ghi trong 1 trang, mặc định 20 bản ghi, tối đa 100 bản ghi “data”: [ { “id”: long, // ID nhà cung cấp “code”: string, // Mã nhà cung cấp “name”: string, // Tên nhà cung cấp “contactNumber”: string, // Điện thoại “email”: string, // Email “address”: string, // Địa chỉ “locationName”: string, // Khu vực “wardName”: string, // Phường xã “organization”: strting, // Tên công ty “taxCode”: string, // Mã số thuế “comments”: string, // Ghi chú “groups”: “string”, // Danh sách nhóm nhà cung cấp ngăn cách bởi dấu phẩy “isActive”: boolean, // Trạng thái hoạt động (true: đang hoạt động | false: ngừng hoạt động) “modifiedDate”: datetime, // Thời gian cập nhật thông tin nhà cung cấp gần nhất “createdDate”: datetime, // Thời gian tạo nhà cung cấp “retailerId”: long, // ID gian hàng “branchId”: long, // ID chi nhánh tạo nhà cung cấp “createdBy”: string, // Tên người tạo nhà cung cấp “debt”: decimal, // Nợ cần trả hiện tại “totalInvoiced”: decimal, // Tổng mua “totalInvoicedWithoutReturn”: decimal // Tổng mua trừ trả hàng } ] } |
– Mục đích sử dụng: Trả về thông tin chi tiết của 1 nhà cung cấp theo ID nhà cung cấp hoặc theo mã nhà cung cấp (code).
– Phương thức và URL: GET
-
Theo code: https://public.kiotapi.com/suppliers/{code}
– Request: Sử dụng hàm GET với tham số
|
“id”: long // ID của nhà cung cấp “code”: string // Mã của nhà cung cấp |
– Response:
|
{ “id”: long, // ID nhà cung cấp “code”: string, // Mã nhà cung cấp “name”: string, // Tên nhà cung cấp “contactNumber”: string, // Điện thoại “email”: string, // Email “address”: string, // Địa chỉ “locationName”: string, // Khu vực “wardName”: string, // Phường xã “organization”: strting, // Tên công ty “taxCode”: string, // Mã số thuế “comments”: string, // Ghi chú “groups”: “string”, // Danh sách nhóm nhà cung cấp ngăn cách bởi dấu phẩy “isActive”: boolean, // Trạng thái hoạt động (true: đang hoạt động | false: ngừng hoạt động) “modifiedDate”: datetime, // Thời gian cập nhật thông tin nhà cung cấp gần nhất “createdDate”: datetime, // Thời gian tạo nhà cung cấp “retailerId”: long, // ID gian hàng “branchId”: long, // ID chi nhánh tạo nhà cung cấp “createdBy”: string, // Tên người tạo nhà cung cấp “debt”: decimal, // Nợ cần trả hiện tại “totalInvoiced”: decimal, // Tổng mua “totalInvoicedWithoutReturn”: decimal // Tổng mua trừ trả hàng } |
Như vậy, KiotViet đã thực hiện xong phần hướng dẫn sử dụng Public API.
Mọi thắc mắc xin liên hệ tổng đài tư vấn bán hàng 1800 6162, tổng đài hỗ trợ phần mềm 1900 6522 hoặc email cho chúng tôi tại địa chỉ: hotro@kiotviet.com để được hỗ trợ và giải đáp.
Chúc Quý khách thành công!
Tài liệu được cập nhật mới nhất ngày 01/10/2025
Mục lục
- 1. Giới thiệu
- 2. Chức năng
- 2.1. Authenticate
- 2.2. Lấy thông tin Access Token
- 2.3. Nhóm hàng
- 2.3.1. Lấy danh sách nhóm hàng
- 2.3.2. Lấy chi tiết nhóm hàng
- 2.3.4. Cập nhật nhóm hàng
- 2.3.5. Xóa nhóm hàng
- 2.4. Hàng hóa
- 2.4.1. Lấy danh sách hàng hóa
- 2.4.2. Lấy chi tiết hàng hóa
- 2.4.3. Thêm mới hàng hóa
- 2.4.4. Cập nhật hàng hóa
- 2.4.5. Xóa hàng hóa
- 2.4.6. Lấy thông tin thuộc tính sản phẩm
- 2.4.7. Thêm mới danh sách hàng hóa
- 2.4.9. Lấy danh sách tồn kho hàng hóa
- 2.5.1. Lấy danh sách đặt hàng
- 2.5.2. Lấy chi tiết đặt hàng
- 2.5.3. Thêm mới đặt hàng
- 2.5.4. Cập nhật đặt hàng
- 2.5.5. Xóa đặt hàng
- 2.6. Khách hàng
- 2.6.1. Lấy danh sách khách hàng
- 2.6.2. Lấy chi tiết khách hàng
- 2.6.3. Thêm mới khách hàng
- 2.6.4. Cập nhật khách hàng
- 2.6.5. Xóa khách hàng
- 2.6.6. Thêm mới danh sách khách hàng
- 2.6.7. Cập nhật danh sách khách hàng
- 2.7. Lấy danh sách chi nhánh
- 2.8. Lấy danh sách người dùng
- 2.9. Lấy danh sách tài khoản ngân hàng
- 2.10. Thu khác
- 2.10.1. Lấy danh sách thu khác
- 2.10.2. Thêm mới thu khác
- 2.10.3. Cập nhật thu khác
- 2.10.4. Ngừng hoạt động thu khác
- 2.11. Webhook
- 2.11.1. Đăng ký Webhook
- 2.11.2. Hủy đăng ký Webhook
- 2.11.3. Khách hàng
- 2.11.4. Hàng hóa
- 2.11.5. Tồn kho
- 2.11.6. Đặt hàng
- 2.11.7. Hóa đơn
- 2.11.8. Bảng giá
- 2.11.9. Danh mục hàng hóa
- 2.11.10. Chi nhánh
- 2.11.11. Danh sách webhook
- 2.11.12. Chi tiết webhook
- 2.12. Hóa đơn
- 2.12.1. Lấy danh sách hóa đơn
- 2.12.2. Lấy chi tiết hóa đơn
- 2.12.3. Thêm mới hóa đơn
- 2.12.4. Cập nhật hóa đơn
- 2.12.5. Xóa hóa đơn
- 2.13. Nhóm khách hàng
- 2.13.1. Lấy danh sách nhóm khách hàng
- 2.14. Sổ quỹ
- 2.14.1. Lấy danh sách sổ quỹ
- 2.14.2. Thanh toán hóa đơn
- 2.15. Nhập hàng
- 2.15.1. Lấy danh sách nhập hàng
- 2.15.2. Lấy chi tiết nhập hàng
- 2.15.3. Thêm mới nhập hàng
- 2.15.4. Cập nhật nhập hàng
- 2.15.5. Xóa nhập hàng
- 2.16. Chuyển hàng
- 2.16.1. Lấy danh sách chuyển hàng
- 2.16.2. Lấy chi tiết chuyển hàng
- 2.16.3. Thêm mới chuyển hàng
- 2.16.4. Cập nhật chuyển hàng
- 2.16.5. Xóa phiếu chuyển hàng
- 2.17. Bảng giá
- 2.17.1. Lấy danh sách bảng giá
- 2.17.2. Lấy chi tiết bảng giá
- 2.17.3. Cập nhật chi tiết bảng giá
- 2.18. Kênh bán hàng
- 2.18.1. Lấy danh sách kênh bán hàng
- 2.19. Trả hàng
- 2.19.1. Lấy danh sách trả hàng
- 2.19.2. Lấy chi tiết phiếu trả hàng
- 2.20. Đặt hàng nhập
- 2.20.1. Lấy danh sách đặt hàng nhập
- 2.20.2. Lấy chi tiết đặt hàng nhập
- 2.21. Lấy danh sách Location
- 2.22. Thiết lập cửa hàng
- 2.23. Cập nhật trạng thái Coupon
- 2.24. Voucher
- 2.24.1. Lấy danh sách đợt phát hành
- 2.24.2. Lấy danh sách voucher trong đợt phát hành
- 2.24.3. Tạo mới voucher
- 2.24.4. Phát hành voucher
- 2.24.5. Hủy voucher
- 2.25. Thương hiệu
- 2.25.1. Lấy danh sách thương hiệu
- 2.26. Nhà cung cấp
- 2.26.1. Lấy danh sách nhà cung cấp
- 2.26.2. Lấy chi tiết nhà cung cấp





